Animate.css | A cross-browser library of CSS animations.
里面有许多css的效果
首先使用 animate.css文件
link rel="stylesheet" type="text/css" href="css/animate.css">

给指定的元素添加动画样式名: 就存在了相应的动画样式
第一个是必须的样式 第二个是你想实现的样式:
<div class="animated 指定的动画样式"></div>

左滑动的效果
但是这个效果是一刷新就会有此操作:
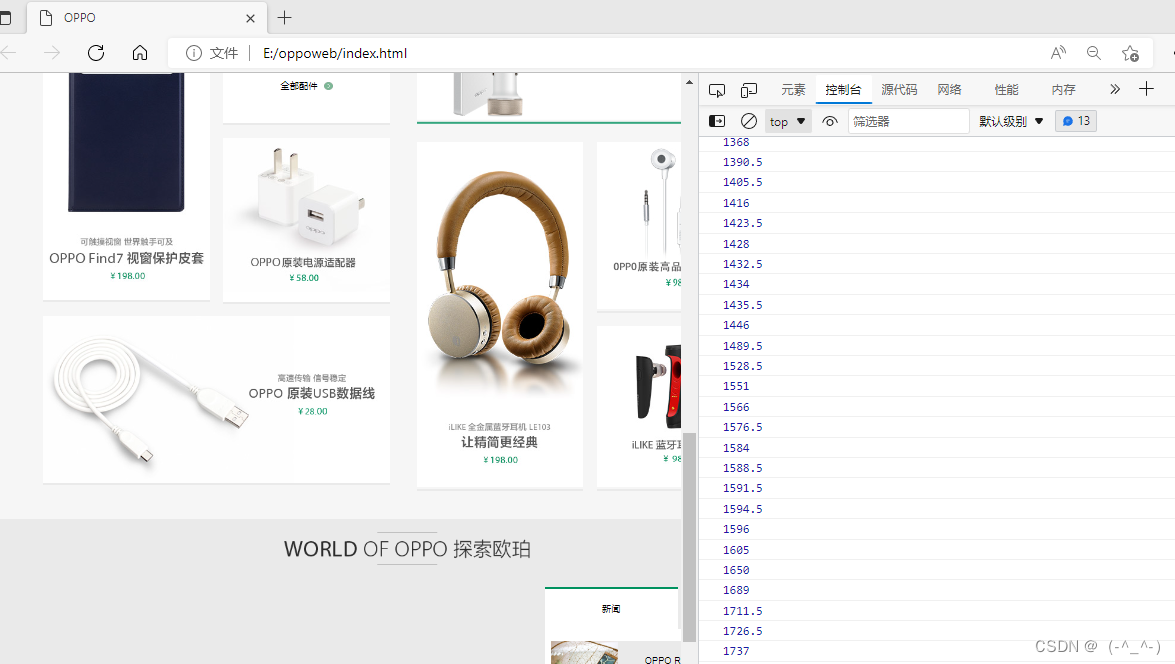
实际上,我们需要的是滚轮滚到这个位置,执行变换的操作
所以先设置好隐藏,然后鼠标划到位置时候 启动css样式

加上透明度》
实现效果:

使用jquery的方式去调用动画




实现效果------但是原先的触碰图片 图片向上浮动失败--是因为动画效果和转换效果运用到同一元素上,需要使用:嵌套

修改:
HTML
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" type="text/css" href="css/swiper.min.css"> <!-- 引入css文件 --><link rel="stylesheet" type="text/css" href="css/animate.min.css"><link rel="stylesheet" type="text/css" href="css/style.css"><title>OPPO</title><style class="type/css">body {background: #eee;font-family: Helvetica Neue, Helvetica, Arial, sans-serif;font-size: 14px;color: #000;margin: 0;padding: 0;}#banner{height:630px;}.swiper-container{width: 100%;height: 632px;--swiper-navigation-color: black;/* 单独设置按钮颜色 */--swiper-navigation-size: 30px;/* 设置按钮大小 */}.swiper-slide {text-align: center;font-size: 18px;background: #fff;/* Center slide text vertically */display: -webkit-box;display: -ms-flexbox;display: -webkit-flex;display: flex;-webkit-box-pack: center;-ms-flex-pack: center;-webkit-justify-content: center;justify-content: center;-webkit-box-align: center;-ms-flex-align: center;-webkit-align-items: center;align-items: center;}</style>
</head>
<body><!-- 页面的顶部 --><div id="top"><div class="container"></div></div><!-- 页面的头部 --><div id="header"><div class="container"><!-- 左边有三项 --><!-- /*实现整体 浮动*/ --><div class="header_left left"><div class="xlwb"></div><div class="txwb"></div><div class="tel">4001-666-888</div></div><!-- 右边的相同样式就是文字不同 列表适合一点 有五项--><ul class="right"><li><a href="#">登录</a></li><li><a href="#">注册</a></li><li><a href="#">积分兑换</a></li><li><a href="#">帮助中心</a></li><li class="shop_car"><span></span><a href="#">购物车</a></li></ul></div></div><!-- 页面的导航栏 --><div id="nav"><div class="container"><!-- 左边有一项 --><div class="logo left"><img src="img/logo.png" alt="logo"></div><!-- 右边的相同样式就是文字不同 列表适合一点 有7项--><ul class="right"><li><a href="#">首页</a></li><li><a href="#">手机</a></li><li><a href="#">配件</a></li><li><a href="#">服务</a></li><li><a href="#">体验店</a></li><li><a href="#">软件商店</a></li><li><a href="#">ColorOS</a></li></ul></div></div><!-- 页面的横幅 --><div id="banner"><!-- <div class="container"></div> --><!-- Swiper --><div class="swiper-container"><div class="swiper-wrapper"><div class="swiper-slide"><img src="img/banner1.jpg" alt="图片" width="100%" height="630"></div><div class="swiper-slide"><img src="img/banner2.jpg" alt="图片" width="100%" height="630"></div><div class="swiper-slide"><img src="img/banner3.jpg" alt="图片" width="100%" height="630"></div><div class="swiper-slide"><img src="img/banner4.jpg" alt="图片" width="100%" height="630"></div></div><!-- Add Pagination --><div class="swiper-pagination"></div><!-- Add Arrows --><div class="swiper-button-next"></div><div class="swiper-button-prev"></div></div></div><!-- 页面的明星机型部分 --><div id="star"><div class="container"><!-- 上边有一项这项里面有图片 --><div class="star_top"><img src="img/i-c-title.png" alt="明星机型的图片"></div><!-- 下边有一项 这项li里面有图片机型 文字价格 且具有相似的结构4部分 使用列表标签 --><ul><li><div><img src="img/20141030152751NRihyRENa7.jpg" alt="照片"></div><h2>N3</h2><p>电动旋转摄像头</p><!-- ¥十页符号作为人名币 --><p class="money">¥3999 立即购买<span></span></p></li><li class="line"></li><li><div><img src="img/20141029162235J7aJmCHkFm.jpg" alt="照片"></div><h2>R5</h2><p>电动旋转摄像头</p><!-- ¥十页符号作为人名币 --><p class="money">¥3999 立即购买<span></span></p></li><li class="line"></li><li><div><img src="img/20150120092342k2ABsEHnQN.jpg" alt="照片"></div><h2>R1C</h2><p>薄至4.85mm</p><!-- ¥十页符号作为人名币 --><p class="money">¥2999 立即购买<span></span></p></li><li class="line"></li><li><div><img src="img/20150423183545tYnFzYnn3p.jpg" alt="照片"></div><h2>A31</h2><p>竟在掌握</p><!-- ¥十页符号作为人名币 --><p class="money">¥999 立即购买<span></span></p></li></ul></div></div><!-- 页面的精选配件 --><div id="accessory"><div class="container"><!-- 上部分 --><div class="acc_top"><img src="img/wb.png" alt="精选配件"></div><!-- 下部分 --><div class="acc_main"><!-- 分成左右两部分 --><div class="acc_left left"><!-- 左边部分分成上下两部分 --><div class="acc_left_top"><!-- 上面的分成左右两部分 --><div class="acc_left_top_left"><img src="img/20150413174400N0dPnxUKHk.jpg" alt="皮套"></div><div class="acc_left_top_right"><!-- 右边的部分分为上下两部分 --><div class="acc_left_top_right_top"><p>OPPO手机官网AAESSORY配件</p><ul><li>耳机</li><li>耳机</li><li>耳机</li><li>耳机</li><li>耳机</li><li>耳机</li></ul><h2 class="line"></h2><p>全部配件<span></span></p></div><div class="acc_left_top_right_bottom"><img src="img/20131120165101xYIYzhkVEy.jpg" alt="电源适配器"></div></div></div><div class="acc_left_bottom"><img src="img/20150413174340NLV2gvV4FU.jpg" alt="数据线"></div></div><div class="acc_right right"><div><img src="img/20150123182505RO822scYYt.jpg" alt="闪充"></div><div><img src="img/20141230145609l7Fsk7CdHy.jpg" alt="耳麦"></div><div><img src="img/20141011101157yZEFpMrk0h.jpg" alt="耳机"></div><div><img src="img/201410270957132inlm3IwsV.jpg" alt="蓝牙耳机"></div></div></div></div></div><!-- 页面的搜素欧珀部分 --><div id="world"><div class="container"><div class="world_top"><img src="img/weibo.png" alt="欧珀"></div><div class="world_main"><div class="world_left left"><div class="a1 fade"><div><img src="img/201403261455420lqMPNGENc.png" alt="购物积分"></div></div><div class="a2 fade"><div><img src="img/20150226100534QqezQ85N6y.jpg" alt="分期付款" ></div></div><div class="a3 fade"><div><img src="img/20140926184007v2rjcVFcbW.jpg" alt="货到付款" ></div></div><div class="a4 fade"><div><img src="img/20131212113902waaLqQUWfB.jpg" alt="固件升级"></div></div></div><div class="world_right right"><div class="world_title"><div class="news">新闻</div><div class="weibo">微博</div></div><!-- 图片具有相同的元素 使用列表 --><ul><li> <!-- 每一个列表里面 是图文混排 所以采用自定义列表 --><dl><dt><img src="img/20150227161036GqO59Dvta2.jpg" alt="梦幻"></dt><!-- 自定义列表的标题是图片 --><dd>OPPO R5金色版 打造纽约时装周梦幻之旅</dd><!-- 关于列表项的描述 --></dl></li><li> <!-- 每一个列表里面 是图文混排 所以采用自定义列表 --><dl><dt><img src="img/201502271135596D2wBJxvH0.jpg" alt="杂志"></dt><!-- 自定义列表的标题是图片 --><dd>OPPO 手动打造 时尚杂志封面大片的感觉</dd><!-- 关于列表项的描述 --></dl></li><li> <!-- 每一个列表里面 是图文混排 所以采用自定义列表 --><dl><dt><img src="img/20140604145924CFBnAtVjqN.jpg" alt="耳机"></dt><!-- 自定义列表的标题是图片 --><dd>业界革命 OPPO发布全球最高灵敏度平板耳机PM-1</dd><!-- 关于列表项的描述 --></dl></li><li> <!-- 每一个列表里面 是图文混排 所以采用自定义列表 --><dl><dt><img src="img/20140919101741cvR0TcGkaq.jpg" alt="大奖"></dt><!-- 自定义列表的标题是图片 --><dd>极致原音 OPPO PM-1耳机斩获大奖给大家</dd><!-- 关于列表项的描述 --></dl></li></ul></div></div></div></div><!-- 页面的服务部分 --><div id="service"><div class="container"><ul><li class="service0"><dl><dt></dt><dd class="dd1">正品保障</dd><dd class="dd2">所有商品都是原装的</dd></dl></li><li class="service1"><dl><dt></dt><dd class="dd1">79元起包邮</dd><dd class="dd2">高效的物流直达配送</dd></dl></li><li class="service2"><dl><dt></dt><dd class="dd1">7天退换货</dd><dd class="dd2">支持7天退货,30天换货</dd></dl></li><li class="service3"><dl><dt></dt><dd class="dd1">285自提点</dd><dd class="dd2">轻松自在,覆盖各大城市</dd></dl></li><li class="service4"><dl><dt></dt><dd class="dd1">365家客服网点</dd><dd class="dd2">所有商品都是原装的</dd></dl></li></ul></div></div><!-- 页面的售后服务 --><div id="alter_sale"><div class="container"><ul><li><ol><li><a href="#">关于我们</a></li><li><a href="#">关于OPPO</a></li><li><a href="#">新闻中心</a></li><li><a href="#">人才招聘</a></li></ol></li><li><ol><li><a href="#">推荐机型</a></li><li><a href="#">N3</a></li><li><a href="#">R5</a></li><li><a href="#">R1C</a></li><li><a href="#">Find 7</a></li></ol></li><li><ol><li><a href="#">购物相关</a></li><li><a href="#">帮助中心</a></li><li><a href="#">周边产品</a></li><li><a href="#">OPPO体验店</a></li><li><a href="#">客户服务政策</a></li></ol></li><li><ol><li><a href="#">会员中心</a></li><li><a href="#">产品注册</a></li><li><a href="#">会员注册</a></li><li><a href="#">会员登录</a></li></ol></li><li><ol><li><a href="#">关注我们</a></li><li class="a"><a href="#"><span class="xlwb"></span>新浪微博</a></li><li class="a"><a href="#"><span class="txwb"></span>腾讯微博</a></li><li class="a"><a href="#"><span class="rrw"></span>人人网</a></li><li class="a"><a href="#"><span class="qqkj"></span>QQ空间</a></li></ol></li><li><ol><li><a href="#">联系我们</a></li><li class="b"><a href="#"><span></span>4001-666-88</a></li><li class="c"><a href="#">7*24小时客服电话</a></li><li class="d"><a href="#"><span></span>在线客服</a></li><li class="e"><a href="#">服务时段:8:30-22:00</a></li></ol></li></ul></div></div><!-- 页面的底部 --><div id="footer"><div class="container"><p><img src="img/i-f-logo.png" alt="oppo"><span>@2005-2005 北京市xxxxxxxx</span><a href="#">版权说明</a><a href="#">使用协议</a><a href="#">网站地图</a><a href="#">友情链接</a><a href="#">联系我们</a></p></div></div><!-- Swiper JS --><script src="js/swiper.min.js"></script><!-- 使用CDN的方式引入jquery --><script src="https://code.jquery.com/jquery-3.4.1.js"></script><!-- 自己编写的JS代码 --><script type="text/javascript" src="js/index.js"></script><!-- Initialize Swiper --><script>var swiper = new Swiper('.swiper-container', {pagination: '.swiper-pagination',nextButton: '.swiper-button-next',prevButton: '.swiper-button-prev',paginationClickable: true,spaceBetween: 30,centeredSlides: true,autoplay: 2500,autoplayDisableOnInteraction: false,slidesPerView: 1,paginationClickable: true,spaceBetween: 30,loop: true});</script>
</body>
</html>CSS
/*初始化样式*/
/*将默认的样式清零*/
*{padding: 0;margin: 0;font-size: 14px;
}
/*清除列表前面的标识 */
ol,ul{list-style-type: none;
}
/*清除超链接的默认样式*/
a{color: #666;/*灰色*/text-decoration: none;/*去除下划线*/
}
/*将左右浮动写在类里面*/
.left{float: left;
}
.right{float: right;
}
/*测试部分*/
#top,#header,#nav,#banner,#star,#accessory,#world,#service,#alter_sale,#footer{height: 100px;width: 100%;/*border: 1px solid #000;*/
}
.container{width: 1280px;/*border: 1px solid #f00;*/margin: 0 auto; /*内容部分居中*/
}/**********************************************
*****************页面的顶部样式*****************
***********************************************/
#top{height: 5px;background-color: #00925f;
}
/**********************************************
*****************页面的头部样式*****************
***********************************************/
#header{height: 30px;background-color: #2d2d2d;
}
/*新浪微博图标的设置*/
#header .xlwb{width: 22px;height: 19px;background: url("../img/icons.png") no-repeat -48px -98px; /*偏移量量一下*/
}
/*腾讯微博图标的设置*/
#header .txwb{width: 17px;height: 24px;background: url("../img/icons.png") no-repeat -28px -93px; /*偏移量量一下*/
}
/*电话的设置*/
#header .tel{color: #17925f;font-size: 14px;
}
/*实现一行显示 浮动*/
#header .header_left div{float: left;margin:6px 10px 0px; /*上边距6 左右边距10 下边距0 */}
#header ul li{float: left;line-height: 30px;
}
#header li a{color: #b2b2b2;font-size: 14px;border-right: 1px solid #b2b2b2;padding:0px 10px;/*文字与边框的距离*/
}
#header li a:hover{color: #00925f;
}
#header .shop_car span{width: 19px;height: 16px;margin-left: 10px;display: inline-block; /*可以设置了*/
/* span是行内元素 无法设置行内宽度 改变显示方式*/background: url("../img/icons.png") no-repeat 0px -96px;
}
#header .shop_car a{border: none;
}/**********************************************
*****************页面的的导航栏样式**************
***********************************************/
#nav{height: 90px;background-color: #eeeeee;
}
#nav li{float: left;margin: 0px 15px;line-height: 90px; /*文字居中*/
}
#nav li a{color: #666666; /*文字颜色*/font-weight: bold;/*加粗效果*/
}
#nav li a:hover{ /*注意这: 后面不能有空格*/color: #00925f; /*文字颜色*/font-weight: bold;/*加粗效果*/
}
/**************************************************
*****************页面的明星机型部分样式**************
***************************************************/#star{height: 700px;background-color: #f2f2f2;
}#star .star_top{text-align: center;/*div居中对齐*/margin: 20px; /*使之与上边界存在一个距离*/
}
#star ul{width: 1265px;/*调整成适合自己电脑页面的大小*/margin: 10px auto;}
#star li{width: 300px;/*border: 1px solid #000;*/float: left;border-bottom: 4px solid #dfdfdf;transition:all 0.3s linear ;
}
#star li:hover{border-bottom: 4px solid #4bf5d0;transform: translateY(-10px);}
#star li img{width: 300px;}
#star li h2{text-align: center;/*文字居中对齐*/margin-top: 10px; /*文字和照片之间的距离*/
}
#star li p{text-align: center;/*文字居中对齐*/margin: 10px 0; /*上下边距 左右0*/font-size: 12px;color: #bdbdbd;
}
#star .money{color: #00925F;font-size: 14px;
}
#star li span{/* span是行内元素 无法设置行内宽度 改变显示方式*/width: 13px;height: 13px;margin-left: 5px;display: inline-block; /*可以设置了*/vertical-align: middle;/*属性设置一个元素的垂直对齐方式 此元素放置在父元素的中部。*/background: url("../img/icons-1.png") no-repeat -177px -1014px;/*偏移量的设置宽度 高度*/
}
#star .line{width: 0;height: 450px;border-left: 1px solid #eaeaea;margin: 0 10px;
}/**************************************************
*****************页面的精选配件部分的样式**************
***************************************************/
#accessory{height: 950px;background-color: #f6f6f6;overflow: hidden; /*防止对下面 模块产生影响*/
}
#accessory .acc_main{width: 1090px;margin: 10px auto;}#accessory .acc_top{overflow: hidden;text-align: center;margin: 20px 0;
}#accessory .acc_left{width: 540px;height: 950px;/*border: 2px solid #000;*/margin-top: 10px;
}
/*************************************/
#accessory .acc_left_top_left img{width: 250px;float: left;border-bottom: 3px solid #eaeaea;margin-right: 10px;margin-bottom: 20px;transition:all 0.3s linear ;
}
#accessory .acc_left_top_left img:hover{border-bottom: 3px solid #00925f;transform: translateY(-10px);
}/*************************************/
#accessory .acc_left_top_right_top {float: left;width: 250px;height: 250px;border-bottom: 3px solid #eaeaea;background-color: #fff;padding: 20px;box-sizing: border-box; /*改变元素实际计算方式 加上内边距后元素实际大小发生了变化*/margin-left: 10px;margin-right: 10px;margin-bottom: 10px;transition:all 0.3s linear ;
}#accessory .acc_left_top_right_top:hover{border-bottom: 3px solid #00925f;transform: translateY(-10px);
}#accessory .acc_left_top_right_top p:first-child{font-size: 14px;font-weight: bold;/*加粗*/text-align: center;border-bottom: 1px solid #ccc;padding-bottom: 10px;
}
#accessory .acc_left_top_right_top li{float: left;width: 100px;height: 40px;text-align: center;line-height: 40px;
}
#accessory .acc_left_top_right_top li:hover{color: #00925f;
}
#accessory .acc_left_top_right_top .line{width: 150px;height: 0;border-top: 1px solid #ccc;clear: both; /*清除浮动*/margin: 10px auto;
}
#accessory .acc_left_top_right_top p{text-align: center;
}
#accessory .acc_left_top_right_top p:hover{color: #00925f;
}
#accessory .acc_left_top_right_top span{/* span是行内元素 无法设置行内宽度 改变显示方式*/width: 13px;height: 13px;margin-left: 10px;display: inline-block; /*可以设置了*/vertical-align: middle;/*属性设置一个元素的垂直对齐方式 此元素放置在父元素的中部。*/background: url("../img/icons-1.png") no-repeat -177px -1014px;/*偏移量的设置宽度 高度*/
}/*************************************/
#accessory .acc_left_top_right_bottom img{float: left;border-bottom: 3px solid #eaeaea;margin: 10px;transition:all 0.3s linear ;width: 250px;
}
#accessory .acc_left_top_right_bottom img:hover{transform: translateY(-10px);border-bottom: 3px solid #00925f;
}/*************************************/
#accessory .acc_left_bottom img{width: 520px;border-bottom: 3px solid #eaeaea;transition:all 0.3s linear ;
}
#accessory .acc_left_bottom img:hover{border-bottom: 3px solid #00925f;transform: translateY(-10px);
}/*************************************/
#accessory .acc_right{width: 540px;/*border: 1px solid orange;*/
}
#accessory .acc_right img{width: 250px;
}
#accessory .acc_right div:first-child img{ /*相同元素的第一个元素*/width: 520px;height: 250px;}
#accessory .acc_right div:last-child img{ /*相同元素的第一个元素*/height: 241px;}
#accessory .acc_right div{float: left;margin: 10px;border-bottom: 3px solid #eaeaea;transition:all 0.3s linear ;
}
#accessory .acc_right div:hover{border-bottom: 3px solid #00925f;transform: translateY(-10px);
}
/**************************************************
*****************页面的搜素欧珀部分的样式**************
***************************************************/
.fade{ /*隐藏的样式*/opacity: 0; /*透明度0*/
}
.show{ /*显示的样式*/opacity: 1; /*透明度1*/
}
#world{height: 700px;/*clear: both;这个在这里清除浮动没有效果*/overflow: hidden; /*清除浮动也是没有效果*/background-color: #eaeaea;
}
#world .world_top{text-align: center;margin: 20px 0px;}
#world .world_left{width: 800px;
}
#world .world_left>div{float: left;margin: 10px;
}
#world .world_left>div>div{border-bottom: 3px solid #eaeaea;transition:all 0.3s linear ;
}#world .world_left>div:hover div{border-bottom: 3px solid #00925f;transform: translateY(-10px);}#world .world_right{margin-top: 10px;width: 400px;height: 567px;background-color: #fff;
}
#world .world_right img{width: 100px;height: 100px;
}
#world .world_right .world_title{height: 60px;
}
#world .world_right .world_title div{height: 60px;width: 200px;background-color: #eaeaea;text-align: center;line-height: 60px;float: left;border-top: 3px solid #eaeaea;}
#world .world_right .world_title div:hover{color: #00925f;
}
#world .world_right .world_title div:first-child{background-color: #fff;border-top: 3px solid #00925f;
}
#world .world_right ul li{background-color: #eaeaea;margin: 20px 10px;
}
#world .world_right dl{width: 380px;height: 100px;position: relative; /*为了下面的那个图片相对于这个框移动*/
}
#world .world_right dl dt{position: absolute;
}
#world .world_right dl dd{position: absolute;top: 20px;left: 140px;
}
#world .world_main{width: 1214px;margin: 10px auto;
}
/**************************************************
*****************页面的服务部分的样式**************
***************************************************/
#service{height: 100px;background-color: #fff;}
#service dl{width: 200px;height: 100px;/*border: 1px solid #000;*/position: relative; /*为了下面的图片部分定位使用relative*/
}
#service dl dt{ /*图片部分*/width: 42px;height: 42px;background: url("../img/icons.png") no-repeat 0px -44px;position: absolute ;top: 30px;left: 10px;
}
#service .service1 dt:nth-child(1){background: url("../img/icons.png") no-repeat -51px -44px;}
#service .service2 dt:nth-child(1){background: url("../img/icons.png") no-repeat -100px -44px;}
#service .service3 dt:nth-child(1){background: url("../img/icons.png") no-repeat -152px -44px;}
#service .service4 dt:nth-child(1){background: url("../img/icons.png") no-repeat -200px -41px;}
#service dl .dd1{position: absolute ;top: 30px;left: 60px;font-weight: bold;}
#service dl .dd2{position: absolute ;top: 50px;left: 60px;color: #aaa;font-size: 12px;}
#service li{float: left;margin: 0px 10px;transition:all 0.3s linear ;
}
#service li:hover{transform: translateY(-10px);
}
#service ul{width: 1110px;margin: 0 auto;height: 98px;border-bottom: 1px solid #333;
}
/**************************************************
*****************页面的售后服务部分的样式**************
***************************************************/#alter_sale{height: 200px;background-color: #fff;
}
#alter_sale ul{width: 1100px;margin: 0px auto;padding-top: 20px;
}
#alter_sale ul li{width: 140px;float: left;text-align: center;margin: 0 20px;
}
#alter_sale ol li{line-height: 30px;
}
#alter_sale ol li:first-child a{font-weight: bold;
}
#alter_sale .a{position: relative;
}/*新浪微博图标的设置*/
#alter_sale .xlwb{display: inline-block;width: 25px;height: 25px;background: url("../img/icons-1.png") no-repeat 0px -880px; /*偏移量量一下*/position: absolute;left: 5px;top: 3px;
}
#alter_sale .a a:hover{color: red;
}
#alter_sale .a a:hover .xlwb{background: url("../img/icons-1.png") no-repeat -140px -880px; /*偏移量量一下*/
}
/*腾讯微博图标的设置*/
#alter_sale .txwb{display: inline-block;width: 25px;height: 25px;background: url("../img/icons-1.png") no-repeat 0px -908px; /*偏移量量一下*/position: absolute;left: 5px;top: 3px;
}
#alter_sale .a a:hover .txwb{background: url("../img/icons-1.png") no-repeat -140px -908px; /*偏移量量一下*/
}/*人人网图标的设置*/
#alter_sale .rrw{display: inline-block;width: 25px;height: 25px;background: url("../img/icons-1.png") no-repeat 0px -938px; /*偏移量量一下*/position: absolute;left: 5px;top: 3px;
}
#alter_sale .a a:hover .rrw{background: url("../img/icons-1.png") no-repeat -140px -938px; /*偏移量量一下*/
}/*qq空间图标的设置*/
#alter_sale .qqkj{display: inline-block;width: 25px;height: 25px;background: url("../img/icons-1.png") no-repeat 0px -854px; /*偏移量量一下*/position: absolute;left: 5px;top: 3px;}
#alter_sale .a a:hover .qqkj{background: url("../img/icons-1.png") no-repeat -140px -854px; /*偏移量量一下*/
}#alter_sale .b span{display: inline-block;width: 33px;height: 33px;background: url("../img/icons.png") no-repeat 0px 0px; /*偏移量量一下*/position: absolute;left: -35px;}
#alter_sale .b a{color: #00925f;font-size: 17px;position: relative;
}
#alter_sale .c,.e a{font-size: 8px;}
#alter_sale .d a span{display: inline-block;width: 33px;height: 33px;background: url("../img/icons.png") no-repeat -38px 0px; /*偏移量量一下*/position: absolute;left: -55px;}
#alter_sale .d a{color: #00925f;font-size: 17px;position: relative;
}
/**************************************************
*****************页面的底部的样式**************
***************************************************/
#footer{height: 40px;background-color: #2d2d2d;
}
#footer p{line-height: 40px;}
#footer p img{margin-left: 20px;}
#footer p span{color: #828282;margin: 0px 430px 0px 20px;
}
#footer p a{color: #fff;margin: 0px 10px;
}
#footer p a:hover{color: #00925f;}
js
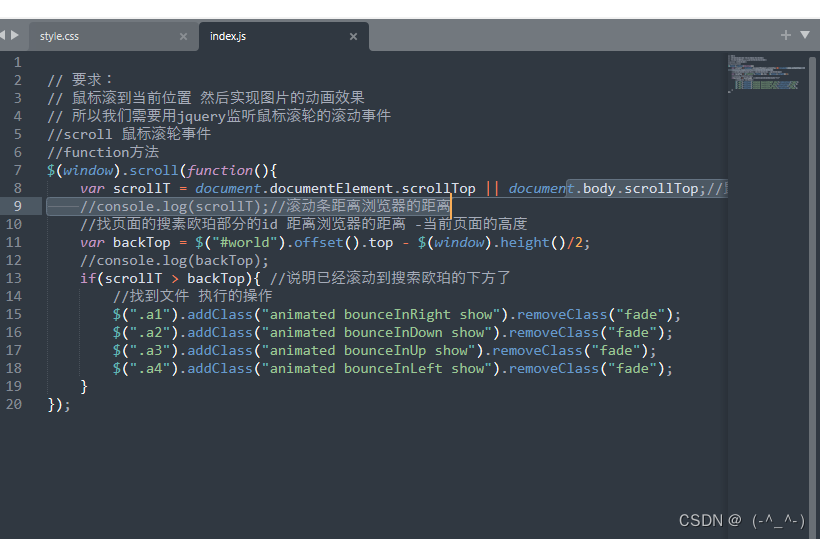
// 要求:
// 鼠标滚到当前位置 然后实现图片的动画效果
// 所以我们需要用jquery监听鼠标滚轮的滚动事件
//scroll 鼠标滚轮事件
//function方法
$(window).scroll(function(){var scrollT = document.documentElement.scrollTop || document.body.scrollTop;//鼠标滚轮距离当前浏览器的距离是多少//console.log(scrollT);//滚动条距离浏览器的距离//找页面的搜素欧珀部分的id 距离浏览器的距离 -当前页面的高度var backTop = $("#world").offset().top - $(window).height()/2;//console.log(backTop);if(scrollT > backTop){ //说明已经滚动到搜索欧珀的下方了//找到文件 执行的操作$(".a1").addClass("animated bounceInRight show").removeClass("fade");$(".a2").addClass("animated bounceInDown show").removeClass("fade");$(".a3").addClass("animated bounceInUp show").removeClass("fade");$(".a4").addClass("animated bounceInLeft show").removeClass("fade");}
});




