目录
摘 要
一、 需求分析
1. 需求概述
2. 运行环境
3. 模块概述
4. 功能概述
5. 流程设计
二、详细设计
1. 项目中包含的模块与介绍
2. 动效实现原理与介绍
3. 功能实现原理与介绍
三、项目实现
1. 主要模块实现与代码
2. 主要功能实现与代码
3. 部分效果图展示
四、问题与展望
1. 项目的不足之处
2. 遇到的问题及解决方案
3. 项目的未来发展方向与展望
结束语
参考文献
本文是本人在大二撰写
HTML5 是 HyperText Markup Language 5 的缩写,HTML5 技术结合了 HTML4.01 的相关标准并革新,符合现代网络发展要求,在 2008 年正式发布。HTML5 由不同的技术构成,其在互联网中得到了非常广泛的应用,提供更多增强网络应用的标准机。与传统的技术相比,HTML5 的语法特征更加明显,并且结合了 SVG 的内容。这些内容在网页中使用可以更加便捷地处理多媒体内容,而且 HTML5中还结合了其他元素,对原有的功能进行调整和修改,进行标准化工作。HTML5 在 2012 年已形成了稳定的版本。HTML5将Web带入一个成熟的应用平台,在这个平台上,视频、音频、图像、动画以及与设备的交互都进行了规范。
HTML5是构建Web内容的一种语言描述方式。HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式.被认为是互联网的核心技术之一。HTML产生于1990年,1997年HTML4成为互联网标准,并广泛应用于互联网应用的开发。
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。
关键词:HTML5、Web、SVG、CSS、JS、互联网标准、核心语言、互联网应用开发、网站开发
HTML5 是最新的 HTML 标准,是专门为承载丰富的 web 内容而设计的,并且无需额外插件。HTML5 拥有新的语义、图形以及多媒体元素,提供的新元素和新的 API 简化了 web 应用程序的搭建。不同的浏览器显示的效果可能不一样。因为HTML5没有一个统一的标准,不同的浏览器解析时不一样的,现在还处于一个推广的阶段,但是大部分的时一样的。HTML5 是跨平台的,被设计为在不同类型的硬件(PC、平板、手机、电视机等等)之上运行。
在进行网站制作前,首先要进行网站页面的整体设计。一个网站是由若干个网页构成的,网页是用户访问网站的界面。因此,通常意义上的网站设计,即指的是网站中各个页面的设计。而网页设计中,最先提到的就是网页的布局。布局是否合理、美观,将直接影响到用户的阅读体验及访问时间。
在互联网高速发展的今天,网络已成为人们生活的一部分,成为人们获取信息资源的重要途径。信息的呈现离不开网页这个重要的界面,网页的主要作用是将用户需要的信息与资源采用一定的手段进行组织,通过网络呈现给用户。
随着网络技术及其带宽的提高,网页的组成元素也发生了很大的变化。在90年代末,网页的构成元素主要就是大量的文本、超链接、静态图像和视频。现在的网页除了以上的组成元素外又增加了大量的图像、视频等效果。
本课程设计需要的设备为硬件要求和软件配置等要求具体要求如下:
本课程问题利用的是HTML和css来是来实现对网页的制作。其具体的实现过程如下:
- 首先建立一个html文件。
- 然后再进行相关网页模块的设立。
- 根据华为官网部分布局来设计网页布局。
- 然后在网页中排列需要的图片。
- 根据html相应的规则实现功能模块。
- 然后设置对应的视频和文字。
- 逐步实现各个部分效果
能够显示华为官网局部一个页面,基本网页显示,图标与按钮显示,按钮响应,事件响应,超链接,图片显示,视频自动循环播放,网页总体框架布局完整。
通过观察华为官网网页局部一个页面,对网页布局有个整体的了解;根据华为官网网页的布局,先建立html文件,搭建网页整体框架,再从上而下逐次对网页进行填充图片,背景色,增加按钮,预留超链接,对图片,图标,视频等标签进行定位。
二、详细设计
建立HTML文件,导入js与css包;搭建整体框架,实现div标签与a标签的嵌套,在a标签中嵌入超链接标签,声明首部第一行的背景颜色与尺寸位置;首部第二行实现div标签与a标签,ul li标签的嵌套,并在a标签中添加超链接标签与logo图片,ul li标签中添加导航栏文字内容与登录注册、搜索与华为商城的图标与按钮的实现,声明图片与文字的位置显示及对齐方式;首部第三行实现div标签与span标签和p标签的嵌套写入,并再次使用div标签与ul li标签的嵌套使用,添加此网页介绍内容“Huawei MateBook 16”,并添加导航栏和购买按钮。
网页主要内容部分都是采用div嵌套模式,使用class定义各种div形式,在声明中设置参数;第一部分是插图与文字并排显示,插图使用div直接嵌套img来显示,文字采用div嵌套p标签与li标签,p标签中展示文字内容,li标签中显示选购按钮并除去浮动,图像与文字采用float: left;与float: right;进行的定位对齐,并使用padding设置整体div尺寸大小、显示位置与背景颜色等参数。第二部分展示“Huawei MateBook 16”的主要特色,采用文字插图显示,此部分需要使插图与插图之间要有一定距离,所以采用margin来设置此div中插图与插图之间的距离和标题与整个插图集的边距,使用width来设置插图大小,并在声明中去除浮动。第三部分就是展示“Huawei
MateBook 16”的细节展示与特色;使用插图、文字、视频等展示内容,使用的技术与上述相同。第四部分,即网页尾部部分,是关于Huawei公司的一系列服务与其他内容,并有显示版权内容,法律信息等内容;并在声明中设置各项参数且去除浮动。
在内容部分使用了视频播放,采用video标签,放入视频路径与视频文件,采用autoplay实现视频自动播放,使用loop实现循环播放,在声明中设置好视频尺寸大小,位置等参数。
.video{width: 1400px;}<video class="video" autoplay loop><source src="imgs/huawei-matebook-16-processor.mp4" loop="loop" autoplay="autoplay" type="video/mp4"></video>实现div标签与a标签的嵌套,在a标签中嵌入超链接标签,声明首部第一行的背景颜色与尺寸位置;首部第二行实现div标签与a标签,ul li标签的嵌套,并在a标签中添加超链接标签与logo图片,ul li标签中添加导航栏文字内容与登录注册、搜索与华为商城的图标与按钮的实现,声明图片与文字的位置显示及对齐方式;首部第三行实现div标签与span标签和p标签的嵌套写入,并再次使用div标签与ul li标签的嵌套使用,添加此网页介绍内容“Huawei MateBook 16”,并添加导航栏和购买按钮。在内容部分使用了视频播放,采用video标签,放入视频路径与视频文件,采用autoplay实现视频自动播放,使用loop实现循环播放,在声明中设置好视频尺寸大小,位置等参数。使用标签事件响应,鼠标移到按钮或者存有超链接的按钮上时会响应此事件。
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><link rel="stylesheet" type="text/css" href="css/bootstrap.css"/><script src="js/jquery.min.js"></script><script src="js/popper.min.js"></script><script src="js/bootstrap.min.js"></script><style type="text/css">*{margin: 0;padding: 0;list-style: none;text-decoration: none;/* 去除固有样式 */}body{margin:0;/* body外边距设为0 */}li{float: left;padding: 0 20px;margin-top: 30px;}.fh{color: white;font-weight: 500;font-size: 1px;}.center{float: left;text-align: center;}.center80{width: 100%;margin: 0 auto;padding: 0 0;margin-left: 30px;}p{padding: 10px 0;margin-bottom: 20px;/* font-size: 10px; */}.s{border: 2px darkgray solid;border-radius: 20px;padding: 5px 25px;margin-left: 20px;}.s2{border-radius: 20px;padding: 5px 20px;margin-left: 20px;background: brown;}.w-1{color: azure;font-size: 5px;font-weight: 900;}.s2-1{border: 2px black solid;border-radius: 20px;padding: 5px 20px;margin-left: 20px;background: black;}.w{color:white;font-size: 5px;font-weight: 900;}.star{margin-top: 20px;}.phone{float: left;margin-right: 24px;}.phone1{font-size: 10px;float: left;}.phone1 img{margin-left: 50px;width: 550px;}.top{color: white;}.right{float: right;}.left{float: left;padding: 10px 0;margin-top: 20px;}.t1{margin-top: ;padding-top: 20px;}.img-d{width: 40px;}.video{width: 1400px;}.after{clear: both;}.b{margin-left: 35px;font-weight: 520;}a:visited{color: black;}a:hover{color: darkgrey;text-decoration: underline;}.bl{background: black;color: white;padding: 5px 35px;font-size: 1px;}.bl-1{background: url(imgs/huawei-matebook-16-num-1.svg)no-repeat;color: black;padding: 400px 0;font-size: 1px;}.bl-2{background: url(imgs/huawei-matebook-16-num-2.svg)no-repeat;color: black;padding: 400px 0;font-size: 1px;}.bl-3{background: url(imgs/huawei-matebook-16-num-3.svg)no-repeat;color: black;padding: 400px 0;font-size: 1px;}.bl-4{background: url(imgs/huawei-matebook-16-num-4.svg)no-repeat;color: black;padding: 400px 0;font-size: 1px;}.font80{width: 80%;margin-top: 20px;}.centert{text-align: center;}.bold{font-weight: bold;}.banner{text-align: center;}.fw-bold{font-weight: 900;}.left-m{margin-right: 100px;}.a{font-size: 13px;}.tp{height: 10px;}.footer{background: ;}.sold{border-right: 1px #000000 solid;}.font-10{font-size: 10px;}.font-16{font-size: 16px;}.left-1{float: left;}body { width: 100%; height:auto; }</style></head>主要功能实现与代码
<body><div class="bl"><a href="#"><span class="fh">消费者业务网站 ∨</span></a></div><div class="top"><div class="center80"><div class="left a"><a href="https://consumer.huawei.com/cn/" target="_blank"><img style="width: 100px; margin-top: -5px; padding-bottom: 10px;" src="./imgs/logo.svg" ></a></div><ul class="a"><li style="margin-left: 160px;"> <a href="">手机</a></li><li><a href="">电脑</a></li><li><a href="">平板</a></li><li><a href="">智慧屏</a></li><li><a href="">穿戴</a></li><li><a href="">音频</a></li><li><a href="">更多产品</a></li><li><a href="">HarmonyOS 2</a></li><li><a href="">服务支持</a></li><li><a href="">零售店</a></li><li><a href="">商用</a></li></ul></div><div class="right"><ul class="top tp"><a href=""><li style="margin-top: 23px; margin-right: -30px;"><img src="imgs/搜索小图标.png"><li style="margin-top: 25px; margin-right: -40px;"><img src="./imgs/人小图标.png"></li></a><li style="margin-top: 23px; margin-right: 35px;"><a href="https://sale.vmall.com/huaweizone.html?cid=91712" target="_blank"><p style="font-size: 1px;" class="s">华为商城</p></a></li></ul></div></div><div class="after"></div></div><hr ><div class="b1"><div class="left" style="margin-top: 15px; font-size:16px;"><p class="b"><span style="font-weight: bold;">HUAWEI MateBook 16</span></p></div><div class="right" style="margin-top: 2px; margin-right: 40px; font-size: 15px;"><ul><li><a href="">功能特征</a></li><li><a href="">规则参数</a></li><li><a href="">服务支持</a></li><li style="margin-top: 25px; margin-right: 0px; "><a href="https://www.vmall.com/product/10086107757871.html?cid=134498" target="_blank"><p class="s2 w">购买</p></a></li></ul></div><div class="after"></div></div><hr ><div class="b1"><div class="left"><img src="imgs/huawei-matebook-16.png" ></div><div class="right center left-m"><p style="font-size: 35px; margin-top: 300px;"><span class="fw-bold">HUAWEI </span> MateBook 16</p><p class="bold" style="font-size: 25px; margin-top: -10px;"">大 显 其 色</p><p style=" font-size: 15px; margin-top: -25px;">R5 / 16 GB / 512 GB | R7 / 16 GB / 512 GB </p><p style=" font-size: 30px; margin-top: -25px;">¥ 6299** | ¥ 6799** </p><li style="margin-top: 10px; margin-left: 120px "><a href="" target="_blank"><p class="s2-1 w-1">选购</p></a></li></div><div class="after"></div></div></div><div class="centert" style=" margin-top: 250px;"><p style="font-size: 65px; margin-top: 250px; margin-bottom: 100px;"><span class="bold">创造力,大有不同</span></p></div><div class=" banner " style="margin-left: 90px;"><div class="phone1"><div class="top"><a href=""><img style="margin-right: 20px; width: 350px;"src="imgs/01.png"></a></div><div class="bottom"><a href=""><img style="margin-top: 20px; margin-right: 20px; width: 350px;" src="imgs/04.png"></a></div></div><div class="phone1"><div class="top"><a href=""><img style="margin-left: 20px; width: 410px;height:300px;" src="imgs/02.png"></a></div><div class="bottom"><a href=""><img style="margin-top: 50px; margin-left: 20px; width: 410px; height: 300px;" src="imgs/05.png"></a></div></div><div class="phone1"><div class="top"><a href=""><img style="margin-left: 20px; width: 410px;" src="imgs/03.png"></a></div><div class="bottom"><a href=""><img style="margin-top: 20px; margin-left: 20px; width: 410px;" src="imgs/06.png"></a></div></div><div class="after"></div></div><div class="bl-1 centert"><span class="bold" style="font-size: 80px;" >好色彩,表现创造力</span><a><img src="imgs/huawei-matebook-16-display.webp"></a></div><div class="bl-2 centert"><span class="bold" style="font-size: 80px;" >高性能,释放创造力</span><video class="video" autoplay loop><source src="imgs/huawei-matebook-16-processor.mp4" loop="loop" autoplay="autoplay" type="video/mp4"></video></div><div class="bl-3 centert"><span class="bold" style="font-size: 80px;" >“屏”智慧,革新创造力</span><a class="img3"><img src="imgs/3.png"></a></div><div class="bl-4 centert"><span class="bold" style="font-size: 80px;" >巧创新,丰富创造力</span></div><div class=""><div class="left"><ul class="" style="margin-left: 25px; margin-bottom: 65px; font-size: 14px;"><a href=""><li class="sold" ">主页</li></a><a href=""><li class="sold" ">笔记本</li></a><li style="color: darkgray;">HUAWEI MateBook 16</li></ul></div><div class="after"></div></div><div class=""><hr style="margin-left: 45px; width: 1430px;"></div><div class="left-1 font-16" style="margin-left: 25px; margin-top: 55px;"><div class=""><ul class="bold"><li style="padding-left: 20px;"> <a href="">购买产品</a> </li><li style="padding-left: 160px;"><a href="">服务与支持</a></li><li style="padding-left: 150px;"><a href="">应用与下载</a></li><li style="padding-left: 140px;"><a href="">新闻中心</a></li><li style="padding-left: 160px;"><a href="">关于我们</a></li></ul></div><div class="after"></div><div class="left-1" style="font-size: 13px; margin-top: 30px;"><ul class=""><li style="padding-left: 20px;"><a href="">手机</a></li><li style="padding-left: 200px;"><a href="">保修政策</a></li><li style="padding-left: 179px;"><a href="">终端云服务</a></li><li style="padding-left: 152px;"style="padding-left: 152px;"><a href="">华为新闻</a></li><li style="padding-left: 172px;"><a href="">关于我们</a></li></ul></div><div class="after"></div><div class="left-1" style="font-size: 13px; margin-top: -15px;"><ul class=""><li style="padding-left: 20px;"><a href="">笔记本</a></li><li style="padding-left: 187px;"><a href="">预约服务</a></li><li style="padding-left: 180px;"><a href="">PC软件</a></li><li style="padding-left: 175px;"><a href="">华为视频</a></li><li style="padding-left: 170px;"><a href="">生态合作伙伴</a></li></ul></div><div class="after"></div><div class="left-1" style="font-size: 13px; margin-top: -15px;"><ul class=""><li style="padding-left: 20px;"><a href="">显示器</a></li><li style="padding-left: 187px;"><a href="">寄修服务</a></li><li style="padding-left: 180px;"><a href="">HarmonyOS 2</a></li><li style="padding-left: 370px;"><a href="">可持续发展</a></li></ul></div><div class="after"></div><div class="left-1" style="font-size: 13px; margin-top: -15px;"><ul class=""><li style="padding-left: 20px;"><a href="">平板</a></li><li style="padding-left: 200px;"><a href="">保修状态查询</a></li><li style="padding-left: 153px;"><a href="">EMUI产品</a></li><li style="padding-left: 400px;"><a href="">隐私</a></li></ul></div><div class="after"></div><div class="left-1" style="font-size: 13px; margin-top: -15px;"><ul class=""><li style="padding-left: 20px;"><a href="">智慧屏</a></li><li style="padding-left: 187px;"><a href="">维修备件价格</a></li><li style="padding-left: 153px;"><a href="">预置应用公示</a></li><li style="padding-left: 380px;"><a href="">华为商城</a></li></ul></div><div class="after"></div><div class="left-1" style="font-size: 13px; margin-top: -15px;"><ul class=""><li style="padding-left: 20px;"><a href="">穿戴</a></li><li style="padding-left: 200px;"><a href="">维修进度查询</a></li><li style="padding-left: 152px;"><a href="">店面元素下载</a></li><li style="padding-left: 380px;"><a href="">华为云</a></li></ul></div><div class="after"></div><div class="left-1" style="font-size: 13px; margin-top: -15px;"><ul class=""><li style="padding-left: 20px;"><a href="">耳机</a></li><li style="padding-left: 200px;"><a href="">联系我们</a></li><li style="padding-left: 655px;"><a href="">企业业务</a></li></ul></div><div class="after"></div><div class="left-1" style="font-size: 13px; margin-top: -15px;"><ul class=""><li style="padding-left: 20px;"><a href="">音箱</a></li><li style="padding-left: 200px;"><a href="">服务隐私声明</a></li><li style="padding-left: 627px;"><a href="">运营商网络</a></li></ul></div><div class="after"></div><div class="left-1" style="font-size: 13px; margin-top: -15px;"><ul class=""><li style="padding-left: 20px;"><a href="">路由器</a></li><li style="padding-left: 187px;"><a href="">商用服务</a></li><li style="padding-left: 653px;"><a href="">华为集团</a></li></ul></div><div class="after"></div><div class="left-1" style="font-size: 13px; margin-top: -15px;"><ul class=""><li style="padding-left: 20px;"><a href="">配件</a></li><li style="padding-left: 925px;"><a href="">加入华为</a></li></ul></div><div class="after"></div><div class="left-1" style="font-size: 13px; margin-top: -15px;"><ul class=""><li style="padding-left: 20px;"><a href="">商用笔记本</a></li><li style="padding-left: 885px;"><a href="">花粉俱乐部</a></li></ul></div><div class="after"></div><div class="left-1" style="font-size: 13px; margin-top: -15px;"><ul class=""><li style="padding-left: 20px;"><a href="">商用台式机</a></li></ul></div><div class="after"></div><div class="left-1" style="font-size: 13px; margin-top: -15px; "><ul class=""><li style="padding-left: 20px;"><a href="">商用平板</a></li></ul></div><div class="after"></div><div class="left-1" style="font-size: 13px; margin-top: -15px;"><ul class=""><li style="padding-left: 20px; margin-bottom: 50px;""><a href="">教育优惠</a></li></ul></div><div class="after"></div><div id="box"><hr style="margin-left: -65px; width: 1430px;"></div><div class="left-1 font-16 " style=" margin-top: -1px;"><div><ul class="bold"><li style="padding-left: 20px;"><a href="">在线支持</a></li><li style="padding-left: 160px;"><a href="">线下支持</a></li><li style="padding-left: 150px;"><a href="">关注我们</a></li></ul></div><div class="after"></div><div class="left-1" style="font-size: 13px; color: darkgray;"><ul class=""><li style="margin-top: 15px;"><a href="">消费者服务热线</a></li><li style="padding-left: 133px; margin-top: 15px;"><a href="">服务店查询</a></li></ul></div><div class="after"></div><div class="left-1" style="font-size: 13px; color: darkgray;"><ul><li style="margin-top: 5px;">950800</li><li style="padding-left: 179px; margin-top: 5px;"><a href="">零售店查询</a></li><li style="margin-left: 115px; margin-top: -20px;"><a href=""><img style="width: 43px; margin-left: -15px;" src="imgs/wx.png" ></a> <a href=""><img style="width: 43px; margin-left: 20px;" src="imgs/wb.png" ></a></li></ul></div><div class="after"></div><div class="left-1" style="font-size: 13px; color: darkgray;"><ul><li style="margin-top: 1px;">7*24小时 | 普通话</li></ul></div><div class="after"></div><div class="left-1" style="font-size: 13px; color: darkgray;"><ul><li style="margin-top: 5px;">Mate X系列、保时捷设计专属热</li></ul></div><div class="after"></div><div class="left-1" style="font-size: 13px; color: darkgray;"><ul><li style="margin-top: 5px;">线</li></ul></div><div class="after"></div><div class="left-1" style="font-size: 13px; color: darkgray;"><ul><li style="margin-top: 5px;">950801</li></ul></div><div class="after"></div><div class="left-1" style="font-size: 13px; color: darkgray;"><ul><li style="margin-top: 5px; margin-bottom: 25px;"><a href="">在线客服 | 7*24小时</a></li></ul></div><div class="after"></div></div><div class=""><hr style="margin-left: 20px; width: 1430px;"></div><div class="" style="margin-bottom: 80px;"><div class="left-1"><ul><li style="padding-left: 20px; font-size: 13px; color: darkgray; margin-top: 33px;">版权所有 © 华为终端有限公司 1998-2021。保留一切权利。粤A2-20044005号</li></ul></div><ul class="" style="padding-left: 100px; font-size: 15px; color: darkgray;"><li style="margin-left: 100px;"><a href="">网站地图</a></li><li><a href="">使用条款</a></li><li><a href="">隐私声明</a></li><li><a href="">关于cookies</a> </li><li><a href="">法律信息</a></li></ul><div class="right" style="padding-left: 50px; font-size: 15px; color: darkgray;"><ul><li style="margin-right: 10px"><a href="">China - 简体中文</a></li><li><img style="margin-top: 5px; width: 30px;" src="imgs/dq.png" ></li></ul></div></div><div class="after"></div></div></body></html>
图1.网页首部展示

图2.网页展示_01

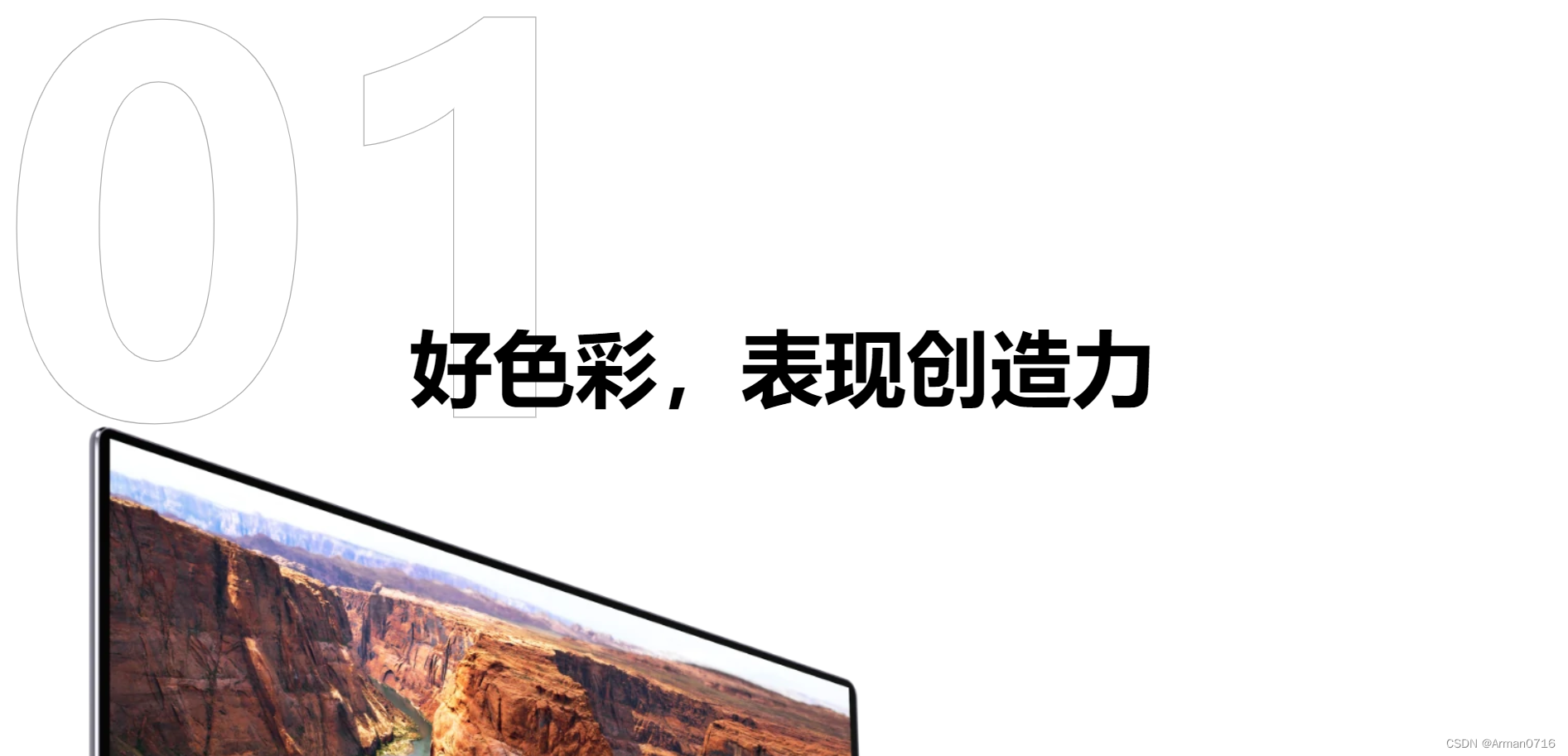
图3.网页展示_02

图4.网页展示_03

图5.网页展示_04

图6.网页展示_05

图7.网页尾部展示
在此项目中的不足之处很多,网页样式出现差错,没有使用更多动态特效,使得网页特效过于单一,对网页美化的欠缺,这给用户的体验会带来不好的感受,所以这是值得改进的地方;没能与老师进行及时沟通交流,使用标签时不太熟练,制作网页的整体思想体系结构不够完善。
由于第一次接触HTML,在许多标签上不了解功能和使用方式,通过唐老师的讲解,逐渐了解各种标签的功能及使用方式、使用场合及注意事项。在小学期课下,通过查阅相关书籍、资料或者菜鸟教程网站等资源来了解HTML5与JS、CSS的相关知识,也通过小组组员间的配合,互相帮助解决出现的问题。
随着计算机技术不断发展,可以看到HTML5在未来的几年内的发展将会是一个增长的趋势。HTML5技术在未来主要发展的市场还是在移动端互联网领域,现阶段移动浏览器有应用体验不佳、网页标准不统一的劣势,这两个方面是移动端网页发展的障碍,而HTML5技术能够解决这两个问题,并且将劣势转化为优势,整体推动整个移动端网页方面的发展;不仅增加用户游戏体验,还能够满足广告用户的需求,让用户体验游戏的乐趣;移动视频、在线直播。HTML5将会改变视频数据的传输方式,让视频播放更加流畅,与此同时,视频还能够与网页相结合,让用户看视频如看图片一样轻松。