Web Vue VII
使用Element UI
1.关于Element UI
● Element UI是一套采用 Vue 2.0 作为基础框架实现的组件库,一套为开
发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计
资源,帮助网站快速成型。
● Element UI的官方网址是:https://element.eleme.cn/
● 简单来说,Element UI预定义了几乎所有标签的常规设计样式,在绝大
部分情况下,你不需要考虑例如按钮的宽度、高度、背景颜色、文本大小、
文本颜色等样式规则,只需要直接使用即可,例如Element UI提供的按
钮:

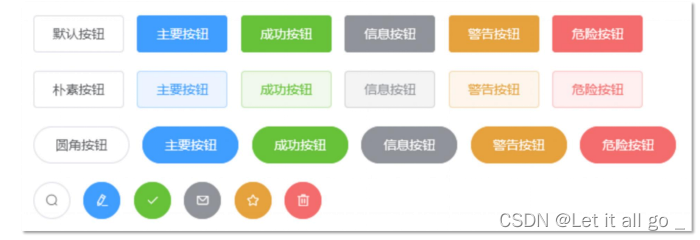
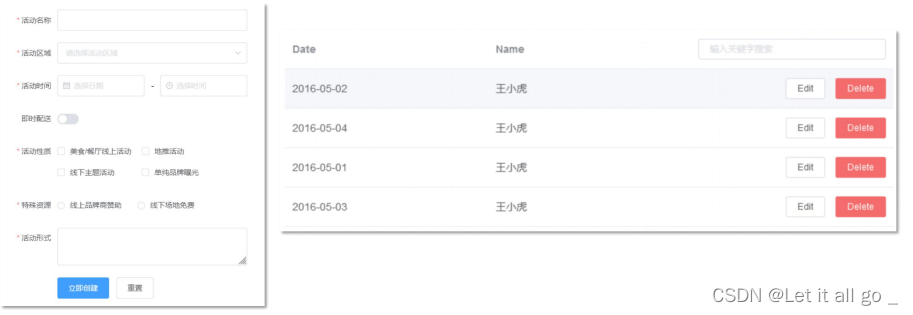
● 当然,除了按钮以外,对于表格、表单、表单中各控件、弹出框等常见的
页面元素,Element UI都设计了非常简约美观的样式,例如:

● Element UI之所以被称之为“组件库”,是因为它不再使用传统的HTML
标签,而是自行定制了一系列的标签(包括 标签属性),以按钮为例,
其源代码大概是这样的:
<el-button type="primary">主要按钮</el-button>
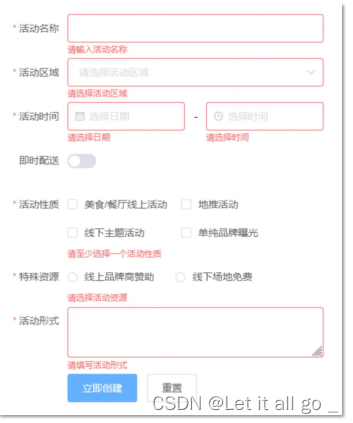
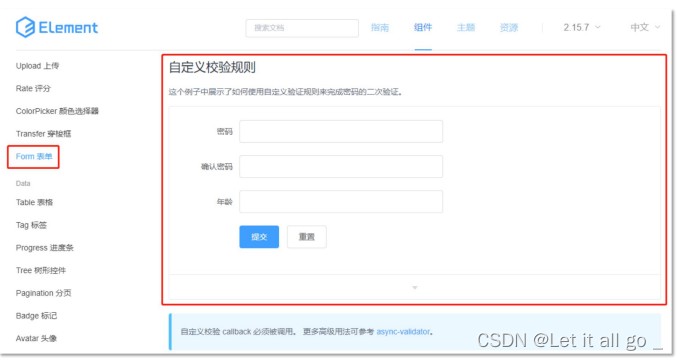
除了样式以外,Element UI还提供了便利的表单控件的验证方式,执行效果例如:

● 由于Element UI定义了大量的组件,每个组件都有许多属性,所以,学习Element UI时需要记忆大量的组件特征,这将是一个非常漫长的过程,通常不建议刻意的死记硬背,应该重点关注Element UI可以做到什么,例如有哪些样式,各组件的核心属性等用法,然后结合官方文档
https://element.eleme.cn/#/zh-CN/component/)进行开发。
2.安装Element UI
● 首先进入工程文件夹(如果使用IntelliJ IDEA打开了此工程,直接点击
IntelliJ IDEA下面的Terminal即可):
cd d:/Vue-Workspace/vue-project-02
● 然后使用npm命令安装Element UI,以下2条命令是等效的(注意:以下
命令区分大小写,例如最后的-S的字母是大写的):
npm i element-ui -S
npm install --save element-ui
● 安装完成后,在工程的main.js中导入并使用Element UI
// main.js
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
● 至此,已经可以在工程中使用Element UI了
3.在页面中显示Element UI组件
● 在浏览器中打开官方文档(https://element.eleme.cn/#/zh-CN/component/),在左侧菜单中找到你希望加入到你的视图中的组件,在右侧演示区域的下方“显示代码”(需要将鼠标移动到演示区域下方的箭头那一栏),然后将代码复制到你的视图中即可。
● 【需求】将“典型表单”加入到vue-project-02的首页并显示。
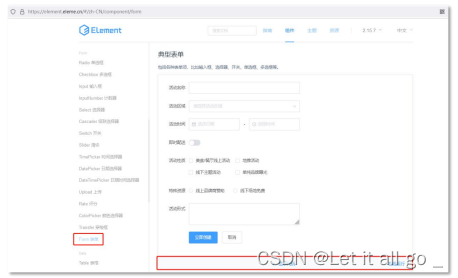
步骤1:在浏览器中打开官方文档,在左侧菜单中找到“Form 表单”,在右
侧找到“典型表单”,并将鼠标移动到演示区域下方的箭头那一栏,原本灰
色的箭头会变成蓝色,并显示了“显示代码”的字样:

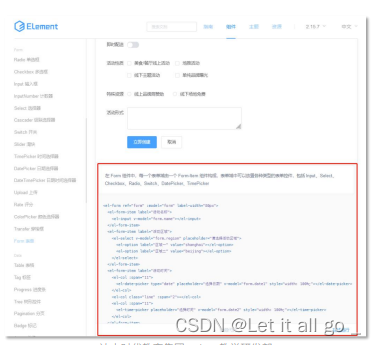
步骤2:点击“显示代码”一栏的任意位置,会展开此演示区域对应的源代
码:

步骤3:接下来,将这些代码复制到你的视图组件中去即可,通过之前的学
习,你应该知道:
– 主页的视图组件是App.vue文件,所以,当你需要将以上内容显示在主页时,应该将
代码粘贴到此文件中
– 在视图组件中的<template>节点是设计页面元素的,并且只能有1个直接子节点,所以,从Element UI官网上复制过来的代码中,页面设计部分的代码应该入在<template>节点下的
– 复制过来的
<script>节点及其下的所有代码是在 <template>的结束标签之后的
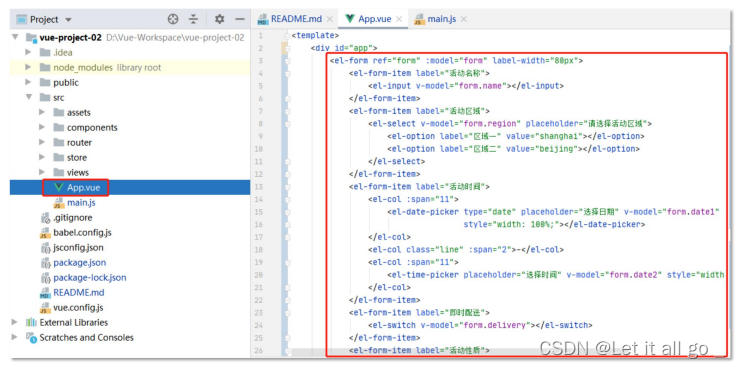
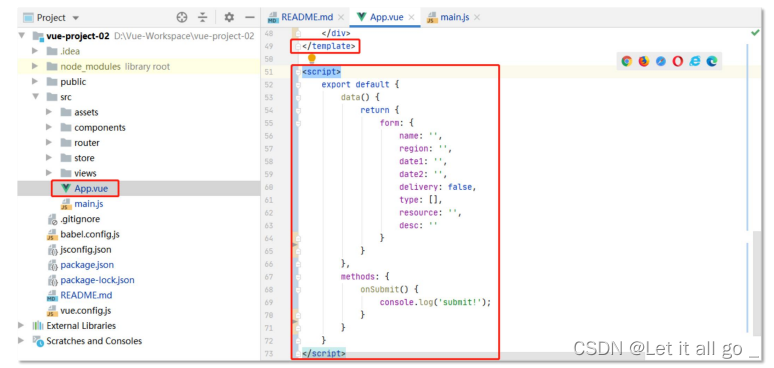
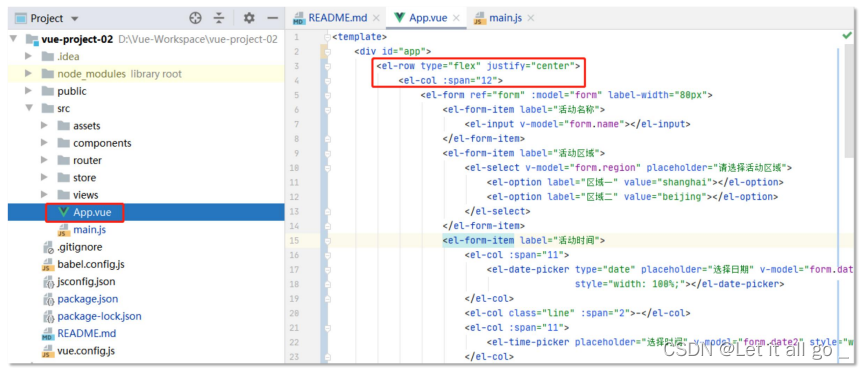
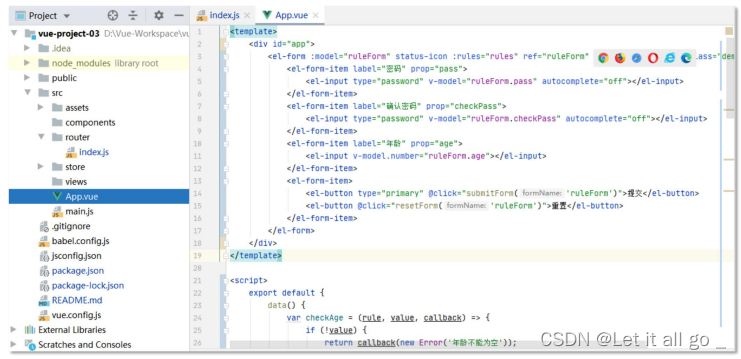
步骤3:处理完成后,你的代码应该是这样的:

步骤3:处理完成后,你的代码应该是这样的:

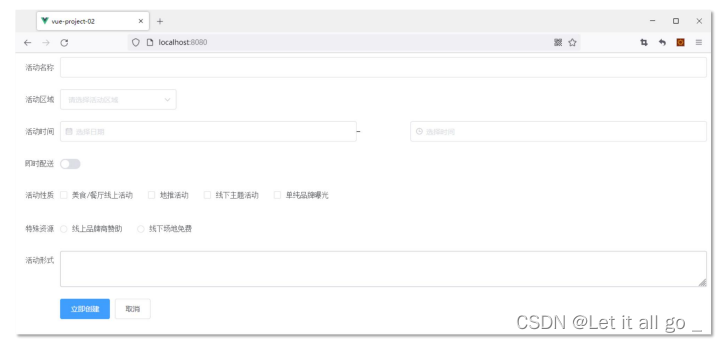
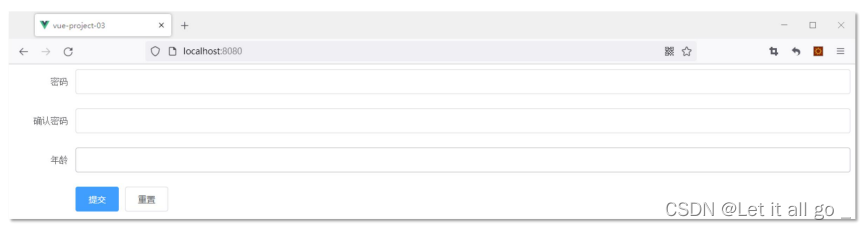
步骤4:执行npm run serve命令,当服务启动后,在浏览器中访问,效果
如下:

步骤5:如果你认为这些页面元素占据了100%宽度,并且默认是靠左对齐的
(当占据100%宽度时你可能看不出来),这样的显示效果不够美观,你可
以自行做一些调整:
– 使用你已经掌握的CSS样式进行调整,例如:
<div style="width: 500px; margin: 0 auto;">
<!-- 页面元素 -->
</div>
– 学习更多的Element UI的做法,例如:
<el-row type="flex" justify="center">
<el-col :span="12">
<!-- 页面元素 -->
</el-col>
</el-row>
步骤5:以Element UI的实现方案为例,代码如下图所示:

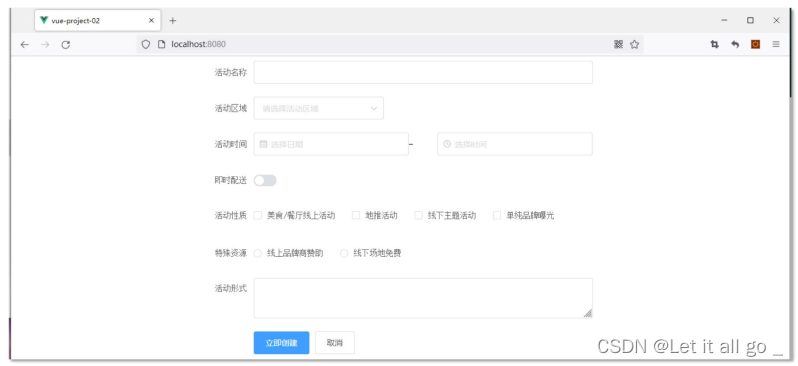
步骤5:调整完毕后的效果为:

● 通过此前的学习,你应该知道有些文件在此工程中是可以不必保留的,应
该将这些文件删除,例如:
– 删除router/index.js中不必要的配置,包括:
– 删除import HomeView from ‘…/views/HomeView.vue’ – 删除routes常量中各对象(值为空数组即可)
– 删除src/components/HelloWorld.vue
– 删除src/views/HomeView.vue
– 删除src/views/AboutView.vu
4.设计登录视图
● 【需求】使用新的工程,在主页显示登录界面,界面中的必要控件有:输入框(用户名)、输入框(密码)、按钮(提交)、按钮(重置),表单居中,占页面的1/3宽度。
● 步骤1:在命令提示符中打开vue-project-preset工程,在此工程中安装Element UI – 使得以后通过此工程复制出来的新工程都是已经安装Element UI的
● 步骤2:在vue-project-preset工程中的main.js中添加导入并使用Element UI的代码
● 步骤3:复制vue-project-preset,得到vue-project-03,并根据前序说明修改必要的配置
● 步骤4:由于本次仍只需要1个页面,则可参考前次练习的步骤删除不必要的文件
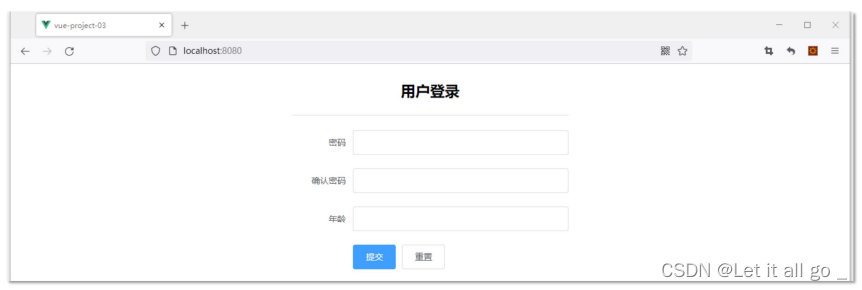
步骤5:在官方文档中找到与本次需求最贴近的演示,例如:

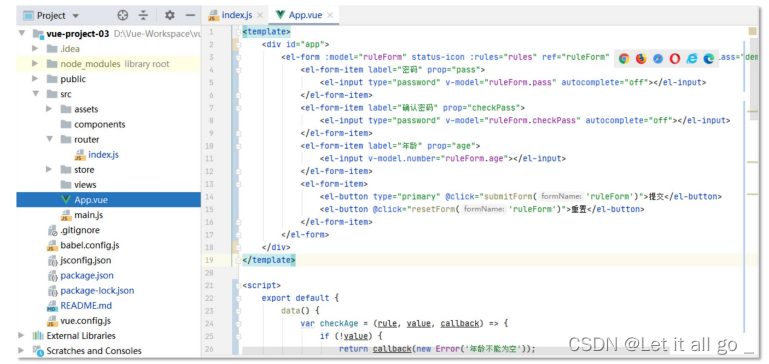
步骤6:将对应的代码复制到App.vue中,例如:

步骤7:为检验此次操作是否成功,此时你可以启动此工程的服务,并尝试
访问,应该是成功的,例如:

步骤8:参考前次案例的<el-row>与<el-col>的使用,调整表单宽度并居中,此次的需求是占据1/3宽度,由于Element UI的设计中将把页面宽度分为24等份,其1/3则是8,所以,将:span的值设置为8,另外,你还可以根据自己的审美或设计思路添加一些其它元素
– 例如,你可以给你的表单增加一个标题
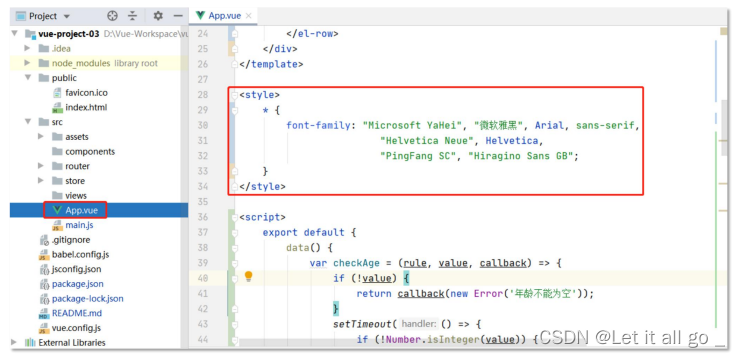
步骤8:简单的调整如下:

步骤8:简单的调整如下:

步骤9:以上调整后的运行效果为:

步骤10:接下来,调整表单中的控件:
– 在视图设计代码中,将“年龄”对应的代码移动到“密码”对应的代码上方
– 在视图设计代码中,删除“确认密码”对应的代码
– 在视图设计代码中,将“年龄”文本改为“用户名”,且对应源代码区域中的2处age改为username – 在JavaScript代码中,将checkAge改为checkUsername,将原本为空时的提示文本"年龄不能为空"改为"用户名不能为空",删除setTimeout()函数的全部代码,并在if结束后补充callback();
步骤10:接下来,调整表单中的控件(续上页):
– 在JavaScript代码中,删除validatePass值中else代码块,并在if结束后补充
callback(); – 在JavaScript代码中,删除关于validatePass2变量的全部代码
– 在JavaScript代码中,在return对象中,将ruleForm中的checkPass删除,并将age改为username – 在JavaScript代码中,在return对象中,将rules中的checkPass删除,将age改为username,且其下的validator: checkAge改为validator: checkUsername
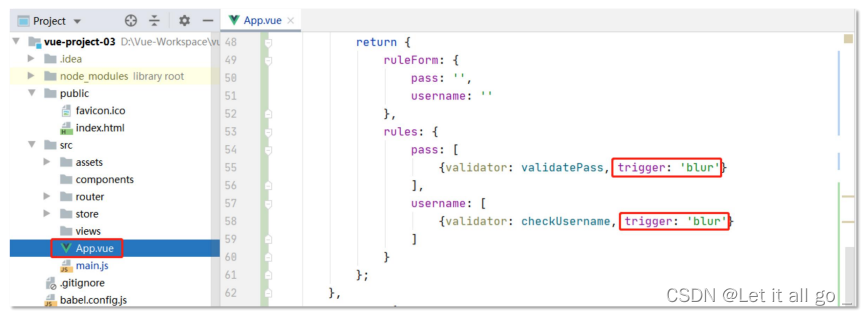
步骤10:调整完成后,App.vue的全部代码如下:
<template>
<div id="app">
<el-row type="flex" justify="center">
<el-col :span="8">
<h2 style="text-align: center">用户登录</h2>
<el-divider></el-divider>
<el-form :model="ruleForm" status-icon :rules="rules"
ref="ruleForm" label-width="100px"
class="demo-ruleForm">
<el-form-item label="用户名" prop="username">
<el-input v-model.number="ruleForm.username"></elinput>
</el-form-item>
<el-form-item label="密码" prop="pass">
<el-input type="password" v-model="ruleForm.pass"
autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary"
@click="submitForm('ruleForm')">提交</el-button>
<el-button @click="resetForm('ruleForm')">重置</elbutton>
</el-form-item>
</el-form>
</el-col>
</el-row>
</div>
</template>
<style>
* {
font-family: "Microsoft YaHei"
,
"微软雅黑"
, Arial, sans-serif,
"Helvetica Neue"
, Helvetica,
"PingFang SC"
,
"Hiragino Sans GB";
}
</style>
<script>
export default {
data() {
var checkUsername = (rule, value, callback) => {
if (!value) {
return callback(new Error('用户名不能为空'));
}
callback();
};
var validatePass = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入密码'));
}
callback();
};
return {
ruleForm: {
pass: ''
,
username: ''
},
rules: {
pass: [
{validator: validatePass, trigger: 'blur'}
],
username: [
{validator: checkUsername, trigger: 'blur'}
]
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
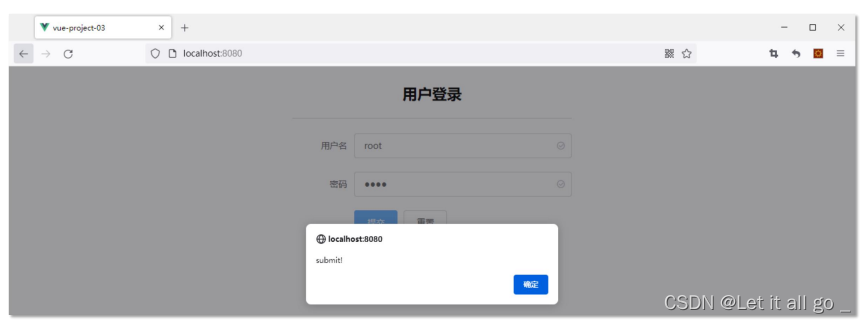
</script>步骤11:在浏览器中访问,当输入有效信息时,页面效果如下:

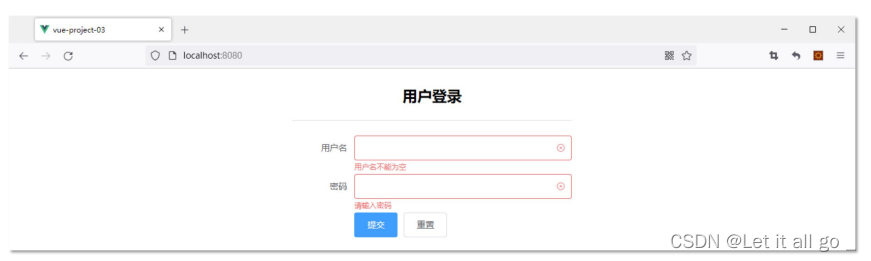
步骤12:当未输入信息时,页面效果如下:

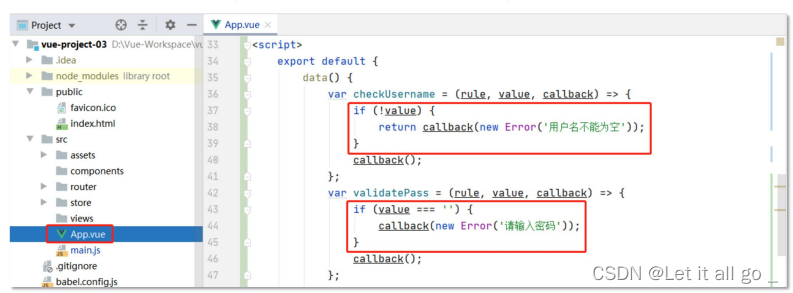
步骤13:目前关于用户名的验证规则是“必须存在有效值”,关于密码的验
证规则是“不允许为空字符串”,这些规则在checkUsername和validatePass的if语句中,如果你有更好的设计,可自行调整

步骤13:目前触发验证的事件是“当输入框丢失焦点时”,是由return对象中rules下各属性下的trigger设置的,并在提交表单时也会先调用这些验证