着急的盆友可以直接看下面我的解决办法(大家项目不同,报错原因也可能不同,但是可以试试这个思路),不着急的童鞋可以看看跟我的报错是否一样。
最近项目中才接触m3u8格式的文件,其实相当于是对视频文件记录地址、时长等信息的索引文件,在网上查询说是用videojs来播放,于是下载、引入了videojs,这里不详细描述,可参考网址: # 使用videojs播放 .m3u8格式文件
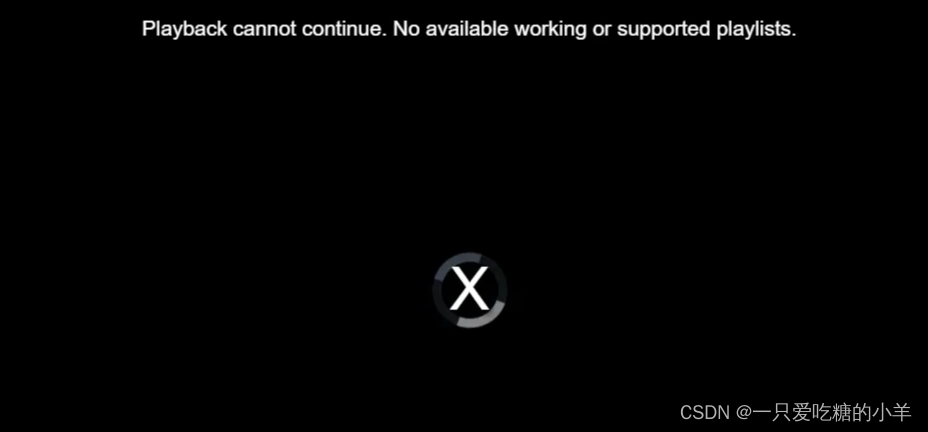
按照上文链接中的方法,在之前一个demo项目中用的很顺利,正常播放m3u8文件也没报错。但是今天我又新起了一个项目,把之前demo的代码拿过来,发现一样的m3u8播放不了了,报错信息:VIDEOJS: ERROR: (CODE:3 MEDIA_ERR_DECODE) Playback cannot continue. No available working or supported playlists.

详细报错信息:(太长不看版)
video.es.js:42728 Uncaught TypeError: Cannot read properties of null (reading 'aborted')at MockXMLHttpRequest.<anonymous> (video.es.js:42728:17)at MockXMLHttpRequest.dispatchEvent (mock.js:8472:25)at XMLHttpRequest.handle2 (mock.js:8304:19)
(anonymous) @ video.es.js:42728
dispatchEvent @ mock.js:8472
handle2 @ mock.js:8304
XMLHttpRequest.send (async)
send @ mock.js:8363
_createXHR @ index.js:274
createXHR @ index.js:91
XhrFunction @ video.es.js:31145
mediaSegmentRequest2 @ video.es.js:42899
updateTransmuxerAndRequestSegment_ @ video.es.js:46484
loadSegment_ @ video.es.js:46437
fillBuffer_ @ video.es.js:45391
monitorBufferTick_ @ video.es.js:45348
setTimeout (async)
monitorBuffer_ @ video.es.js:45336
load @ video.es.js:44969
load @ video.es.js:51865
setupFirstPlay @ video.es.js:52008
(anonymous) @ video.es.js:51457
data.dispatcher @ video.es.js:2311
trigger @ video.es.js:2447
EventTarget$2.trigger @ video.es.js:2850
setupInitialPlaylist @ video.es.js:31077
(anonymous) @ video.es.js:31014
callbackWrapper2 @ video.es.js:31121
(anonymous) @ video.es.js:31146
cbOnce @ index.js:104
loadFunc @ index.js:178
dispatchEvent @ mock.js:8476
handle2 @ mock.js:8304
load (async)
open @ mock.js:8315
_createXHR @ index.js:232
createXHR @ index.js:91
XhrFunction @ video.es.js:31145
start2 @ video.es.js:30979
load @ video.es.js:30911
MasterPlaylistController2 @ video.es.js:51226
src @ video.es.js:54538
handleSource @ video.es.js:55121
_Tech.setSource @ video.es.js:9920
Html52 @ video.es.js:19980
loadTech_ @ video.es.js:23207
src_ @ video.es.js:25647
(anonymous) @ video.es.js:25552
setSourceHelper @ video.es.js:10286
setSourceHelper @ video.es.js:10288
(anonymous) @ video.es.js:10026
(anonymous) @ video.es.js:5166
setTimeout (async)
setTimeout2 @ video.es.js:5161
setSource @ video.es.js:10025
handleSrc_ @ video.es.js:25542
src @ video.es.js:25618
MediaLoader2 @ video.es.js:10511
addChild @ video.es.js:4249
handleAdd2 @ video.es.js:4381
initChildren @ video.es.js:4430
Player2 @ video.es.js:22520
videojs @ video.es.js:28339
getVideo @ Event.vue:189
handlePlayAnEventVideo @ Event.vue:166
onClick @ Event.vue:31
callWithErrorHandling @ runtime-core.esm-bundler.js:155
callWithAsyncErrorHandling @ runtime-core.esm-bundler.js:164
invoker @ runtime-dom.esm-bundler.js:366
video.es.js:228 VIDEOJS: ERROR: (CODE:3 MEDIA_ERR_DECODE) Playback cannot continue. No available working or supported playlists. MediaError {code: 3, message: 'Playback cannot continue. No available working or supported playlists.'}
(anonymous) @ video.es.js:228
log2.error @ video.es.js:416
error @ video.es.js:26181
(anonymous) @ video.es.js:54564
data.dispatcher @ video.es.js:2311
trigger @ video.es.js:2447
EventTarget$2.trigger @ video.es.js:2850
blacklistCurrentPlaylist @ video.es.js:52252
getCodecsOrExclude_ @ video.es.js:52704
tryToCreateSourceBuffers_ @ video.es.js:52807
updateCodecs2 @ video.es.js:51804
data.dispatcher @ video.es.js:2311
trigger @ video.es.js:2447
EventTarget$2.trigger @ video.es.js:2850
handleTrackInfo_ @ video.es.js:45742
handleSegmentBytes2 @ video.es.js:42405
segmentFinish2 @ video.es.js:42619
(anonymous) @ video.es.js:42661
(anonymous) @ video.es.js:42136
callbackWrapper2 @ video.es.js:31121
(anonymous) @ video.es.js:31146
cbOnce @ index.js:104
loadFunc @ index.js:178
dispatchEvent @ mock.js:8476
handle2 @ mock.js:8304
load (async)
open @ mock.js:8315
_createXHR @ index.js:232
createXHR @ index.js:91
XhrFunction @ video.es.js:31145
mediaSegmentRequest2 @ video.es.js:42899
updateTransmuxerAndRequestSegment_ @ video.es.js:46484
loadSegment_ @ video.es.js:46437
fillBuffer_ @ video.es.js:45391
monitorBufferTick_ @ video.es.js:45348
setTimeout (async)
monitorBuffer_ @ video.es.js:45336
load @ video.es.js:44969
load @ video.es.js:51865
setupFirstPlay @ video.es.js:52008
(anonymous) @ video.es.js:51457
data.dispatcher @ video.es.js:2311
trigger @ video.es.js:2447
EventTarget$2.trigger @ video.es.js:2850
setupInitialPlaylist @ video.es.js:31077
(anonymous) @ video.es.js:31014
callbackWrapper2 @ video.es.js:31121
(anonymous) @ video.es.js:31146
cbOnce @ index.js:104
loadFunc @ index.js:178
dispatchEvent @ mock.js:8476
handle2 @ mock.js:8304
load (async)
open @ mock.js:8315
_createXHR @ index.js:232
createXHR @ index.js:91
XhrFunction @ video.es.js:31145
start2 @ video.es.js:30979
load @ video.es.js:30911
MasterPlaylistController2 @ video.es.js:51226
src @ video.es.js:54538
handleSource @ video.es.js:55121
_Tech.setSource @ video.es.js:9920
Html52 @ video.es.js:19980
loadTech_ @ video.es.js:23207
src_ @ video.es.js:25647
(anonymous) @ video.es.js:25552
setSourceHelper @ video.es.js:10286
setSourceHelper @ video.es.js:10288
(anonymous) @ video.es.js:10026
(anonymous) @ video.es.js:5166
setTimeout (async)
setTimeout2 @ video.es.js:5161
setSource @ video.es.js:10025
handleSrc_ @ video.es.js:25542
src @ video.es.js:25618
MediaLoader2 @ video.es.js:10511
addChild @ video.es.js:4249
handleAdd2 @ video.es.js:4381
initChildren @ video.es.js:4430
Player2 @ video.es.js:22520
videojs @ video.es.js:28339
getVideo @ Event.vue:189
handlePlayAnEventVideo @ Event.vue:166
onClick @ Event.vue:31
callWithErrorHandling @ runtime-core.esm-bundler.js:155
callWithAsyncErrorHandling @ runtime-core.esm-bundler.js:164
invoker @ runtime-dom.esm-bundler.js:366
video.es.js:42680 Uncaught TypeError: Cannot read properties of null (reading 'aborted')at MockXMLHttpRequest.<anonymous> (video.es.js:42680:17)at MockXMLHttpRequest.dispatchEvent (mock.js:8472:25)at XMLHttpRequest.handle2 (mock.js:8304:19)
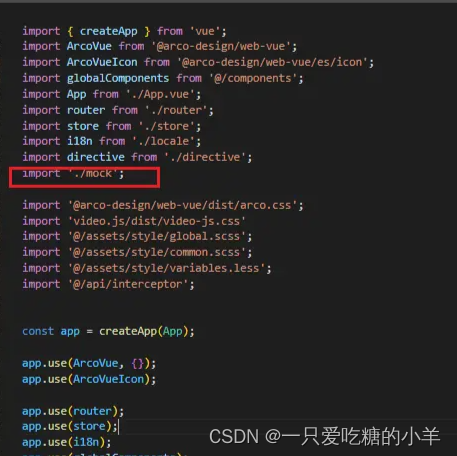
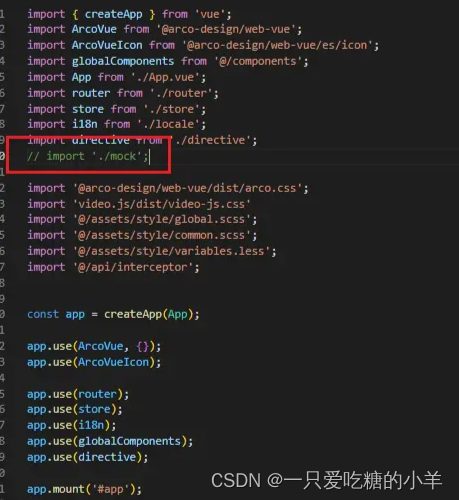
最后发现罪魁祸首是引入了mock: import ‘./mock’;

把这一行注释掉就可以了:

原理我还没搞明白,理论上来说引入了没有使用应该是没有影响的,但是我这确实报错了。
大家不同的项目引入的组件不同,如果遇到同款问题,建议把可疑的引入先注释掉看看情况。
因为这个报错,各种中网外网查咋回事,浪费了我一天时间。。。