最近研究了一下Windows Surface , 很 cool 很炫 ,我想这是微软对抗苹果的好东西,这个东西是一个桌面程序,使用Windows7 操作系统就可以(我才知道Win7 系统本身是支持多点触摸操作~~~汗)
Surface 是基于WPF 技术来进行给用户展现的,可以想想我们以后的茶机,电视墙,洗脸镜,防盗门上都会是这些可以触碰操作的屏幕,那会是多么向往的生活。接下来我们看看几个Surface 的一些视频
http://www.tudou.com/programs/view/09jtf6d0kUs/
更多视频大家可以去搜索一下
其实更多的技术介绍我这里就不啰嗦了,网上会有很多,我喜欢用ScatterView 这个控件。可以随意拖动,放大,旋转 桌面照片,视频,以及文档内容。官方的Surface 2.0 SDK里面有Code Simple ,会介绍各种控件以及使用场景。
想尝试的朋友们,你们只要机器是Win7的 ,有VS2010 那么剩下的就是下载一个Surface SDK,Surface Runtime 就可以
-------------------以下内容是转载博客园中 Gnie 的内容,更多介绍大家可以去看看他的博客,不过目前学习资料太少,建议大家最好是了解,如果要做项目千万慎重考虑-----------------
以前的博文我曾向大家介绍过利用WPF 4 开发具有多点触屏功能的应用程序,可参考《Multi-Touch 开发资源汇总》。在那些文章中无论是简单的拖拽,还是复杂的旋转、缩放效果(下文简称Manipulating)都需要开发者逐字逐句的编写出来。Surface 2.0 SDK 的发布可以使这些工作更加简单,我们甚至不需要对这些效果写任何代码。
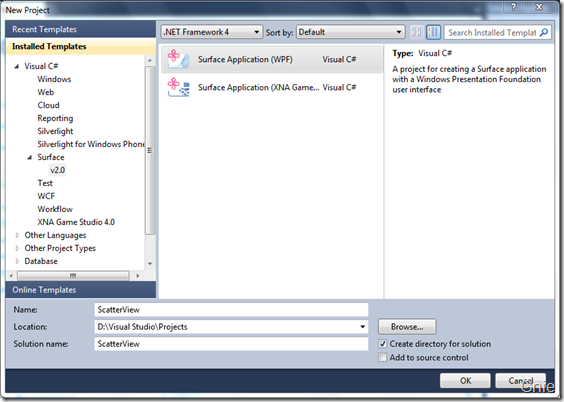
本篇将为大家介绍如何使用ScatterView 控件实现上述功能。由于触屏技术只在Windows 7 操作系统中支持,所以XP 的用户必须要升级到Windows 7 系统。首先,需要在Windows 7 中安装Surface 2.0 SDK 和Runtime,可到官方页面下载安装程序。安装完成后打开VS2010 新建一个Surface 2.0 项目。在模板中选择Surface Appliction(WPF)。

我们可以在当前的XAML 代码中添加一个Label 控件。F5 运行后Label 控件是无法进行Manipulating 操作的。
<s:SurfaceWindow x:Class="ScatterView.SurfaceWindow1"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:s="http://schemas.microsoft.com/surface/2008"Title="ScatterView" ><Grid><Label Content="Surface 2.0" Foreground="Fuchsia" FontWeight="Bold"/></Grid> </s:SurfaceWindow>

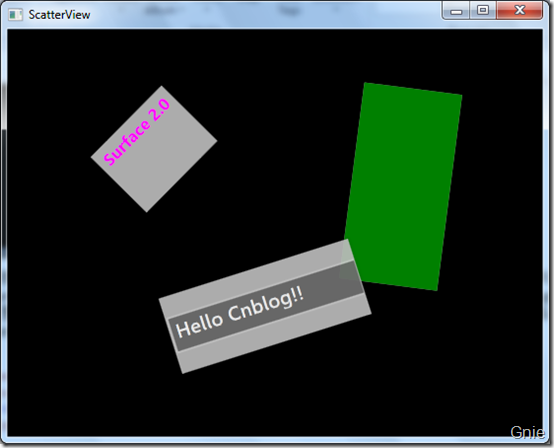
接下来在Grid 中添加一个ScatterView 控件。我们可以将ScatterView 认为是一个容器能够包含其他控件,并且这些控件均可以实现Manipulating 效果。例如,我们在ScatterView 中加入Rectangle、Label、SurfaceTextBox 三个控件。有些朋友可能会问Rectangle 为什么要放在ScatterViewItem 里?其实,所有在ScatterView 里的控件默认都会自动加入到ScatterViewItem,所以如果不需要特别设置可以将ScatterViewItem 控件省略。本例中我为了调整Rectangle 的减速数值就需要手动写出ScatterViewItem 控件,并调整Deceleration 参数。
<Grid><s:ScatterView x:Name="mainScatterView"><s:ScatterViewItem Deceleration="50"><Rectangle Fill="Green" Width="200" Height="100"/></s:ScatterViewItem><Label Content="Surface 2.0" Foreground="Fuchsia" FontWeight="Bold"/><s:SurfaceTextBox Width="500" Height="20" FontSize="20"/></s:ScatterView> </Grid>
完成上面代码后,F5 再运行一次。感觉如何?Manipulating 效果是不是变得很简单了... ...

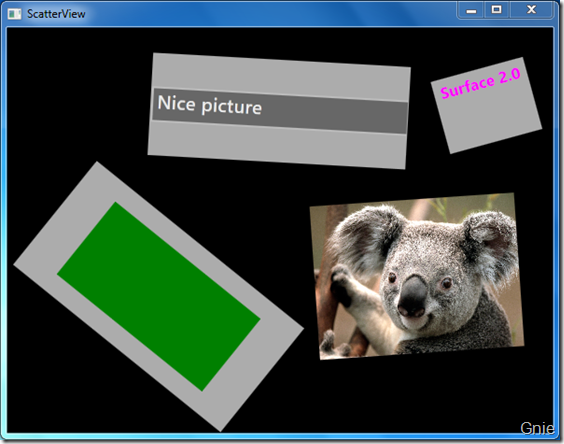
如果有需要可以自动加载控件到ScatterView,下面代码将自动加入一张本机图片到程序中。
private void AddDemoPic() {string targetPic = @"C:\Users\Public\Pictures\Sample Pictures\Koala.jpg";ScatterViewItem item = new ScatterViewItem();mainScatterView.Items.Add(item);MediaElement pic = new MediaElement();item.Content = pic;item.Background = Brushes.Transparent;if (System.IO.File.Exists(targetPic)){pic.Source = new Uri(targetPic);}else{item.Content = "Picture not found";} }

至此,本篇关于ScatterView 的介绍就到这里,欢迎大家相互交流。