小程序开发笔记(二)–苹果手机的悬浮按钮居中问题
记录小程序开发过程中遇到的那些问题
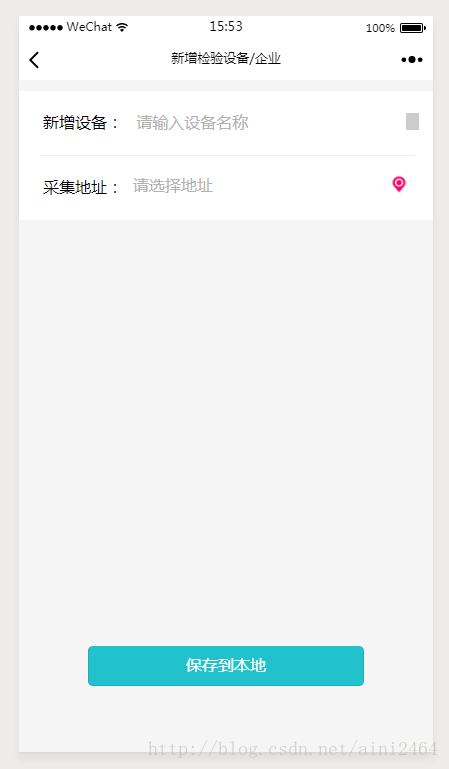
先看效果图
页面很简单,上面两个输入框,下方一个按钮,输入框分别是textarea和input,按钮在这里我做成悬浮状态(演示用,实际并不需要悬浮)。
页面代码:
<view class="container"><view class="textarea-wrp"><view class='new'><text class='newtext'>新增设备:</text><textarea class='newtextarea' placeholder-style="color:#b2b2b2" placeholder="请输入设备名称" bindblur="bindKeyInputCompany" auto-height/></view><view class="page-head-line"></view><view class='new'><text class='newtext'>采集地址:</text><block wx:if="{{isChoose === true}}"><input class='newtextinput' bindtap='chooseLocation' value='{{address}}' /></block><block wx:if="{{isChoose === false}}"><input class='newtextinput' placeholder-style="color:#b2b2b2" placeholder="请选择地址" bindtap='chooseLocation' /></block><image class='locationimg' mode='aspectFit' style="width: 48rpx; height:48rpx; background-color: #fff;" src="{{src}}" bindtap='chooseLocation'></image></view></view><button class="savebtn" bindtap="test" confirm-type="done">保存到本地</button>
</view>主要记录下悬浮按钮的坑,我在wxss文件中这样设置了按钮样式
.savebtn {color: #fff;background-color: #22c2cc; font-size: 30rpx;position: fixed;/*固定*/bottom: 0rpx;margin-bottom: 120rpx;/*靠底部*/float: right;width: 500rpx;
}运行模拟器上很正常,安卓手机上也很正常,但是运行小程序到苹果手机上时就出了问题了,发现悬浮按钮靠左边显示了而不是水平居中,没有了解过css编程的我看着真是头大,在搜索、尝试变换布局样式的时候发现,可能是position: fixed;/*固定*/这个属性在苹果手机中不兼容导致,于是针对这个问题寻找解决办法,有人提示加上一句 margin:0 auto;
.savebtn {margin:0 auto; /*在苹果手机上显示居中*/color: #fff;background-color: #22c2cc; font-size: 30rpx;position: fixed;bottom: 0rpx;margin-bottom: 120rpx;float: right;width: 500rpx;
}但是光是加上 margin:0 auto;仍不行,后来发现再加上两个属性即可
.savebtn {left: 0;right: 0;margin:0 auto; color: #fff;background-color: #22c2cc; font-size: 30rpx;position: fixed;bottom: 0rpx;margin-bottom: 120rpx;float: right;width: 500rpx;
}不明故里,未能好好学习,先在此记录一下