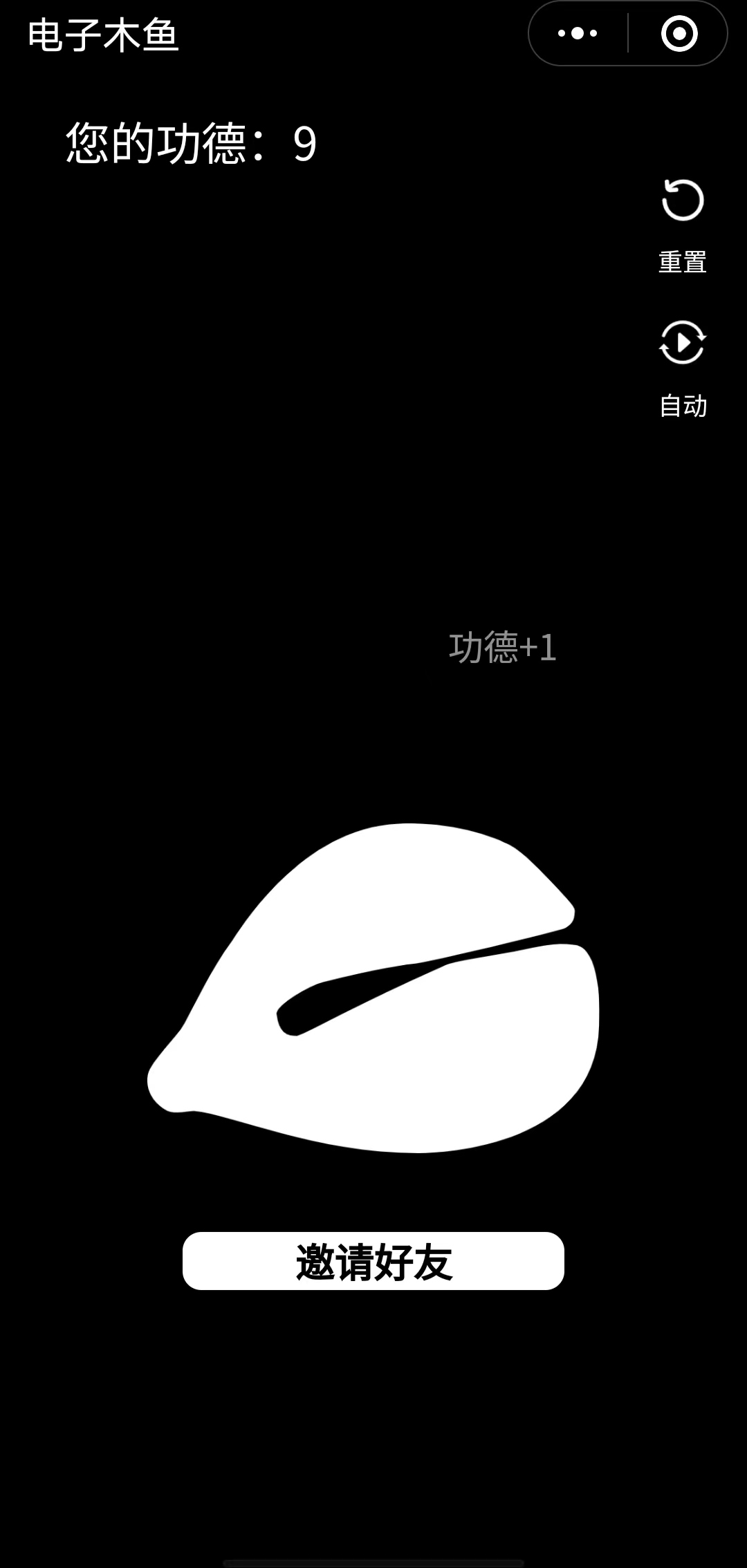
电子木鱼已经是火了很久的小程序了,今天闲来无事自己搞着玩玩。大家没事可以部署一个放松一下心情。纯属娱乐。大家可以点击看看我部署的项目。


1、首先新建一个微信小程序,这个我就不在演示了。
2、html文件代码
<view class="title">您的功德:{{value}}</view>
<view id="{{id}}">功德+1</view>
<view class="mainCont"><image src="/images/muyu.png" bindtap="click" class="image {{classStyle}}"/><button class="share" open-type="share" bindtap="">邀请好友</button>
</view>
<view class="right_button"><image bindtap="restartFun" src="{{restartimg}}" mode="widthFix"/><text>重置</text><image bindtap="autoFun" src="{{autoimg}}" /><text>自动</text>
</view>
3、JS文件代码
// index.js
// 获取应用实例
const app = getApp();
const clickAudioContext = wx.createInnerAudioContext({useWebAudioImplement: true
});
var setInter;
Page({data: {classStyle: '',value:0,id:'default',restartimg:'/images/restart.png',restart:false,autoimg:'/images/auto.png',auto:false,// bg:null,// userInfo: {},// hasUserInfo: false,// canIUse: wx.canIUse('button.open-type.getUserInfo'),// canIUseGetUserProfile: false,// canIUseOpenData: wx.canIUse('open-data.type.userAvatarUrl') && wx.canIUse('open-data.type.userNickName') // 如需尝试获取用户信息可改为false},// 事件处理函数bindViewTap() {wx.navigateTo({url: '../logs/logs'})},onLoad() {const bgAudioContext = wx.createInnerAudioContext({useWebAudioImplement: false});bgAudioContext.src = 'https://clemmensen.top/static/28297622582.mp3';bgAudioContext.seek(21);bgAudioContext.loop=true;// bgAudioContext.play() // 播放clickAudioContext.src = '/images/qiaoji.mp3';},onShareAppMessage(){return{title: '今日我已功德 +'+this.data.value+',你也一起来敲电子木鱼吧!',path:'/pages/muyu/muyu?id=123'}},click() {clickAudioContext.play();//播放音乐this.setData({classStyle: 'animal',id:'font',value:this.data.value+1,});setTimeout(() => {this.setData({classStyle: '',});}, 100);//图片还原setTimeout(() => {this.setData({id:'default'});}, 500);//功德标签还原},restartFun:function(){wx.showModal({title: '提示',content: '是否重置数据',complete: (res) => {if (res.cancel) { }if (res.confirm) {this.setData({value:0,auto:false,autoimg:'/images/auto.png'});clearInterval(setInter);}}})},autoFun:function(){if(this.data.auto){this.setData({auto:false,autoimg:'/images/auto.png'});clearInterval(setInter);}else{this.setData({auto:true,autoimg:'/images/unauto.png'});setInter=setInterval(()=>{this.click();},1000);}}
})
4、CSS文件代码
/* pages/muyu/index.wxss */
page{background: black;}.animal{transform:scale(1.05);}.image{width:456rpx;height:332rpx ;}#default{color:white;height: 200px;position:absolute;bottom: 632rpx;opacity:0;}#font{color:white;height: 200px;animation: mymove 1s;position:absolute;bottom: 632rpx;opacity:0;margin-left: 450rpx;font-size: 37rpx;}@keyframes mymove {from {bottom:450rpx;opacity:100;}to {bottom:650rpx;opacity:0;}}.title{margin-left: 66rpx;color:white; margin-top: 25rpx; font-size: 47rpx;}.mainCont{ width: 100%; display: flex; flex-direction: column; align-items: center; position:absolute; bottom:200rpx;}.right_button {position: absolute;right: 40rpx; width: 50rpx; display: flex; flex-direction: column; align-items: center;}.right_button image{width: 100%; height: 50rpx;}.right_button text {color: white; padding:20rpx 0 40rpx 0 ; font-size: 25rpx;}.share {width: 100rpx; height: 60rpx; margin: 80rpx; background-color: white; border-radius: 20rpx; display: flex; justify-content: center;align-items: center; font-size: 40rpx;}5、源码下载:
扫描二维码回复:电子木鱼。即可免费获得源码及素材。后期我还会更新其他有趣的小游戏。