目录:
1.变形transform定义
2.具体描述
3.用途
4.练习
一、变形transform定义
变形就是指通过CSS来改变元素的形状或位置
- 变形不会影响到页面的布局
- transform 用来设置元素的变形效果
- 设置具体的值用translate()函数
二、具体描述
- 平移:translateX() 沿着x轴方向平移translateY() 沿着y轴方向平移translateZ() 沿着z轴方向平移- 平移元素,百分比是相对于自身计算的例子:
1.首先我们先做准备工作:在界面上画出两个方块。
<style>.box1{width: 200px;height: 200px;background-color: goldenrod;margin: 0 auto;margin-top:100px;}.box2{width: 200px;height: 200px;background-color: orange;margin:0 auto;}/* 如果我们对box1变形,不会对box2产生影响,所有的位置任何属性都不会发生变化。有点像相对定位变形用transform:具体用函数translate()函数来设置*/</style><body><div class="box1"></div><div class="box2"></div></body>2.现在让box1往x轴右侧移动。
.box1{width: 200px;height: 200px;background-color: green;margin: 0 auto;margin-top:100px;/* transform: translateX(100px); *//*平移元素,百分比是相对于自身计算的,所以可以看到移动的位置是往右移动自己的一个整个宽度*/transform: translateX(100%);}
三、用途
比如以前我们设置一个元素在整个界面居中,是如下设置:
<style>.box3{width: 100px;height: 100px;background-color: red;position:absolute;top:0;left:0;right:0;bottom:0;margin: auto;}</style><body><div class="box3"></div>
</body>
-
上面这种写法有缺陷:如果这个元素,宽高是确定,可以这样写。
-
现在如果我现在把宽高删掉,然后box3盒子里面有字。现在想box3的宽高,通过我设置的box3的文字内容来撑开。并且box3依然在屏幕的居中。
-
如下这样写,你会发现box3撑满整个屏幕,因为你设置了 margin: auto; 所以它宽高也可以自动设置。当margin 和宽高 都auto,优先调整宽高
<style>.box3{background-color: red;position:absolute;top:0;left:0;right:0;bottom:0;margin: auto;}</style><body><div class="box3">22222</div>
</body>/* 这种居中方式,只适用于元素的大小确定top: 0;left: 0;bottom: 0;right: 0;margin: auto; */解决方法:
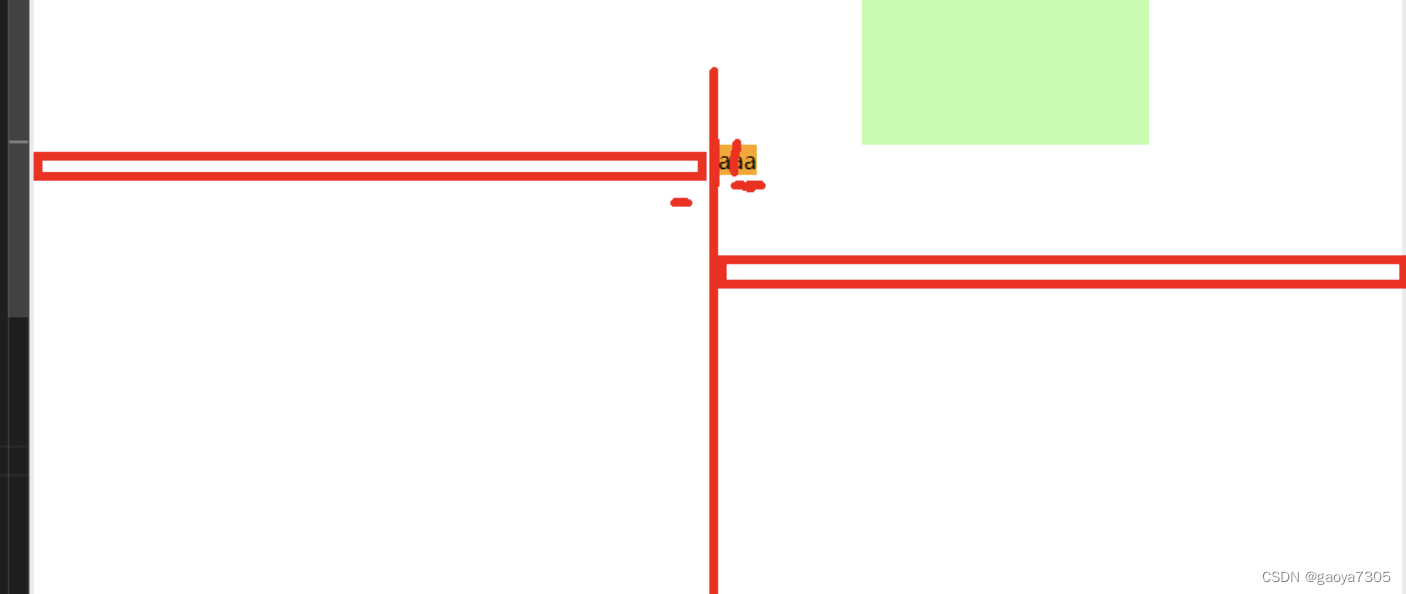
- left:50%; 初始包含块的50%,在这里就是body,即box3先往左边便宜整个屏幕的一半,
- 然后,我们在让aaa box3本身往左偏移一半,使得,box3的中心点,对齐,屏幕的中心点。能办到这点的就是用transform:translateX(-50%), 这里的-50% 是表示自身的一半。
- 同理,水平居中,类似高度只需要控制top,和translateY.
代码:
.box3{background-color:red;position:absolute;left: 50%;top: 50%;transform: translateX(-50%), translateY(-50%);}

四、练习
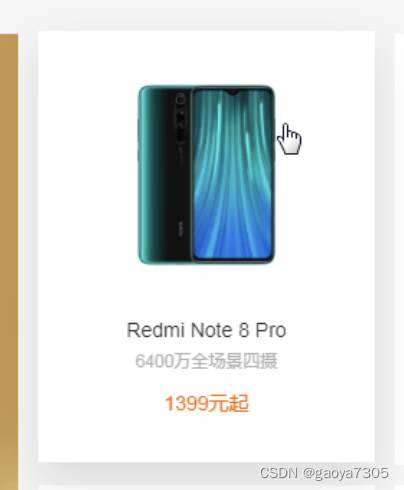
做一个下面的效果。

<style>body{background-color: silver;}.box4, .box5{width: 220px;height: 330px;background-color: #fff;margin:0 auto;/* 浮动,让两个box5水平排列 */float: left;/* 左右设置间距 */margin: 0 10px;/* hover移动动画,过渡下,让动画效果自然 */transition: all .3s;}.box4:hover, .box5:hover{transform: translateY(4px);box-shadow: 0 0 10px rgba(0, 0, 0, .3)}</style>
<body><div class="box4"></div><div class="box5"></div></body>效果图: