目录
- 1、什么是path模块
- 2、path.resolve 拼接规范的绝对路径 `常用`
- 3、path.sep 获取操作系统的路径分隔符
- 4、 path.parse 解析路径并返回对象
- 5、path.basename 获取路径的基础名称
- 6、path.dirname 获取路径的目录名
- 7、path.extname 获得路径的扩展名
- 8、 path.join()路径拼接
1、什么是path模块
path模块是 Node.js 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。- 我将介绍如下几个较为常用的几个 API:

2、path.resolve 拼接规范的绝对路径 常用
前面一节说到使用__dirname将路径转化为绝对路径,这样可以避免相对路径产生的 Bug,但是这种拼接出来的路径是不规范的。
举个栗子:
const fs = require('fs')
const path = require('path')
fs.writeFileSync(__dirname+'/index.html','hello')
console.log(__dirname+'/index.html');
输出结果:
G:\前端开发\node.js\path/index.html
可以看出有\和/两种符号,这显然是不规范的。
我们使用path.resolve来解决这个问题
console.log(path.resolve(__dirname,'./index.html'));
//也可以这样写
console.log(path.resolve(__dirname, 'index.html'));
输出结果:
G:\前端开发\node.js\path\index.html
如果我们这样写会出现问题:
console.log(path.resolve(__dirname, '/index.html'));
输出结果:
G:\index.html
在resolve里面,第一个参数是绝对路径,后面的参数都为相对路径,如果在第二个参数前面加上/符号,则会让第二个参数成为绝对路径。如果后面还有参数则会将这两个进行拼接,形成一个新的绝对路径。
console.log(path.resolve(__dirname, '/index.html','./text'));
输出结果:
G:\index.html\text
3、path.sep 获取操作系统的路径分隔符
sep可以获取我们操作系统的路径分隔符,不同的操作系统分隔符也是不一样的。
示例:
console.log(path.sep);
输出结果:
\
在Linux系统里面则是/
4、 path.parse 解析路径并返回对象
我们先来介绍一个新朋友__filename,它能够返回我们文件的绝对路径
console.log(__filename);
//G:\前端开发\node.js\path\path.js
我们来具体看看parse如何使用:
const pathName = 'G:\\前端开发\\node.js\\path\\path.js'
// 需要加\对路径进行转义
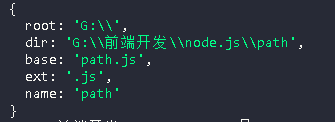
console.log(path.parse(pathName));

返回一个对象。
5、path.basename 获取路径的基础名称
我们来具体看看path.basename如何获取路径的基础名称
示例:
const pathName = 'G:\\前端开发\\node.js\\path\\path.js'
console.log(path.basename(pathName));
输出结果:
path.js
6、path.dirname 获取路径的目录名
我们来具体看看path.dirname如何获取路径的目录名
示例:
const pathName = 'G:\\前端开发\\node.js\\path\\path.js'
console.log(path.dirname(pathName));
输出结果:
G:\前端开发\node.js\path
7、path.extname 获得路径的扩展名
我们来具体看看path.extname如何获得路径的扩展名
示例:
const pathName = 'G:\\前端开发\\node.js\\path\\path.js'
console.log(path.extname(pathName));
输出结果:
.js
8、 path.join()路径拼接
- 额外补充一点课上没讲到的知识点。
使用
path.join()方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下:
path.join([...paths])
示例:
const pathStr = path.join('./平','./步','./青','./云')
console.log(pathStr);
输出结果:
平\步\青\云
注意:如果加上../会将前面的路径删除。
示例:
const pathStr = path.join('./平','./步','../','./青','./云')
console.log(pathStr);
输出结果:
平\青\云