文章目录
- 前言
- 一、盒子是什么?
- 二、两种盒子之间的区别
- 1.标准盒子模型
- 2.IE盒子模型
- 总结
前言
提示:盒子模型就两个,但是不去细心体会,有时还是会很容易搞错
我们在写CSS的时候,往往就是一些细节的问题,导致最终效果出不来,要花很多时间去查找原因,当然了,这也是对于新手来说的,往往也是思路不够清晰导致的,但是最主要的原因还是细节不到位
一、盒子是什么?
咱们直接上图:

HTML的每一个标签都是一个盒子,都有content,padding,border,margin这四个属性,这里再复习一下元素的特殊性:
1,块级元素:可以设置宽高,并且宽度高度以及外边距,内填充都可随意控制
2,行内块元素:既具有块级元素可以设置宽高的特性,同时又具有行内元素默认不换行的特性。行内块元素也可以设置 vertical-align(因为这个垂直对齐属性只对设置了inline-block的元素有效) 属性
3,行内元素:不可以设置宽高,宽度高度随文本内容的变化而变化,但是可以设置行高(line-height),同时在设置外边距margin上下无效,左右有效,内填充padding上下无效,左右有效;
二、两种盒子之间的区别
1.标准盒子模型
代码如下(示例):
<div id="w3c_hezi">W3C</div>
#w3c_hezi{width: 100px;height: 100px;/* border: 1px solid #000000; */background-color: #0AA1ED;margin: 50px;padding: 50px;
}
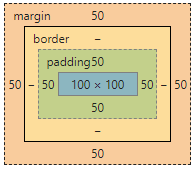
效果如下:


标准盒子模型:
1;实际设置的宽高就等于content的宽高
2;margin只会作用于盒子的位置
3;padding,border会影响盒子实际的占地宽高
4;实际占地宽高 = content + 2padding + 2border
5;总宽高 = content + 2padding + 2border + 2*margin
2.IE盒子模型
代码如下(示例):
<div id="ie_hezi">IE</div>
#ie_hezi{width: 100px;height: 100px;border: 1px solid #000000;background-color: #0AA1ED;margin: 50px;padding: 40px;box-sizing: border-box;
}
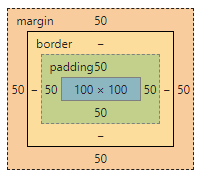
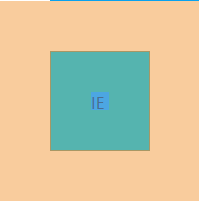
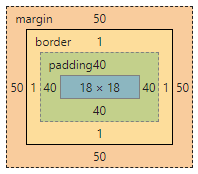
效果图如下:


IE盒子模型(content = padding + border + content)
当padding+border的和小于或等于设置的宽高时,元素的宽高等于设置的宽高,当padding+border的和大于设置的宽高时,元素的宽高就等于padding2+border2
1;没有设置padding的时候,实际设置的宽高就等于content;设置了padding的时候,盒子的占地宽高还要加上border的宽高
2;margin只会作用于盒子的位置
3;padding存在时border会影响盒子实际的占地宽高,否则不会
4;padding存在时,总宽高 = content + 2border + 2margin; padding不存在时,总宽高 = content + 2*margin
总结
两种盒子模型最主要的区别就是我们设置的width,height这两个属性所对应的盒子是不一样的,只要记住:
标准盒子模型的content就是我们设置的宽高,不会随padding,border的改变而改变
IE盒子模型我们设置的宽高,会随padding,border的改变而改变