🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
🤘本文核心:vue使用elementUI进行表单验证实操(附源码)
【前言】我们在构建一个项目中,基本是无法避免不使用表单来收集数据的。比如登录注册页面,我们需要验证输入者的用户名与密码当都具有合法性与正确性的时候我们才可以进行注册以及登录的操作。当登录进页面之后,还会涉及到数据的增删改查操作,这都无一例外需要我们通过某一个载体来接收我们的数值,因此表单在项目中是很常见的,大家物必得学会呦。
目录
一、表单校验流程发请求流程
二、使用elementUI框架进行表单校验
一、表单校验流程发请求流程
收集数据、进行验证、处理验证通过与错误
二、使用elementUI框架进行表单校验
关于vue的UI库介绍的文章大家请移步下面这个超链接:
UI与Vant组件库的导入、注册、使用方法
2.1.我们使用表单组件来讲解,翻阅文档看表单怎么用
组件 | Element
我们重点放在这样的几个点上面:model、rules、validate、prop、ref
- model:用于绑定表单数据
- rules:用于表单验证规则
- validate:任一表单项被校验后触发(被校验的表单项 prop 值,校验是否通过)
- prop:表单域 model 字段,在使用 validate、resetFields 方法的情况下,该属性是必填的
- ref用于选中我们的form表单
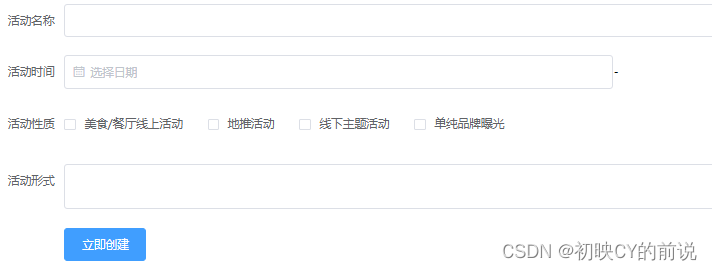
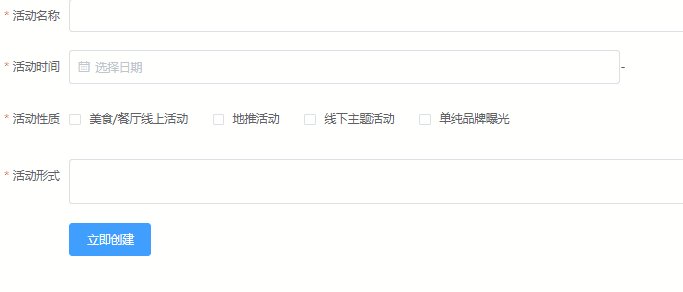
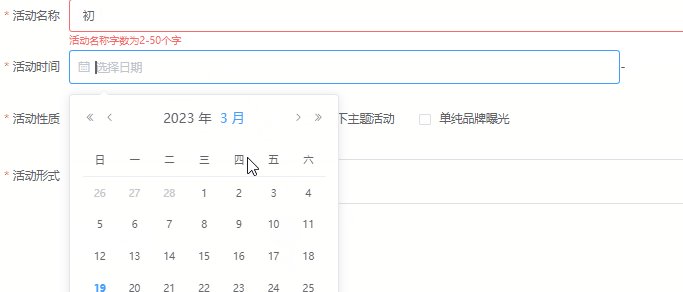
此刻我们的表单长这个样子

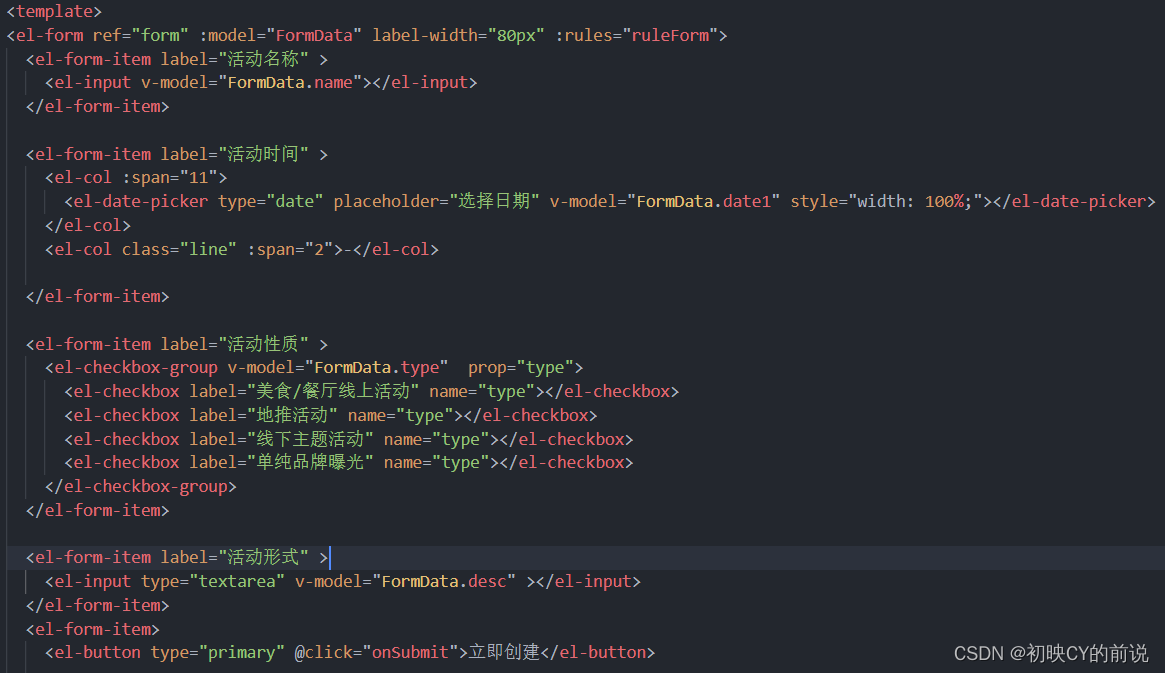
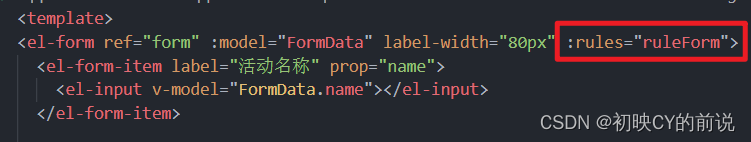
此时关键源码截图:

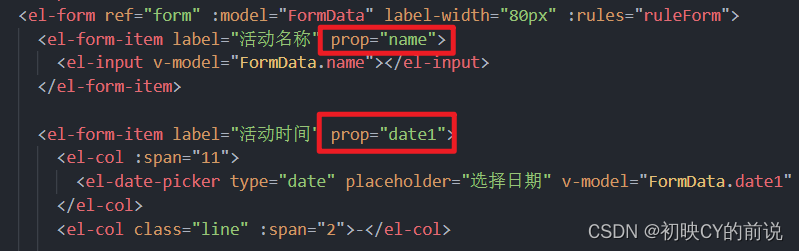
2.2给每个<el-form-item>通过prop进行绑定下props,我们才能开启校验规则
类似于下图这样:绑定我们的数据进去

2.3写下我们的rules校验规则

2.4rules校验写在data当中
required:必选项,message:错误提示,trigger:触发方式(blur是失去焦点的时候触发)

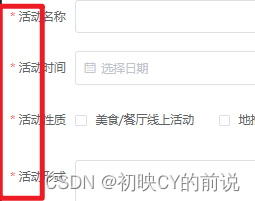
当我写下校验规则之后,我们的图标发现有了新的变化。左上角有了红色星号

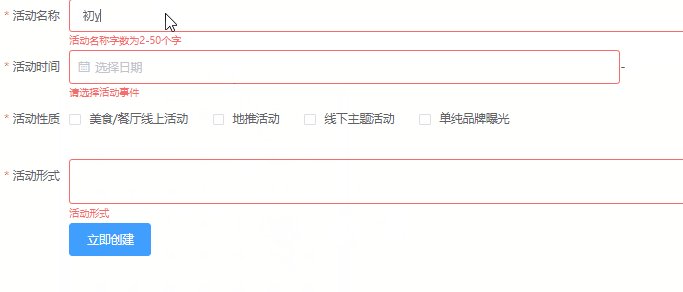
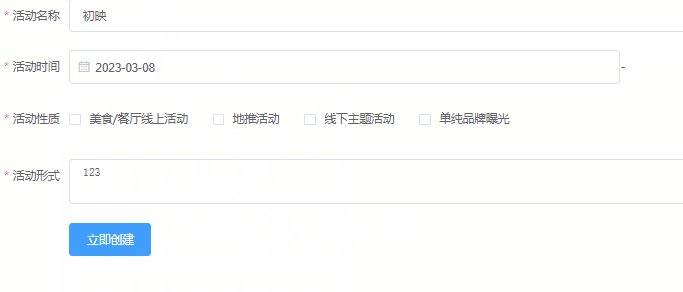
那我们来测试以下吧!
 现在表单的一层数据校验就完成了,接下还需要一层兜底校验。这一层校验是收集所有表单数据进行检测,当检测都通过了再执行相应的规则。在这就是当我点击 立即创建 的时候收集数据我们进行其他操作,比如发请求到服务器中,这里为了演示的难度就不写发送请求的操作啦。发送ajax请求的文章请看博主vue专栏喔
现在表单的一层数据校验就完成了,接下还需要一层兜底校验。这一层校验是收集所有表单数据进行检测,当检测都通过了再执行相应的规则。在这就是当我点击 立即创建 的时候收集数据我们进行其他操作,比如发请求到服务器中,这里为了演示的难度就不写发送请求的操作啦。发送ajax请求的文章请看博主vue专栏喔
2.5绑定点击事件
<el-button type="primary" @click="onSubmit">立即创建</el-button>2.6写下校验方法
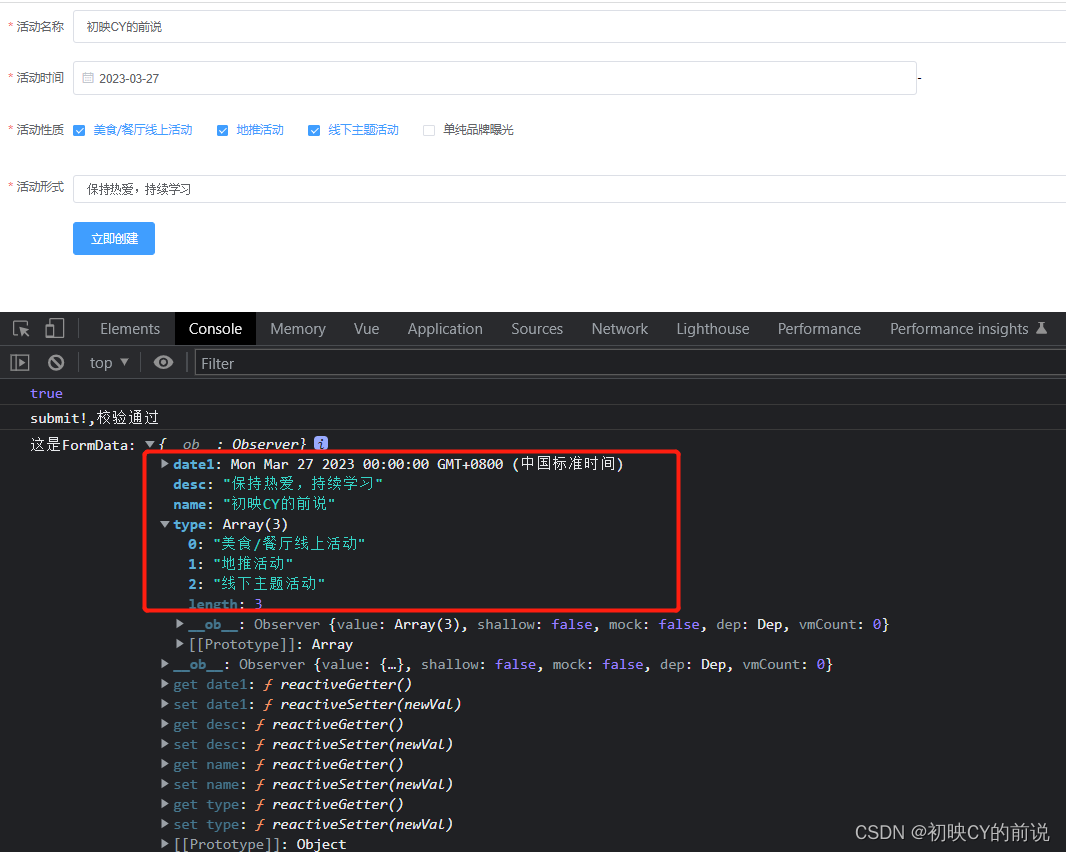
onSubmit () {this.$refs.form.validate(valid => {console.log(valid)if (valid) {console.log('submit!,校验通过')console.log('这是FormData:', this.FormData)}})}2.7点击查看

嘿,可以看到当我们校验通过了,valid形参打印的true,因此我们才获取到了我们想看到的值。当我们表单数据但凡有一个有错误时,都不能走这个if为true的条件,这样就完成了兜底校验。一般这个表单是那里用?一般是登陆页面用或者我们后管系统做增删改查操作的时候会使用上表单验证等技术。等验证通过了我们再去发请求或者存储数据等等操作。
【附上源码】
<template>
<el-form ref="form" :model="FormData" label-width="80px" :rules="ruleForm"><el-form-item label="活动名称" prop="name"><el-input v-model="FormData.name"></el-input></el-form-item><el-form-item label="活动时间" prop="date1"><el-col :span="11"><el-date-picker type="date" placeholder="选择日期" v-model="FormData.date1" style="width: 100%;"></el-date-picker></el-col><el-col class="line" :span="2">-</el-col></el-form-item><el-form-item label="活动性质" prop="type"><el-checkbox-group v-model="FormData.type" prop="type"><el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox><el-checkbox label="地推活动" name="type"></el-checkbox><el-checkbox label="线下主题活动" name="type"></el-checkbox><el-checkbox label="单纯品牌曝光" name="type"></el-checkbox></el-checkbox-group></el-form-item><el-form-item label="活动形式" prop="desc"><el-input type="textarea" v-model="FormData.desc" prop="desc"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">立即创建</el-button></el-form-item>
</el-form></template>
<script>
export default {data () {return {ruleForm: {name: [{ required: true, message: '请输入活动名称', trigger: 'blur' },{ min: 2, max: 50, message: '活动名称字数为2-50个字', trigger: 'blur' }],date1: [{ required: true, message: '请选择活动事件', trigger: 'blur' }],type: [{ required: true, message: '请确定活动活动性质', trigger: 'blur' }],desc: [{ required: true, message: '活动形式', trigger: 'blur' }]},FormData: {// 一定需要在data中声明我们绑定的数据name: '',date1: '',type: [],desc: ''}}},methods: {onSubmit () {this.$refs.form.validate(valid => {console.log(valid)if (valid) {console.log('submit!,校验通过')console.log('这是FormData:', this.FormData)}})}}
}
</script>
至此本文结束,学的开心!