王者荣耀官方壁纸图片批量下载器
- pvp-wallpaper
- 一、获取项目
- 二、执行下载任务
- 2.1 修改配置文件
- 2.2 缓存列表
- 2.3 执行下载
- 三、参考文档
pvp-wallpaper
最近想换一下电脑壁纸,换成王者荣耀主题的,网上搜了一下,保存了几张,但应用后发现清晰度真的不好,我想着王者荣耀出了那么多海报,官方是不是应该也有,于是我在官网找到了:
https://pvp.qq.com/web201605/wallpaper.shtml
官网上可以选择几种尺寸进行下载,很nice,唯一有个缺点就是,我想要多下载一点,在本机上做成动态切换的壁纸,因此我需要一个批量下载的脚本。因为最近正在学习puppeteer,于是用eggjs+puppeteer,花了2个多小时完成了批量下载器。
先通过定时任务将图片的链接保存到list.json文件内,然后通过5秒的定时任务去下载,也就是每隔5秒从list.json中取出一张图片链接并下载到本地。一共600多张,定时任务自动依次下载,大概就1个小时,全部下载完成,如果想要更快,定时任务调到1秒下载一张也没问题。
接下来就是如何使用pvp-wallpaper
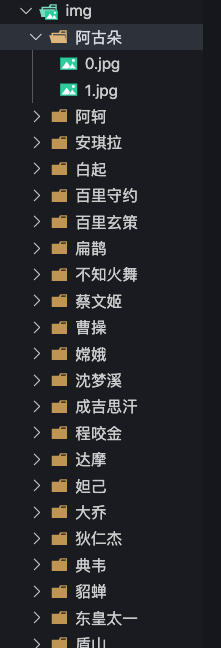
王者荣耀壁纸批量下载器,可以批量保存官方壁纸
本项目仅用于学习
puppeteer,项目完整演示了内容获取、页面交互、数据保存等基本用法
一、获取项目
$ git clone https://github.com/Chef5/pvp-wallpaper.git
$ cd pvp-wallpaper
$ yarn
二、执行下载任务
2.1 修改配置文件
config/config.default.js:修改保存目录savePath和需要的尺寸size
const userConfig = {wallpaperUrl: 'https://pvp.qq.com/web201605/wallpaper.shtml',savePath: '/Users/Chef5/Pictures/壁纸/pvp-1080/', // 保存目录(绝对路径)size: '6', // 需要保存的尺寸// 2 1024x768// 3 1280x720// 4 1280x1024// 5 1440x900// 6 1920x1080// 7 1920x1200// 8 1920x1440
};
2.2 缓存列表
本项目已缓存了1920x1080的列表,如果需要该尺寸的就可以跳过本步骤!
修改app/schedule/download.js,注释task(ctx)内部代码:
async task(ctx) {// 读取json数据,并依次下载 预计执行 653*5 s// await ctx.service.pvp.download();
},
修改app/schedule/task.js,将task(ctx)内部代码注释去掉:
async task(ctx) {// 获取数据并保存为json 预计执行 33*1500 msawait ctx.service.pvp.task();
},
开始缓存列表:
$ yarn dev
观察终端输出,全部链接获取完成后,停止运行项目ctrl+c,进行下一步
2.3 执行下载
修改app/schedule/task.js,注释task(ctx)内部代码:
async task(ctx) {// 获取数据并保存为json 预计执行 33*1500 ms// await ctx.service.pvp.task();
},
修改app/schedule/download.js,将task(ctx)内部代码注释去掉:
async task(ctx) {// 读取json数据,并依次下载 预计执行 653*5 sawait ctx.service.pvp.download();
},
开始下载:
$ yarn dev
观察终端输出,当图片已全部下载完成!时,可以结束运行本项目了。
三、参考文档
- eggjs: https://www.eggjs.org/zh-CN/basics
- puppeteer: https://pptr.dev/api/puppeteer.page