本期目录
- 1. 问题描述
- 2. 问题原因
- 3. 解决方法
1. 问题描述
-
如果按黑马老师给的
heima-leadnews-service模块的 pom 文件所写的依赖,会发现有 2 个 Bug :-
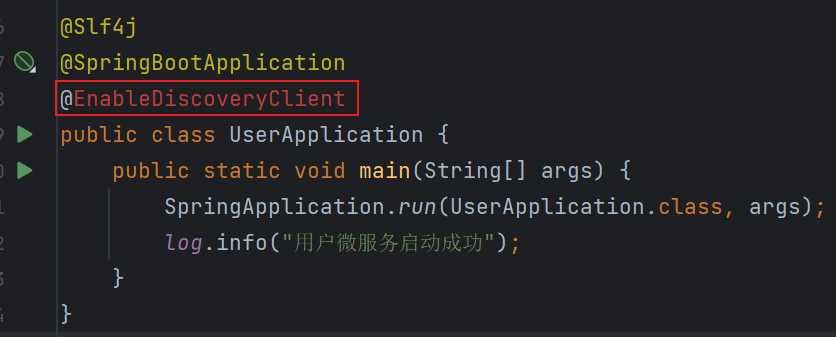
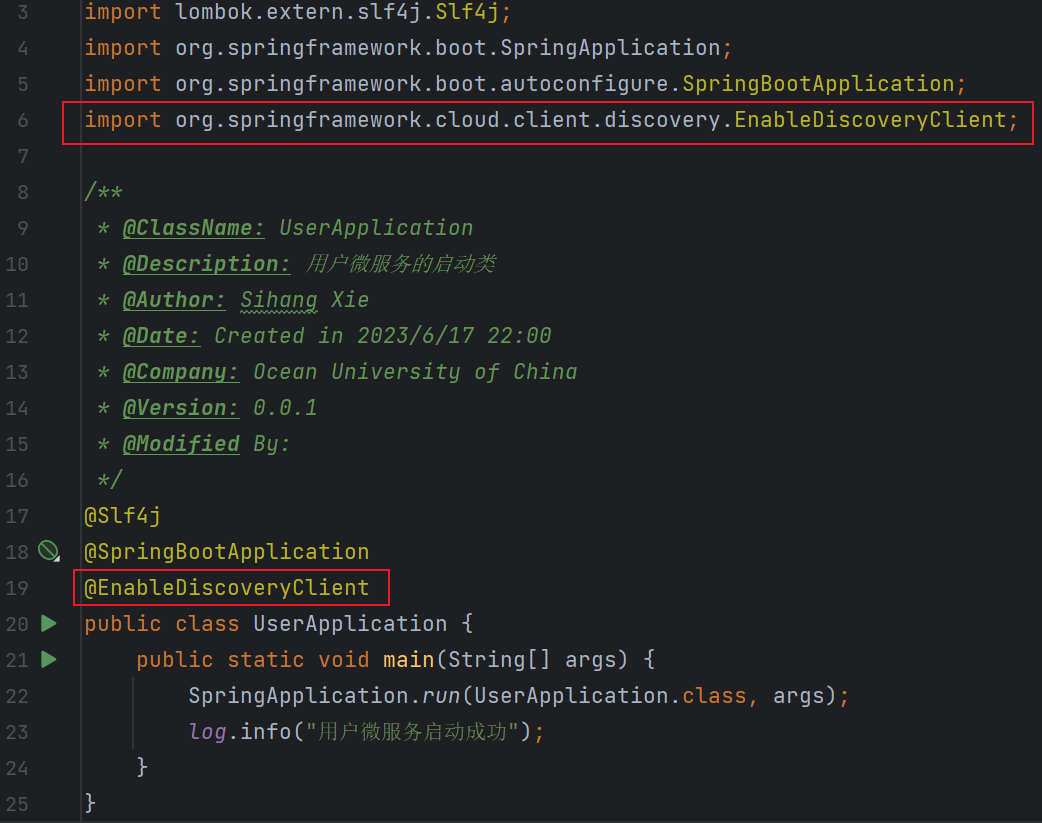
首先,启动类
UserApplication上的服务发现开关注解@EnableDiscoveryClient不存在。

-
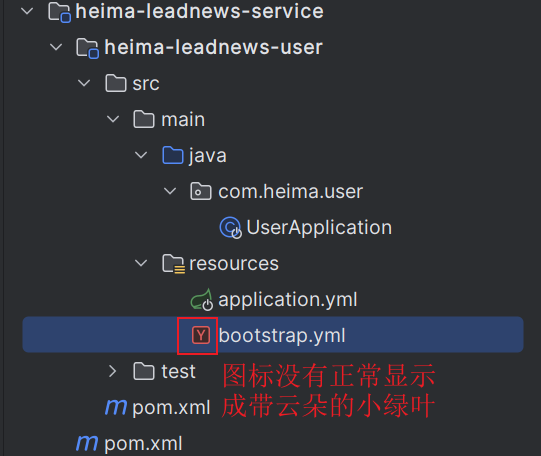
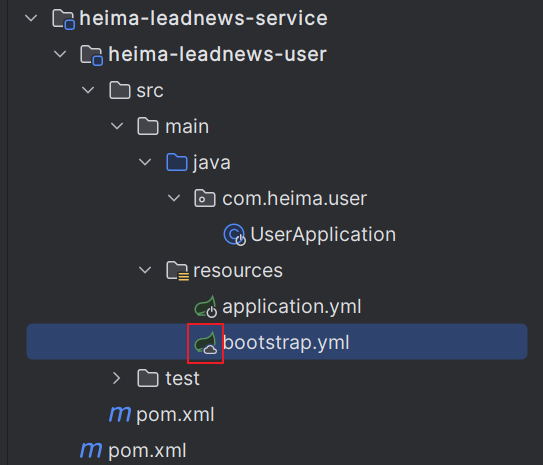
第二,
resource目录下创建的bootstrap.yml配置文件的图标无法正确显示成小绿叶图标,只是显示普通的 YAML 文件。

-
2. 问题原因
heima-leadnews-service 模块缺少依赖 spring-cloud-context 导致 bootstrap.yml 配置文件的图标无法正确显示成小绿叶图标;缺少依赖 spring-cloud-commons 导致服务发现开关注解 @EnableDiscoveryClient 不存在。
3. 解决方法
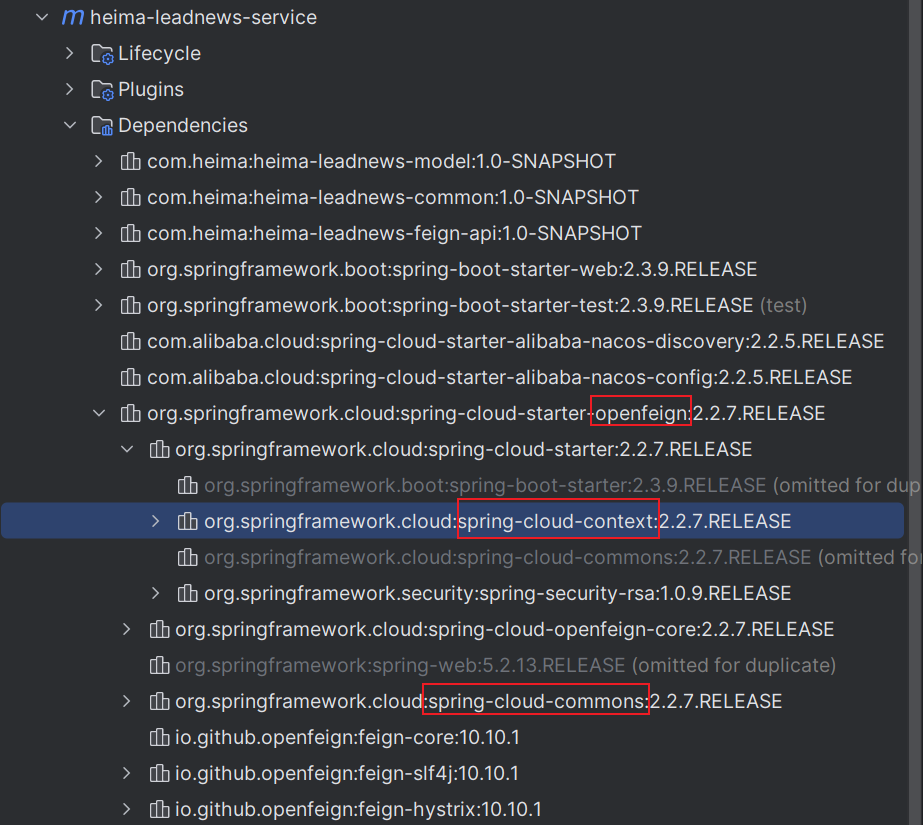
在 heima-leadnews-service 模块的 pom 文件中添加 OpenFeign 的依赖。因为 OpenFeign 依赖自带了上述所提到的 Spring Cloud 的依赖,如下图所示:
<!-- Feign远程调用客户端 -->
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-openfeign</artifactId>
</dependency>

heima-leadnews-service 模块完整的 pom 文件依赖如下:
<!-- 引入依赖模块 -->
<dependencies><!-- 数据模型子模块 --><dependency><groupId>com.heima</groupId><artifactId>heima-leadnews-model</artifactId></dependency><!-- 公共子模块 --><dependency><groupId>com.heima</groupId><artifactId>heima-leadnews-common</artifactId></dependency><!-- 远程调用子模块 --><dependency><groupId>com.heima</groupId><artifactId>heima-leadnews-feign-api</artifactId></dependency><!-- Spring Boot Web starter --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><!-- Spring Boot Test测试 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><!-- Nacos注册中心 --><dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId></dependency><!-- Nacos配置中心 --><dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alibaba-nacos-config</artifactId></dependency><!-- Feign远程调用客户端 --><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-openfeign</artifactId></dependency>
</dependencies>
刷新 Maven 后,启动类 UserApplication 上的服务发现开关注解 @EnableDiscoveryClient 可以正常使用了。

heima-leadnews-user 用户微服务的 resource 目录下创建的 bootstrap.yml 配置文件的图标可以正确显示成带云朵的小绿叶图标。

所有 Bug 排除完毕,继续按视频进度进行开发。