作者:王光辉、杜启超
部门:京东科技业务中台团队
一、前言
低代码,可视化搭建不是一个新鲜的命题了。业界也有非常多的实践和尝试。尤其是C端业务比较多的场景下,很多单页的H5如需求告知、产品介绍、营销活动等页面。需要研发测试同学介入并上线,投入产出比很低。业务、运营部门,需要一个契合其C端业务开展的可视化搭建系统来解决日常H5需求的快速开发和上线。通过对各类H5需求的解构,不难得出很多H5页面都可以抽象成由不同的楼层模板进行纵向排列最终交付的页面。而楼层模板的多样性,决定了一个可视化搭建系统可以实现多少不同类型的页面,以及这个搭建系统最终能创造多大的价值。
可视化搭建系统的核心是楼层模板,围绕楼层模板的创建、开发、调试、发布、管理、更新、配置与使用。这几个大类问题,是搭建系统生态中最为重要的部分。
二、业务背景
1.公司的主要H5入口是京东金融APP。金融APP里具有一些特殊的原生通信逻辑和方法。比如沉浸式导航、跳转原生模块等。
2.公司的运营活动,在上线后,会有较强的对楼层进行资源位管理,变更,人群定向投放的运营诉求。
3.公司的可复用的业务楼层,缺少一个中心化的沉淀方式和沉淀地点。
4.很多可视化搭建系统,扩展一个新的楼层模板,开发复杂度非常的大。也希望能有一个开发扩展体验良好的平台去沉淀自己日常常用的一些可复用业务功能。
综上,我们在开发和持续维护的乐高可视化搭建系统,专注于为公司内的前端开发者提供易用,高扩展性的楼层模板开发体验和相关能力。为运营提供更多元的楼层模板能力。
三、乐高可视化架构设计思考
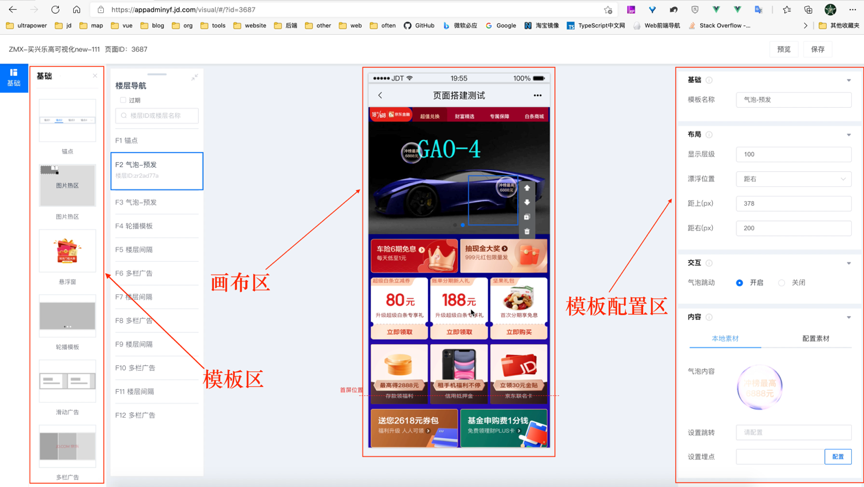
为了更好的理解设计思路,需要了解一下乐高可视化平台界面样式,如图3-1所示。图中划分为模板区、画布区、模板配置区。 乐高可视化平台模板是需要前端技术人员进行研发。调研发现京东科技业务中台前端大多使用Vue技术栈。业界(通天塔、玲珑、imgcook等)使用的是React进行开发。结合公司目前情况选择使用Vue作为技术栈进行设计。
乐高可视化平台模板是需要前端技术人员进行研发。调研发现京东科技业务中台前端大多使用Vue技术栈。业界(通天塔、玲珑、imgcook等)使用的是React进行开发。结合公司目前情况选择使用Vue作为技术栈进行设计。
1、平台使用群体思考
业务需求是怎么快速搭建一个H5活动页面,如下图(3-1-1)所示。这样的1个页面怎么不用研发参与就可以在1小时内配置完毕。
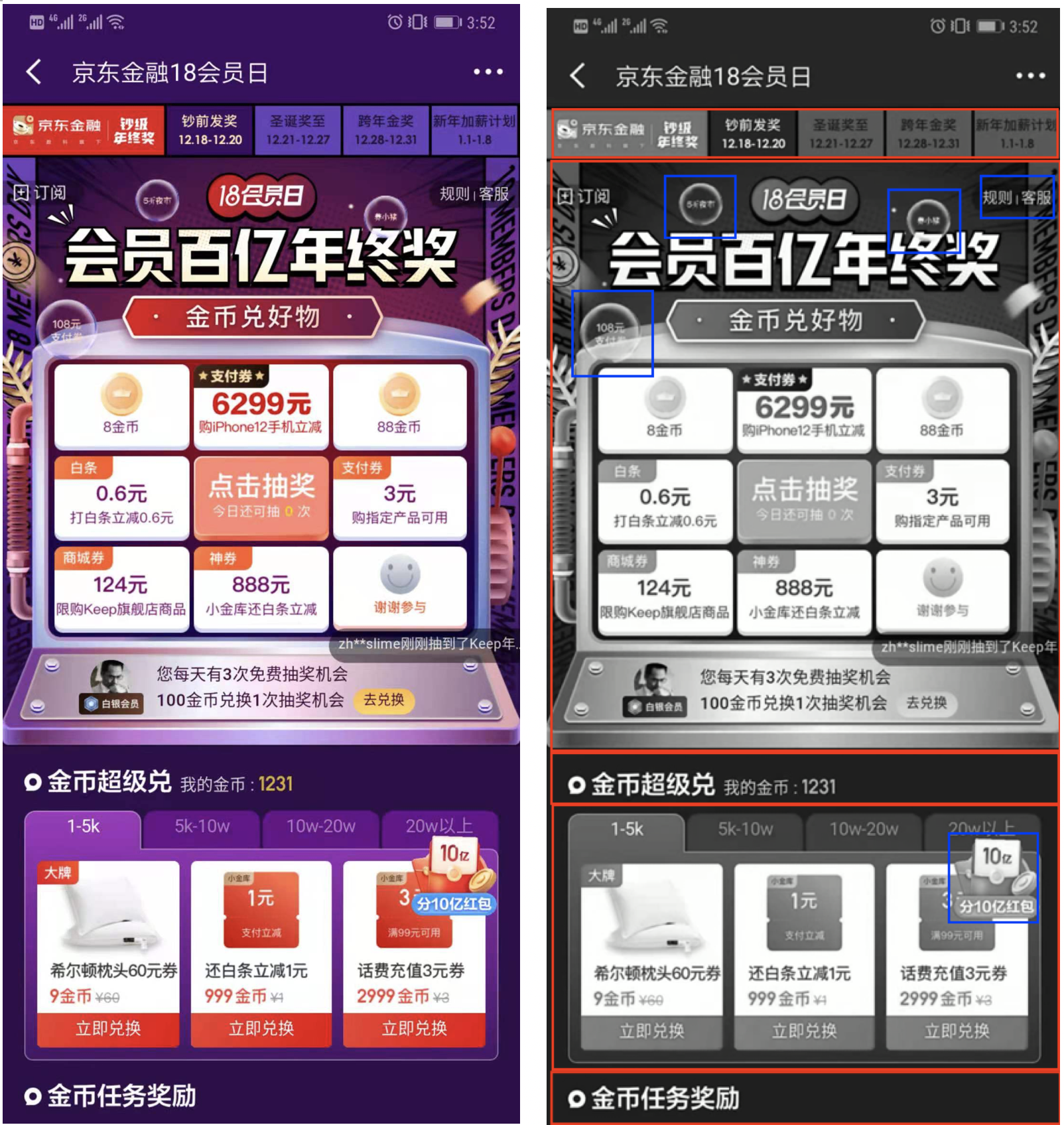
为了更好的理解设计思路,会提到“模板”、“widget”名词,先说明一下什么是“模板”。如下图(3-1-1)左侧是一个投放(线上)18会员日页面。这样的一个页面可以进行拆解,拆解之后的效果如右下图(3-1-1)右侧所示。

图(3-1-1)右侧中红色区域我们称作为模板,一个红色区域表示一个模板。一个页面中可能存在多个一样的模板,我们称作模板的实例化(new Object)。红色模板是一个一个像搭积木一样从上到下搭建出来的。蓝色区域我们也称作模板,这部分从视觉效果看是脱离页面流的。
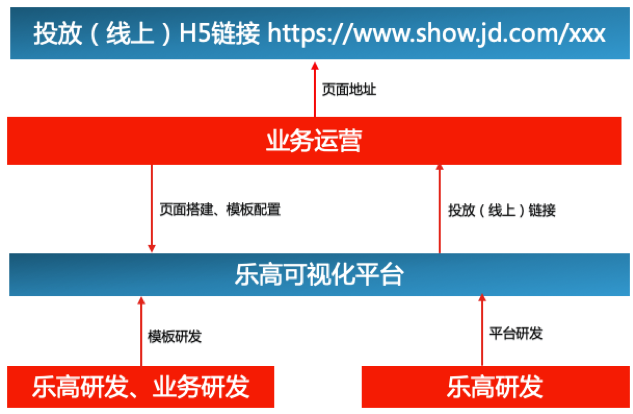
面对业务需求的痛点,我们通过平台使用群体进行了拆分:乐高可视化研发、业务研发、业务运营。如图(3-1-2)所示,红色区域为平台使用群体。
- 乐高可视化研发:负责研发维护乐高可视化平台,提供平台级别的能力支撑,也包括基础模板的研发维护工作。
- 业务研发:开发业务模板、例如18会员日研发开发18会员日相关的模板即可,不用关心乐高可视化平台稳定性。
- 业务运营:负责页面的搭建、模板属性配置。
- 乐高可视化研发也是乐高可视化产平台的使用方。

2、平台化思考
通过与其他平台对比我们将可视化(平台化)和模板化摆到了核心位置。
- 可视化:可视化是可以编辑、发布页面、接入各种模板。
- 模板化:开发过程与平台无关、更多的研发自主权。
可视化(乐高可视化平台)与模板化(模板管理平台)就可得出平台框架的初步样子,如图(3-2-1)所示。

模板管理平台:乐高可视化H5页面是由很多模板组装(搭建)出来的。这些模板是需要统一管理,那么就需要提供模板管理平台。为乐高可视化平台提供模板资源,同时也包括模板的版本号、权限、类型、模板是否可以被实例化多次或单次(我们用S表示只能被实例化一次,M表示可以被实例化多次,简称S/M)等管理。
乐高可视化平台:按照区域可以细分为模板区、画布区、模板配置区、预发投放区。模板区根据用户权限去模板管理平台加载相关模板;画布区根据业务运营拖拽模板搭建页面;模板配置区主要负责对模板的配置,例如埋点、上下线时间、人群等。预发投放区主要负责提交当前页面数据到服务端,进行统一构建打包,生成对外url。
3、其他思考
1、模板与平台无关,模板开发类似与开发一个小项目,一个小项目需要网络、埋点、统一跳转、模板之间数据通信,等基本必要依赖。这样就需要一个开发模板的脚手架、需要一个封装好的依赖库、需要一个模板桥协议(以下简称乐高桥)。
2、模板开发过程中需要实时在乐高可视化平台进行调试、配置。而模板与平台无关,于是需要提供了开发模板debug工具,在模板开发的时候可以直接进行debug调试。
3、模板配置区,每一个模板的配置有相同的部分,例如人群、埋点、背景颜色等。也有自己特有配置能力。需要提供模板配置区的可视化平台,通过拖拽实现模板配置区的可视化,节省模板开发时间,让研发更聚集。
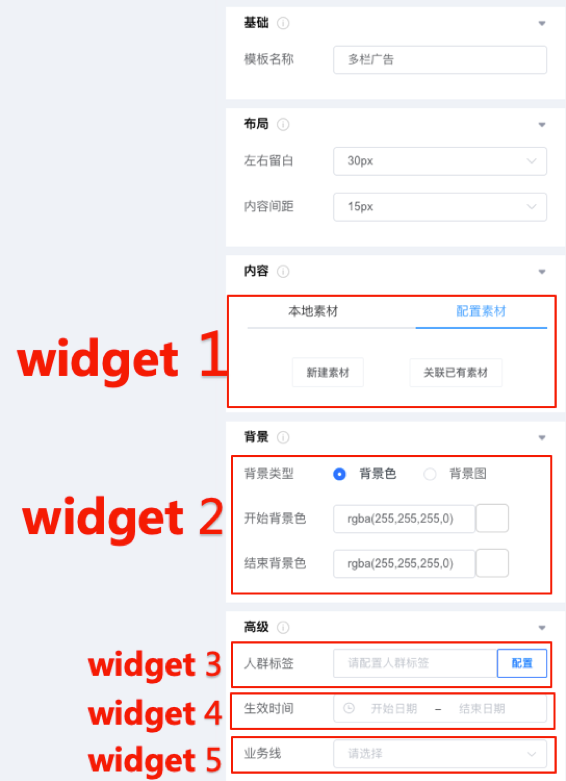
4、模板配置区中有CMS、埋点、颜色等widget如图(3-3-1)。这些也是需要统一管理,例如CMS涉及到测试、预发、线上环境。我们也可以视widget为bPaaS组件。衍生出atom-ui 库。专门为模板配置区提供物料支持。
统一构建部署,对搭建好的H5页面进行统一构建,生成对外投放url。

四、乐高可视化架构设计
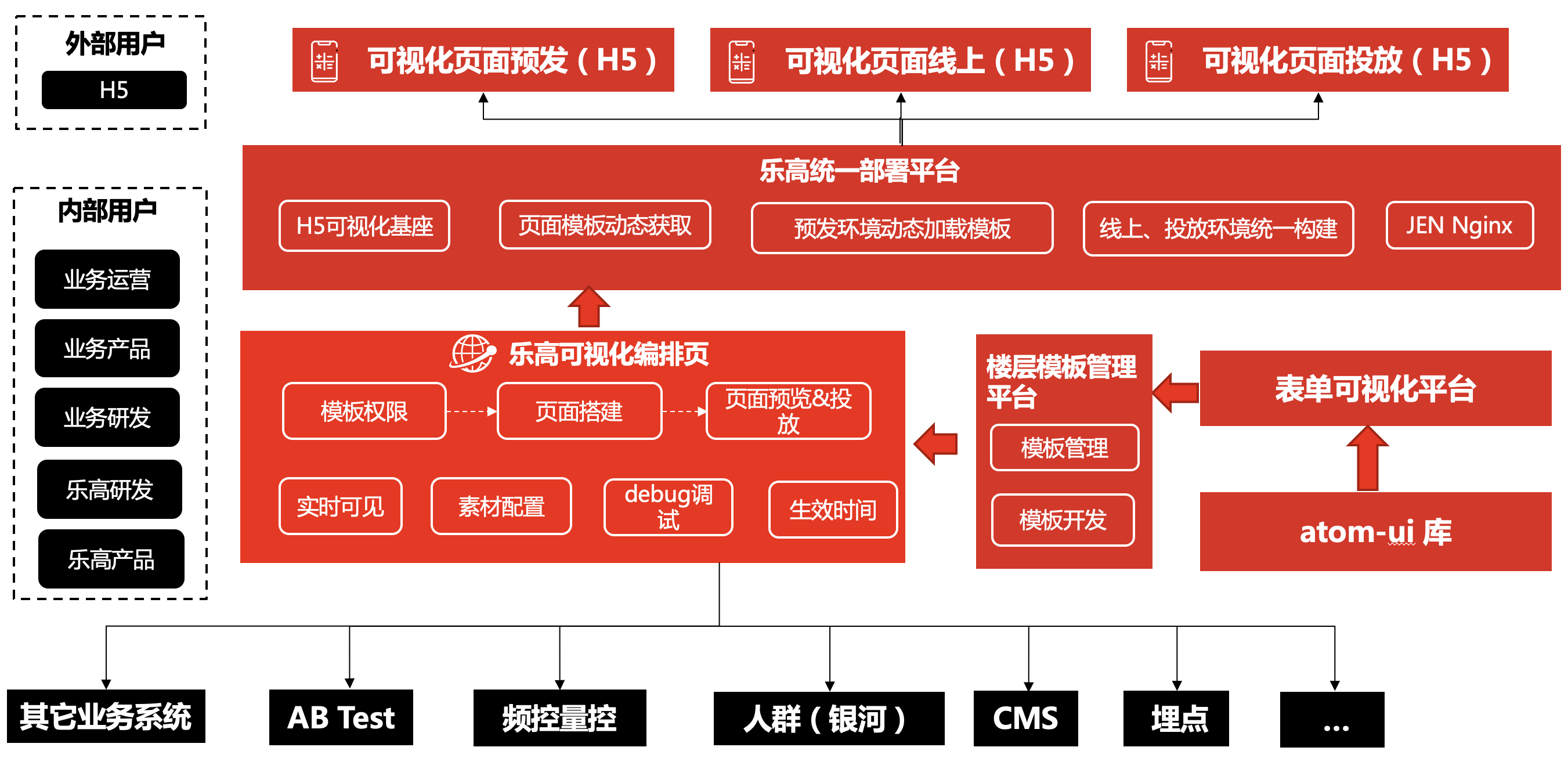
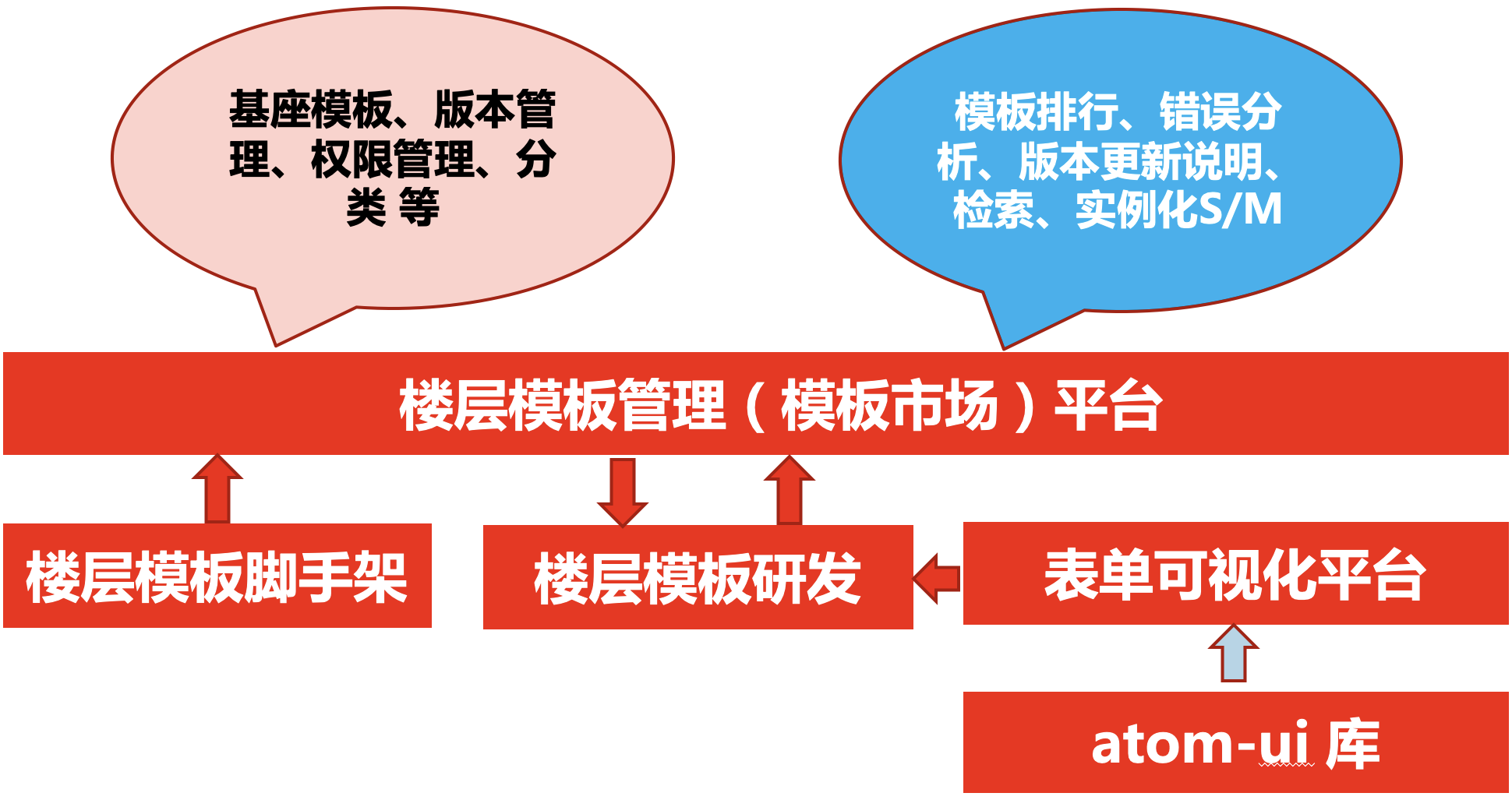
产品侧方面的架构设计框架图如图(4-1)所示。乐高可视化模板管理平台负责对乐高可视化所有模板进行管理,包括版本管理、名称、权限等。表单可视化平台负责模板可视化的搭建,负责模板属性的配置。atom-ui负责对表单可视化平台提供物料支持,例如CMS、埋点等。

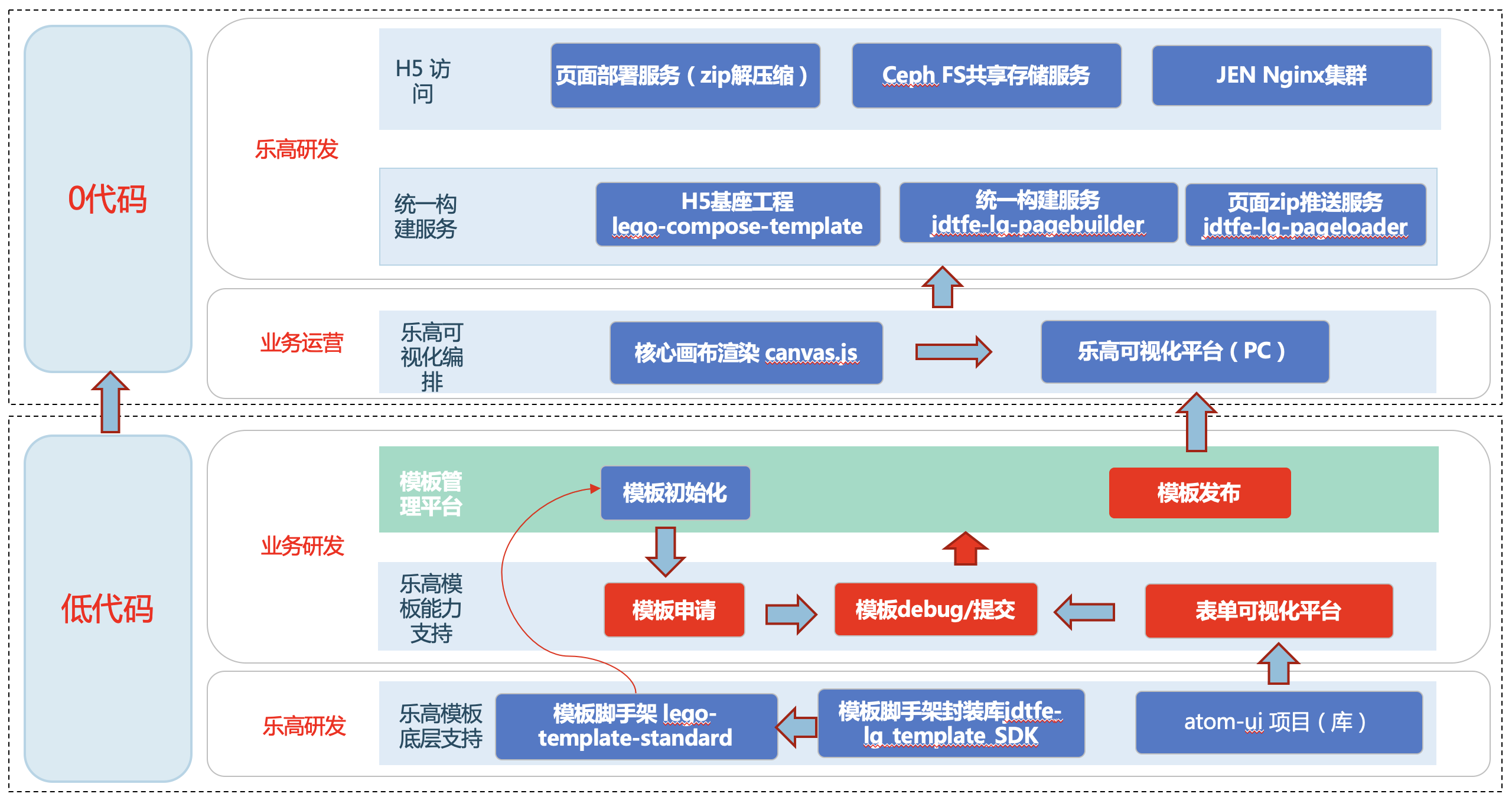
通过以上分析,可视化与模板分别独立。考虑到用户群体、低代码&0代码。设计出图(4-2)整体技术架构。可视化(乐高可视化平台)和模板化摆到了核心位置。
- 可视化:(1)可视化编辑(2)发布(3)接入各种模板。
- 模板:(1)开发过程和系统无关(2)更多的研发自主权。
模板研发人员只需要关注红色区域。乐高可视化平台与模板研发无关。

以上是技术侧乐高可视化的架构设计。
五、乐高可视化核心技术
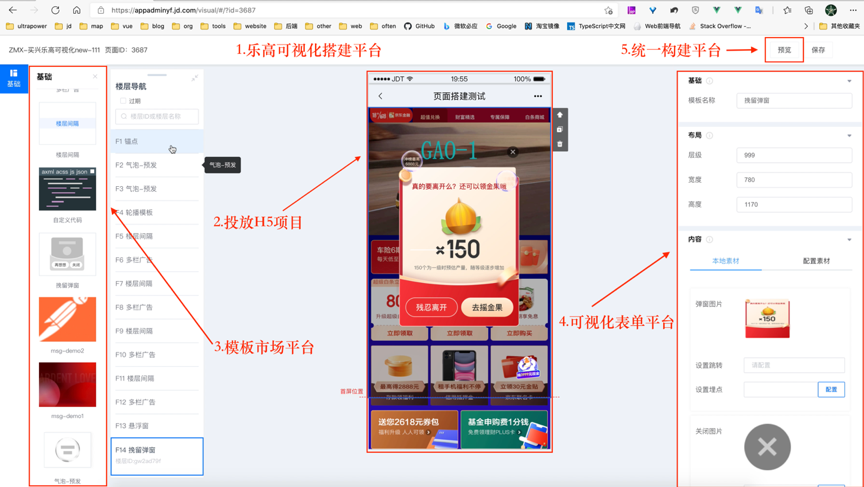
如下图(5-1),乐高可视化搭建平台可以划分5个区域。

1、画布渲染引擎canvas.js
如图(5-1)中“2投放H5项目”在编辑期间H5的渲染是通过render函数进行处理。页面整体数据结构与render函数数据结构保持一致。
<script>return h(components[tag + (pubVersion || '')], {attrs: {'data-lg-path': path,'data-lg-key': id,'data-lg-tag': '','lg-actived': vm.currentId === id,draggable: vm.isLayout,},props: {...data,},style,},children ? vnodeListFactory(children, path) : null)
</script>
2、乐高楼层模板开发debug
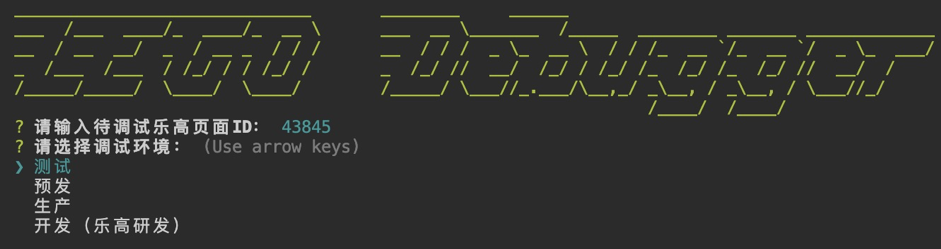
debug工具可以建立可视化画布和模板开发server之间的链接,使模板开发效果在可视化画布中实时预览,极大的提升了模板开发体验和开发效率。启动命令$ npm run debug。如图(5-2-1)

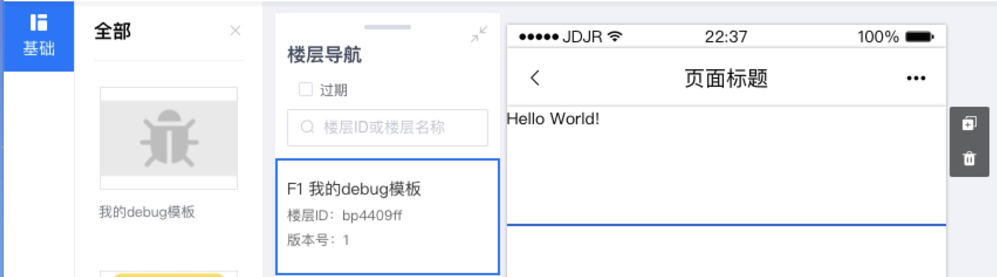
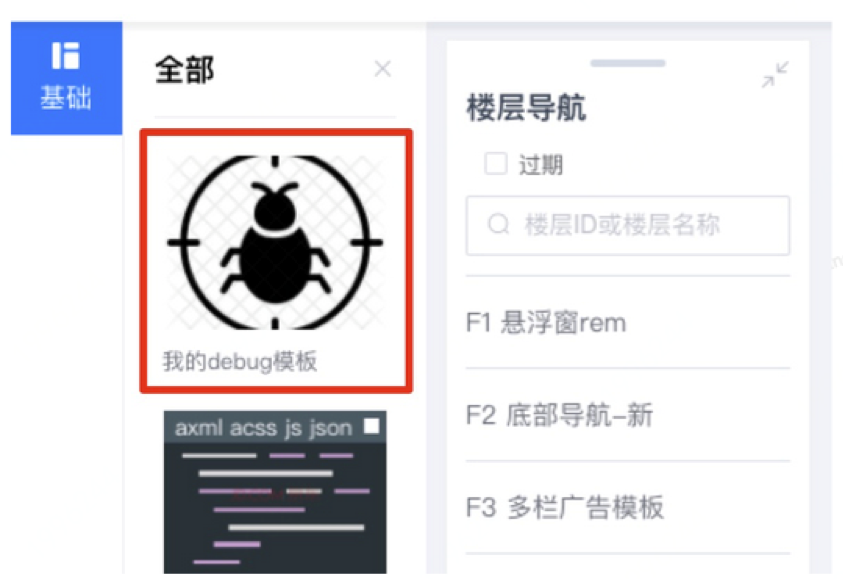
输入乐高页面ID和选择调试环境后,debug工具进入代码打包流程。打包完成后,debug工具自动打开浏览器,同时打开可视化画布。这时在模板列表中会出现“我的debug模板”,将“我的debug模板”拖拽到画布即可看到模板的真实的显示效果。debug工具也会实时监测代码改动,触发画布页面的刷新,从而实现页面debug调试的功能。运行效果如图(5-2-2)

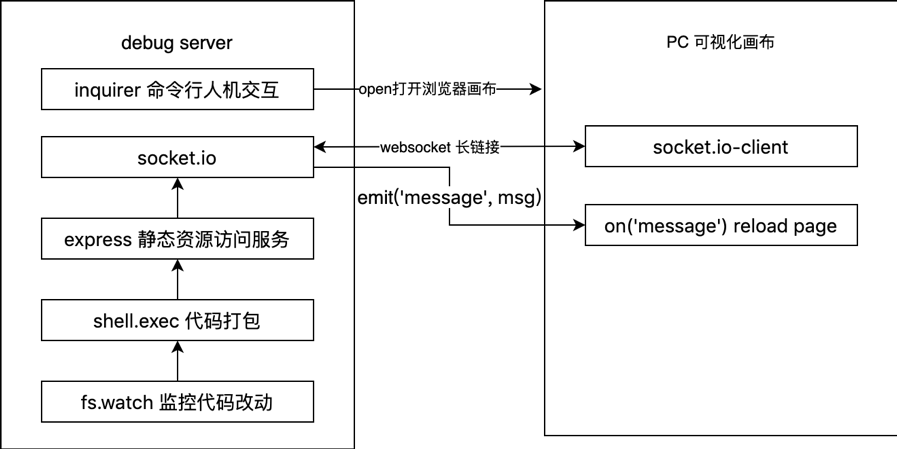
技术实现流程如图(5-2-3)

3、H5页面统一构建与发布
在可视化页面编排完成后,需要统一构建并生成对外URL地址。
(1)常见构建方式存在以下痛点:
- 模板JS独立加载方式
npm依赖关系无法统一参与构建,相同功能代码重复加载,浏览器发起多个JS加载请求,浏览体验差 - url无法支持多path
像这样的地址 https://show.jd.com/?pageKey=bp5n 页面地址只能改变pageKey参数的入参,不支持url path定义,面对页面运营丰富的数据统计需求,会存在短板
(2)乐高可视化页面统一构建优点:
- 页面模板按需打包:根据页面配置文件,按需打包楼层模板代码
- webpack整体打包:利用webpack打包优势,相同JS资源依赖不重复打包
- url支持多path,方便分析师分析统计浏览数据
页面地址如下:
https://show.jd.com/m/bp5n?pageKey=bp5n
https://show.jd.com/m/j4Aw/?pageKey=j4Aw
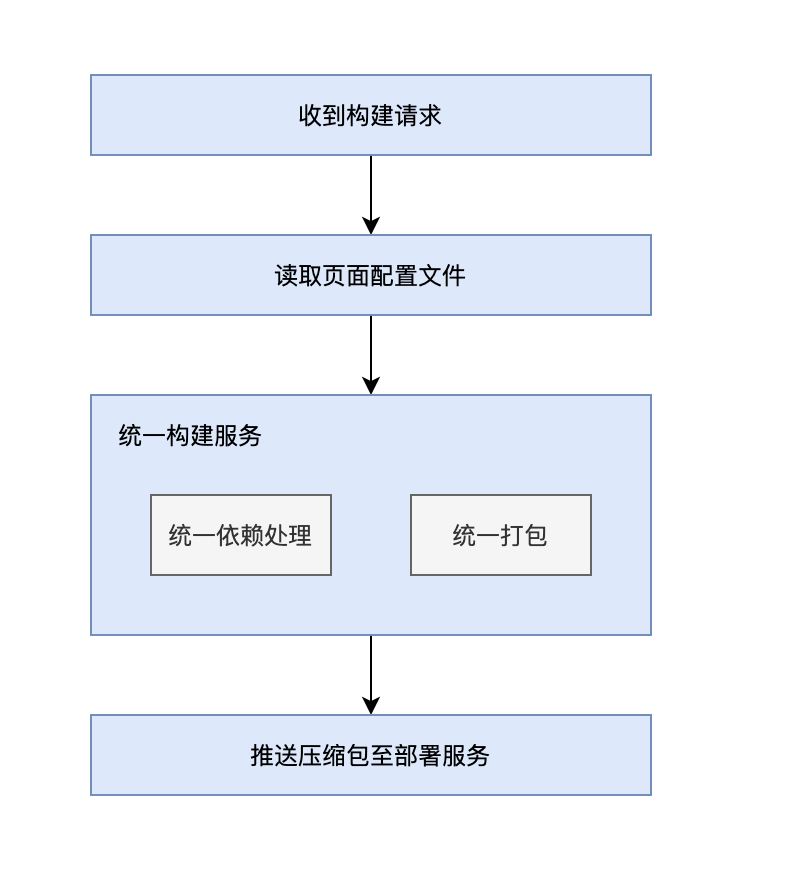
乐高可视化提供了页面统一构建服务与页面统一发布服务,下面是页面统一构建的流程图(5-3-1)

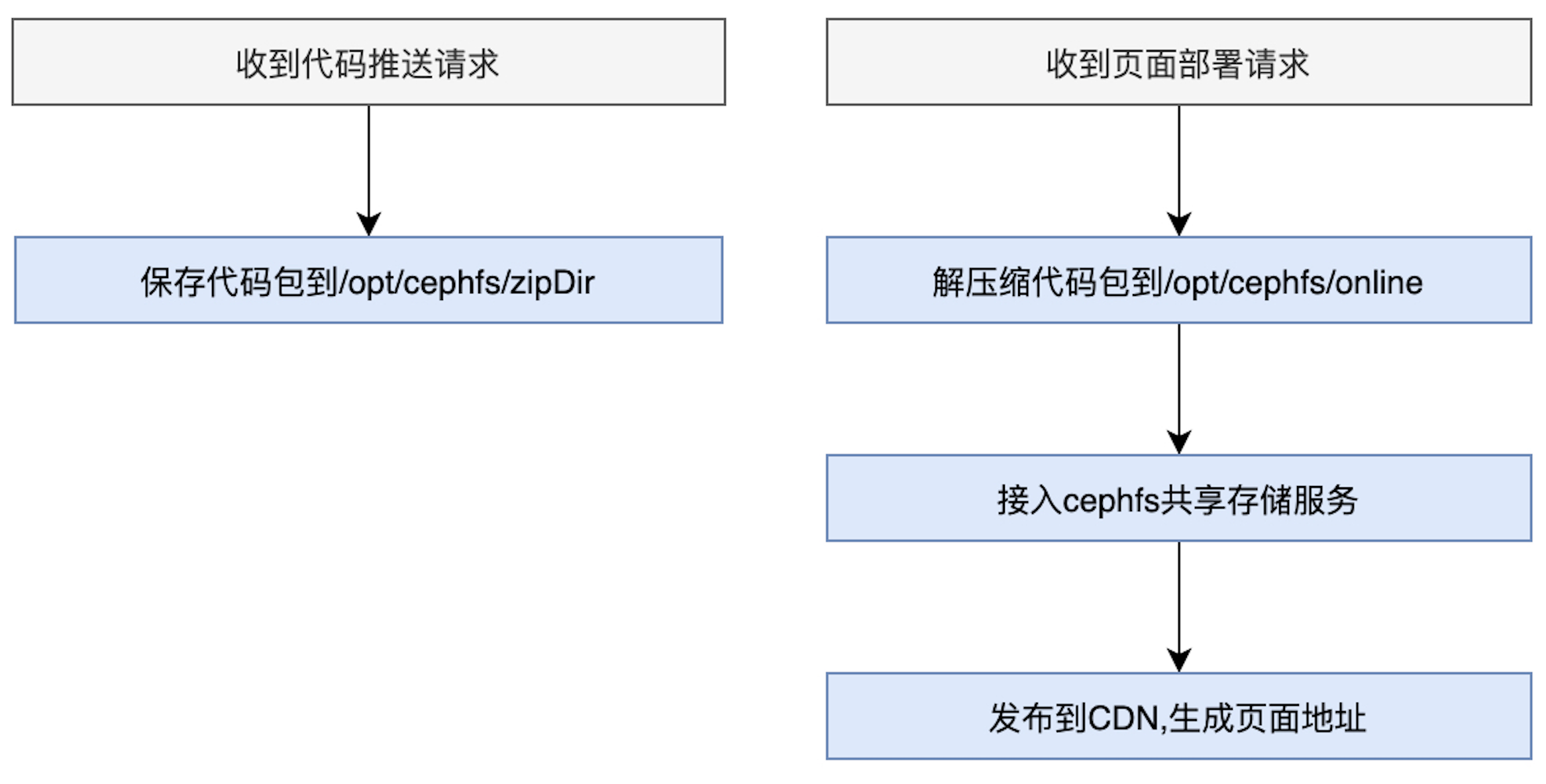
乐高可视化具有页面自动发布能力。发布服务流程图如下(5-3-2)所示。

4、模板之间数据通信
模板如何与其他模板之间的数据做交互?A模板数据变化,可以驱动B模板数据变化。
乐高可视化采用了发布-订阅模式,平台提供转发中心,模板可以是订阅者或者消费者,携带指令或者数据给消费者,实现模板数据通信。乐高桥lgBridge。
<script>
// 发布消息
sendMessage(message) {let { lgBridge } = thisif (lgBridge && lgBridge['pushMessage']) {lgBridge['pushMessage'].call(null, 'msg1' + this.baseModel['id'], message)}},
// 订阅消息
const { lgBridge } = thisif (lgBridge && lgBridge['registerMessage']) {lgBridge['registerMessage']('msg1'+this.messageModel['msg'], this.baseModel['id'], (data) => {this.currentData = data})}
</script>
效果如图(5-4-1)所示

5、模板可视化表单平台(图5-1中4区域)
每一个模板都包含公共配置信息,例如:基础(模板名称)、布局(左右留白、高度)、背景(背景颜色、背景图)、高级(人群、生效时间、埋点)。除了这些公共部分之外,模板使用场景不一样还需要其他额外配置,例如图片(CMS)、更多其他样式、点击跳转等。减少研发开发模板配置信息时间,实现模板可视化表单平台。项目借鉴json-schema思想进行研发。添加显示隐藏配置、js联动等设计。
js联动包括form表单内部联动、也包括与乐高可视化平台内部数据互动。如果表单关键字为uijs,则会执行js逻辑处理。
<script>
if (key === 'uijs') {// 获取到js表达式var jsStr = schema[key];if (jsStr) {var result = jsStr.replace(/this./g, 'this.formData.')const reg = /(\.\[.*\])/gimif (reg.test(jsStr)) {//处理.['option']result = result.replace(/self./g, objStr)} else {//处理.optionresult = result.replace(/self./g, objStr + '.')}this.allNeedJSArray.push(result)eval(result)}
}
</script>
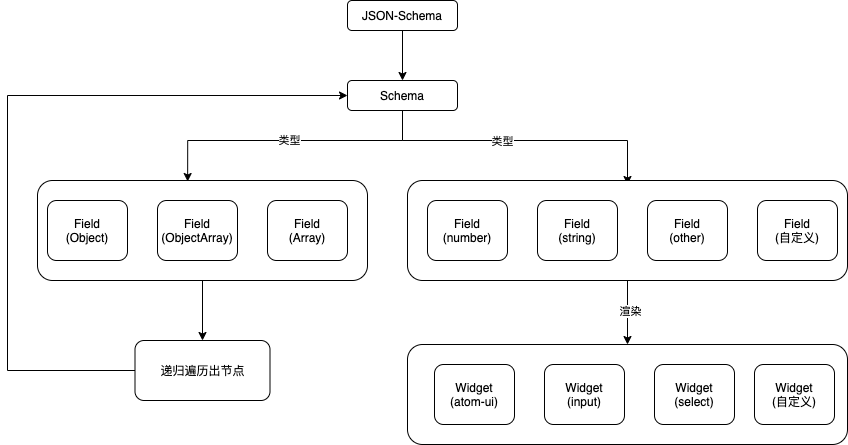
可视化表单主要是对json数据进行翻译。渲染原理如图(5-5-1)

可视化表单虽然提供足够多的widget,但实际业务场景中对特殊的情形需要定制化widget。
我们的设计思路是,创建模板时附带form表单组件,随模板一起打包上传。乐高可视化画布,加载模板的同时,加载form表单组件js到画布中,全局注册该组件。form渲染引擎根据标签名字,加载对应部件到视图中。
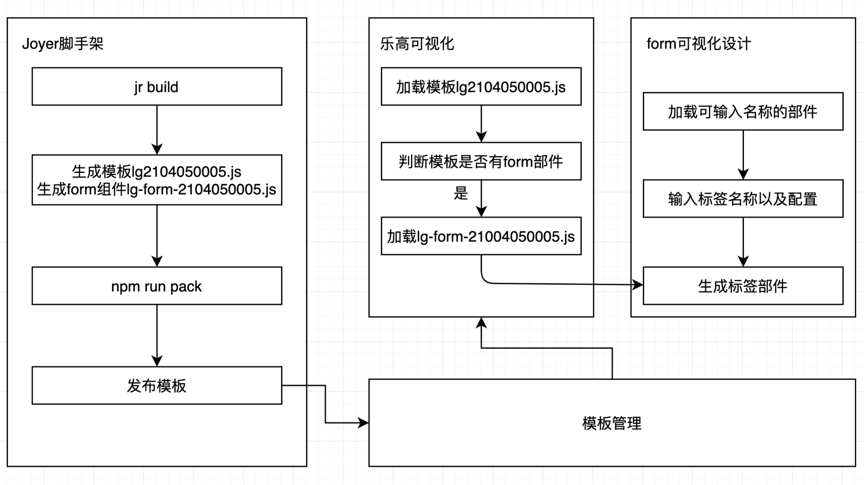
具体流程如图(5-5-2)

在项目中,需要使用npm或者js方式引入@jd/jdt-lg-json-schema-form即可使用。
<template>
<div class="page-Config-right" v-if="showForm" ref="form"><LgFormEngin:key="currentCanvasID"v-if="currentJsonSchema"v-model="currentCanvasData.data":schema="currentJsonSchema"@input="onChange"></LgFormEngin></div>
</template>
<script>
import LgFormEngin from '@jd/jdt-lg-json-schema-form'
</script>
六、乐高可视化模板创建
创建楼层模板分4步
1、申请模板
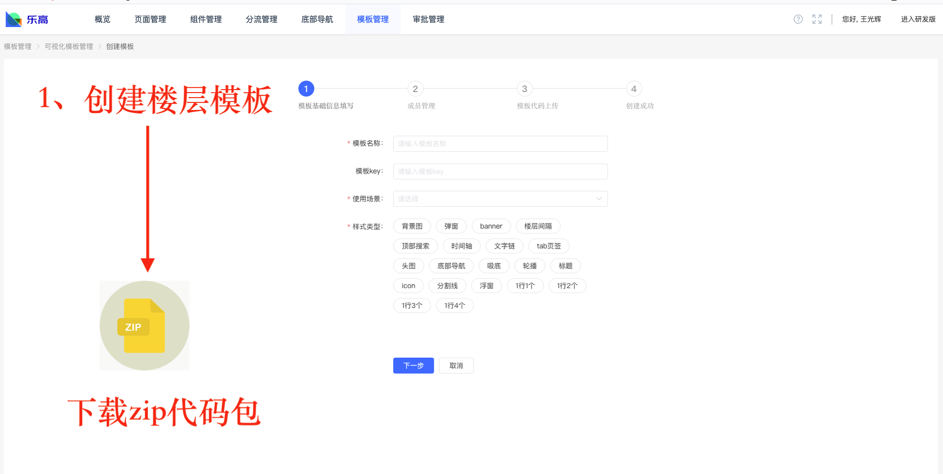
在乐高运营后台创建楼层模板并下载初始化代码包,如图6-1

2、开发模板
a. 通过vscode或者其它开发工具打开下载的代码包,开始楼层模板功能开发,如下是初始化代码包的目录结构。
|-- dist // 编译产出目录
|-- joyer-components // 通用组件库,通过joyer install安装及更新,一般不要动里面代码
| |-- .joyerrc // 通用组件库依赖及joyer版本等信息,自动生成,不要动
|
|-- node_modules // npm依赖
|-- src // 主要项目代码应置于此目录中
| |-- widget // 研发目录
| | |-- dafaultData.json // 模板初始值(为可视化右侧表单数据结构,生成好之后点击去验证)
| | |-- jsonSchema.json // 模板右侧表单架子 (为可视化右侧表单数据结构,拖拽生成)
| | |-- lgBase.vue // 模板基类--不要修改
| |-- index.vue // 研发入口vue,打包入口文件,研发模板vue 文件
|
|-- tools // 辅助工具,如根据 jsdoc 生成表单配置 schema
| |-- jsdocToJsonSchema.js // 根据 jsdoc 生成表单配置 schema
|
|-- .gitignore // git忽略配置
|-- joyer-config.js // joyer配置文件
|-- mock.js // 本地mock服务文件
|-- package-lock.json // npm依赖版本锁定文件
|-- package.json // npm依赖配置文件
|-- README.md // 项目说明文档
整体功能开发完毕之后,抽离需要运营配置的属性,抽离属性的UI配置表单可通过”表单可视化平台“生成,生成之后导出schema.json并拷贝到楼层模板开发项目中的jsonSchema.json中,通过表单可视化平台还可以生成一些默认值,将该默认值拷贝到defaultData.json中,这两个文件在src/widget目录下。
注:乐高可视化画布中右侧表单UI的渲染开发者是不需要关心的,右侧表单UI会根据jsonSchema.json动态生成。
3、debug调试模板
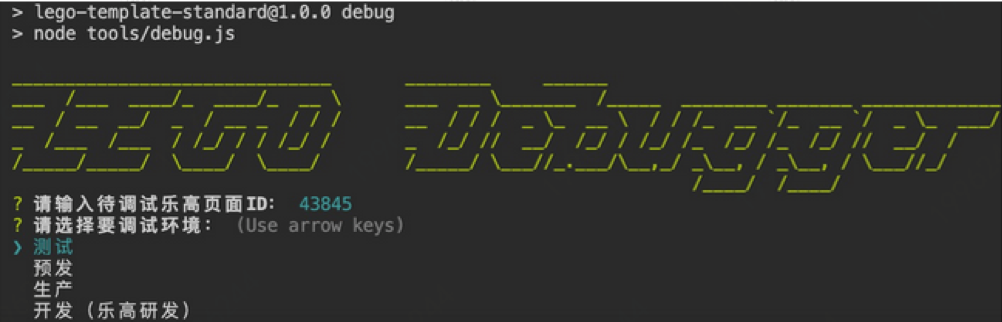
debug调试楼层模板,下载的代码包中集成了debug工具,使用debug工具可以在画布中实时更新本地修改的代码,具体调试步骤如下图(6-2):命令$ npm run debug。
进入调试模式:输入待调试乐高的页面ID(乐高页面ID是乐高产品在乐高后台申请的页面唯一标识),按回车键完成输入;按上下键选择要调试的环境,按回车键完成选择(目前提供了测试、预发、生产debug环境)

执行命令之后会自动在浏览器打开乐高可视化画布,在楼层模板列表中出现“我的debug模板”,如下图(6-3)

最后修改本地代码就可以完成页面的实时预览。
4、提交/发布模板
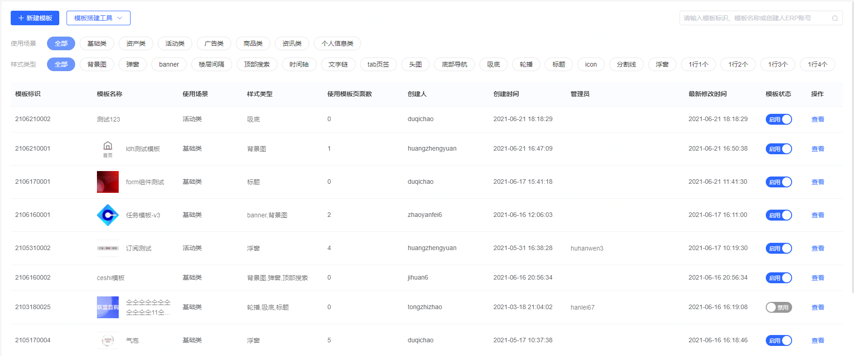
模板整体功能都开发完毕之后,通过模板管理平台上传代码包,确保没问题之后点击发布就可以在乐高可视化看到这个模板。并且模板管理平台会对该模板进行监控(哪些页面使用了该模板、是否报错等信息),如图(6-4)。

七、乐高可视化展望
1、楼层模板可视化
- 图片直接转代码
- 更细颗粒度组件的拖拽
- 提供专门控件(控件:高级组件,例如布局组件)
- 智能化生成代码
2、模板
如图(7-1)目前已实现能力。需要完善模板S/M(S只可以被实例化1次,M可以被实例化多次)。出错模板自我销毁,模板的错误日志监控。

八、加入我们
项目主要贡献人员有张买兴/沈度先/郑世超/邢文亮。欢迎其他小伙伴加入我们,联系邮箱wangguanghui19@jd.com。





