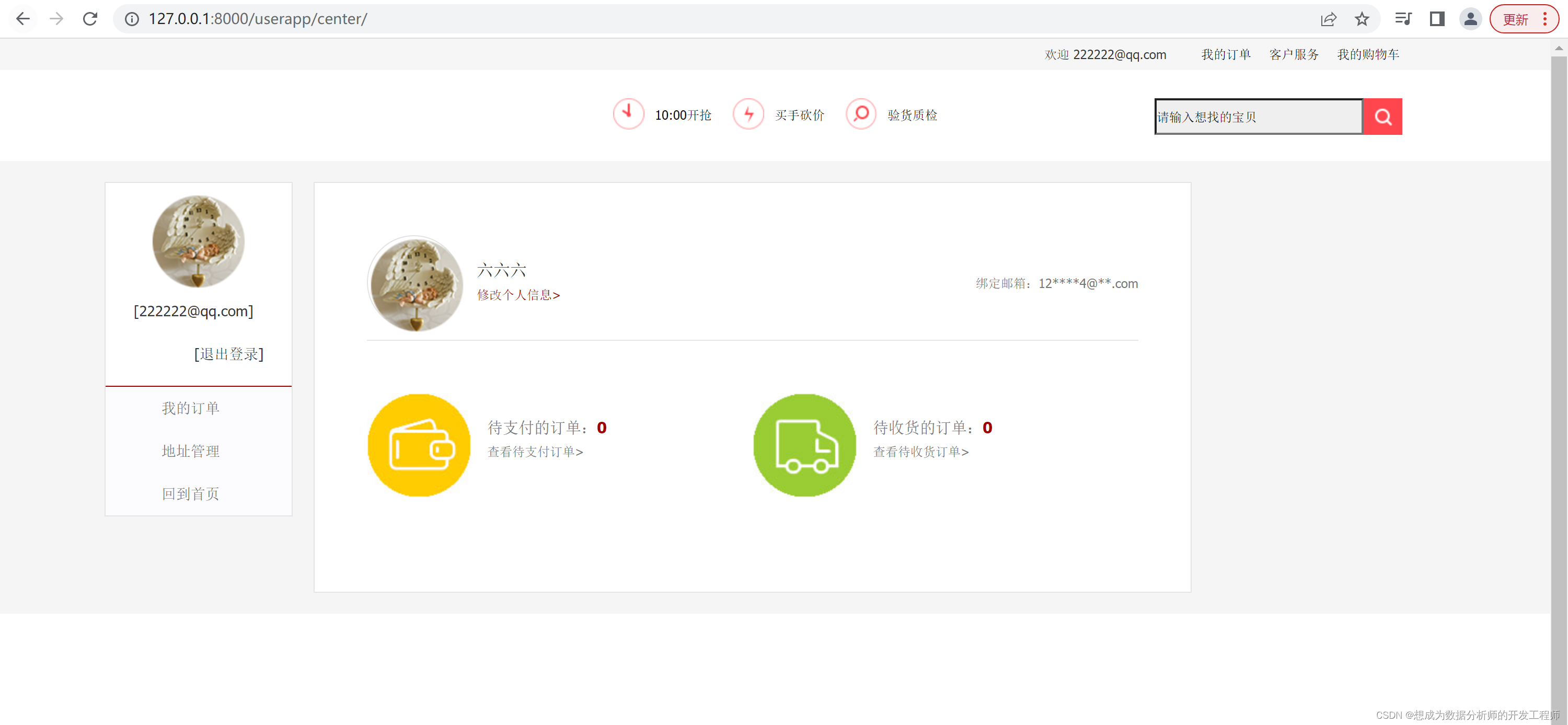
1. 用户中心的搭建
1.1 基础搭建

这里,主要就是基础的页面渲染,使用的也是继承主模板,对其进行修改的方式。就直接看代码吧
1.2 上下文的应用
什么是上下文?
对于上下文,可以理解成一个公用的函数或者类
我们这里使用上下文,top.html页面中,如果用户登录时候,就获取用户账号,展示“欢迎******”;如果用户未登录的话,就展示欢迎页面。所以,对于每个位置的顶层都是需要此功能,所以就采用了上下文。
如何实现上下文?
- 注册或者登录后,序列化用户对象后保存到session中
- 在上下文函数中尝试获取用户对象,如果存在反序列化处理后返回。
- 配置settings
- 前端判断返回值是否存在
1.3 代码展示
templates
<!-- netshop/templates/top.html -->
{% load static %}
<div class="head"><div class="head-in"><ul class="options"><li class="sub"><a href="http://127.0.0.1:8000/?category=2#">我的订单</a></li><li class="sub"><a href="http://127.0.0.1:8000/?category=2#">客户服务</a></li><li class="sub"><a href="http://127.0.0.1:8000/cart/cart.html">我的购物车</a></li></ul>{% if userInfo %}<div class="register">欢迎 {{ userInfo.uname }}</div>{% else %}<div class="register"><a href="/userapp/register/">免费注册</a></div><div class="sign"><a href="http://127.0.0.1:8000/user/login">登录</a></div>{% endif %}</div>
</div>
{% extends 'base.html' %}
{% block title %}用户中心{% endblock %}
{% load static %}
{% block main %}
<input type="hidden" name="csrfmiddlewaretoken"value="SSm6OhZlgtgLmmLi07RWmPYijzLpebaCh0pFbf57zYddklUSB4EBEks157EvG81b">
<div class="Bott"><div class="wrapper clearfix" style="margin: 0 auto"><div class="zuo fl" style="margin-left: 100px"><h3><a href="http://127.0.0.1:8000/"><img src="{% static 'images/tx.png' %}"></a><p class="clearfix"><span class="fl">[{{userInfo.uname}}]</span><span class="fr logout">[退出登录]</span></p></h3><div><ul><li><a href="http://127.0.0.1:8000/user/usercenter/#">我的订单</a></li></ul><ul><li><a href="http://127.0.0.1:8000/user/address/">地址管理</a></li></ul><ul><li><a href="http://127.0.0.1:8000/">回到首页</a></li></ul></div></div><div class="you fl"><div class="tx clearfix"><div class="fl clearfix"><a href="http://127.0.0.1:8000/user/usercenter/#" class="fl"><img src="{% static 'images/tx.png' %}"></a><p class="fl"><span>六六六</span><a href="http://127.0.0.1:8000/user/usercenter/#">修改个人信息></a></p></div><div class="fr">绑定邮箱:12****4@**.com</div></div><div class="bott"><div class="clearfix"><a href="http://127.0.0.1:8000/user/usercenter/#" class="fl"><img src="{% static 'images/gxin1.jpg' %}"></a><p class="fl"><span>待支付的订单:<strong>0</strong></span><a href="http://127.0.0.1:8000/user/usercenter/#">查看待支付订单></a></p></div><div class="clearfix"><a href="http://127.0.0.1:8000/user/usercenter/#" class="fl"><img src="{% static 'images/gxin2.jpg' %}"></a><p class="fl"><span>待收货的订单:<strong>0</strong></span><a href="http://127.0.0.1:8000/user/usercenter/#">查看待收货订单></a></p></div></div></div></div>
</div>{% endblock %}{% block footerjs %}
<script>$('.logout').click(function () {$.ajax({type: 'post',url: '/user/logout/',data: 'csrfmiddlewaretoken=' + $('input[name="csrfmiddlewaretoken"]').val(),success: function (data) {window.location = '/user/login/'}})})
</script>
{% endblock %}
settings
import os
TEMPLATES = [{'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [os.path.join(BASE_DIR,'templates')],'APP_DIRS': True,'OPTIONS': {'context_processors': ['django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages','userapp.myContext.getUserInfo',],},},
]
上下文
# netshop\userapp\myContext.py 应用上下文
import jsonpickle
# 获取用户对象信息
def getUserInfo(request):# 从session对象获取用户 该用户是字符串user = request.session.get('user')# 将字符串反序列化为对象if user:user = jsonpickle.loads(user)return {'userInfo':user}
views视图
# netshop\userapp\views.py
from django.shortcuts import render,HttpResponse,redirect
from django.views import View
from userapp.models import *
import jsonpickle
# Create your views here.
# 注册视图类
class Register(View):def get(self,request):# 跳转到注册页面return render(request, 'userapp/register.html')def post(self,request):# 完成注册# 1.获取表单数据uname = request.POST.get('account','')pwd = request.POST.get('password','')# 2.查询数据库是否已有该用户try:user = UserInfo.objects.get(uname=uname, pwd=pwd)return render(request,'userapp/register.html')except UserInfo.DoesNotExist:user = UserInfo.objects.create(uname=uname, pwd=pwd)request.session['user'] = jsonpickle.dumps(user) # 把用户对象序列化为字符串return redirect('/userapp/center/') # 重定向到用户中心(路由地址)# 用户中心
def userCenter(request):return render(request, 'userapp/center.html')