function LockScreen(tag,title,width,height,url)
{
if (tag) //锁屏
{
var lockdiv = document.getElementById("lockscreen");
if (lockdiv!=null)
{
lockdiv.style.display = "block";
var subdiv = document.getElementById("subdialog");
if (subdiv!=null)
{
subdiv.style.display = "block";
document.getElementById("dialog1").src = url;
}
}else{
//创建新的锁屏DIV,并执行锁屏
var tabframe= document.createElement("div");
tabframe.id = "lockscreen";
tabframe.name = "lockscreen";
tabframe.style.top = '0px';
tabframe.style.left = '0px';
tabframe.style.height = '100%';
tabframe.style.width = '100%';
tabframe.style.position = "absolute";
tabframe.style.filter = "Alpha(opacity=10)";
tabframe.style.backgroundColor="#000000";
tabframe.style.zIndex = "99998";
document.body.appendChild(tabframe);
tabframe.style.display = "block";
//子DIV
var subdiv = document.createElement("div");
subdiv.id = "subdialog";
subdiv.name = "subdialog";
subdiv.style.top = Math.round((tabframe.clientHeight-height)/2);
subdiv.style.left = Math.round((tabframe.clientWidth-width)/2);
subdiv.style.height = height+'px';
subdiv.style.width = width+'px';
subdiv.style.position = "absolute";
subdiv.style.backgroundColor="#000000";
subdiv.style.zIndex = "99999";
subdiv.style.filter = "Alpha(opacity=100)";
subdiv.style.border = "1px";
//subdiv.onmousemove = mouseMoveDialog;
//subdiv.onmousedown = control_onmousedown;
//subdiv.onmouseup = mouseUp;
document.body.appendChild(subdiv);
subdiv.style.display = "block";
//subdiv.οnclick=UNLockScreen;
var iframe_height = height-30;
var titlewidth = width;
var html = "<table border='0' cellpadding='0' cellspacing='0'>"
html += "<tr><td></td><td>";
html += "<table><tr><td><font color='#FFFFFF'><b>"+title+"</b></font></td><td style='width:30px' valign='top'><img src='/images/images/close.gif' ></img></td></tr></table>";
html += "</td><td></td></tr>";
html += "<tr><td></td><td style='height:100px;'><iframe id='dialog1' frameborder=0 style='width:"+titlewidth+"px;height:" + iframe_height + "px' src='"+url+"'></iframe></td><td></td></tr>";
html += "<td></td><td></td><td></td>";
html += "</table>";
subdiv.innerHTML = html;
}
}else{
//解屏
var lockdiv = document.getElementById("lockscreen");
if (lockdiv!=null)
{
lockdiv.style.display = "none";
}
var subdiv = document.getElementById("subdialog");
if (subdiv!=null)
{
subdiv.style.display = "none";
}
}
}
function UNLockScreen(){
LockScreen(false);
}
如果大家不知道什么是锁屏,可以去163信箱看一看,用途是你要离开屏幕一段时间时可以暂时锁住屏幕保留工作空间。带回来只要重新输入密码验证即可恢复到原先的工作空间。
一般都是通过在页面上增加不透明遮罩层实现锁屏功能,或者是使用两个区域互相显示隐藏。使用框架(frame)构建的网站如果要实现锁屏功能则很有难度。因为在框架页面无法使用div做层。而且框架也不支持css的display:none;属性。
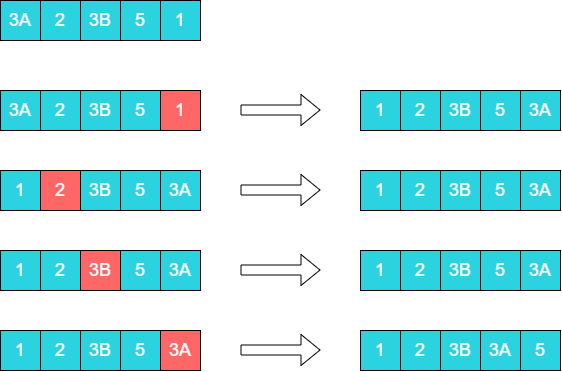
最后的实现方法是使用在FRAMESET内再增加一个frame,出事状态时FRAMESET的rows属性将新增加的frame设置为高度为0。点击锁屏按钮时,则将FRAMESET中其他的frame的高度设置为0,将新增的frame高度设置为*。这样我们就完成了frame的替换功能。解锁后将 FRAMESET的rows属性重新设置为初始值,屏幕恢复到原状态。
这样并没有结束。如果用户在屏幕上使用右键刷新,或者按F5键刷新页面,就会绕过锁屏的密码校验功能。可以通过阻止F5和鼠标右键的默认实现达到目的。
//阻止F5或者鼠标右键刷新,使锁屏失效。
document.onkeydown = function(){
if(event.keyCode==116) {
event.keyCode=0;
event.returnValue = false;
}
}
document.oncontextmenu = function() {event.returnValue = false;}
最后调用的方法:LockScreen(true,'标题',424,314,'http://www.baidu.com');