在
JavaScript中,我们可以分成两种类型:基本类型 复杂类型(引用类型)两种类型的区别是:存储位置不同
基本类型主要为以下六种:
Number、String、Boolean、Undefined、Null、Symbol
复杂类型/引用类型统称为
Object,主要讲述下面三种:Object、Array、Function
基本类型:
Number 类型中,存在一个特殊数值
NaN,意为“不是数值”。用于表示本来要返回数值的操作失败了(而不是抛出错误)console.log(0/0); // NaN console.log(-0/+0); // NaN
Undefined类型只有一个值,就是特殊值undefined。当使用var或let声明了变量但没有初始化时,就相当于给变量赋予了undefined值let message; console.log(message == undefined); // trueString 字符串类型可以使用双引号(")、单引号(')或反引号(`)标示
let firstName = "John"; let lastName = 'Jacob'; let lastName = `Jingleheimerschmidt`
Null类型同样只有一个值,即特殊值null。逻辑上讲, null 值表示一个空对象指针,这也是给typeof传一个null会返回"object"的原因。undefined值是由null值派生而来,只要变量要保存对象,而当时又没有那个对象可保存,就可用null来填充该变量。let car = null; console.log(typeof car); // "object"console.log(null == undefined); // true
Boolean(布尔值)类型有两个字面值:true和false 。通过Boolean可以将其他类型的数据转化成布尔值。规则如下:数据类型 转换为 true 的值 转换为 false 的值String 非空字符串 "" Number 非零数值(包括无穷值) 0 、 NaN Object 任意对象 null Undefined N/A (不存在) undefinedSymbol (符号)是原始值,且符号实例是唯一、不可变的。符号的用途是确保对象属性使用唯一标识符,不会发生属性冲突的危险。
let genericSymbol = Symbol(); let otherGenericSymbol = Symbol(); console.log(genericSymbol == otherGenericSymbol); // falselet fooSymbol = Symbol('foo'); let otherFooSymbol = Symbol('foo'); console.log(fooSymbol == otherFooSymbol); // false
引用类型:
创建
object常用方式为对象字面量表示法,属性名可以是字符串或数值let person = {name: "Nicholas","age": 29,5: true };
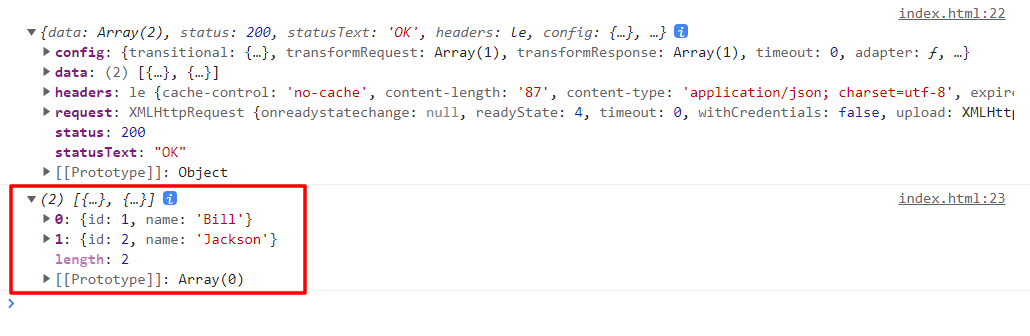
JavaScript数组是一组有序的数据,但跟其他语言不同的是,数组中每个槽位可以存储任意类型的数据。并且,数组也是动态大小的,会随着数据添加而自动增长let colors = ["red", 2, {age: 20 }] colors.push(2)函数实际上是对象,每个函数都是
Function类型的实例,而Function也有属性和方法,跟其他引用类型一样。函数存在三种常见的表达方式:
- 函数声明
// 函数声明 function sum (num1, num2) {return num1 + num2; }
- 函数表达式
let sum = function(num1, num2) {return num1 + num2; };
- 箭头函数
函数声明和函数表达式两种方式
let sum = (num1, num2) => {return num1 + num2; };除了上述说的三种之外,还包括
Date、RegExp、Map、Set等......