前言
持续总结输出中,今天分享的是Web前端,CSS中关于背景颜色、背景图片、背景平铺、背景位置、背景相关属性连写
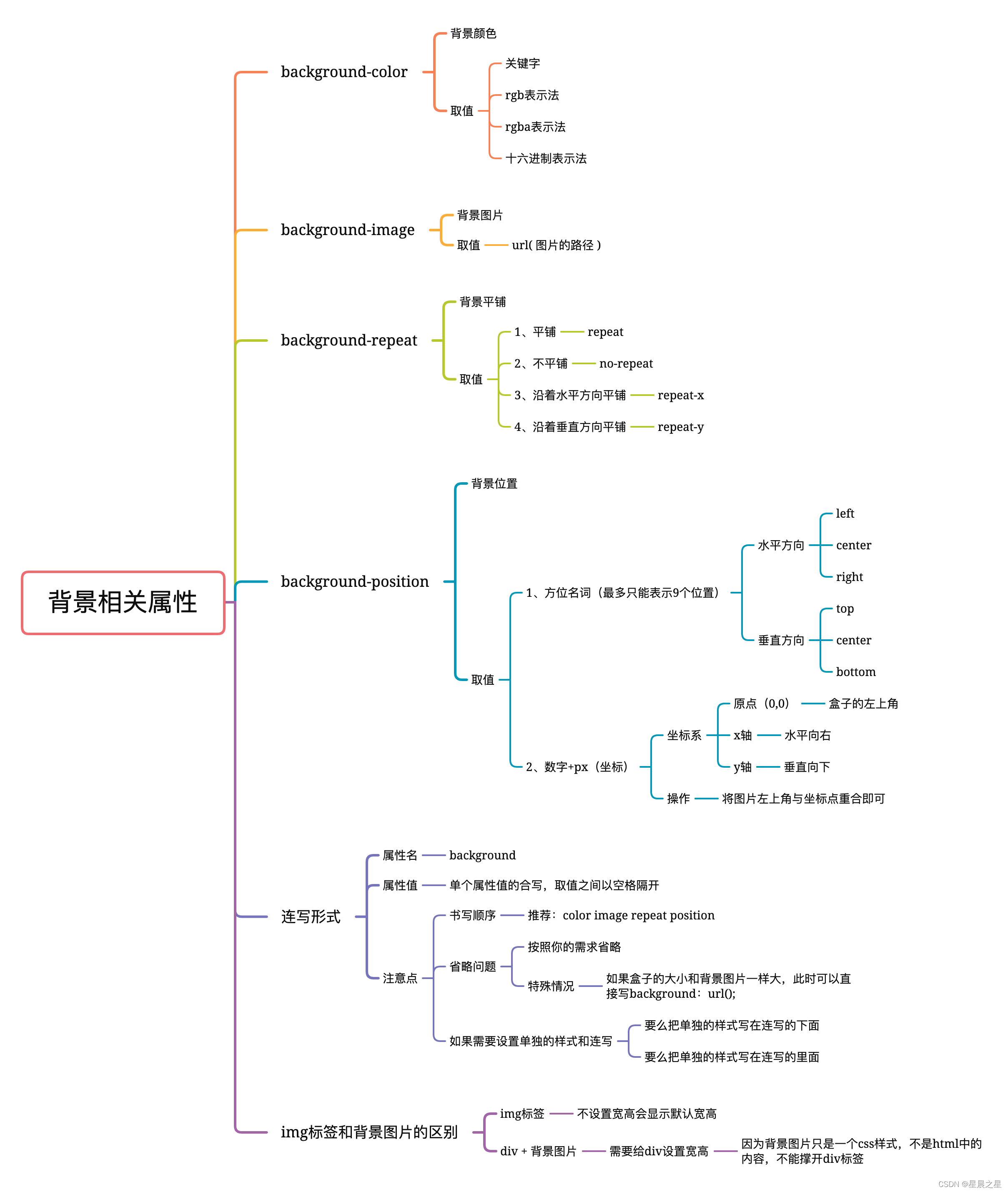
1、背景颜色
background-color(bgc)
颜色取值:
关键字、rgb表示法、rgba表示法、十六进制…
代码参考:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><style>div {width: 400px;height: 400px;/* background-color: beige; *//* background-color: #ccc; *//* 红绿蓝三原色, a是透明度0-1 *//* background-color: rgba(0, 0, 0, 0.5); */background-color: rgba(0, 0, 0, .5);}</style>
</head>
<body><div>div</div>
</body>
</html>
注意点:
• 背景颜色默认值是 透明 : rgba(0,0,0,0) 、transparent
• 背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色
2、背景图片
background-image(bgi)
代码参考:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><style>div {width: 400px;height: 400px;background-color: beige;background-image: url(./images/2.jpg);}</style>
</head>
<body><div>内容文字</div>
</body>
</html>
注意点:
• 背景图片中url中可以省略引号
• 背景图片默认是在水平和垂直方向平铺的
• 背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的
3、背景平铺
background-repeat(bgr)
| 属性名 | 效果 |
|---|---|
| repeat | (默认值)水平和垂直方向都平铺 |
| no-repeat | 不平铺 |
| repeat-x | 沿着水平方向(x轴)平铺 |
| repeat-y | 沿着垂直方向(y轴)平铺 |
代码参考:
repeat:(默认值)水平和垂直方向都平铺
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 400px;height: 400px;background-color: beige;background-image: url(./images/2.jpg);background-repeat: repeat; }</style>
</head>
<body><div>文字</div>
</body>
</html>

no-repeat : 不平铺
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 400px;height: 400px;background-color: beige;background-image: url(./images/2.jpg);background-repeat: no-repeat;}</style>
</head>
<body><div>文字</div>
</body>
</html>

repeat-x: 沿着水平方向(x轴)平铺
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 400px;height: 400px;background-color: beige;background-image: url(./images/2.jpg);background-repeat: repeat-x;}</style>
</head>
<body><div>文字</div>
</body>
</html>

repeat-y: 沿着垂直方向(y轴)平铺
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 400px;height: 400px;background-color: beige;background-image: url(./images/2.jpg);background-repeat: repeat-y;}</style>
</head>
<body><div>文字</div>
</body>
</html>

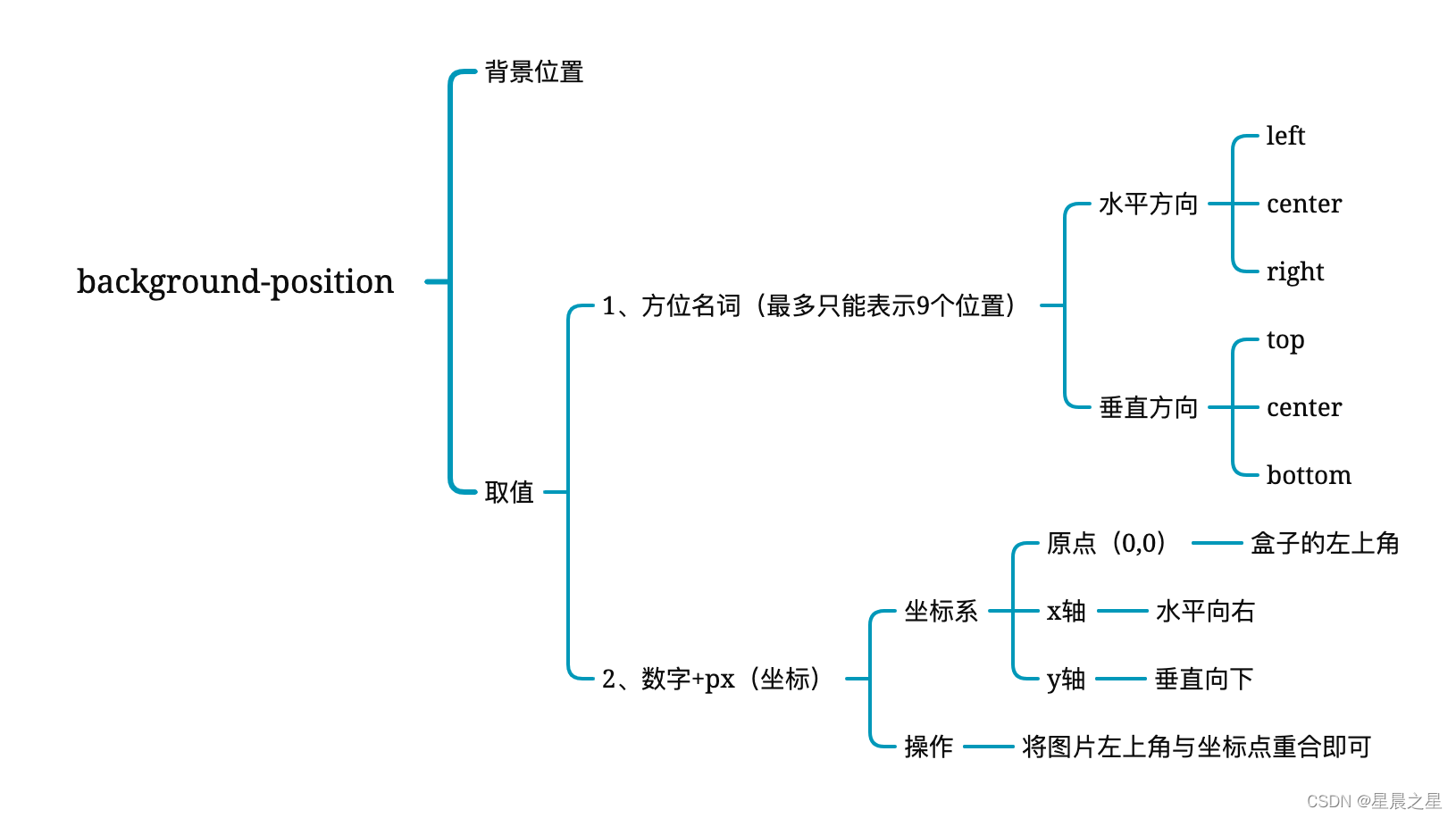
4、背景位置
background-position(bgp)

注意点:
• 方位名词取值和坐标取值可以混使用,第一个取值表示水平,第二个取值表示垂直
• 正数: 向右向下移动; 负数:向左向上移动
• 背景色和背景图只显示在盒子里面
代码参考:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><style>div {width: 400px;height: 400px;background-color: beige;background-image: url(./images/2.jpg);background-repeat: no-repeat;background-position: right 0;/* background-position: right bottom; *//* background-position: center center; *//* background-position: center; *//* background-position: 50px 0; *//* background-position: 50px 100px; *//* background-position: -50px -100px; */}</style>
</head>
<body><div>文字</div>
</body>
</html>
background-position: right 0;

background-position: right bottom;

background-position: center center;

background-position: center;

background-position: 50px 0;

background-position: 50px 100px;

background-position: -50px -100px;

5、背景相关属性连写
background(bg)
单个属性值的合写,取值之间以空格隔开
书写顺序: 推荐:background:color image repeat position
省略问题:
• 可以按照需求省略
• 特殊情况:在pc端,如果盒子大小和背景图片大小一样,此时可以直接写 background:url()
注意点:
• 如果需要设置单独的样式和连写
• 1.要么把单独的样式写在连写的下面
• 2.要么把单独的样式写在连写的里面
代码参考:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><style>div {width: 400px;height: 400px;/* 不分先后顺序 背景色 背景图 背景图平铺 背景图位置 *//* background: beige url(./images/2.jpg) no-repeat center bottom; *//* 背景图位置如果是英文单词可以颠倒顺序 */background: beige url(./images/2.jpg) no-repeat bottom center ;/* 测试背景图位置如果是数值 不要颠倒顺序 *//* 水平50px, 垂直100px *//* background: pink url(./images/2.jpg) no-repeat 50px 100px; */background: beige url(./images/2.jpg) no-repeat 100px 50px;}</style>
</head>
<body><div></div>
</body>
</html>
6、img标签和背景图片的区别
需求:需要在网页中展示一张图片的效果?
方法一:直接写上img标签即可
• img标签是一个标签,不设置宽高默认会以原尺寸显示
方法二:div标签 + 背景图片
• 需要设置div的宽高,因为背景图片只是装饰的CSS样式,不能撑开div标签
7、总结

最后分享一句金句:
记住该记住的,忘记该忘记的。改变能改变的,接受不能改变的。—— ——《麦田里的守望者》
本次的分享就到这里了!!!请不要忘记点赞✌,收藏✌,加关注✌哦 ❤️ ❤️ ❤️



