HTML常用标签讲解
字体格式标签《font》:
基本属性: color=:颜色名称(16进制)
三原色:
红:0~255 #ff0000
绿:0~255 #00ff00
蓝:0~255 #0000ff
RGB(0-255,0-255,0-255);
size=:字体大小,取值范围{-1、1~~7},默认值:3;可用+、-符号修饰
face=:字体风格,最好不要设,一般取默认值,防止一些pc端没有该字体。(如下所示:
<font color="orange" size="10" face="仿宋">字体标签讲解</font>
字体样式标签:
文字倾斜:
<i>和<em>,其中<em>为强调标签,<i>的使用更为频繁。
文字加粗:
<b>和<strong>,其中<strong>为强调标签,<b>的使用更为频繁。
下划线标签:
<u>下划线:</u><u> &</u>
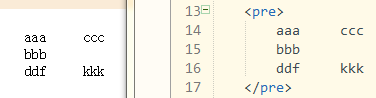
预格式化标签:
<pre>通常会保留文本空格和换行符。创建的是用来表示计算机的源代码。
</pre>
换行标签《br》:
<br>、<br/>:强制换行
大纲标题标签《h1--h6》:
<h1>第一级</h1>
<h2>第二级</h2>......
<h6>6</h6>
横线标签《hr》:
<hr size="10px" width="100%" align="left" >
<hr>属性:noshade 线条呈现出单色,无下凹 阴影。color 颜色size 设置横线宽度【10px像素】width 设置横线长度【700px、10%】align 设置对齐方式【left、center、right】
段落排版标签《p》:
<p align="center">段标签内容</p>作用:会前后换行,并且有16px上下间距
删除线:
<del></del>
<s></s>
特殊字符标签:
空格 :
版权: ©
注册商标:®
超链接标签《a》:
属性:
href:设置链接地址
1、链接站外地址:需要加上http:// https://
2、链接站内页面
3、页面内的描点
4、target=:指明页面显示方式
target的几种参数:
_self : 默认选项,在当前窗口打开_blank : 在新的窗口打开_parent : 在父窗口打开_top : 在最顶层的窗口打开iframe的name属性值 : 在iframe中打开链接name : 跳转到id=name的元素上
示例如下:
<body><!--跳转到百度页面--><a href="http://www.baidu.com" target="_blank">百度一下</a><br /><!--跳转到自己设置html页面--><a href="Demo01.html">跳转页面</a>
</body>
<单标签>图片标签《img》:
<img width="300" height="300" src="img/11.jpg" />属性:src:设置图片路径【站内、站外】站内:相对路径【建议使用】站外:http://width:设置宽度height:设置高度alt:破图提示align: 文字与图片的对齐方式<span>文字内容</span>
示例如下:
<body><img width="300" height="300" src="img/11.jpg" align="left" /><span>发动机可是老,是打击多少了房间</span><img width="300" height="200" align="right" src="http://img.mp.itc.cn/upload/20170802/6f4ea2818efe4faebe0f4847c61f9489_th.jpg" /><!--<img src="img/111.jpg" alt="图片加载失败" />-->
</body>
《列表标签》
有序标签《ol》:
属性:type:设置列表项的样式【1,A,a,i......】
无序列表《ul》:
属性:type:设置列表项的样式【disc| square| none| circle】<ul><li>时代2</li><li>时代3</li><li>时代4</li></ul>
自定义标签:
<dl>:::defined list<dt>:::defined title 自定义标题<dd>:::自定义数据
滚动效果标签
<marquee>属性: 宽高:width,heightdirection:运动的方向:【left、right、up、down】behavior::滚动的形式【scroll:循环滚动、dlternate:来回滚动、slide:一次停止】bgcolor::滚动内容的背景颜色loop:::滚动的次数【-1(无线循环)1----n】scrollamount:::滚动的速度。scrolldelay::滚动内容的时间间隔。onmouseover=“this.stop()”:::遇鼠标停止onmouseout=“this.start()”:::鼠标移开继续运动
示例如下:
<marquee height="200px" width="300" direction="up" behavior="scroll" loop="7" scrollamount="4" onmouseover="this.stop()" onmouseout="this.start()"><ul><li>恭喜********中奖</li><li>恭喜********中奖</li><li>恭喜********中奖</li><li>恭喜********中奖</li><li>恭喜********中奖</li><li>恭喜********中奖</li><li>恭喜********中奖</li></ul></marquee>
表格标签:
表属性:
border=“1”:显示边框。
width::宽度。
cellspacing::相邻单元格之间的距离。
cellpadding::单元格的内容与单元格边界的距离。
<table> //表
<tr>//行
<td><td>(<th>)//列1《用<th>的话主要作用:强调其中的内容,有一定的加粗效果。》
<td><td>(<th>)//列2
</tr>
</table>
示例如下:
<table border="1" width="300px" height="150px" cellspacing="0px" cellpadding="50px"><!--行--><tr><!--列--><td>sdd</td><td>dd</td></tr>
</table>
单元格属性:
属性:
align:【left、center、right、justify、在标签内默认为:left,在标签默认为:center】:单元格内部的内容水平对齐。
valign::【top/middle/bottom/baseline-----默认为:middle】:单元格的内容垂直对齐。
border=“1”:显示边框。
cellspacing::相邻单元格之间的距离。
cellpadding::单元格的内容与单元格边界的距离。
rowspan=“2”:合并2行,垂直方向合并。
colspan=“2”:和并2列,水平方向合并。
<table border="1" width="300px" height="150px" cellspacing="0px" cellpadding="30px"><tr><td colspan="2" valign="top">单元格</td><td colspan="2" align="right" valign="top">单元格</td></tr><tr><td rowspan="3" align="right" valign="top">单元格</td><td align="left">单元格</td><td align="center">单元格</td><td align="right">单元格</td></tr>
</table>
表单标签和框架使用
表单标签
作用:
收集数据,用于与服务器交互
method:
get==会表单中的信息显示到地址栏中
post:比get提交更安全,提交的数据量更大(理论上没有长度限制)
action:跳转到》》》》》》
form>表单:
<form action="表单提交的地址【服务器的url】" method="提交方式【post,get】" ><form action="" method="get">
输入框类
输入框
输入框:<input type="text" checked="checked" name="" id="" value="666666"/>
密码框
<!--checked="checked" 为默认初始化值(value)--><br />密码:<input type="password" checked="checked" name="" id="" value="1111" />
多行输入框
多行输入框:<textarea name="" rows="" cols=""></textarea>
隐藏域
隐藏域<input type="hidden" name="" id="" value="" /><br />
以下为html5的新标签,兼容性存在问题
<input type="color" name="" id="" value="" /><br /><input type="date" name="" id="" value="" /><br />
选框类
单选框
<input type="radio" name="sex"checked="checked" id="" value="" />男
<input type="radio" name="sex" id="" value="" />女
复选框:
<input type="checkbox" />足球
<input type="checkbox" checked="checked" />篮球
列表(下拉菜单:
<select><option>23</option><option selected="selected">35</option><option>45</option><option>55</option><option>65</option></select>
按钮类
按钮:
<input type="button" id="" value="" />
重置:
<input type="button" id="" value="" />
html框架集介绍:
html_CSS简介: