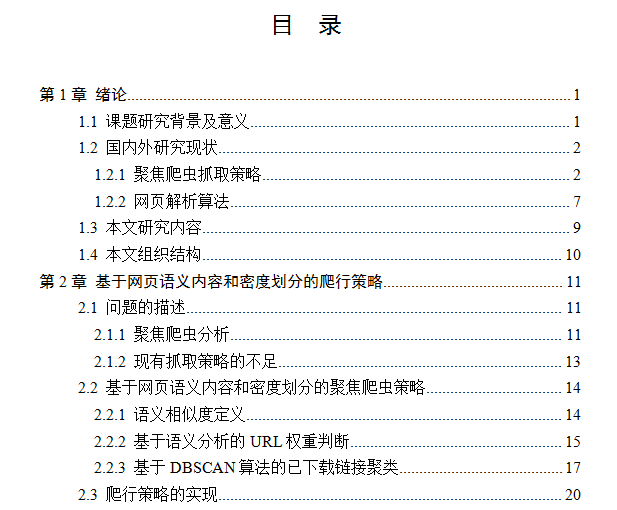
三级标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三级导航</title>
<style>/*导航条预定义信息*/* {margin: 0;padding: 0;}ul,li {list-style: none;}a {text-decoration: none;}/*一级导航样式*/.nav {border: 2px solid #ccc;border-right: none;overflow: hidden;float: left;margin: 100px 0 0 300px;}.nav ul li {float: left;}.nav ul li a {width: 120px;height: 40px;text-align: center;line-height: 40px;display: block;border-right: 2px solid #ccc;}.nav ul li a:hover {color: red;}/*二级导航*/.nav ul li ul {display: none;position: absolute;}.nav ul li ul li {float: none;width: 120px;height: 40px;}.nav ul li ul li a {border-right: none;border-top: 1px dotted #ccc;background: #f5f5f5;}.nav ul li:hover ul {display: block;}/*三级导航*/.nav ul li:hover ul li ul {display: none;}.nav ul li:hover ul li:hover ul {display: block;position: relative;left: 122px;top: -40px;background-color: #b4b4b4;overflow: hidden;}.nav ul li ul li ul li {float: left;overflow: hidden;}.nav ul li ul li ul li a {border-right: 3px dotted #ccc;border-top: none;background: #aabbff; }
</style>
</head>
<body>
<div class="nav"><ul><li><a href="##">栏目一</a><!-- 二级标签 --><ul><li><a href="##">2.栏目一</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li><li><a href="##">2.栏目二</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li><li><a href="##">2.栏目三</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li><li><a href="##">2.栏目四</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li><li><a href="##">2.栏目五</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li></ul></li><li><a href="##">栏目二</a><!-- 二级标签 --><ul><li><a href="##">2.栏目一</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li><li><a href="##">2.栏目二</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li><li><a href="##">2.栏目三</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li><li><a href="##">2.栏目四</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li><li><a href="##">2.栏目五</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li></ul></li><li><a href="##">栏目三</a><!-- 二级标签 --><ul><li><a href="##">2.栏目一</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li><li><a href="##">2.栏目二</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li><li><a href="##">2.栏目三</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li><li><a href="##">2.栏目四</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li><li><a href="##">2.栏目五</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li></ul></li><li><a href="##">栏目四</a><!-- 二级标签 --><ul><li><a href="##">2.栏目一</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li><li><a href="##">2.栏目二</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li><li><a href="##">2.栏目三</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li><li><a href="##">2.栏目四</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li><li><a href="##">2.栏目五</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li></ul></li><li><a href="##">栏目五</a><!-- 二级标签 --><ul><li><a href="##">2.栏目一</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li><li><a href="##">2.栏目二</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li><li><a href="##">2.栏目三</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li><li><a href="##">2.栏目四</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li><li><a href="##">2.栏目五</a><!-- 三级导航 --><ul><li><a href="##">3.栏目一</a></li><li><a href="##">3.栏目二</a></li><li><a href="##">3.栏目三</a></li></ul></li></ul></li></ul>
</div>
</body>
</html>结果图: