- 你在昨天/本周学到了什么?
这段事件一直在整理有关前端的面试题目,整理这也题目,不只是为了能够学习应付即将到来的面试,更是为了补补基础知识。日常项目开发进度太快了,很多属性或者方法用了就忘,这样会造成另外一个隐患,因为基本知识不够扎实,常用的方法用得不够熟练,就很难高效率地开发项目。
有了扎实的基础知识,才能其期盼自己走得更远。
1)知道W3C的标准,于是在编写html时候会规避“标签不闭合,乱嵌套,大小写混杂”可能造成不同浏览器展示不一致的隐患。
2)知道了CSS的“层叠”规则,整理并且对比了清楚浮动和实现居中的方法,还发现了一些不常用属性。于是,有利于日后高效地编写样式表。
等等,等等
- 编写代码的哪些方面能够使你兴奋或感兴趣?
编写代码最让我兴奋的是学习新的技术,尝试新的视觉效果的过程。
例如topview招新网站上,考虑到日后页面上由于丰富的交互和功能,脚本文件较大。虽然一般浏览器对文件有异步加载功能,但是这些文件指的是图片视频样式表等,不包含脚本,也就是说当加载脚本的时候会造成堵塞,脚本的加载会堵塞页面上的图片加载,也就是说因为脚本文件过大,用户可能需要等待较长的事件。当页面内部的脚本等基本元素没加载完毕,当时样式和结构已经加载完后,css3动画出现,四个小球流畅地旋转滚动直到脚本完全加载完毕。
前端本身就是一个美好有趣的领域。对于众多的网站或者系统来说,后台提供的功能才是核心模块,但是关乎网站或者系统是否能够持续地吸引用户的眼球,能否在同样类型的产品中脱颖而出,也许前端的交互是否人性化和性能是否稳定高效占了绝大多数因素。良好的用户体验,给他们积极高效的用户体验,甚至改变大众的生活方式,这正是我当初学习编程的初衷。
(面试官也许会问得:是怎么实现这个效果的或者关于用户体验方面你还做过哪些努力,没关系,我认真做了准备。甚至要对比一下css3过渡和动画的区别,鉴于篇幅有限,关于css3的具体使用就不在这里列举,用户体验方面的答案,下面会做回答。)
<span style="color: rgb(0, 128, 0);"><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;">/*</span></span><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><span style="color: rgb(0, 128, 0);">@keyframes 规则用于创建动画。在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。</span><span style="color: rgb(0, 128, 0);">*/</span></span><span style="color: rgb(0, 128, 0);"></span><span style="color: rgb(128, 0, 0);">
<span class="at_rule">@-webkit-keyframes spin </span></span>{<span style="color: rgb(255, 0, 0);">0% <span class="rules">{<span class="rule"><span class="attribute" style="color: rgb(0, 128, 128);">-webkit-transform</span></span></span></span><span class="rules"><span class="rule">:<span style="color: rgb(0, 0, 255);"><span class="value"><span class="function">rotate(<span class="number" style="color: rgb(0, 153, 153);">0</span>deg)</span></span></span><span class="value">;</span></span><span class="rule">}</span></span><span style="color: rgb(128, 0, 0);">50% </span><span class="rules">{<span style="color: rgb(255, 0, 0);"><span class="rule"><span class="attribute" style="color: rgb(0, 128, 128);">-webkit-transform</span></span></span><span class="rule">:<span style="color: rgb(0, 0, 255);"><span class="value"><span class="function">rotate(-<span class="number" style="color: rgb(0, 153, 153);">180</span>deg)</span></span></span><span class="value">;</span></span><span class="rule">}</span></span><span style="color: rgb(128, 0, 0);">100% </span><span class="rules">{<span style="color: rgb(255, 0, 0);"><span class="rule"><span class="attribute" style="color: rgb(0, 128, 128);">-webkit-transform</span></span></span><span class="rule">:<span style="color: rgb(0, 0, 255);"><span class="value"><span class="function">rotate(-<span class="number" style="color: rgb(0, 153, 153);">360</span>deg)</span></span></span><span class="value">;</span></span><span class="rule">}</span></span><span style="color: rgb(128, 0, 0);">
}
</span><span style="color: rgb(0, 128, 0);"><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;">/*</span></span><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><span style="color: rgb(0, 128, 0);">使用 @keyframes 中创建动画,需要把它捆绑到某个选择器,否则不会产生动画效果。
通过规定至少以下两项 CSS3 动画属性,即可将动画绑定到选择器:规定动画的名称规定动画的时长
</span><span style="color: rgb(0, 128, 0);">*/</span></span><span style="color: rgb(0, 128, 0);"></span><span style="color: rgb(128, 0, 0);">
-<span class="tag" style="color: rgb(0, 0, 128);">webkit</span>-<span class="tag" style="color: rgb(0, 0, 128);">animation</span><span class="pseudo">:spin</span> 1<span class="class" style="color: rgb(68, 85, 136); font-weight: bold;">.5s</span> <span class="tag" style="color: rgb(0, 0, 128);">linear</span> <span class="tag" style="color: rgb(0, 0, 128);">infinite</span>;
-<span class="tag" style="color: rgb(0, 0, 128);">moz</span>-<span class="tag" style="color: rgb(0, 0, 128);">animation</span><span class="pseudo">:spin</span> 1<span class="class" style="color: rgb(68, 85, 136); font-weight: bold;">.5s</span> <span class="tag" style="color: rgb(0, 0, 128);">linear</span> <span class="tag" style="color: rgb(0, 0, 128);">infinite</span>;</span>具体可以参考:http://www.w3school.com.cn/css3/css3_animation.asp
- 在制作一个Web应用或Web站点的过程中,你是如何考虑它的UI、安全性、高性能、SEO、可维护性以及技术因素的?
(如果问我这个问题,我会很兴奋的,因为可以说半个小时。)
- 谈谈你喜欢的开发环境。(例如操作系统,编辑器,浏览器,工具等等。)
(有两套开发环境,一套是用来平时团队项目的开发,我的jdk、tomcat、photoshop等等都部署安装在wins系统上面;另外一套是用来“装逼”的,呃,对于我这种选择困难症病人,纠结了一下最后决定说说“装逼”的那套开发环境)
操作系统用的是linux的ubuntu,能够是我接触到linux常用命令、下载安装、转移新增删除文件都很方便(面试官会问到哪些指令吗?)
编辑器是brackets,作为免费、开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境,简约、优雅、快捷!
浏览器是chrome,内部提供的开发工具很丰富,例如单步调试、模拟不同像素设备、能够显示较多css3属性等。
- *你最熟悉哪一套版本控制系统?
(这个问题,用过git,用过myeclipse里的svn,用过tortoiseSVN将代码上传到sinaapp服务器,但是都不是很熟悉,只好翻了一下《Pro.Git-zh_CN》)
在Git 中的绝大多数操作都 只需要访问本地文件和资源,不用连网 。 对于任何一个文件,在Git 内都只有三 种状态: 已提交(committed),已修改(modified)和已暂存(staged) 。已提交表示该 文件已经 被安全地保存在本地数据库 中了;已修改表示修改了某个文件,但还没有提交保 存;已暂存表示把已修改的文件放在下次提交时要保存的清单中。
基本的Git 工作流程如下所示:
1. 在工作目录中修改某些文件。
2. 对这些修改了的文件作快照,并保存到 暂存区域 。
3. 提交更新,将保存在暂存区域的 文件快照转储到git 目录 中。
常用命令:
<span style="color: rgb(0, 0, 0);"><span style="font-family: 'Microsoft YaHei';"><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;">//用git 把Git 项目仓库克隆到本地,以便日后随时更新:</span>
$ git <span class="keyword" style="color: rgb(51, 51, 51); font-weight: bold;">clone</span> git:<span class="comment" style="color: rgb(153, 153, 136); font-style: italic;">//git.kernel.org/pub/scm/git/git.git</span>
<span class="comment" style="color: rgb(153, 153, 136); font-style: italic;">//git add 命令告诉Git 开始对</span>
这些文件进行跟踪,然后提交:
$ git add filenme.html
<span class="comment" style="color: rgb(153, 153, 136); font-style: italic;">//每次准备提交前,先用git status 看下,是不是都已暂存起来了,然后再运行提交命令</span>
$ git commit -m <span class="string" style="color: rgb(221, 17, 68);">'initial project version'</span>
<span class="comment" style="color: rgb(153, 153, 136); font-style: italic;">// 把本地仓库提交到远程仓库的master分支中</span>
$ git push origin master</span> </span>- 你能描述一下当你制作一个网页的工作流程吗?
1)根据需求,确定主题。透彻深入所做网站的核心功能和关键。
<span style="font-family: 'Microsoft YaHei'; font-size: 13px;"> 2)收集资料。从对比相同类型的网站(惯用而熟悉的样式,用户更乐意接受),参照别人可行的实现方法。</span>
<span style="font-family: 'Microsoft YaHei'; font-size: 13px;"> 3)规划网站。抽离出类似的模块和可重用的部件。如果是响应式网站就需要设定断点,根据不同宽度屏幕设定样式。</span>
<span style="font-family: 'Microsoft YaHei'; font-size: 13px;"> 4)设计数据库。</span>
<span style="font-family: 'Microsoft YaHei'; font-size: 13px;"> 5)搭建基本的框架。引入重置样式表re<span class="operator"><span class="keyword" style="font-weight: bold;">set</span>.css和字体样式表font.css,风格统一的图标还有后台需要用到的包。</span></span><span class="operator">
<span style="font-family: 'Microsoft YaHei'; font-size: 13px;"> <span class="number" style="color: rgb(0, 153, 153);">6</span>)编码和调试。注意统一命名和编码规范。当多人开发时,还需要制定规范文档。</span>
<span style="font-family: 'Microsoft YaHei'; font-size: 13px;"> <span class="number" style="color: rgb(0, 153, 153);">7</span>)<span style="line-height: 1.5;">上传测试。</span>利用FTP工具,把网站发布到自己申请的主页存放服务器上。网站上传以后,你要在浏览器中打开自己的网站,逐页逐个链接的进行测试,发现问题,及时修改,然后再上传测试。 </span><span style="font-family: 'Microsoft YaHei'; font-size: 13px;"> <span class="number" style="color: rgb(0, 153, 153);">8</span>)推广宣传 。不断宣传,提高网站的访问率和知名度。推广的方法有很多,例如到搜索引擎上注册、与别的网站交换链接、加入广告链等。 </span></span><span style="font-family: 'Microsoft YaHei'; font-size: 13px;"></span><span style="font-family: 'Microsoft YaHei'; font-size: 14px;"><span style="font-size: 13px;"> 9)维护更新 。网站要注意经常维护更新内容,保持内容的新鲜,不要一做好就放在那儿不变了,只有不断地给它补充新的内容,才能够吸引住浏览者</span> </span>
<span style="font-family: 'Microsoft YaHei';">(具体还需要集合我的实际经验:http:<span class="comment" style="color: rgb(153, 153, 136); font-style: italic;">//www.cnblogs.com/0603ljx/p/4284521.html)</span></span>
- 你能描述一下渐进增强和优雅降级之间的不同吗?
它们是看待同种事物的两种观点,它们关注在同一个网站同一功能在不同设备不同浏览器下的表现:
渐进增强,一开始值构建站点的最小特性,然后不断针对个浏览器追加功能,性能越好的设备能够显示更加出众的效果。
优雅降级,一开始就构造站点的完整功能,然后针对浏览器测试和修复。
web标准对可访问性做了如下定义:web内容对于残障用户或者普通的可阅读和可理解性。 无论用户是否残障,都得通过 用户代理 (User Agent)来访问Web内容。因此要提高可访问性,首先得考虑各种用户代理 :桌面浏览器、语音浏览器、移动电话、车载个人电脑等等。还得考虑用户访问Web内容时的环境限制 。比如:我们真的要考虑浏览器禁用JavaScript/CSS的情形吗?我的理解是,要考虑的其实不是 禁用 了JavaScript/CSS的浏览器,而是那些对JavaScript/CSS不支持或支持不好的用户代理。比如语音阅读器,手机浏览器等,JavaScript提供的是一层可访问性,不能代替内容本身。
当然,从渐进增强的角度讲,鼓励使用高级特性,只是同时要做到优雅降级,让低端用户代理上,也能保留低保真的体验。 (除了用户代理,还有什么方法检测客户端设备?特性检测,css3媒体查询)
(讲讲我在平时项目中,在“渐进增强”和“优雅降级”的努力)
-
- 如果提到了特性检测,可以加分。
假若你有5个不同的 CSS 文件, 加载进页面的最好方式是?
文件拼合,减少http请求。
用一个大的CSS文件替代多个小体积的CSS文件这是一个很好的实践,可以获得更好的可维护性,但是在网站性能方面会产生一定的影响(这里指的是随着文件体积的增大,随之消耗服务器的内存也会增加)。尽管你应该把CSS文件拆分成小块,但是当浏览器请求这些文件时,会产生同等数量的http请求。每个http请求都会产生一次从你的浏览器到服务器端网络往返过程,并且导致推迟到达服务器端和返回浏览器端的时间,我们称之为延迟。因此,如果你有4个Javascript和3个css文件在页面中被加载,你浪费掉了7次因网络往返过程产生的时间。在美国,延迟平均是70毫秒,这样你就浪费了7*70 = 490毫秒,大致延迟了半秒的时间。在美国之外的国家访问你的页面,平均延迟大约是200毫秒,这意味着你的页面有1400毫秒的时间是在等待中度过。浏览器在你的CSS完全加载完成之前是不能很好的渲染你的页面的。因此越多的延迟让你的页面载入越慢。
- 请解释一下什么是“语义化的 HTML”
分离结构和表现的另一个重要方式是使用语义化的标记来构造文档内容。一个XHTML元素的存在意味着被标记内容有相应的结构化意义,例如<p>是用来标记段落<h1>标记标题<ul><li>标记列表,不能过分使用<div>
语义化的标签往往与默认样式有所联系,像是Hx系列 表示标题,会被赋予默认的块级加粗居中样式;<strong>,<em>用来区别于其他文字,起到了强调的作用。用来明确告诉你它们的用途。
语义化标签让大家更直观认识标签和属性的用途。语义化的网页,对搜索引擎友好,更容易被搜索引擎抓取,有利于推广。
- *你如何对网站的文件和资源进行优化?
- 期待的解决方案包括:
- 文件合并(同上题“ 假若你有5个不同的 CSS 文件, 加载进页面的最好方式是?” )
- 期待的解决方案包括:
减少调用其他页面、文件的数量。一般我们为了让页面生动活泼会大量使用background来加载背景图,而每个 background的图像都会产生1次HTTP请求,要改善这个状况,可以采用css的1个有用的background-position属 性来加载背景图,我们将需要频繁加载的多个图片合成为1个单独的图片,需要加载时可以采用:background:url(....) no-repeat x-offset y-offset;的形式加载即可将这部分图片加载的HTTP请求缩减为1个。
-
- 文件最小化/文件压缩
即将需要传输的内容压缩后传输到客户端再解压,这样在网络上传输的 数据量就会大幅减小。通常在服务器上的Apache、Nginx可以直接开启这个设置,也可以从代码角度直接设置传输文件头,增加gzip的设置,也可以 从 负载均衡设备直接设置。不过需要留意的是,这个设置会略微增加服务器的负担。建议服务器性能不是很好的网站,要慎重考虑。
-
- 使用 CDN 托管
CDN的全称是Content Delivery Network,即内容分发网络。其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。其目的是使用户可就近取得所需内容,解决 Internet网络拥挤的状况,提高用户访问网站的响应速度。
-
- 缓存的使用
Ajax调用都采用缓存调用方式,一般采用附加特征参数方式实现,注意其中的<script src=”xxx.js?{VERHASH}”,{VERHASH}就是特征参数,这个参数不变化就使用缓存文件,如果发生变化则重新下载新文件或更新信息。
-
- css文件放置在head,js放置在文档尾部
- 在服务器端配置control-cache last-modify-date
- 在服务器配置Entity-Tag if-none-match
- 为什么利用多个域名来提供网站资源会更有效?
- 浏览器同一时间可以从一个域名下载多少资源?
即浏览器并发请求数。同一时间针对同一域名下的请求有一定数量限制。超过限制数目的请求会被阻止。(借用百度上的一张图片)

-
- 有什么例外吗?
- 加分项: 指出在手机端可能有负面影响 (http://www.mobify.com/blog/domain-sharding-bad-news-mobile-performance/ )
- 加分项: HTTP2 / SPDY
- 有什么例外吗?
- 请说出三种减少页面加载时间的方法。(加载时间指感知的时间或者实际加载时间)
关于实际加载时间,可以使用上题”你如何对网站的文件和资源进行优化?“方法。
关于感知时间,可以使用上题“编写代码的哪些方面能够使你兴奋或感兴趣?”答案。
- *如果你参与到一个项目中,发现他们使用 Tab 来缩进代码,但是你喜欢空格,你会怎么做?
- 建议这个项目使用像 EditorConfig ( http://editorconfig.org/ ) 之类的规范
- 为了保持一致性,接受项目原有的风格
- 直接使用 VIM 的 retab 命令
- 请写一个简单的幻灯效果页面
- 如果不使用JS来完成,可以加分。
- *你都使用哪些工具来测试代码的性能?
- Profiler, JSPerf, Dromaeo
- 如果今年你打算熟练掌握一项新技术,那会是什么?
开发单页webapp的技术。
SAP能够是页面与页面之间无缝连接,避免出现白页,且带有动态效果,提高用户体验。同时SAP,有javascript渲染页面,然后在从服务器获取小量的数据显示,如此反复,请求的数据无需要服务器处理,减少服务器负荷。
SAP对技术要求高。要考虑首屏加载事件过长;动画效果要考虑低端手机;垃圾收集,需要自己释放资源,避免页面变卡。
- *Long-Polling, Websockets, SSE(Server-Sent Event) 之间有什么区别?
- 请谈一下你对网页标准和标准制定机构重要性的理解。
关于W3C标准,要求:
1)书写闭合,标签小写、不乱嵌套。有利于SEO
2)尽量使用外链的css和js脚本,结构行为表现分离。有利于页面加载速度加快。
3)样式和标签分离,使用更合理的语义化标签,内容被更多用户设备访问,维护成本也会降低。
指定标准,能够规避不同开发商开发出来不同的浏览器显示不一致问题,同时为
- *什么是 FOUC(无样式内容闪烁)?你如何来避免 FOUC?
<span style="font-size: 13px; font-family: 'Microsoft YaHei';">某些页面在Windows 下的Internet Explorer出现一些奇怪的现象:以无样式显示页面内容的瞬间闪烁,这种现象称之为<strong>文档样式短暂失效</strong>(Flash of Unstyled Content),简称为FOUC.原因大致为:
<span class="number" style="color: rgb(0, 153, 153);">1</span>,使用<span class="keyword" style="font-weight: bold;">import</span>方法导入样式表。
<span class="number" style="color: rgb(0, 153, 153);">2</span>,将样式表放在页面底部
<span class="number" style="color: rgb(0, 153, 153);">3</span>,有几个样式表,放在html结构的不同位置。其实原理很清楚:当样式表晚于 结构性html 加载,当加载到此样式表时,页面将停止之前的渲染。<strong>此样式表被下载和解析后,将重新渲染页面</strong>,也就出现了短暂 的 花屏现象。解决方法:使用LINK标签将样式表放在文档HEAD中更多</span>- 请尽可能完整得描述下从输入URL到整个网页加载完毕及显示在屏幕上的整个流程
1)用户输入网址
2)浏览器通过DNS获取网站的IP地址
3)浏览器尝试与服务器建立连接
4)服务器发送永久重定向
5)浏览器跟踪从定向地址
7)服务器处理请求
8)服务器发送HTML响应
9)浏览器开始显示HTML
10)浏览器发送获取嵌套在html中的元素
关于页面渲染过程:
1)解析HTML代码,生成一棵DOM树
2)解析CSS文件
3)生成渲染树(受样式影响,包含不可见元素)
4)渲染树中的节点
HTML相关问题:
- doctype(文档类型)的作用是什么?
位于html标签最前面,告诉浏览器以那种html和xhtml规范。分为标准模式和怪异模式、基于框架的HTML模式。假如浏览器不以doctype标准模式编写DTD,页面除了无法通过代码检验之外,还无法在浏览器中正确显示。
a.如果需要干净的标记,免于表现层的混乱,用XHTML Strict DTD类型。
b.Transitional DTD 可包含 W3C 所期望移入样式表的呈现属性和元素。如果用户使用了不支持层叠样式表(CSS)的浏览器以至于你不得不使用 HTML 的呈现特性时,用Transitional DTD 类型。
c.Frameset DTD 被用于带有框架的文档。除 frameset 元素取代了 body 元素之外,Frameset DTD 等同于 Transitional DTD
- 浏览器标准模式和怪异模式之间的区别是什么?
当浏览器厂商开始创建与标准兼容的浏览器时,他们希望确保向后兼容性。为了实现这一目的,他们创建了两种呈现模式,标准和混杂模式。在标准模式中,浏览器会根据规范呈现页面;在混杂模式中。页面会以一种相对宽松的向后兼容方式显示。混杂模式常用于模拟老式浏览器的行为,以防止老站点无法工作。
他们最大的不同是对盒模型的解析。
如:在strict mode中 :width是内容宽度 ,也就是说,元素真正的宽度 = margin-left + border-left-width + padding-left + width + padding-right + border-right- width + margin-right;
在quirks mode中 :width则是元素的实际宽度 ,内容宽度 = width - (margin-left + margin-right + padding-left + padding-right + border-left-width + border-right-width)
使用 document.compatMode来判断浏览器的解析方式。
- 使用 XHTML 的局限有哪些?
<span style="font-size: 13px; font-family: 'Microsoft YaHei';"><span class="attribute" style="color: rgb(0, 128, 128);">xhtml要求严格:放弃了一些语义不好的标签,必须有head、body,每个dom必须要闭合。一些老的浏览器并不兼容。</span></span>
-
- 如果页面使用 'application/xhtml+xml' 会有什么问题吗?
为contentType属性值,IE不支持application/xhtml+xml类型,支持text/html
- 如果网页内容需要支持多语言,你会怎么做?
使用统一的UTF-8编码
-
- 在设计和开发多语言网站时,有哪些问题你必须要考虑?
1)制图时,应该讲图形的图像层与文本层分离,这样在重新绘制改图形时只需对文本进行翻译。
2)设置控件属性应考虑到各种语言版本的文本显示,尽可能为翻译预留足够的空间。同时也应该保持不同语言界面的统一性,避免过多的差异。
3)编码注意代码复用,将多个模块的共用信息存放在共通的文件中便于全局管理。
页面请求的过程可描述如下:
1)用户在终端 选择 自己所偏好的语言,并通过浏览器向服务器发送页面请求。
2) 模板界面 接收到语言选项后,从资源文件中读取相应区域的资源。
3)在响应用户的页面请求时,系统将根据检索到的语言选项, 动态的加载 相关区域的JS文件和CSS文件,为不同区域初始化不同的样式。
4)数据库接口接收到语言选项后,将其作为一个SQL参数传入数据库,检索相应区域的数据。
5)模板界面将接收到的各种信息,组织成Html代码,再发送给浏览器,显示给终端用户。
该架构的核心是模板界面,它主要负责将接收到的各类信息组织成Html代码。
- data-属性的作用是什么?
data-是HTML5为前端开发者提供自定义的属性,这些属性集可以通过对象的dataset属性获取,不支持该属性的浏览器可以通过 getAttribute方法获取。
- 如果把 HTML5 看作做一个开放平台,那它的构建模块有哪些?
<span style="font-size: 14px; font-family: 'Microsoft YaHei';"> <span style="font-size: 13px;"> 1)Web Storage API</span> <span style="font-size: 13px;"> 2)基于位置服务LBS</span> <span style="font-size: 13px;"> 3)无插件播放音频视频</span> <span style="font-size: 13px;"> 4)调用相机和GPU图像处理单元等硬件设备</span> <span style="font-size: 13px;"> 5)拖拽和Form API</span> </span>
- *请描述一下 cookies,sessionStorage 和 localStorage 的区别?
<span style="font-size: 13px; font-family: 'Microsoft YaHei';"> 共同点:都是保存在浏览器端,且同源的。</span> <span style="font-size: 13px; font-family: 'Microsoft YaHei';"> 区别:1)cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递。而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。2)cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下。存储大小限制也不同,cookie数据不能超过4k,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如会话标识。3)sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。数据有效期不同,sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。4)作用域不同,sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;localStorage 在所有同源窗口中都是共享的;cookie也是在所有同源窗口中都是共享的。Web Storage 支持事件通知机制,可以将数据更新的通知发送给监听者。Web Storage 的 api 接口使用更方便。</span>
<span style="font-size: 13px;"><span style="font-family: 'Microsoft YaHei';">sessionStorage 和 localStorage 是HTML5 Web Storage API 提供的,可以方便的在<strong>web请求之间保存数据</strong>。有了本地数据,就可以<strong>避免数据在浏览器和服务器间不必要地来回传递</strong>。 </span><span style="font-family: 'Microsoft YaHei';"> sessionStorage、localStorage、cookie都是在<strong>浏览器端存储的数据</strong>。其中sessionStorage的概念很特别,引入了一个“浏览器窗口”的概念。sessionStorage是在<strong>同源的同窗口(或tab)中,始终存在的数据</strong>。也就是说只要这个浏览器窗口没有关闭,即使<strong>刷新页面或进入同源另一页面</strong>,数据仍然存在。关闭窗口后,sessionStorage即被销毁。同时“独立”打开的不同窗口,即使是同一页面,sessionStorage对象也是不同的。 </span></span> <span style="font-size: 13px; font-family: 'Microsoft YaHei';">Web Storage带来的好处:1)减少网络流量:一旦数据保存在本地后,就可以避免再向服务器请求数据,因此减少不必要的数据请求,减少数据在浏览器和服务器间不必要地来回传递。2)快速显示数据:性能好,从本地读数据比通过网络从服务器获得数据快得多,本地数据可以即时获得。再加上网页本身也可以有缓存,因此整个页面和数据都在本地的话,可以立即显示。3)临时存储:很多时候数据只需要在用户浏览一组页面期间使用,关闭窗口后数据就可以丢弃了,这种情况使用sessionStorage非常方便。</span><span style="font-size: 13px; font-family: 'Microsoft YaHei';">浏览器本地存储与服务器端存储之间的区别其实数据既可以在浏览器本地存储,也可以在服务器端存储。</span> <span style="font-size: 13px; font-family: 'Microsoft YaHei';">浏览器端可以保存一些数据,需要的时候直接从本地获取,sessionStorage、localStorage和cookie都由浏览器存储在本地的数据。</span> <span style="font-size: 13px; font-family: 'Microsoft YaHei';">服务器端也可以保存所有用户的所有数据,但需要的时候浏览器要向服务器请求数据。 1.服务器端可以保存用户的持久数据,如数据库和云存储将用户的大量数据保存在服务器端。 2.服务器端也可以保存用户的临时会话数据。服务器端的session机制,如jsp的 session 对象,数据保存在服务器上。实现上,服务器和浏览器之间仅需传递session id即可,服务器根据session id找到对应用户的session对象。会话数据仅在一段时间内有效,这个时间就是server端设置的session有效期。</span> <span style="font-size: 13px; font-family: 'Microsoft YaHei';">服务器端保存所有的用户的数据,所以服务器端的开销较大,而浏览器端保存则把不同用户需要的数据分布保存在用户各自的浏览器中。浏览器端一般只用来存储小数据,而服务器可以存储大数据或小数据。服务器存储数据安全一些,浏览器只适合存储一般数据。</span>
- 请描述一下 GET 和 POST 的区别?
get是从服务器上获取数据,post是向服务器传送数据。
get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程
get形式的url对搜索引擎更加友好,可以提高搜索引擎排名。Post使用的url有时候会阻止爬虫和搜索引擎的访问。其他网站和用户可以链接到get形式的url,无论用户的访问,还是搜索引擎的收录而相应提高了页面排名,能够直接或间接提高网站浏览。同时,get形式的url这种表示法是可以缓存的,显著提升了客户端和服务端的性能。
而不安全操作,如确定订购、下订单、达成协议和删除页面等,应该通过post执行,避免没有显式用户请求和同一的情况下发生意外的操作。例如搜索引擎删除整个页面,只因为抓取了一个链接。很多不希望用户浏览器遵循页面链接的各种完整,这些情况下,应该要求用户登录并且足够的权限才能执行某些危险操作。
若符合下列任一情况,则用POST方法:
* 请求的结果有持续性的副作用,例如,数据库内添加新的数据行。
* 若使用GET方法,则表单上收集的数据可能让URL过长。
* 要传送的数据不是采用7位的ASCII编码。
若符合下列任一情况,则用GET方法:
* 请求是为了查找资源,HTML表单数据仅用来帮助搜索。
* 请求结果无持续性的副作用。
* 收集的数据及HTML表单内的输入字段名称的总长不超过1024个字符。
(目测还会问到“同步和异步的区别?”)
同步:脚本会停留并等待服务器发送回复然后再继续。提交请求->等待服务器处理->处理完毕返回,这个期间客户端浏览器不能干任何事。
异步:脚本允许页面继续其进程并处理可能的回复。请求通过事件触发->服务器处理(这是浏览器仍然可以作其他事情)->处理完毕
若要在使用ajax请求后处理发送请求返回的结果,最好使用同步请求。
CSS相关问题:
- CSS 中类(classes)和 ID 的区别。
在样式表定义一个样式的时候,可以定义id也可以定义class。
1、在CSS文件里书写时,ID加前缀"#";CLASS用"."
2、id一个页面只可以使用一次;class可以多次引用。
3、ID是一个标签,用于区分不同的结构和内容,就象名字,如果一个屋子有2个人同名,就会出现混淆;class是一个样式,可以套在任何结构和内容上,就象一件衣服;
4、从概念上说就是不一样的:id是先找到结构/内容,再给它定义样式;class是先定义好一种样式,再套给多个结构/内容。
目前的浏览器还都允许用多个相同ID,一般情况下也能正常显示,不过当你需要用JavaScript通过id来控制div时就会出现错误。
- 描述下 “reset” CSS 文件的作用和使用它的好处。
reset.css能够重置浏览器的默认属性。不同的浏览器具有不同的样式,重置能够使其统一。比如说ie浏览器和FF浏览器下button显示不同,通过reset能够统一样式,显示相同的想过。但是很多reset是没必要的,多写了会增加浏览器在渲染页面的负担。
比如说,
1)我们不应该对行内元素设置无效的属性,对span设置width和height,margin都不会生效的。
2)对于absolute和fixed定位的固定尺寸(设置了width和height属性),如果设置了top和left属性,那么bottom和right,margin和float就没有作用。
3)后面设置的属性将会覆盖前面重复设置的属性。
-
- 期待能够指出它的负面影响,或者提到它的一个更好的替换者"normalize"
normalize.css是一个可以定制的css文件,它让不同的浏览器在渲染元素时形式更统一。
- 解释下浮动和它的工作原理。
问题成因:在一个容器中,有两个浮动的子元素,会造成显示结果意想不到的问题。在CSS规范中,浮动定位不属于正常的页面流,而是独立定位的。
关于css的定位机制:普通流,浮动,绝对定位(position:fixed是position:absolute的一个子类)。浮动的框可以左右移动,直到它的外边缘遇到包含框或者另一个浮动框的边缘,所以才说浮动定位不属于正常的页面流。文档中的普通流就会表现得和浮动框不存在一样,当浮动框高度超出包含框的时候,就会出现包含框不会自动伸缩高度类笔盒浮动元素。所以,只含有浮动元素的父容器在显示时不需要考虑子元素的位置,就造成显示父容器像空容器一样。
解决浮动:
1)添加额外标签
在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>。
优点:通俗易懂,容易掌握
缺点:可以想象通过此方法,会添加多少无意义的空标签,有违结构与表现的分离,在后期维护中将是噩梦。
2)使用 br标签和其自身的 html属性 <br clear="all" />
优点:比空标签方式语义稍强,代码量较少
缺点:同样有违结构与表现的分离,不推荐使用
3)父元素设置 overflow:hidden
通过设置父元素overflow值设置为hidden;在IE6中还需要触发 hasLayout ,例如 zoom:1。 <div class="warp" id="float3" style="overflow:hidden; *zoom:1;">
优点:不存在结构和语义化问题,代码量极少
缺点:内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素;overflow:hidden会导致中键失效。
4)父元素设置 overflow:auto 属性。同样IE6需要触发hasLayout,演示和3差不多
优点:不存在结构和语义化问题,代码量极少
缺点:多个嵌套后,firefox某些情况会造成内容全选;IE中 mouseover 造成宽度改变时会出现最外层模块有滚动条等,firefox早期版本会无故产生focus等。
5)使用:after 伪元素
需要注意的是 :after是伪元素(Pseudo-Element),不是伪类(某些CSS手册里面称之为“伪对象”),很多清除浮动大全之类的文章都称之为伪类,不过csser要严谨一点,这是一种态度。由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
.clearfix:after {content:"."; display:block; height:0; visibility:hidden; clear:both; }
.clearfix { *zoom:1; }
优点:结构和语义化完全正确,代码量居中
缺点:复用方式不当会造成代码量增加
- 描述z-index和叠加上下文是如何形成的。
z-index就是控制元素在页面的中的叠加顺序,z-index值高的元素显示在z-index值低的前面。z-index的使用条件: 只对有 position 属性的且值不为static的元素才有效。叠加上下文和“ 堆栈上下文”有关,一组具有共同双亲的元素,按照堆栈顺序一起向前或向后移动构成了所谓的堆栈上下文。
一个元素的堆叠顺序,不仅仅取决于它自身的z-index,更要看它所处在的堆栈上下文,如果所处的上下文的层级很低,即使他本身的z-index设置的很高,也无法实现你的要求。
z-index解析规则都是基于标准的符合w3c规范的浏览器,但IE系列的浏览器总是让你要多费一番功夫。
IE中z-index跟标准浏览器中的解析有一个小小的区别,那就是上面说的产生堆栈上下文中的三个条件中,对第二个条件的支持的区别,在标准浏览器中元素必须是有z-index值的同时要有position属性,且值不为static,满足这两个条件,才会产生一个新的堆栈上下文,但低版本的IE中就不管这么多了,只要你设置了position值不为static,他就会生成一个新的堆栈上下文。
- 列举不同的清除浮动的技巧,并指出它们各自适用的使用场景。
答案为可参考上题“解释下浮动和它的工作原理”
- 解释下 CSS sprites,以及你要如何在页面或网站中实现它。
CSS sprites其实就通过将多个图片融合到一副图里面,然后通过CSS的技术布局到页面上。这样做的好处是,减少图片数量,将会减少http的请求,提升网站性能。
1)在photoshop新建背景透明的画板,将小图片依次摆放在画板中,调整小图片为适当大小。
2)通过标尺记录图片的横坐标纵坐标。
3)编写css代码background:url(....) no-repeat x-offset y-offset;同时设定元素固定高度和宽度,overflow:hidden
- 你最喜欢的图片替换方法是什么,你如何选择使用。
不论是对浏览者还是对搜索引擎,文字都是最佳的页面内容展示方式,但是,由于字体等原因的限制,纯文字的展示渐渐无法满足爱美的设计师的要求。
于是,出现了通过 CSS 来实现用图片替换文字的方法,这种方式既能实现页面上各种丰富的效果,又能满足搜索引擎优化的需要。
- Fahrner Image Replacement (FIR)
- Phark 的方法
- Gilder/Levin 的方法 (推荐)
Fahrner Image Replacement (FIR)
这是最早出现的图文替换技术,是由 Todd Fahrner 提出的,非常容易理解:
<span style="font-family: 'Microsoft YaHei';"><span class="tag" style="color: rgb(0, 0, 128);"><<span class="title">h2</span>></span><span class="tag" style="color: rgb(0, 0, 128);"><<span class="title">span</span>></span>Hello World<span class="tag" style="color: rgb(0, 0, 128);"></<span class="title">span</span>></span><span class="tag" style="color: rgb(0, 0, 128);"></<span class="title">h2</span>></span> </span>
<span style="font-family: 'Microsoft YaHei';"><span style="color: rgb(128, 0, 0);"><span class="tag" style="color: rgb(0, 0, 128);">h2</span> </span><span class="rules">{<span style="color: rgb(255, 0, 0);"><span class="rule"><span class="attribute" style="color: rgb(0, 128, 128);">background</span></span></span><span class="rule">:<span style="color: rgb(0, 0, 255);"><span class="value"><span class="function">url(hello_world.gif)</span> no-repeat</span></span><span class="value">;</span></span><span style="color: rgb(255, 0, 0);"> <span class="rule"><span class="attribute" style="color: rgb(0, 128, 128);">width</span></span></span><span class="rule">:<span style="color: rgb(0, 0, 255);"><span class="value"> <span class="number" style="color: rgb(0, 153, 153);">150</span>px</span></span><span class="value">;</span></span><span style="color: rgb(255, 0, 0);"> <span class="rule"><span class="attribute" style="color: rgb(0, 128, 128);">height</span></span></span><span class="rule">:<span style="color: rgb(0, 0, 255);"><span class="value"> <span class="number" style="color: rgb(0, 153, 153);">35</span>px</span></span><span class="value">;</span></span>
<span class="rule">}</span></span><span style="color: rgb(128, 0, 0);">
<span class="tag" style="color: rgb(0, 0, 128);">span</span> </span><span class="rules">{<span style="color: rgb(255, 0, 0);"><span class="rule"><span class="attribute" style="color: rgb(0, 128, 128);">display</span></span></span><span class="rule">:<span style="color: rgb(0, 0, 255);"><span class="value"> none</span></span><span class="value">;</span></span>
<span class="rule">}</span></span> </span>代码非常明白:先将图片应用在 H2 的背景中,然后将 SPAN 的标签隐藏。但是这种方式有个问题,就是当图片无法显示时,将导致这个区域没有任何内容。同时,使用 display:none 的方式隐藏的内容,将被许多主流屏幕阅读器忽略,从而造成可用性问题,因此,应该尽量避免使用。
Phark 的方法
<span style="font-family: 'Microsoft YaHei';"> <span class="tag" style="color: rgb(0, 0, 128);"><<span class="title">h2</span>></span> Hello World <span class="tag" style="color: rgb(0, 0, 128);"></<span class="title">h2</span>></span></span>
<span style="font-family: 'Microsoft YaHei';"><span style="color: rgb(128, 0, 0);"> <span class="tag" style="color: rgb(0, 0, 128);">h2</span> </span><span class="rules">{<span style="color: rgb(255, 0, 0);"><span class="rule"><span class="attribute" style="color: rgb(0, 128, 128);">text-indent</span></span></span><span class="rule">:<span style="color: rgb(0, 0, 255);"><span class="value"> -<span class="number" style="color: rgb(0, 153, 153);">5000</span>px</span></span><span class="value">;</span></span><span style="color: rgb(255, 0, 0);"><span class="rule"><span class="attribute" style="color: rgb(0, 128, 128);">background</span></span></span><span class="rule">:<span style="color: rgb(0, 0, 255);"><span class="value"><span class="function">url(hello_world.gif)</span> no-repeat</span></span><span class="value">;</span></span><span style="color: rgb(255, 0, 0);"><span class="rule"><span class="attribute" style="color: rgb(0, 128, 128);">width</span></span></span><span class="rule">:<span style="color: rgb(0, 0, 255);"><span class="value"> <span class="number" style="color: rgb(0, 153, 153);">150</span>px</span></span><span class="value">;</span></span><span style="color: rgb(255, 0, 0);"><span class="rule"><span class="attribute" style="color: rgb(0, 128, 128);">height</span></span></span><span class="rule">:<span style="color: rgb(0, 0, 255);"><span class="value"><span class="number" style="color: rgb(0, 153, 153);">35</span>px</span></span><span class="value">;</span></span>
<span class="rule">}</span></span> </span>代码也非常简单,通过文本缩进,将文字隐藏,但是,当图片无法显示时,依然存在 FIR 的问题。
Gilder/Levin 的方法
<span style="font-family: 'Microsoft YaHei';"> <span class="tag" style="color: rgb(0, 0, 128);"><<span class="title">h2</span>></span><span class="tag" style="color: rgb(0, 0, 128);"><<span class="title">span</span>></span><span class="tag" style="color: rgb(0, 0, 128);"></<span class="title">span</span>></span>Hello World <span class="tag" style="color: rgb(0, 0, 128);"></<span class="title">h2</span>></span></span>
<span style="font-family: 'Microsoft YaHei';"><span style="color: rgb(128, 0, 0);"> <span class="tag" style="color: rgb(0, 0, 128);">h2</span> </span><span class="rules">{<span style="color: rgb(255, 0, 0);">
<span class="indent"> </span><span class="rule"><span class="attribute" style="color: rgb(0, 128, 128);">width</span></span></span><span class="rule">:<span style="color: rgb(0, 0, 255);"><span class="value"> <span class="number" style="color: rgb(0, 153, 153);">150</span>px</span></span><span class="value">;</span></span><span style="color: rgb(255, 0, 0);"><span class="rule"><span class="attribute" style="color: rgb(0, 128, 128);">height</span></span></span><span class="rule">:<span style="color: rgb(0, 0, 255);"><span class="value"> <span class="number" style="color: rgb(0, 153, 153);">35</span>px</span></span><span class="value">;</span></span><span style="color: rgb(255, 0, 0);">
<span class="indent"> </span><span class="rule"><span class="attribute" style="color: rgb(0, 128, 128);">position</span></span></span><span class="rule">:<span style="color: rgb(0, 0, 255);"><span class="value"> relative</span></span><span class="value">;</span></span>
<span class="rule">}</span></span><span style="color: rgb(128, 0, 0);">
<span class="tag" style="color: rgb(0, 0, 128);">h2</span> <span class="tag" style="color: rgb(0, 0, 128);">span</span> </span><span class="rules">{<span style="color: rgb(255, 0, 0);">
<span class="indent"> </span><span class="rule"><span class="attribute" style="color: rgb(0, 128, 128);">background</span></span></span><span class="rule">:<span style="color: rgb(0, 0, 255);"><span class="value"> <span class="function">url(hello_world.gif)</span> no-repeat</span></span><span class="value">;</span></span><span style="color: rgb(255, 0, 0);">
<span class="indent"> </span><span class="rule"><span class="attribute" style="color: rgb(0, 128, 128);">position</span></span></span><span class="rule">:<span style="color: rgb(0, 0, 255);"><span class="value"> absolute</span></span><span class="value">;</span></span><span style="color: rgb(255, 0, 0);">
<span class="indent"> </span><span class="rule"><span class="attribute" style="color: rgb(0, 128, 128);">width</span></span></span><span class="rule">:<span style="color: rgb(0, 0, 255);"><span class="value"> <span class="number" style="color: rgb(0, 153, 153);">100</span>%</span></span><span class="value">;</span></span><span style="color: rgb(255, 0, 0);">
<span class="indent"> </span><span class="rule"><span class="attribute" style="color: rgb(0, 128, 128);">height</span></span></span><span class="rule">:<span style="color: rgb(0, 0, 255);"><span class="value"> <span class="number" style="color: rgb(0, 153, 153);">100</span>%</span></span><span class="value">;</span></span>
<span class="rule">}</span></span></span>
首先,将 H2 的 position 设为 relative ,这样将使 H2 里面的元素定位以 H2 为参照,然后将 SPAN 元素绝对定位,撑满整个 H2 区域,同时将背景图应用在 SPAN 标签里面;这种方法的原理是将 SPAN 标签覆盖在文字内容上面,一旦 SPAN 里面的背景图无法显示,将显示下层的文字内容,不影响正常使用。但是,此方法也有一个缺陷,就是背景图不能透明,否则将透出下面的文字。
- 讨论CSS hacks,条件引用或者其他。
hacks
_width针对于ie6。*width,+width针对于ie6,7。
color: red\9;/*IE8以及以下版本浏览器*/(但是测试可以兼容到ie10。
*+html与*html是IE特有的标签, firefox暂不支持.而*+html又为IE7特有标签(但是测试*html兼容ie6-10。*+兼容ie7-10)。
!important 在IE中会被忽视,ie6,7,8不识别,ie9+(包括ie9)是识别的。
条件引用
<span style="color: rgb(0, 128, 0);"><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><!--</span></span><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><span style="color: rgb(0, 128, 0);">[if !IE]><!</span><span style="color: rgb(0, 128, 0);">--></span></span><span style="color: rgb(0, 128, 0);"></span> 除IE外都可识别 <span style="color: rgb(0, 128, 0);"><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><!--</span></span><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><span style="color: rgb(0, 128, 0);"><![endif]</span><span style="color: rgb(0, 128, 0);">--></span></span><span style="color: rgb(0, 128, 0);"></span> <span style="color: rgb(0, 128, 0);"><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><!--</span></span><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><span style="color: rgb(0, 128, 0);">[if IE]> 所有的IE可识别 <![endif]</span><span style="color: rgb(0, 128, 0);">--></span></span><span style="color: rgb(0, 128, 0);"></span> <span style="color: rgb(0, 128, 0);"><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><!--</span></span><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><span style="color: rgb(0, 128, 0);">[if IE 6]> 仅IE6可识别 <![endif]</span><span style="color: rgb(0, 128, 0);">--></span></span><span style="color: rgb(0, 128, 0);"></span> <span style="color: rgb(0, 128, 0);"><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><!--</span></span><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><span style="color: rgb(0, 128, 0);">[if lt IE 6]> IE6以及IE6以下版本可识别 <![endif]</span><span style="color: rgb(0, 128, 0);">--></span></span><span style="color: rgb(0, 128, 0);"></span> <span style="color: rgb(0, 128, 0);"><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><!--</span></span><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><span style="color: rgb(0, 128, 0);">[if gte IE 6]> IE6以及IE6以上版本可识别 <![endif]</span><span style="color: rgb(0, 128, 0);">--></span></span><span style="color: rgb(0, 128, 0);"></span> <span style="color: rgb(0, 128, 0);"><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><!--</span></span><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><span style="color: rgb(0, 128, 0);">[if IE 7]> 仅IE7可识别 <![endif]</span><span style="color: rgb(0, 128, 0);">--></span></span><span style="color: rgb(0, 128, 0);"></span> <span style="color: rgb(0, 128, 0);"><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><!--</span></span><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><span style="color: rgb(0, 128, 0);">[if lt IE 7]> IE7以及IE7以下版本可识别 <![endif]</span><span style="color: rgb(0, 128, 0);">--></span></span><span style="color: rgb(0, 128, 0);"></span> <span style="color: rgb(0, 128, 0);"><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><!--</span></span><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><span style="color: rgb(0, 128, 0);">[if gte IE 7]> IE7以及IE7以上版本可识别 <![endif]</span><span style="color: rgb(0, 128, 0);">--></span></span><span style="color: rgb(0, 128, 0);"></span> <span style="color: rgb(0, 128, 0);"><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><!--</span></span><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><span style="color: rgb(0, 128, 0);">[if IE 8]> 仅IE8可识别 <![endif]</span><span style="color: rgb(0, 128, 0);">--></span></span><span style="color: rgb(0, 128, 0);"></span> <span style="color: rgb(0, 128, 0);"><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><!--</span></span><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><span style="color: rgb(0, 128, 0);">[if IE 9]> 仅IE9可识别 <![endif]</span><span style="color: rgb(0, 128, 0);">--></span></span><span style="color: rgb(0, 128, 0);"></span>
- 如何为有功能限制的浏览器提供网页?
1)对于那些可以手动开启的功能,可以在页面上增设“用户使用指导”或“帮助手册”,提示用户如何开启相关的功能。(如果你不介意,还可以完全禁掉页面,强制用户使用固定设备,升级版本;哈哈,当年我做的BMS就是这样做)
例如,针对使用IE浏览器自带的功能可以限制对网页的浏览,比如activeX或者脚本,我们检测到它不可用时,提示用户启用的操作方式。
2)尽量避免当js或者css3失效时,页面不可用的动画效果。
例如,http://www.rippletec.net/网站为了营造一种当页面加载完毕,不同模块滚动到固定位置的绚丽动画效果。应该避免类似的效果,一方面产生繁琐的重绘过程,会消耗浏览器内存,对性能一般的设备可能因为压力过大,卡机或者无法渲染;另外一方面是网站当网站的js不可用时,模块滚动到固定位置的事件没有被触发,用户看到的将会是动画产生之前,最原始的页面状态,无法经行下一步操作。
(首次接触“优雅降级”这个词汇是在《jQuery基础教程(第4版)》,不过那时候已经是一年多以前,现在已经记不清当时书上举得例子了,记性差~真心抱歉)
3)应该为绑定异步的元素,设置herf属性。
例如,用户要执行查询某书本详细信息操作,点击“查询”按钮,通过js触发查询该条目的事件,然后采用jQuery异步执行操作,在页面固定位置加载相关书本的详细内容。$(".delete").click(function(){$.ajax(//..)}),但是一旦js不可用,或者jQuery无发加载的时候,用户将无法顺利执行操作。因此,可以为该操作设置herf属性,当$.ajax()可用时阻止直接跳转,而使用异步;当$.ajax()不可用时,直接跳转到详细信息的页面。
4)避免依赖脚本验证表单。服务器的表单验证不可避免。
5)部分浏览器不支持html5新标签,因此,可以用js创建相关标签,然后给它们的css赋予相关属性。
6)因为iPhone并没有鼠标指针,所以没有hover事件。那么CSS :hover伪类就没用了。但是iPhone有Touch事件,onTouchStart 类似 onMouseOver,onTouchEnd 类似 onMouseOut。所以我们可以用它来模拟hover。使用Javascript:
<span style="font-family: 'Microsoft YaHei';"><span style="color: rgb(0, 0, 255);"><span class="keyword" style="color: rgb(51, 51, 51); font-weight: bold;">var</span></span> myLinks = document.getElementsByTagName(<span class="string" style="color: rgb(221, 17, 68);">'a'</span><span style="color: rgb(0, 0, 0);">);
</span><span style="color: rgb(0, 0, 255);"><span class="keyword" style="color: rgb(51, 51, 51); font-weight: bold;">for</span></span>(<span style="color: rgb(0, 0, 255);"><span class="keyword" style="color: rgb(51, 51, 51); font-weight: bold;">var</span></span> i = <span class="number" style="color: rgb(0, 153, 153);">0</span>; i < myLinks.length; i++<span style="color: rgb(0, 0, 0);">){myLinks[i].addEventListener(’touchstart’, </span><span style="color: rgb(0, 0, 255);"><span class="keyword" style="color: rgb(51, 51, 51); font-weight: bold;">function</span></span>() {</span>
<span style="font-family: 'Microsoft YaHei';"> </span>
<span style="font-family: 'Microsoft YaHei';"><span style="color: rgb(0, 0, 255);"><span class="keyword" style="color: rgb(51, 51, 51); font-weight: bold;">this</span></span>.className = “hover”;}, <span style="color: rgb(0, 0, 255);"><span class="literal">false</span></span><span style="color: rgb(0, 0, 0);">);myLinks[i].addEventListener(’touchend’, </span><span style="color: rgb(0, 0, 255);"><span class="keyword" style="color: rgb(51, 51, 51); font-weight: bold;">function</span></span>(){<span style="color: rgb(0, 0, 255);"><span class="keyword" style="color: rgb(51, 51, 51); font-weight: bold;">this</span></span>.className = “”;}, <span style="color: rgb(0, 0, 255);"><span class="literal">false</span></span><span style="color: rgb(0, 0, 0);">);
}</span></span>然后用CSS增加hover效果:
<span style="font-family: 'Microsoft YaHei';"><span style="color: rgb(128, 0, 0);"><span class="tag" style="color: rgb(0, 0, 128);">a</span><span class="pseudo">:hover</span>, <span class="tag" style="color: rgb(0, 0, 128);">a</span><span class="class" style="color: rgb(68, 85, 136); font-weight: bold;">.hover</span> </span><span class="rules">{ <span style="color: rgb(0, 128, 0);"><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;">/*</span></span><span class="comment" style="color: rgb(153, 153, 136); font-style: italic;"><span style="color: rgb(0, 128, 0);"> 你的hover效果 </span><span style="color: rgb(0, 128, 0);">*/</span></span><span style="color: rgb(0, 128, 0);"></span> <span class="rule">}</span></span></span>-
- 你会使用哪些技术和处理方法?
- 有哪些的隐藏内容的方法(如果同时还要保证屏幕阅读器可用呢?)
需要隐藏内容的几种可能性:
1)对文本的隐藏
2)隐藏超链接(另类黑链)
3)对统计代码隐藏
4)隐藏超出图片
5)css隐藏滚动条
6)css隐藏div层
具体实现:
1、css隐藏DIV及内容,完全隐藏内容与布局。display:none或者visible:hidden
(面试官也许会问到:关于display:none和visible:hidden区别)
display:none和visible:hidden都能把网页上某个元素隐藏起来,但两者有区别:
display:none ---不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失,通俗来说就是看不见也摸不到。
visible:hidden--- 使对象在网页上不可见,但该对象在网页上所占的空间没有改变,通俗来说就是看不见但摸得到。
2、通过对象盒子设置缩进样式(text-indent:-9999px)方法可以隐藏超链接文本内容
同样道理,可以用来隐藏图片上方文字。此类问题我们常见于LOGO处使用,我们想让图片作为背景,而图片上方放A链接文字内容,但html锚文本功能仍然正常也能鼠标点击使用。图片作为背景而html代码内看不到图片,但文字也存在,却是文字隐藏图片显示出,鼠标也能点击指向。
3、overflow: hidden 隐藏溢出DIV内容或图片
4、css隐藏滚动条
使用overflow-y:hidden;和overflow-x:hidden来隐藏或显示对应横或竖方向的滚动条。
- 你用过栅格系统吗?如果使用过,你最喜欢哪种?
“网格系统”,运用固定的格子设计版面布局,其风格工整简洁。
“使用栅格系统的网页设计,非常的有条理性;看上去也很舒服。最重要的是,它给整个网站的页面结构定义了一个标准。对于视觉设计师来说,他们不用再为设计一个网站每个页面都要想一个宽度或高度而烦恼了。对于前端开发工程师来说,页面的布局设计将完全是规范的和可重用的,这将大大节约了开发成本。对于内 容编辑或广告销售来说,所有的广告都是规则的,通用的,他们再也不用做出一套N张不同尺寸的广告图了”
Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义classe,还有强大的mixin用于生成更具语义的布局。
- 你用过媒体查询,或针对移动端的布局/CSS 吗?
针对http://topview123.sinaapp.com/细说
设备宽度(device-width)未必是布局宽度(width),为了让非适应性布局与手机相适应,我们跟关心视图宽度,因此需要一种方式来设定宽度,这样可以使用媒体查询检测。
让视图的宽度和设备宽度一致
<span style="color: rgb(0, 0, 255);"><span class="tag" style="color: rgb(0, 0, 128);"><</span></span><span class="tag" style="color: rgb(0, 0, 128);"><span style="color: rgb(128, 0, 0);"><span class="title" style="color: rgb(0, 0, 128);">meta</span> </span><span style="color: rgb(255, 0, 0);"><span class="attribute" style="color: rgb(0, 128, 128);">element</span> </span><span style="color: rgb(0, 0, 255);">= "<span class="attribute" style="color: rgb(0, 128, 128);">viewport</span>"</span><span style="color: rgb(255, 0, 0);"><span class="attribute" style="color: rgb(0, 128, 128);">content</span> </span><span style="color: rgb(0, 0, 255);">= "<span class="attribute" style="color: rgb(0, 128, 128);">width</span>=<span class="value" style="color: rgb(221, 17, 68);">device</span><span class="attribute" style="color: rgb(0, 128, 128);">initial-scale</span> = <span class="attribute" style="color: rgb(0, 128, 128);">1</span>"</span> <span style="color: rgb(0, 0, 255);">></span></span><span style="color: rgb(0, 0, 255);"></span>
每种布局,都应该根据目标设备指定固定宽度设计
<span style="color: rgb(128, 0, 0);"><span class="variable" style="color: rgb(0, 128, 128);">@media</span> screen <span class="keyword" style="color: rgb(51, 51, 51); font-weight: bold;">and</span> (max-<span class="symbol" style="color: rgb(153, 0, 115);">width:</span><span class="number" style="color: rgb(0, 153, 153);">320</span>px)</span>{}为移动设备调整网页图像。在最基本的页面,一个移动优化的网站就是其布局、内容、互动都经过调整,以适应移动环境。最常见的做法是使用css媒体查询的功能为不同大小的屏幕提供不同的风格;为较小的屏幕优化布局,可以通过针对移动设备的模块服务。
不同设备的分离设计->根据监视屏幕大小进行设计->(媒体查询,灵活排版,图像结合)
- 如何优化网页的打印样式?
http://www.jb51.net/web/70358.html
- 在书写高效 CSS 时会有哪些问题需要考虑?
1)reset。参照上题“描述下 “reset” CSS 文件的作用和使用它的好处”的答案。
2)规范命名。尤其对于没有语义化的html标签,例如div,所赋予的class值要特别注意。
2)抽取可重用的部件,注意层叠样式表的“优先级”。
- 使用 CSS 预处理器的优缺点有哪些?(SASS,Compass,Stylus,LESS)
(这里我会实话实说)过去一直没有机会接触“预处理器”,缺的不是学习的热情和动力,而是一种会使用到这门高深技术的需求,希望日后参与的项目将会用到这门技术,能够将学习揉入实际开发中。关于 CSS 预处理器,我知道是一种语言用来为 CSS 增加一些编程的的特性,无需考虑浏览器的兼容性问题,例如你可以在 CSS 中使用变量、简单的程序逻辑、函数等等在编程语言中的一些基本技巧,可以让你的 CSS 更见简洁,适应性更强,代码更直观等诸多好处。
-
- 描述下你曾经使用过的 CSS 预处理的优缺点。
- 如果设计中使用了非标准的字体,你该如何去实现?
1)图片替代
2)
-
- Webfonts (字体服务例如:Google Webfonts,Typekit 等等。)
- 解释下浏览器是如何判断元素是否匹配某个 CSS 选择器?
浏览器会根据css rules 与dom tree 生成render tree。 浏览器先产生一个元素集合,这个集合往往由最后一个部分的索引产生(如果没有索引就是所有元素的集合)。然后向上匹配,如果不符合上一个部分,就把元素从集合中删除,直到真个选择器都匹配完,还在集合中的元素就匹配这个选择器了。
举个例子,有选择器:
<span style="color: rgb(128, 0, 0);">body.ready <span class="comment" style="color: rgb(153, 153, 136); font-style: italic;">#wrapper > .lol233</span></span>
先把所有 class 中有 lol233 的元素拿出来组成一个集合,然后上一层,对每一个集合中的元素,如果元素的 parent id 不为 #wrapper 则把元素从集合中删去。 再向上,从这个元素的父元素开始向上找,没有找到一个 tagName 为 body 且 class 中有 ready 的元素,就把原来的元素从集合中删去。
至此这个选择器匹配结束,所有还在集合中的元素满足。
大体就是这样,不过浏览器还会有一些奇怪的优化。为什么从后往前匹配因为效率和文档流的解析方向。
1)效率,找元素的父亲和之前的兄弟比遍历所有儿子快而且方便。
2)关于文档流的解析方向,是因为现在的 CSS,一个元素只要确定了这个元素在文档流之前出现过的所有元素,就能确定他的匹配情况。应用在即使 html 没有载入完成,浏览器也能根据已经载入的这一部分信息 完全确定 出现过的元素的属性。
为什么是用集合主要也还是效率。基于 CSS Rule 数量远远小于元素数量的假设和索引的运用,遍历每一条 CSS Rule 通过集合筛选,比遍历每一个元素再遍历每一条 Rule 匹配要快得多。
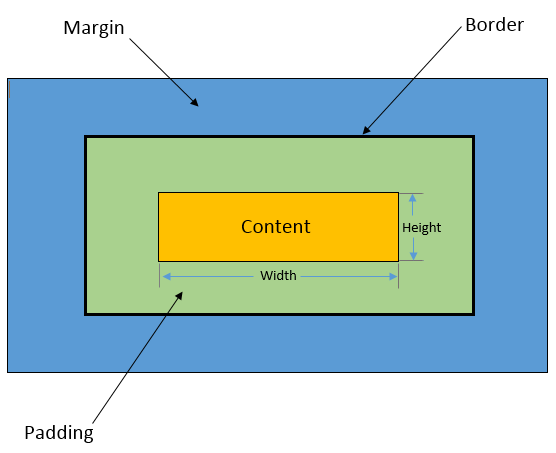
- 解释一下你对盒模型的理解,以及如何在 CSS 中告诉浏览器使用不同的盒模型来渲染你的布局。
网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin),CSS盒子模式都具备这些属性。
每个盒子都有:边界、边框、填充、内容四个属性;
每个属性都包括四个部分:上、右、下、左;这四部分可同时设置,也可分别设置;
- 请解释一下 * { box-sizing: border-box; } 的作用, 并且说明使用它有什么好处?
说到 IE 的 bug,在 IE6以前的版本中,IE对盒模型的解析出现一些问题,跟其它浏览器不同,将 border 与 padding 都包含在 width 之内。而另外一些浏览器则与它相反,是不包括border和padding的。对于IE浏览器, 当我们设置 box-sizing: content-box; 时,浏览器对盒模型的解释遵从我们之前认识到的 W3C 标准,当它定义width和height时,它的宽度不包括border和padding;对于非IE浏览器, 当我们设置box-sizing: border-box; 时,浏览器对盒模型的解释与 IE6之前的版本相同,当它定义width和height时,border和padding则是被包含在宽高之内的。内容的宽和高可以通过定义的“width”和 “height”减去相应方向的“padding”和“border”的宽度得到。内容的宽和高必须保证不能为负,必要时将自动增大该元素border box的尺寸以使其内容的宽或高最小为0。
使用 * { box-sizing: border-box; }能够统一IE和非IE浏览器之间的差异。
- 请罗列出你所知道的 display 属性的全部值
display 属性规定元素应该生成的框的类型。

- 请解释一下 inline 和 inline-block,block 的区别?
都是display 属性规定元素应该生成的框的类型。但是block代表块级元素,元素前后都有换行符;inline是默认的样式,表示该元素被显示为内联元素,元素前后没有换行符号。也就是说,block元素通常被现实为独立的一块,会单独换一行;inline元素则前后不会产生换行,一系列inline元素都在一行内显示,直到该行排满。而inline-block代表行内块元素(css2.0新增)。
display:block
1)block元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度。
2)block元素可以设置width,height属性。块级元素即使设置了宽度,仍然是独占一行。
3)block元素可以设置margin和padding属性。
display:inline
1)inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。
2)inline元素设置width,height属性无效。
3)inline元素的margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
display:inline-block
简单来说就是将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。比如我们可以给一个link(a元素)inline-block属性值,使其既具有block的宽度高度特性又具有inline的同行特性。
- 请解释一下 relative、fixed、absolute 和 static 元素的区别
在用CSS+DIV进行布局的时候,一直对position的四个属性值relative,absolute,static,fixed分的不是很清楚,以致经常会出现让人很郁闷的结果。今天研究了一下,总算有所了解。在此总结一下:
先看下各个属性值的定义:
1、static:默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
2、relative:生成相对定位的元素,通过top,bottom,left,right的设置相对于其正常位置进行定位。可通过z-index进行层次分级。
3、absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。可通过z-index进行层次分级。
4、fixed:生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。可通过z-index进行层次分级。
static与fixed的定位方式较好理解,在此不做分析。下面对应用的较多的relative和absolute进行分析:
1、relative。定位为relative的元素脱离正常的文本流中,但其在文本流中的位置依然存在。
黄色背景的层定位为relative,红色边框区域为其在正常流中的位置。在通过top、left对其定位后,从灰色背景层的位置可以看出其正常位置依然存在。
2、absolute。定位为absolute的层脱离正常文本流,但与relative的区别是其在正常流中的位置不在存在。 在将黄色背景层定位为absolute后,灰色背景层自动补上。
3、relative与absolute的主要区别:
首先,是上面已经提到过的在正常流中的位置存在与否。
其次,relative定位的层总是相对于其最近的父元素,无论其父元素是何种定位方式。 红色背景层为relative定位,其直接父元素绿色背景层为默认的static定位。红色背景层的位置为相对绿色背景层top、left个20元素。而如果红色背景层定位为absolute。 红色背景层依然定义top:20px;left:20px;但其相对 的元素变为定位方式为absolute或relative的黄色背景层。因此,对于absolute定位的层总是相对于其最近的定义为absolute或 relative的父层,而这个父层并不一定是其直接父层。如果其父层中都未定义absolute或relative,则其将相对body进行定位。
除top、left、right、bottom定位外,margin属性值的定义也符合上述规则。
static与定位用的比较少,也比较简单,在此不做分析。
下面对应用的较多的relative和absolute与fixed进行分析:
relative定位的层总是相对于其最近的父元素,无论其父元素是何种定位方式。
absolute定位的层总是相对于其最近的定义为absolute或relative的父层,而这个父层并不一定是其直接父层。如果其父层中都未定义absolute或relative,则其将相对body进行定位,
fixed:生成绝对定位的元素,相对于浏览器窗口进行定位。
- 你目前在使用哪一套CSS框架,或者在产品线上使用过哪一套?(Bootstrap, PureCSS, Foundation 等等)
Bootstrap是基于HTML5和CSS3开发的,它在jQuery的基础上进行了更为个性化和人性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件。
Bootstrap中包含了丰富的Web组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的网站。
-
- 如果有,请问是哪一套?如果可以,你如何改善CSS框架?
- 请问你有使用过 CSS Flexbox 或者 Grid specs 吗?
http://www.w3cplus.com/css3/a-guide-to-flexbox.html
http://zh.learnlayout.com/flexbox.html
-
- 如果有,请问在性能和效率的方面你是怎么看的?
- 为什么响应式设计(responsive design)和自适应设计(adaptive design)不同?
自适应布局(Adaptive Layout)
自适应布局(Adaptive)的特点是分别为不同的屏幕分辨率定义布局。布局切换时页面元素发生改变,但在每个布局中,页面元素不随窗口大小的调整发生变化。就是说你看到的页面,里面元素的位置会变化而大小不会变化;
你可以把自适应布局看作是静态布局的一个系列。
流式布局(Liquid Layout)
流式布局(Liquid)的特点(也叫"Fluid") 是页面元素的宽度按照屏幕进行适配调整,主要的问题是如果屏幕尺度跨度太大,那么在相对其原始设计而言过小或过大的屏幕上不能正常显示。
响应式布局(Responsive Layout)
分别为不同的屏幕分辨率定义布局,同时,在每个布局中,应用流式布局的理念,即页面元素宽度随着窗口调整而自动适配。
可以把响应式布局看作是流式布局和自适应布局设计理念的融合。