Qt Quick - Menu使用总结
- 一、概述
- 二、上下文菜单
- 三、弹出式菜单
- 四、子菜单和Action
- 五、美化
一、概述
Menu其实就是Qt Quick里面的菜单控件,一般来说。
Menu有两种主要用例:
- 上下文菜单;例如,右键单击后显示的菜单
- 弹出菜单;例如,单击按钮后显示的菜单
在有鼠标光标可用的桌面平台上,子菜单是默认级联的。非级联菜单一次显示一个菜单,并且位于父菜单的中央。
通常,菜单项被静态声明为菜单的子菜单项,但menu也提供了动态添加、插入、移动和删除菜单项的API。
可以使用itemAt()或contentChildren访问菜单项。
虽然MenuItems最常与Menu一起使用,但它可以包含任何类型的 Item,其实就是用 MenuItem去封装一下菜单项的意思。
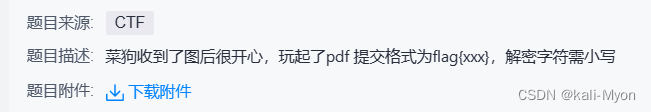
二、上下文菜单

如果用作上下文菜单,推荐的打开菜单的方式是调用popup()。除非明确指定位置,否则在有鼠标光标可用的桌面平台上,菜单将定位在鼠标光标上,否则将位于其父项目的中心。
MouseArea {anchors.fill: parentacceptedButtons: Qt.LeftButton | Qt.RightButtononClicked: {if (mouse.button === Qt.RightButton)contextMenu.popup()}onPressAndHold: {if (mouse.source === Qt.MouseEventNotSynthesized)contextMenu.popup()}Menu {id: contextMenuMenuItem { text: "Cut" }MenuItem { text: "Copy" }MenuItem { text: "Paste" }}}
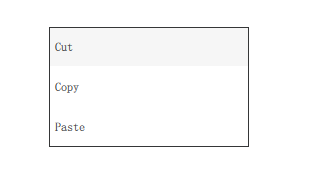
三、弹出式菜单

在作为弹出式菜单使用时,最简单的方法是通过各自的属性指定所需的x和y坐标,然后调用open()来打开菜单。
Button {id: fileButtontext: "File"onClicked: menu.open()Menu {id: menuy: fileButton.heightMenuItem {text: "New..."}MenuItem {text: "Open..."}MenuItem {text: "Save"}}}
四、子菜单和Action

因为QtQuick.control 2.3 (Qt 5.10),也可以在Menu中创建子菜单并声明动作Action:,就比如在Qt里面的 QMenu的子项就是 QAction;
Menu {Action { text: "Cut" }Action { text: "Copy" }Action { text: "Paste" }MenuSeparator { }Menu {title: "Find/Replace"Action { text: "Find Next" }Action { text: "Find Previous" }Action { text: "Replace" }}}
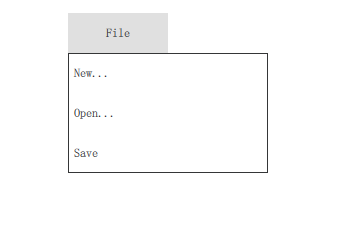
五、美化

import QtQuick 2.12import QtQuick.Controls 2.12Menu {id: menuAction { text: qsTr("Tool Bar"); checkable: true }Action { text: qsTr("Side Bar"); checkable: true; checked: true }Action { text: qsTr("Status Bar"); checkable: true; checked: true }MenuSeparator {contentItem: Rectangle {implicitWidth: 200implicitHeight: 1color: "#21be2b"}}Menu {title: qsTr("Advanced")// ...}topPadding: 2bottomPadding: 2delegate: MenuItem {id: menuItemimplicitWidth: 200implicitHeight: 40arrow: Canvas {x: parent.width - widthimplicitWidth: 40implicitHeight: 40visible: menuItem.subMenuonPaint: {var ctx = getContext("2d")ctx.fillStyle = menuItem.highlighted ? "#ffffff" : "#21be2b"ctx.moveTo(15, 15)ctx.lineTo(width - 15, height / 2)ctx.lineTo(15, height - 15)ctx.closePath()ctx.fill()}}indicator: Item {implicitWidth: 40implicitHeight: 40Rectangle {width: 26height: 26anchors.centerIn: parentvisible: menuItem.checkableborder.color: "#21be2b"radius: 3Rectangle {width: 14height: 14anchors.centerIn: parentvisible: menuItem.checkedcolor: "#21be2b"radius: 2}}}contentItem: Text {leftPadding: menuItem.indicator.widthrightPadding: menuItem.arrow.widthtext: menuItem.textfont: menuItem.fontopacity: enabled ? 1.0 : 0.3color: menuItem.highlighted ? "#ffffff" : "#21be2b"horizontalAlignment: Text.AlignLeftverticalAlignment: Text.AlignVCenterelide: Text.ElideRight}background: Rectangle {implicitWidth: 200implicitHeight: 40opacity: enabled ? 1 : 0.3color: menuItem.highlighted ? "#21be2b" : "transparent"}}background: Rectangle {implicitWidth: 200implicitHeight: 40color: "#ffffff"border.color: "#21be2b"radius: 2}}