前言
上一篇文章 Vue学习——【第一弹】 中我们学习了Vue的相关特点及语法,这篇文章接着通过浏览器中的Vue开发者工具扩展来进一步了解Vue的相关工作机制。
Vue的扩展
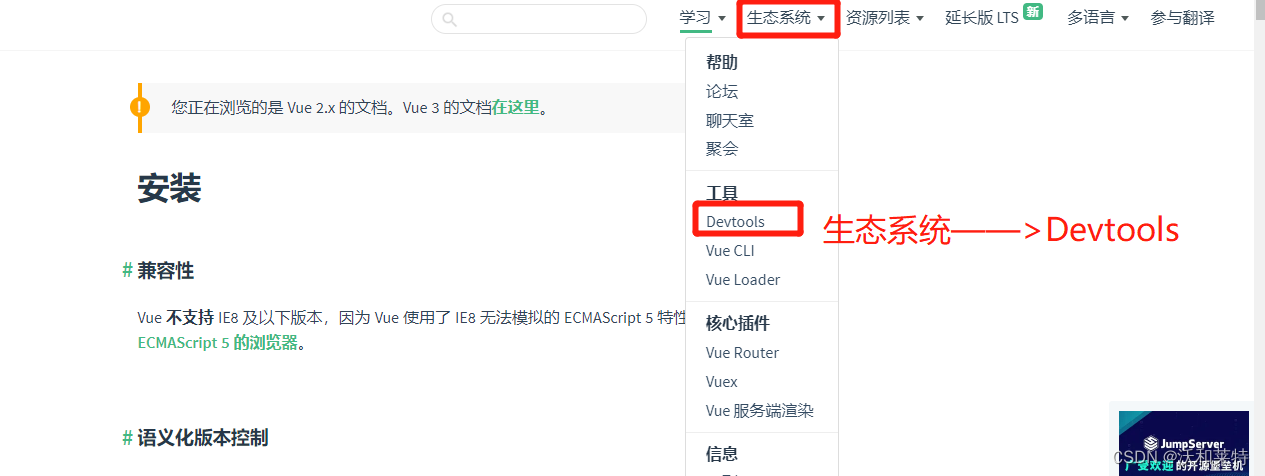
我们打开Vue的官方文档,点击导航栏中的生态系统,点击Devtools

接着我们就进入了github中,点击右栏的链接:

之后跳转到一个新的页面,点击install now:

然后就能看到多种浏览器分别对应的Vue扩展,根据自己的需要做出选择:

国内的伙伴可能无法打开谷歌浏览器的扩展,需要在谷歌浏览器安装Vue扩展的伙伴可以自取:
点击链接
提取码:vart
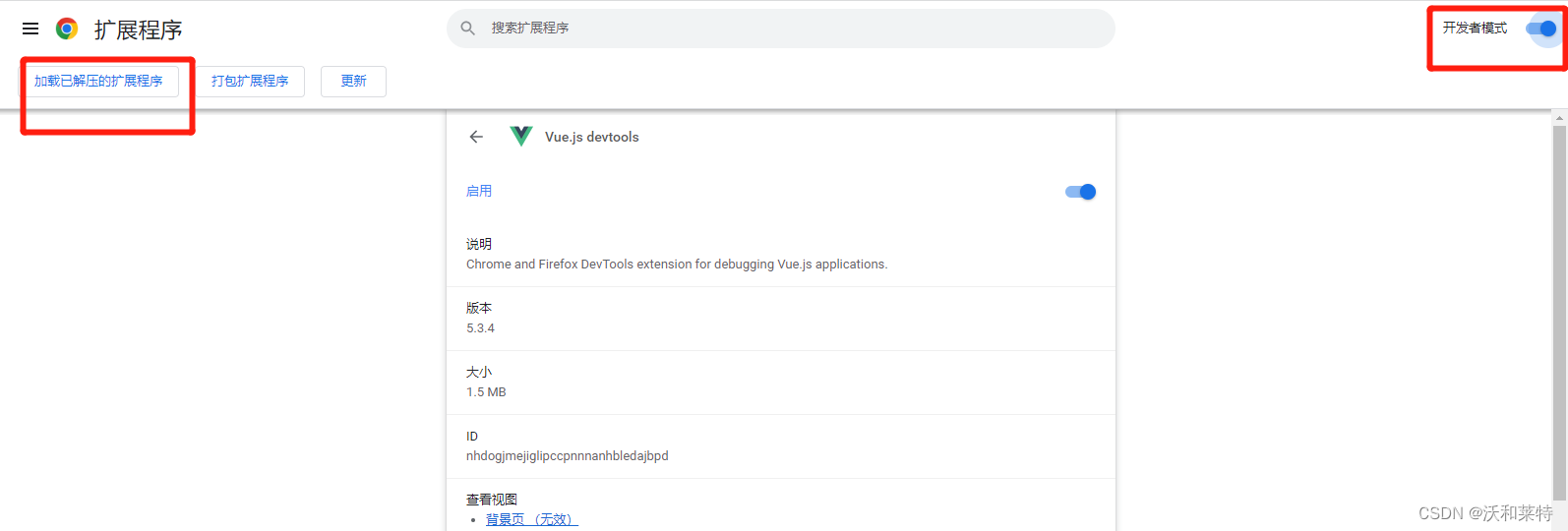
我们只需要打开谷歌浏览器的设置中的扩展程序,然后打开右上角的开发者模式,将文件夹中的 .crx 拖拽过去即可。

Vue的数据绑定
这里介绍下 v-bind(单向数据绑定) 和 v-model(双向数据绑定)
v-bind
v-bind是Vue中的指令之一,用于将数据绑定到元素属性上。
v-bind的主要作用是动态地设置HTML元素的属性,并与Vue实例的数据绑定起来。通过v-bind指令,我们可以将Vue实例中的数据动态地绑定到HTML元素的属性上。这样,当Vue实例中的数据发生变化时,对应的HTML元素属性也会自动更新。
<div id="demo1"><!-- 这是第一种写法 -->这是单向数据绑定 v-bind <input type="text" v-bind:value="name"><br /><!-- 这是简写写法 -->这是单向数据绑定 v-bind的简写 <input type="text" :value="index.name"></div><script type="text/javascript" src="../JS/vue.js"></script><script type="text/javascript">new Vue({el: '#demo1',data: {name: 'hello Vue',index: {name: '你好 Vue'}}})</script>
但是为什么说v-bind是单向数据绑定呢?我们通过浏览器上的Vue扩展来看一下。
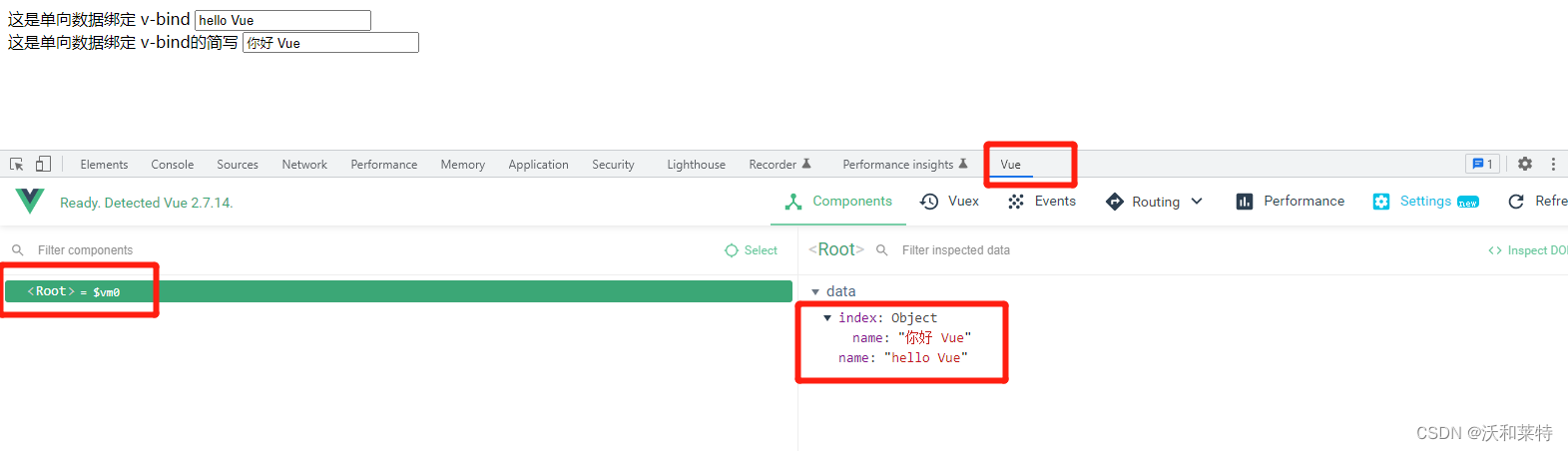
运行我们写好的html文件,然后在浏览器页面上右击检查,然后点击vue:

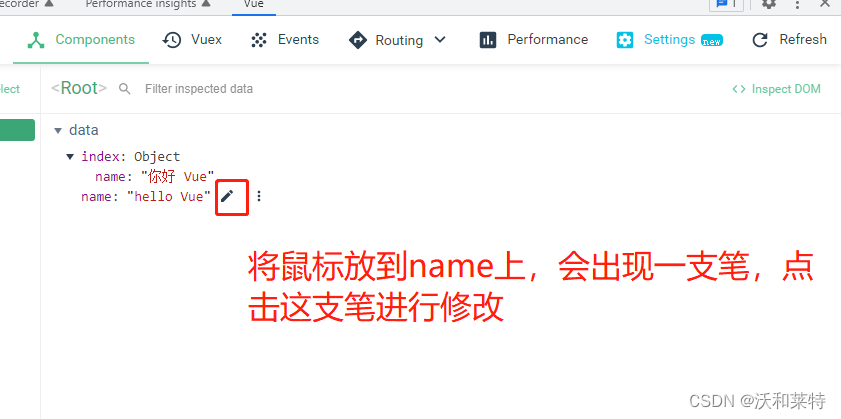
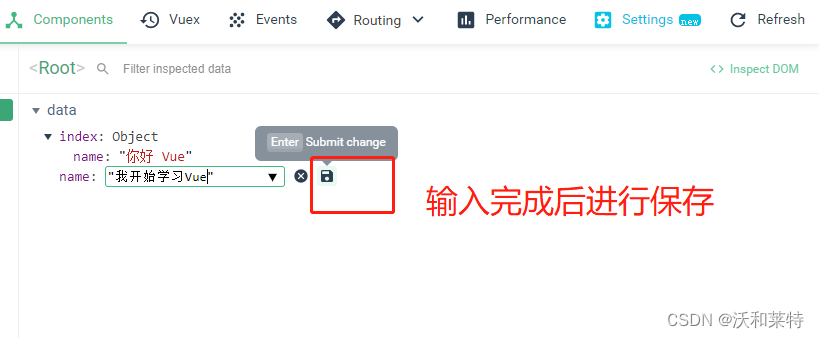
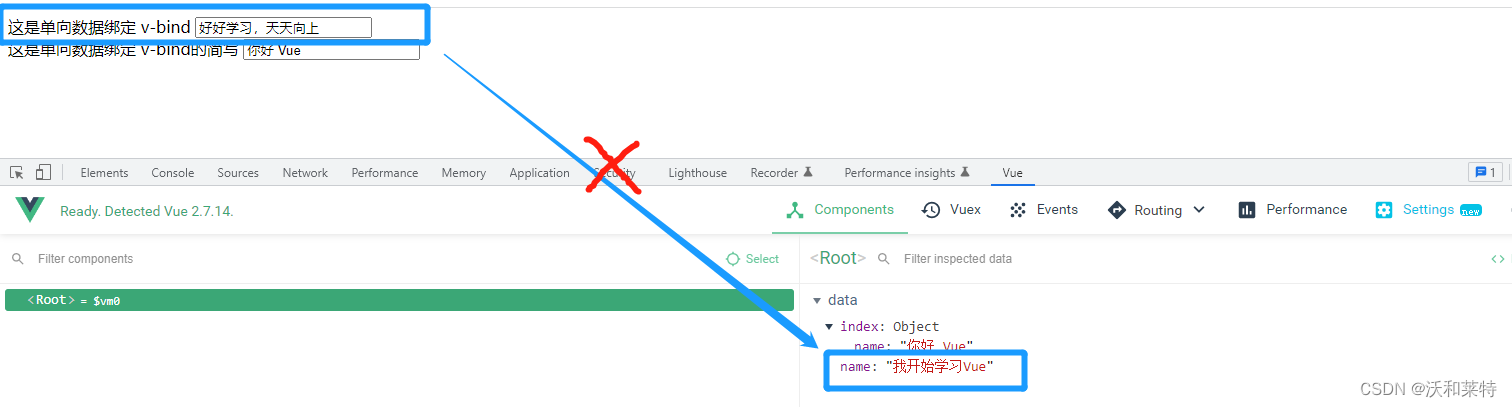
尝试一下修改data中的name或者是index中的name的值


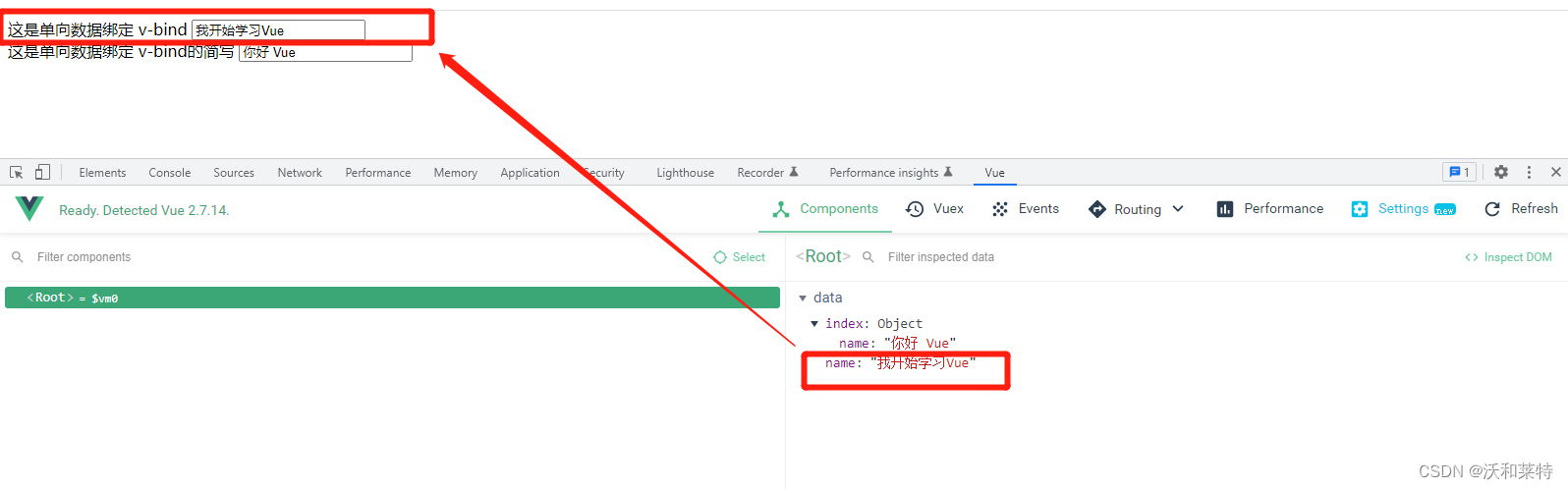
我们看一下对应的数据是否发生改变:
 我们看到当Vue实例中的数据发生变化时,对应的HTML元素属性也会自动更新。
我们看到当Vue实例中的数据发生变化时,对应的HTML元素属性也会自动更新。
如果是我们更改文本框中的内容,Vue实例中对应的数据也会自动发生变化吗?

从这两个例子呈现的结果我们也可以看出 :使用单向绑定时,数据只能从data流向页面,但是无法从页面流向data(只有data–>DOM,没有DOM–>data)
在上一篇文章中还介绍了Vue中的插值语法,其实插值语法也属于单向绑定,它可以将数据从组件的JavaScript实例绑定到视图中,但不能将视图中的值绑定回JavaScript实例。
同样是举例说明:
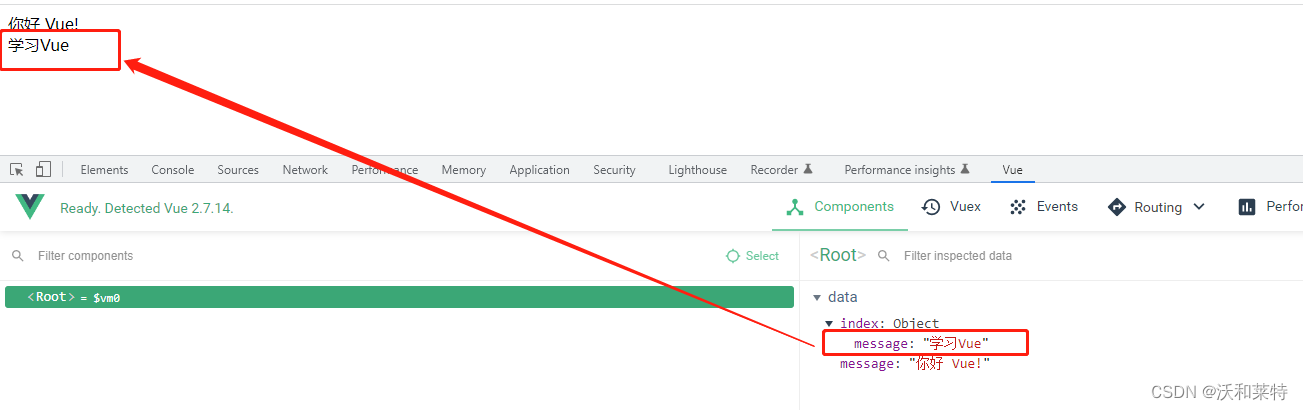
修改之前
 修改之后:
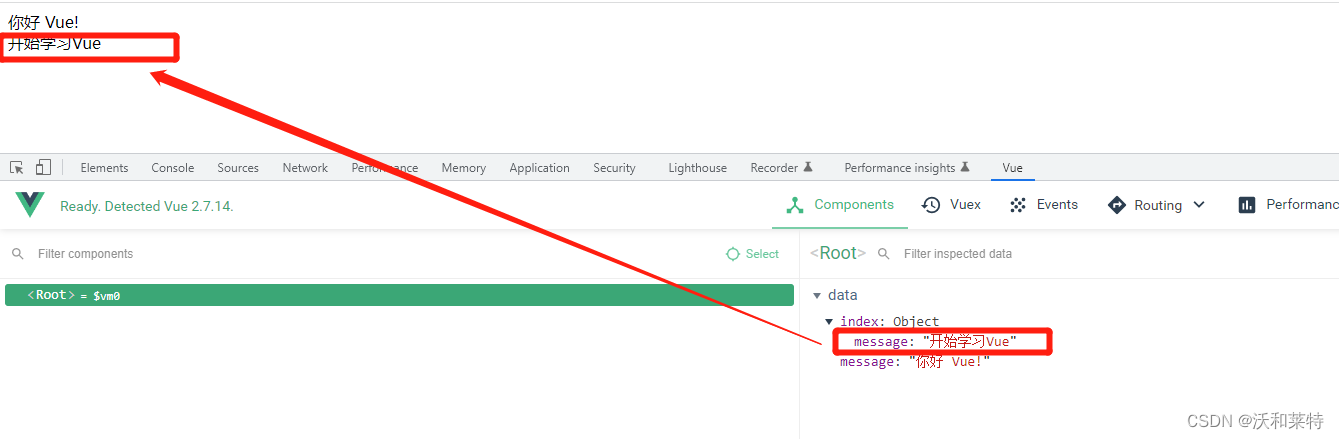
修改之后:

关于插值语法为什么是单向数据绑定,其实也很容易理解:因为这样就可以保证组件的数据状态只能在组件内部被修改,避免了数据污染和不可预测性的问题。而如果需要实现双向数据绑定,可以使用v-model指令。
v-model
v-model是Vue中的双向数据绑定指令,Vue中的双向数据绑定是指在View层(即用户界面)中输入的数据可以自动同步到Model层中的数据,同时Model层中数据的变化也可以自动同步到View层中。这种实时的数据同步,让Vue的开发变得更加简单和高效。
举例:
<div id="demo2">这是双向数据绑定 v-model <input type="text" v-model:value="name"><br/>这是双向数据绑定v-model的简写 <input type="text" v-model="index.name"></div><script type="text/javascript" src="../JS/vue.js"></script><script type="text/javascript">new Vue({el:'#demo2',data:{name:'这是个文本框',index:{name:'这也是个文本框'}}})</script>
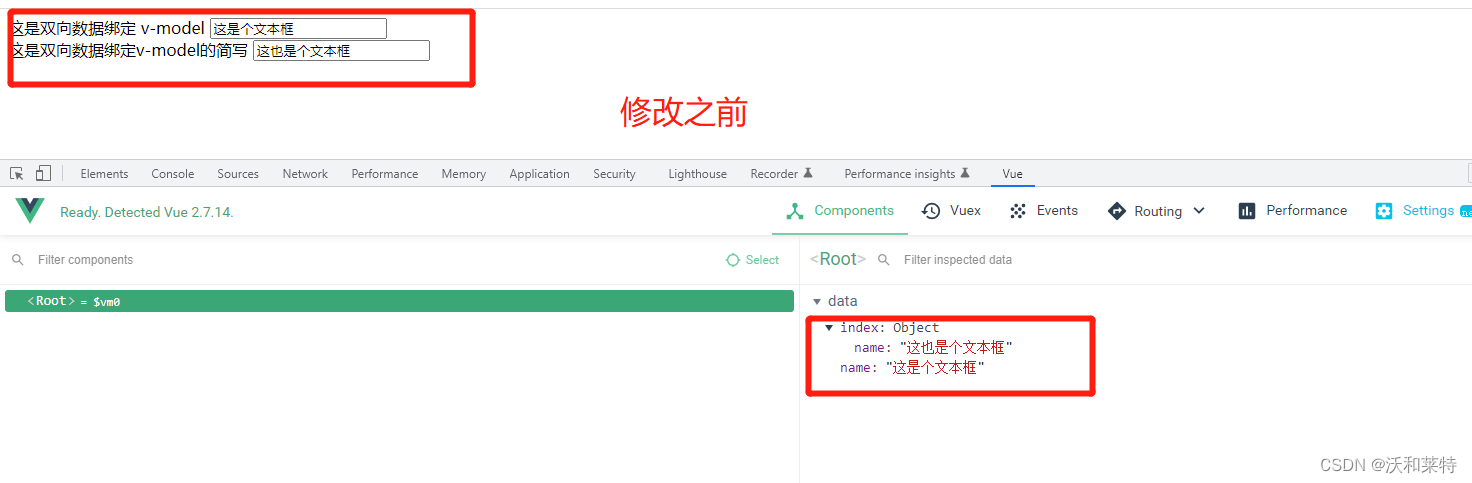
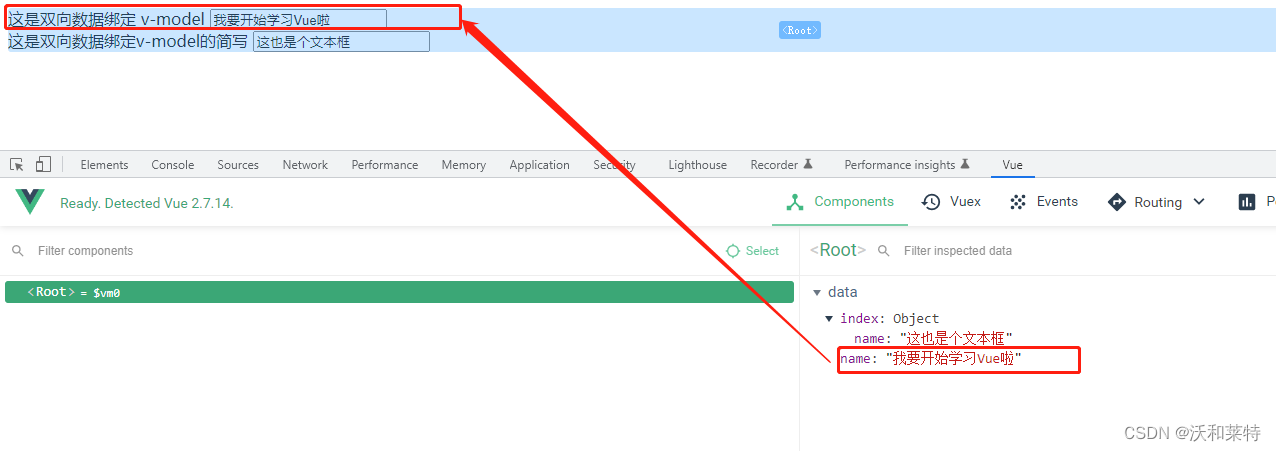
效果:

修改data中的数据:

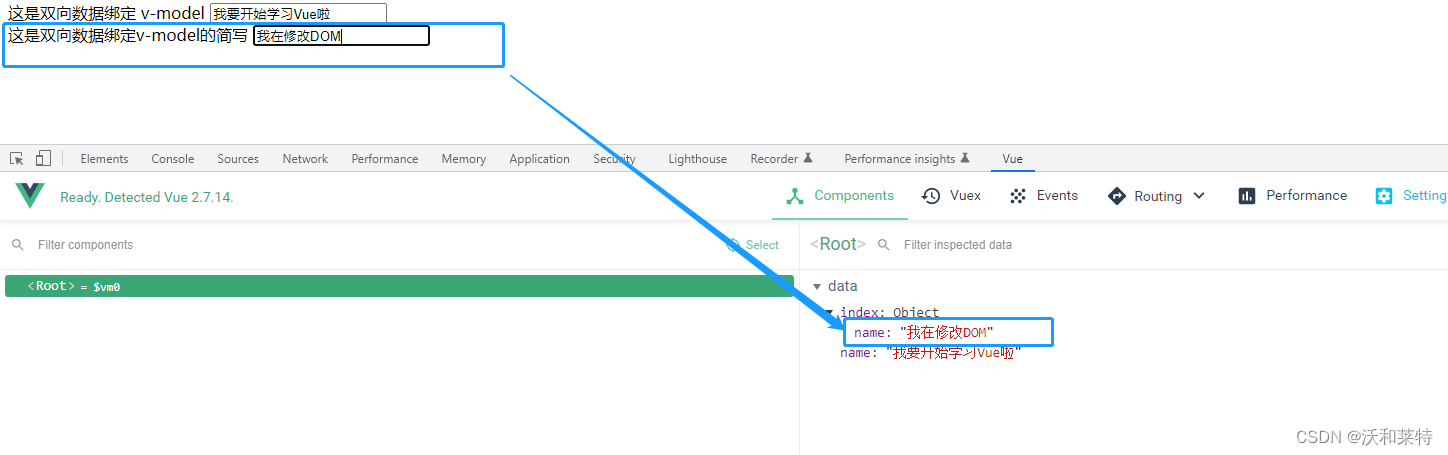
修改DOM中文本框的内容:

通过这两个例子我们应该很直观的看到了v-model的双向数据绑定:
既可以实现从data流向DOM,也可以从DOM流向data(data——>DOM DOM——>data)
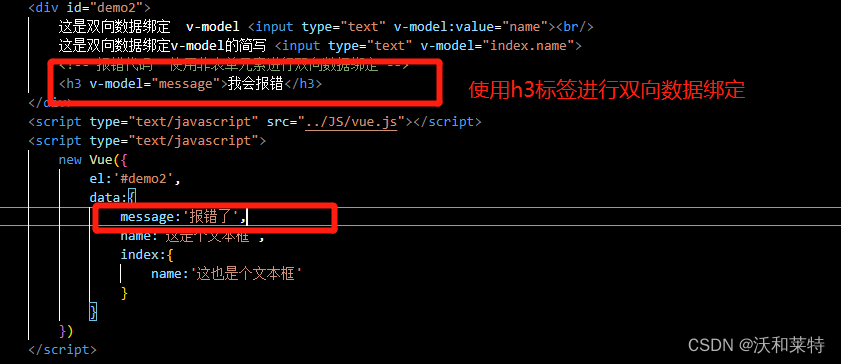
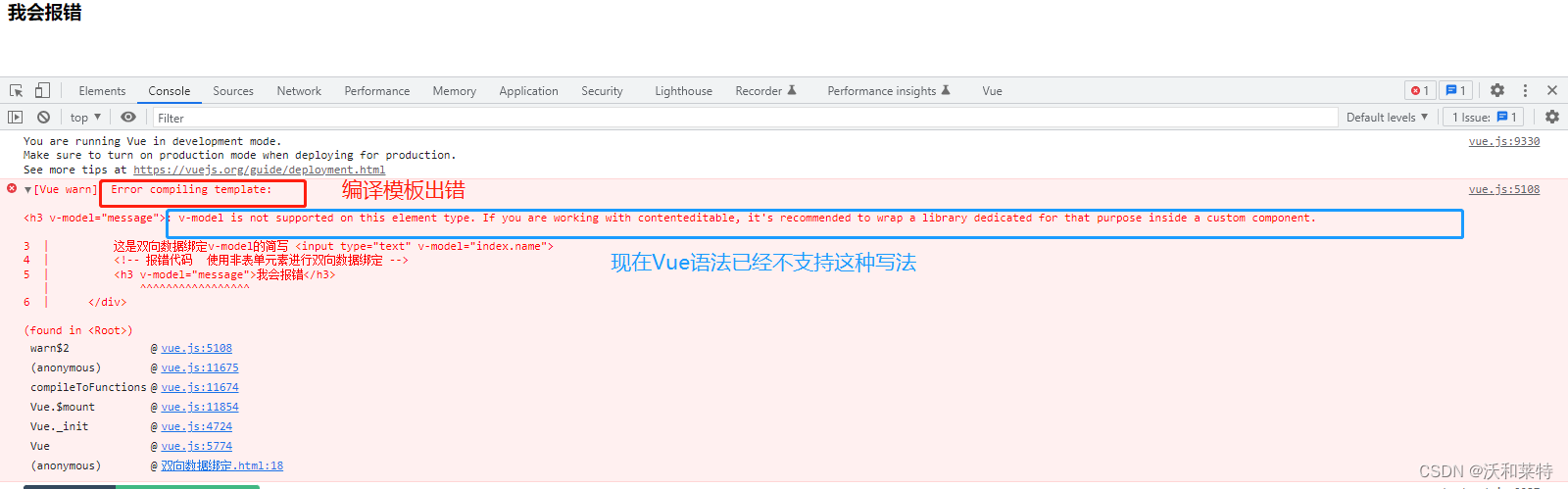
但是当我们使用v-model进行双向数据绑定时,需要注意:
v-model只可应用于表单元素(即具有value值得元素)中,否则会报错


小结
通过上述案例,我们看到双向数据绑定似乎更高效一些,那么为什么单向数据绑定还在使用呢?
Vue中的双向数据绑定固然更加高效,因为它能够同时更新组件和数据模型中的数据。然而,在一些特定情况下,单向数据绑定也有它的优势:
首先,单向数据绑定在某些场景下会更易于理解和维护。
其次,单向数据绑定可以在性能和内存方面更高效。
最后,单向数据绑定更加适合与其他框架或库进行集成。
因此,选择使用单向还是双向数据绑定取决于特定的应用场景和要解决的问题。在某些情况下,使用单向数据绑定反而会更加有效。
最后
以上就是本篇文章介绍的内容了,后续还会有学习分享,经验总结。
初学乍道,如有不足,欢迎指正!
参考文献
Vue官方文档
Vue技能树
B站视频讲解