本文要介绍的是属性tabindex和下一篇要介绍的accesskey,与web网页无障碍访问息息相关,而且是键盘访问领域的。这些属性不仅可以触发浏览器层面的行为,本身对HTML的元素的交互特性甚至UI表现都会有影响。下面就来看看今天的重点HTML tabindex属性与web网页键盘无障碍访问。
一、HTML tabindex属性的原本作用,行为与表现
HTML tabindex属性是一个“全局属性”,所谓“全局属性”,可以理解为“公共汽车属性”,也就是所有HTML标签都可以用的属性,比方说id,class属性等。
HTML tabindex属性是一个非常老的属性,浏览器支持多年,基本特性没有兼容性问题,老少皆宜,童叟无欺,放心使用。
HTML tabindex属性是一个与键盘访问行为息息相关的属性,或者换种说法吧,是个用户体验息息相关的属性。平常我们可能感觉不到它的价值,但是一旦我们的鼠标坏掉了或者没电了,我们就只能使用键盘。亦或者在电视机上,或者投影设备上访问我们的网页的时候,我们只能使用遥控器。就算设备都完全正常,对于资深用户而言,键盘访问可以大大提高我们的使用效率,例如表单回车提交,下拉列表的上下键选取等,就像《全职高手》里面的叶修一样,用鼠标用键盘,尤其键盘手速玩的飞起。
下面来简单解释一下,为什么tabindex被称作tabindex?
tabindex其实可以看成是一个单词组合,就是tab index,tab指的就是键盘上的Tab键,如下图(本人键盘实拍,请忽略岁月的痕迹):

仔细观察可以发现Tab键上除了有字母Tab还有左右箭头指向图形,其实已经隐隐透露出了这个键的作用,对focusable元素进行索引切换。
至于index就更好理解了,我们遍历数组的时候,或者数据库中都会有index这个东西,表示“索引”,一般都是数值,表示当前内容是第几个第几个第几个。
所以tabindex表示的意思就是“元素使用Tab键进行focus时候的顺序值”,因此,理论上,tabindex属性值只能是数值。但是实际的表现却有差异,在Firefox浏览器下,tabindex属性值缺省,或者属性值非数值,例如tabindex="xxx",其行为表现等同于设置了tabindex="-1",而IE和Chrome则忽略该属性。
tabindex支持正值和负值,但是对负值而言,没有任何理由使用-1以外的其它属性值。这并不是说其它负值就不起作用,,作用还是有的,只是没有意义,为什么这么说呢?
当一个元素设置tabindex属性值为-1的时候,元素会变得focusable,所谓focusable指的是元素可以被鼠标或者JS focus,在Chrome浏览器下表现为会有outline发光效果,IE浏览器下是虚框,同时能够响应focus事件。但是,却不能被键盘focus。

这种鼠标可以focus,但是键盘却不能focus的状态,只要tabindex属性值为负值,因此,tabindex="-2"和tabindex="-1"没有任何本质区别,既然如此,那就没有必要冒险在玩类似tabindex="-2"的新花样,万一哪天浏览器认为这种用法是不合法的呢?在JavaScript中,字符串和数组都有indexOf方法,当无法匹配的时候返回的值就是-1,对吧,足够了,并没有-2之类的返回值,和tabindex的路数其实是一致的。
在MDN文档上有这么一句话:Note: The maximum value for tabIndex should not exceed 32767. If not specified, it takes the default value -1.
我翻译下就是:tabindex属性值的最大值不能超过32767。如果tabindex缺省,则使用默认值-1。
其中后半句的表述似乎仅Firefox浏览器符合,至于前半句……
我特意在我电脑的各个浏览器下测试了一下,发现当设置的tabindex超过32767到时候,不同浏览器下的表现是不一样的:在IE浏览器下,如果tabindex值正好超出最大限制,也就是tabindex="32768"的时候,tabindex属性值无效被忽略;但是如果值继续往上超出,例如tabindex="32768"或者tabindex="123456",其行为表现和tabindex="-1"是一致的,可以被鼠标focus无法被键盘focus,真是非常怪异的表现。
在Firefox和Chrome浏览器下,如果tabindex值正好超出最大限制,就跟完全没事似的,可以鼠标focus也能键盘focus。出现这种现象有两种可能:一是Firefox和Chrome没有32767的限制,二是有32767限制,但是浏览器按照最大值32767进行解析了。究竟是哪一种可能呢?经过我的测试,发现是第一种可能,Firefox和Chrome没有32767的限制,或者有限制,但是绝对比32767要大。测试方法很简单:
tabindex="32769"
tabindex="32768"
tabindex="32767"
tabindex="32766"
使用Tab键进行focus切换,看顺序。最后测试结果是outline是从下往上依次出现的。
认识tabindex=”0″
我先抛一个问题问问大家,如下两个
,请问,当使用Tab键进行索引的时候,哪个先被focus?哪个后被focus?
tabindex="0"
tabindex="1"
//zxx: 假设三分钟过去了…
一定有很多很多小伙伴会认为第一个
首先被focus,然后才是第二个
,因为0比1小,索引的顺序也自然更加的靠前。
但实际上,所有浏览器都是第二个
先被focus,然后才是第一个
!

不要摆出上面的表情,事实就是如此。
tabindex属性的键盘索引顺序其实是从数值1开始的,不是0,1索引顺序是最靠前的。也就是说哪怕你在页面的最底部、文档流的最后一个元素设置了tabindex="1",当按下Tab键的时候,首先focus就是这最后一个元素。
那tabindex="0"又是怎么回事呢?
前文说过,元素设置tabindex="-1",可以鼠标和JS可以focus,但键盘不能focus;tabindex="0"和tabindex="-1"的唯一区别就是键盘也能focus,索引的顺序没有任何的变化。或者你可以这么理解,
设置了tabindex="0",从键盘访问的角度来讲,相对于
元素变成了元素。
因此,实际上,我们是可以使用
或者元素模拟按钮的,但是千万不能忘记设置tabindex属性,如下示意:
按钮
如果你是tabindex属性重度使用患者,免不了会遇到tabindex属性值一样的情况,这时候的索引属性是怎样的呢?
此时顺序是根据DOM元素在文档中的位置决定的,越靠前越外层的元素索引顺序更高。
好,以上就是HTML tabindex等一些基础知识。我经常跟新人前端小伙伴答疑的时候讲,当务之急不用追风逐影,而是想办法扎实基础。比如说上面一整节都是基础知识,只有你的基础知识扎实了,你才能高屋建瓴,举一反三,并在实际项目开发中自如应用。
二、HTML tabindex的使用场景
在通常的web开发中,你只要不犯一些HTML常识性错误,例如使用
或者元素作为按钮,或者全局去除outline的错误,tabindex属性就算不出场,网站的键盘无障碍访问支持已经及格了。
如果想更进一步,可以增加CSS :focus或JS focus事件的交互支持。
但是仅仅额外增加事件支持,并不能让网站100%键盘支持,或者说可以100%支持,但交互和体验不一定完美,此时可能就要轮到tabindex属性出马了!
场景一:hover
显示下拉键盘支持
这是网页中非常常见的一种交互,当我们内容比较静态的时候,常常直接使用CSS :hover伪类实现内容的显隐效果,通常,我们都会使用一个大大的
元素包在外面,从功能上讲,似乎满足了我们的需求,但实际上,对键盘以及其它辅助设备的访问却不友好,因为默认隐藏的下拉内容只能通过鼠标操作显示,键盘永远显示不出来,自然屏幕阅读器等辅助设备也不能读取,此时,就轮到tabindex属性来提高我们站点的可访问性了。就是给
加一个tabindex="0",对吧,小手一抖,体验就有,皆大欢喜,何乐不为!然后再加个:focus伪类显示下拉内容就好了!都是举手之劳的事情。
场景二:对网站模块进行自定义的键盘支持
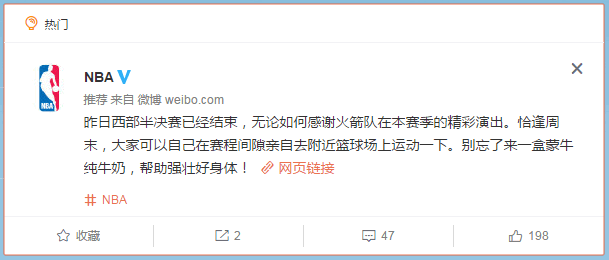
写文章这么多年,第一次拿新浪微博做正面的例子。虽然说新浪微博PC端最重要的微博页,加载慢性能差,但是,数年前却专门增加了自定义的键盘访问支持,比方说按下键盘上的J键,则会自动索引每条微博信息,并使用JS进行focus高亮,如下截图所示:

其原理就是设置tabindex="-1"然后使用JS进行focus,如下JS示意:
div.setAttribute('tabindex', '-1');
div.focus();
由于设置了tabindex="-1"的元素鼠标点击可以focus并outline轮廓显示,因此,这里的tabindex="-1"并不是默认就有,而是按下对应的快捷键后临时动态添加的。
场景三:临时改变页面索引起始位置
当我们点击按钮并显示一个弹框的时候,Tab键的索引起始位置应该是从弹框元素开始的,但是如果我们不做任何处理,索引起始位置还是弹框背后的页面,此时想要通过Tab键一个一个索引到弹框元素,估计天都已经黑了,很显然,为了达到完美的键盘交互体验,我们就需要额外做点事情。给弹框容器元素设置tabindex="-1";
弹框显示的时候容器元素DOM.focus()使其获取焦点;
容器元素CSS设置outline:none;
简简单单三步即可大功告成。
demo页面中,点击按钮出现弹框后,你再按一下Tab键,会发现第一个被focus的是关闭按钮,如下截图:

依次Tab,就可以focus弹框内所有focusable元素了。
三、HTML tabindex结束语
我突然意识到一个问题,当我翻阅我很多年前写的文章的时候,会发现现在的我没有以前“嘻嘻哈哈”了,换句话说,那些野生的棱角和个性已经在不知不觉中被慢慢磨掉了,而且想回去也回去不了了,心态已经变了,更加沉淀,更加稳重,哎,其实是变得更像大叔了。
想了想,其实也不是什么问题,还是顺其自然吧,没有必要非要做作成什么样子。
如果大家足够敏锐,应该会发现,我前两篇文章包括这篇以及下一篇其实都是与键盘无障碍访问相关的,说明我最近学习和关注点在这方面。
经常会见到私信或者留言说“可不可以写写某某方面的文章”,我总是委婉拒绝的。个人站点的好处就在于自由,以后我写小说肯定也是独立运作,否则动不动就被别编辑被读者催稿,那就压力大了!其实类似的,我写技术文章从来不带有功利性,不是说什么东西火就写什么,也不是说什么别人让我写什么就写什么,仅仅是纯粹记录自己学习与工作中研究、总结和积累,在自我成长同时帮助他人成长,是一件很棒很自在的事情,否则也不可能一直坚持这么多年。
好了,就这些,感谢阅读,欢迎交流!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:http://www.zhangxinxu.com/wordpress/?p=6131