CLI是Command-Line Interface,翻译为命令行界面,但是俗称脚手架。
Vue-CLI是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速搭建 Vue 开发环境以及对应的 webpack 配置。
vue项目相关文件以 .vue 为后缀,需要事先安装 Node 环境进行编译运行。
1. 创建Vue脚手架
1.1 安装
npm install -g @vue/clivue --version
全局安装 Vue 脚手架
1.2 创建Vue脚手架工程
vue create xxx项目名
注意:工程名字不能大写
1.3 启动工程
npm run serve

浏览器访问 http://localhost:8080/

这样vue脚手架工程就跑起来了,关闭为Ctrl+C
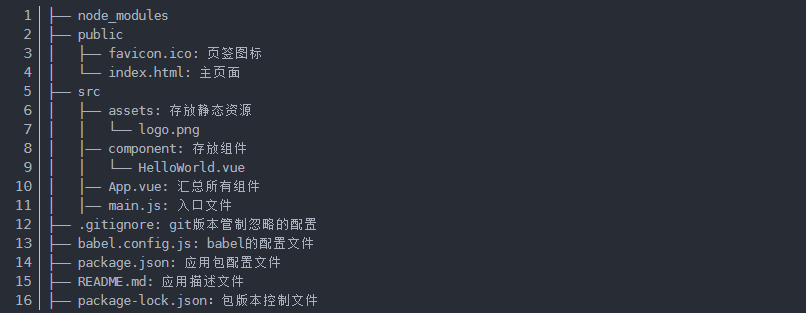
2. Vue脚手架的文件结构说明

index.html:
<!DOCTYPE html>
<html lang=""><head>...</head><body>...<div id="app"></div><!-- built files will be auto injected --></body>
</html>
主页面:提供 id="app" 的 div 标签。
main.js:
import { createApp } from 'vue'
import App from './App.vue'createApp(App).mount('#app')
入口文件:创建vue实例、挂载根组件。
App.vue:
<template><img alt="Vue logo" src="./assets/logo.png"><HelloWorld msg="Welcome to Your Vue.js App"/>
</template><script>
import HelloWorld from './components/HelloWorld.vue'export default {name: 'App',components: {HelloWorld}
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
根组件:汇总所有组件。.vue文件主要包括三部分:<template>、script、style
- template:html 结构部分
- script:数据和逻辑
- style:样式部分
vue官方建议每个组件都写上 name属性,更加利于检索,利于编码。
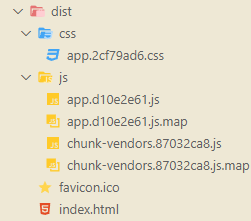
3. 项目打包
npm run build
最终生成文件夹 dist,里面包含项目编译后的css、js、以及静态资源文件。

- vetur插件安装:代码高亮