文章目录
- 一. 什么是 Https
- 1. "加密"是什么?
- 2. 对称加密
- 3. 非对称加密
- 4. "中间人攻击"
- 二. 引入证书
- 理解签名
- 黑客能否伪造证书?
- 黑客能否替换公钥?
- 黑客能否篡改签名?
- 如何查看证书?
一. 什么是 Https
https 就是 http + 安全层(SSL)–> 用来加密的协议 SSL/TLS
SSL(security scoket layer) 加密套接字协议层.
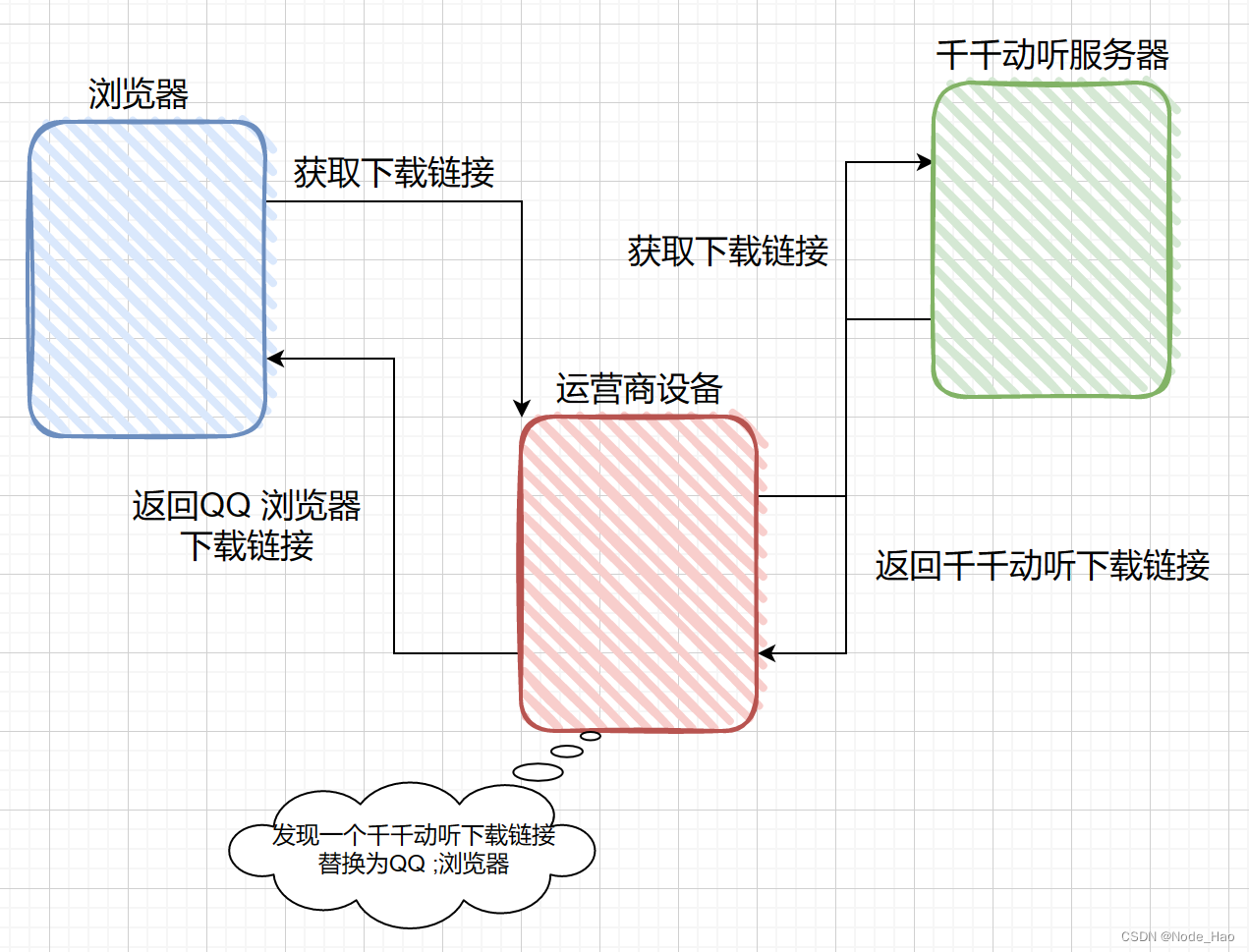
至于为什么会推出安全层 , 是因为臭名昭著的"运营商劫持"
可以看到 天天动听 的下载链接被替换为 QQ浏览器.
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3uvi0iJM-1681867522807)(C:/Users/86178/AppData/Roaming/Typora/typora-user-images/image-20230404191948248.png)]](https://img-blog.csdnimg.cn/4cf686cd364b4f9a804837aebaea5f7c.png)

如果避免这种情况呢?
出现这种情况的主要原因是在互联网上明文传输非常危险, 不光是运营商劫持 , 黑客窃取支付密码也是常见的事 , 因此需要加密.
1. "加密"是什么?
-
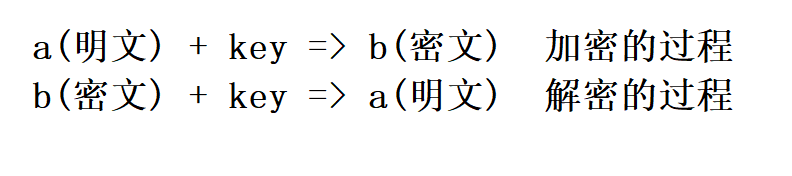
加密就是把 明文 (要传输的信息)进行一系列的变换 , 生成密文.
-
解密就是将 密文 进行一系列变换 , 还原成明文.
在这个过程中 , 往往需要一个或多个中间数据 , 辅助这个过程 , 这样的数据称为密钥.
2. 对称加密
进行安全传输的核心就是加密 , 最简单高效的一种加密方法叫做"对称加密"

同一个密钥 , 既可以用来加密 , 也可以用来解密–>对称密钥
但使用的前提是 , 密钥不能被黑客知道.
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hkJ69HWS-1681867522808)(https://gitee.com/liu-xuixui/clouding/raw/master/img/image-20230404194922320.png)]](https://img-blog.csdnimg.cn/bd146426793641098fee5d71471803ab.png)
客户端生成密钥发送给服务器 , 此时密钥刚刚生成 , 服务器还不知道 , 此处的密钥只能明文传输 , 密钥可能被黑客劫持.
因此 , 就需要引入非对称加密,
3. 非对称加密
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fFNNBq6h-1681867522809)(https://gitee.com/liu-xuixui/clouding/raw/master/img/image-20230404201002803.png)]](https://img-blog.csdnimg.cn/1194f8a371614ecfb23b9e5b489f152d.png)
类似于邮差送信 , 邮差手中的锁相当于公钥 , 客户手中的钥匙相当于私钥. 邮差用公钥加密 , 客户用私钥解密.

服务器生成一对 公钥私钥 , 客户群持有公钥 , 服务器持有私钥.
虽然客户端的公钥从服务器拿 , 黑客也能知道公钥 , 但黑客不知道私钥 , 私钥是服务器自己才有的.
客户端使用公钥 , 来对对称密文加密 , 传输给服务器 , 服务器就可以拿着私钥解密获取对称密文.
本质就是对称加密和非对称加密结合使用 , 非对称加密传递密钥. 对称加密传输信息 , 这时因为非对称加密需要大量计算 , 比对称加密慢很多 , 结合使用就能提高整体速度.
上述理论看似天衣无缝 , 但还是存在瑕疵 :
- 如果黑客模拟客户端给服务器发送请求 , 那么整个体系就暴露了 , 这就是"中间人攻击".
- 客户端如何获取公钥?
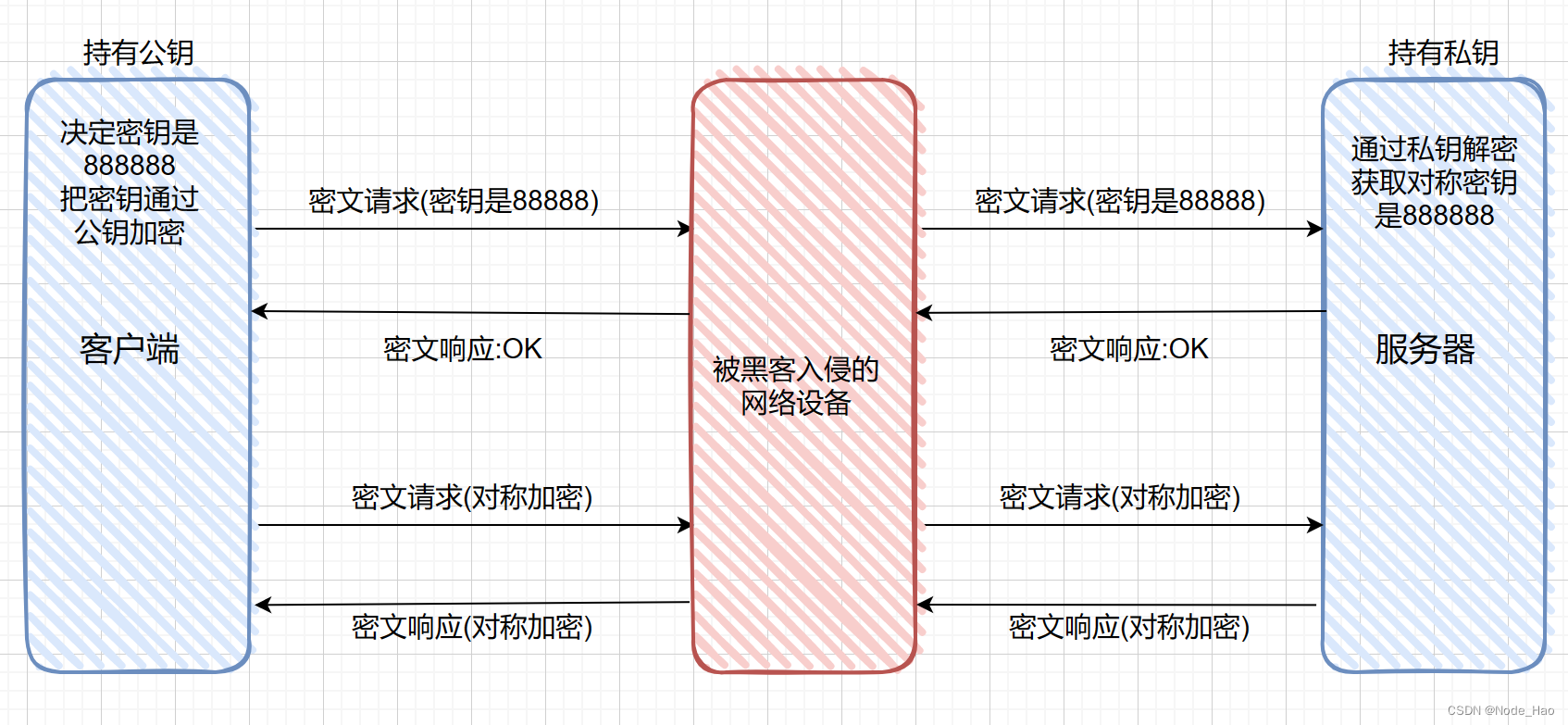
4. “中间人攻击”
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xQAtGgXw-1681867522809)(https://gitee.com/liu-xuixui/clouding/raw/master/img/image-20230405135559611.png)]](https://img-blog.csdnimg.cn/48faa3f1a09b4421aeaf751f1eb3ce11.png)
二. 引入证书
为了解决"中间人攻击" , 我们需要引入证书这个概念.
解决"中间人攻击"的关键 , 就是让客户端能够辨别 , 当前这个响应(公钥)是服务器真实的公钥. 引入"证书"本质上就是引入第三方的公正机构.
eg: 我们去网吧/宾馆 , 需要刷身份证 , 那么网吧/旅馆为什么会信任你的身份 , 因为就公安局这样的第三方机构给你背书.
服务器(网站) 在设立之初 , 就需要去专门的认证机构 , 申请证书 , 审核通过就会给你颁发证书. 服务器生成的公钥 , 也包含在这个证书中. 客户端向服务器请求公钥的时候 , 此时就不是单单请求一个公钥 , 而是把整个证书申请过来.
客户端拿到证书之后 , 就可以对证书进行校验 , 如果发现证书是无效的 , 浏览器会直接弹窗警告.
理解签名
客户端拿到证书后 , 就可以对证书进行校验 , 证书上带有一个特定的字段 , 叫做证书签名.

签名就是被认证机构用私钥加密的公钥(服务器发给认证机构的) , 客户端可以使用服务器提供的 公钥 进行解密 , 解密之后 , 得到的结果相当于是一个 hash 值. 不同的数据生成的"签名"差别很大. 使用这样的签名就可以一定程度上区分不同的数据.
- 服务器将公钥给 CA 认证机构
- CA 用自己的私钥 给公钥 加密 , 生成数字签名
- CA 把 公钥 , 数字签名 , 附加一些服务信息整合在一起 , 生成证书 , 发给服务器.
常见生成签名的算法有: MD5 和 SHA 系列
以 MD5 为例:
- 定长: 无论多长的字符串 , 计算出的 MD5 值都是固定的(16 字节版本 或 32 字节版本)
- 分散: 源字符串只要改变一点点 , 最终得到的 MD5 值都会差别很大.
- 不可逆性: 通过源字符串生成 MD5 很容易 , 但通过 MD5 还原成源字符串理论上是不可能的.
正是因为 MD5 有这样的特性 , 我们可以认为如果两个字符串的 MD5 值相同 , 则认为这两个字符串相同.
黑客能否伪造证书?
假如我们的签名就是一个简单的字符串 hello , 服务器把字符串 hello 和 hello 的 hash值(MD5) BC4B2A76B9719D91 返回给客户端 , 客户端只需要使用相同的 hash 算法 , 看看签名是不是 BC4B2A76B9719D91 即可.
如果黑客把 hello 篡改了 , 那么客户端解析出的 hash 值会和服务器传输过来的差别很大. 但还有个问题 , 如果黑客把字符串 hello 和 hash 值都改了该怎么办?
因此传输的 hash 值不能明文传输 , 需要传输密文 , 该 hash 值在服务器通过另一个私钥加密(这个私钥是申请证书的时候 , 证书发给服务器的 , 不是客户端和服务器之间传输的对称密钥的私钥). 然后客户端通过证书发布机构的公钥进行解密 , 还原出原始的 hash 值 , 再进行校验. 黑客虽然能获取到认证机构发布的公钥 , 解密出 hash 值 , 但黑客没有认证机构的私钥 , 没法对篡改后的内容加密.
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QsfL7U0n-1681867522809)(C:/Users/86178/AppData/Roaming/Typora/typora-user-images/image-20230405122029709.png)]](https://img-blog.csdnimg.cn/9b36c3225bf84587b0d3138a7f1e8d9d.png)
黑客能否替换公钥?
如果黑客把证书中的公钥替换了 , 意味着客户端算的 hash2 和签名解出的 hash1 对不上 , 客户端就知道无效.
黑客能否篡改签名?
由于黑客不知道认证机构的私钥 , 即使黑客用 hash 算法将签名解析出来 , 并生成一个新的 hash 值 , 也无法加密生成签名.
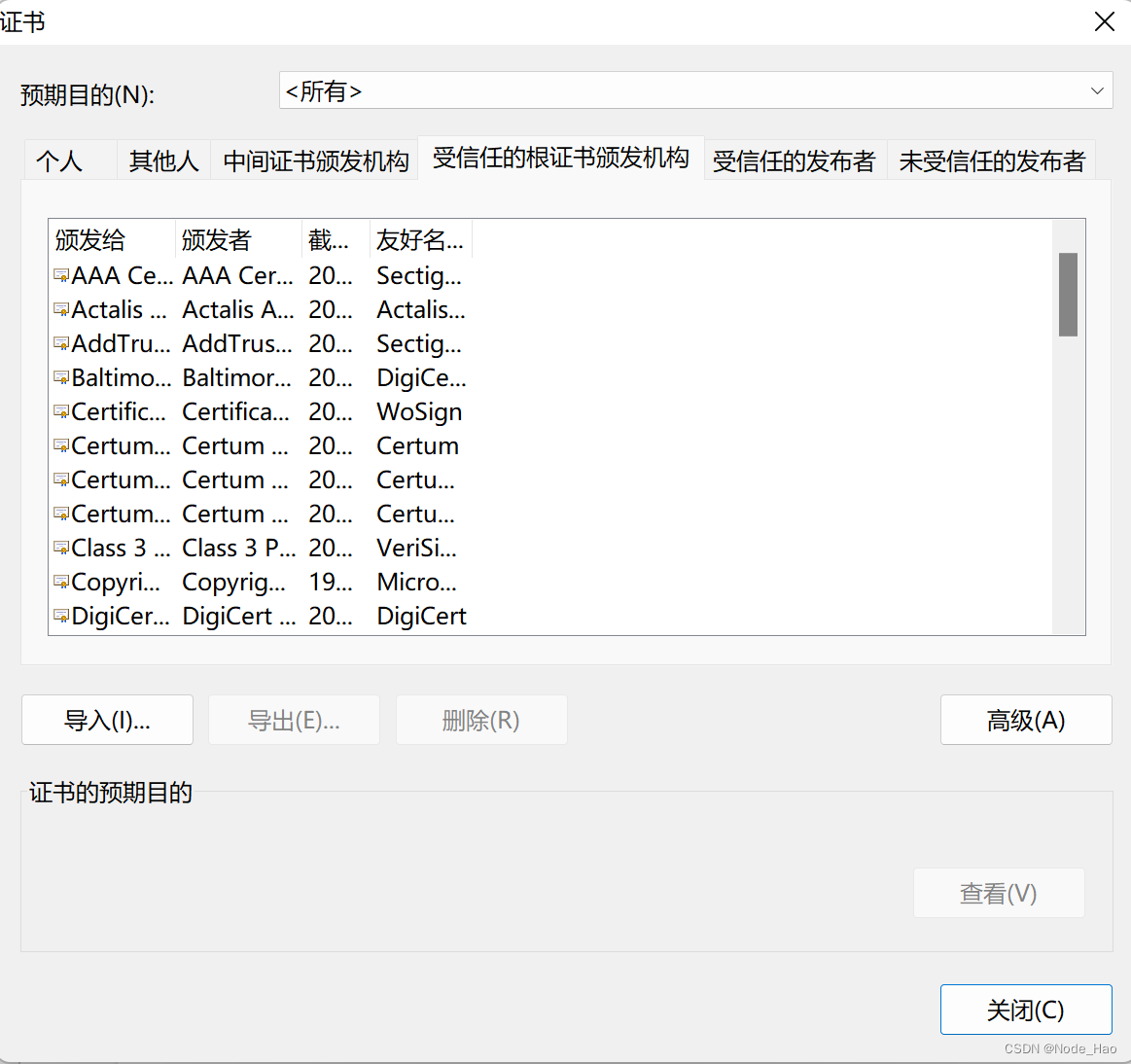
如何查看证书?
Chrom 浏览器 , 点击右上角 : 选择"设置" , 搜索"证书管理" , 即可查看到以下界面.