一、定义
提示工具在鼠标移动到指定元素后触发,总共四种样式实例:




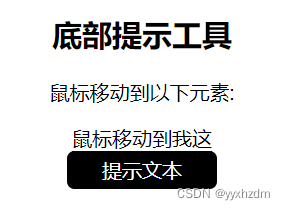
二、基础提示框(Tooltip)
提示框在鼠标移动到指定元素上显示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-提示框</title>
</head>
<style>
.tooltip {position: relative;display: inline-block;border-bottom: 1px dotted black;
}.tooltip .tooltiptext {visibility: hidden;width: 120px;background-color: black;color: #fff;text-align: center;border-radius: 6px;padding: 5px 0;/* 定位 */position: absolute;z-index: 1;
}.tooltip:hover .tooltiptext {visibility: visible;
}
</style>
<body style="text-align:center;"><div class="tooltip">鼠标移动到这<span class="tooltiptext">提示文本</span>
</div></body>
</html>
实例解析:
HTML- 使用容器元素 (like <div>) 并添加 "tooltip" 类。在鼠标移动到 <div> 上时显示提示信息。
提示文本放在内联元素上(如 <span>) 并使用class="tooltiptext"。
CSS-tooltip 类使用 position:relative, 提示文本需要设置定位值 position:absolute。 注意: 接下来的实例会显示更多的定位效果。
tooltiptext 类用于实际的提示文本。模式是隐藏的,在鼠标移动到元素显示 。设置了一些宽度、背景色、字体色等样式。
border-radius 属性用于为提示框添加圆角。
:hover 选择器用于在鼠标移动到到指定元素 <div> 上时显示的提示。
三、定位提示工具
以下实例中,提示工具显示在指定元素的右侧(left:105%) 。
注意 top:-5px 同于定位在容器元素的中间。使用数字 5 因为提示文本的顶部和底部的内边距(padding)是 5px。
如果你修改 padding 的值,top 值也要对应修改,这样才可以确保它是居中对齐的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-修改提示框位置</title>
</head>
<style>
.tooltip {position: relative;display: inline-block;border-bottom: 1px dotted black;
}.tooltip .tooltiptext {visibility: hidden;width: 120px;background-color: black;color: #fff;text-align: center;border-radius: 6px;padding: 5px 0;/* 定位 */position: absolute;z-index: 1;top: -15px;left: 205%;
}.tooltip:hover .tooltiptext {visibility: visible;
}
</style>
<body style="text-align:center;"><h2>右侧提示工具</h2>
<p>鼠标移动到以下元素:</p><div class="tooltip">鼠标移动到我这<span class="tooltiptext">提示文本</span>
</div></body>
</html>
设置top: -5px; 为负值则提示框会向上移动,为正值则往下移动
设置left: 105%; 为负值则提示框会向左移动,为正值则往右移动
或者设置right: 105%;
显示在左侧:
.tooltip .tooltiptext {top: -5px;right: 105%;
}如果你想要提示工具显示在头部和底部。我们需要使用 margin-left 属性,并设置为 -60px。 这个数字计算来源是使用宽度的一半来居中对齐,即: width/2 (120/2 = 60)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-提示框显示在头部或底部</title>
</head>
<style>
.tooltip {position: relative;display: inline-block;border-bottom: 1px dotted black;
}.tooltip .tooltiptext {visibility: hidden;width: 120px;background-color: black;color: #fff;text-align: center;border-radius: 6px;padding: 5px 0;/* 定位 */position: absolute;z-index: 1;bottom: 100%;left: 50%;margin-left: -60px;
}.tooltip:hover .tooltiptext {visibility: visible;
}
</style>
<body style="text-align:center;"><h2>头部提示工具</h2>
<p>鼠标移动到以下元素:</p><div class="tooltip">鼠标移动到我这<span class="tooltiptext">提示文本</span>
</div></body>
</html>
显示在底部:
.tooltip .tooltiptext {width: 120px;top: 100%;left: 50%; margin-left: -60px; /* 使用一半宽度 (120/2 = 60) 来居中提示工具 */
} 
四、添加箭头
我们可以用CSS 伪元素 ::after 及 content 属性为提示工具创建一个小箭头标志,箭头是由边框组成的,但组合起来后提示工具像个语音信息框。
以下实例演示了如何为显示在顶部的提示工具添加底部箭头:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-顶部提示框添加箭头</title>
</head>
<style>
.tooltip {position: relative;display: inline-block;border-bottom: 1px dotted black;
}.tooltip .tooltiptext {visibility: hidden;width: 120px;background-color: black;color: #fff;text-align: center;border-radius: 6px;padding: 5px 0;position: absolute;z-index: 1;bottom: 150%;left: 50%;margin-left: -60px;
}.tooltip .tooltiptext::after {content: "";position: absolute;top: 100%;left: 50%;margin-left: -5px;border-width: 5px;border-style: solid;border-color: black transparent transparent transparent;
}.tooltip:hover .tooltiptext {visibility: visible;
}
</style>
<body style="text-align:center;"><h2>顶部提示框/底部箭头</h2><div class="tooltip">鼠标移动到我这<span class="tooltiptext">提示文本</span>
</div></body>
</html>
实例解析
在提示工具内定位箭头: top: 100% , 箭头将显示在提示工具的底部。left: 50% 用于居中对齐箭头。
注意:border-width 属性指定了箭头的大小。如果你修改它,也要修改 margin-left 值。这样箭头才能居中显示。
border-color 用于将内容转换为箭头。设置顶部边框为黑色,其他是透明的。如果设置了其他的也是黑色则会显示为一个黑色的四边形。
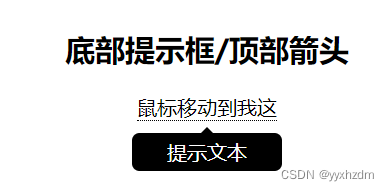
4.2、底部提示框/顶部箭头
.tooltip .tooltiptext::after {content: " ";position: absolute;bottom: 100%; /* 提示工具头部 */left: 50%;margin-left: -5px;border-width: 5px;border-style: solid;border-color: transparent transparent black transparent;
}
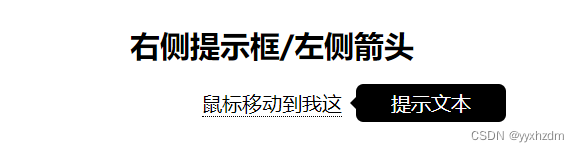
4.3、右侧提示框/左侧箭头
.tooltip .tooltiptext::after {content: " ";position: absolute;top: 50%;right: 100%; /* 提示工具左侧 */margin-top: -5px;border-width: 5px;border-style: solid;border-color: transparent black transparent transparent;
}
4.4、左侧提示框/右侧箭头
.tooltip .tooltiptext::after {content: " ";position: absolute;top: 50%;left: 100%; /* 提示工具右侧 */margin-top: -5px;border-width: 5px;border-style: solid;border-color: transparent transparent transparent black;
}
五、淡入效果
我们可以使用 transition 属性及 opacity 属性来实现提示工具的淡入效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-提示框淡入效果</title>
</head>
<style>
.tooltip {position: relative;display: inline-block;border-bottom: 1px dotted black;
}.tooltip .tooltiptext {visibility: hidden;width: 120px;background-color: black;color: #fff;text-align: center;border-radius: 6px;padding: 5px 0;position: absolute;z-index: 1;bottom: 100%;left: 50%;margin-left: -60px;/* 淡入 - 1秒内从 0% 到 100% 显示: */opacity: 0;transition: opacity 1s;
}.tooltip:hover .tooltiptext {visibility: visible;opacity: 1;
}
</style>
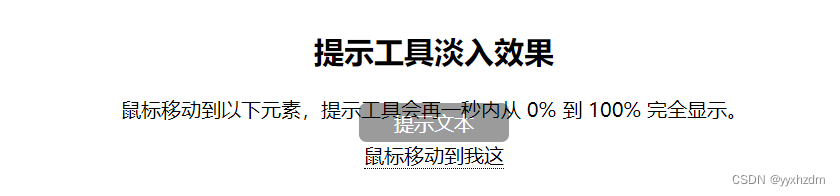
<body style="text-align:center;"><h2>提示工具淡入效果</h2>
<p>鼠标移动到以下元素,提示工具会再一秒内从 0% 到 100% 完全显示。</p><div class="tooltip">鼠标移动到我这<span class="tooltiptext">提示文本</span>
</div></body>
</html>效果图:


鼠标放在元素上之后,提示工具会再一秒内从 0% 到 100% 完全显示

淡入的开始与结束透明度与需要的时间,大家可以自己设置。