客服服务开发文档
业务介绍
客服服务是融云为开发者提供连接企业与客户的整体解决方案。通过融云你不但可以为 App 内加入即时通信、直播等社交功能,还能实现 App 内客户服务功能。快速集成,多渠道支持,方便快捷。
功能说明
丰富的沟通方式:支持文字、图片、语音、表情等消息类型。
灵活的智能客服:自由设置“机器人”和“人工”配合使用,可设置“机器人”或者“人工”优先接待。

佳信客服接入指南
接入步骤
接入客服前,需在融云开发者平台开启佳信客服服务。
1、登录融云开发者后台,选择应用后在客服管理中开启佳信客服功能,默认为关闭状态。

开启客服
2、点击“开启客服”按钮,弹出创建客服管理员账号并绑定,如已有客服账号也可以直接进行绑定。

绑定客服账号
3、点击“确定”,向客服账号邮箱发送验证邮件,验证成功后开启佳信客服,开启后默认为体验版。
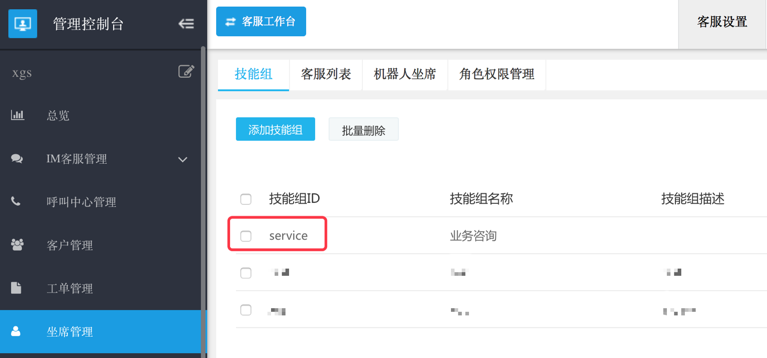
4、点击“进入客服后台”,在“坐席管理 - 技能组”中创建技能组,默认技能组为“业务咨询”,技能组 ID 为 “service”。(进行 SDK 集成时,技能组 ID 为客服 ID)

技能组
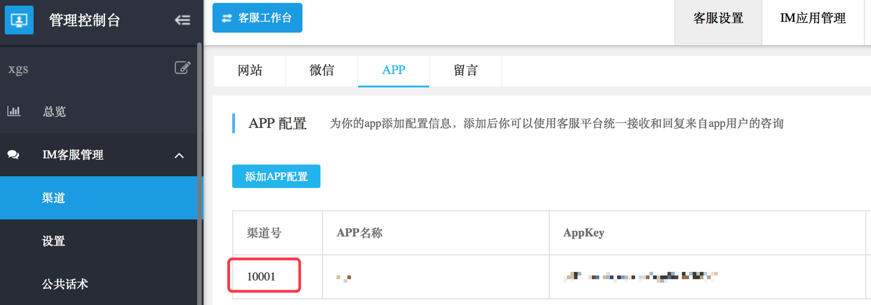
5、在 “IM 客服管理 - 渠道”中,设置接入的来源渠道号。(进行 SDK 集成时,渠道号需要在初始化 SDK 时使用,详细可查看下面接入指南)

渠道
iOS 接入指南
IMKit 中提供封装好的客服功能和 UI 界面,轻松的几行代码就能完成集成,为应用中用户提供优质的客服服务。
请参考融云 SealTalk 开源项目中,代码 RCDCustomerServiceViewController 来实现您的客服。
启动客服
拷贝 RCDCustomerServiceViewController 到您的工程中去,使用如下代码启动您的客服界面,请注意填写正确的客服 id ,客服的会话类型是 ConversationType_CUSTOMERSERVICE。
RCDCustomerServiceViewController *chatService = [[RCDCustomerServiceViewController alloc] init];
#define SERVICE_ID @"客服后台开通的客服ID"
chatService.conversationType = ConversationType_CUSTOMERSERVICE;
chatService.targetId = SERVICE_ID;//通过“客服管理后台 - 坐席管理 - 技能组”,对应为技能组列表中的技能组 ID。
chatService.title = @"客服";
RCCustomerServiceInfo *csInfo = [[RCCustomerServiceInfo alloc] init];
csInfo.name = @"用户名称";
csInfo.referrer = @"10001";//通过“客服管理后台 - IM 客服管理 - 渠道 - App”渠道号列表中获取
chatService.csInfo = csInfo; //用户的详细信息,此数据用于上传用户信息到客服后台,数据的 nickName 和 portraitUrl 必须填写。
[self.navigationController pushViewController :chatService animated:YES];
注:代码示例中参数 csInfo 为用户的详细信息,此数据用于上传用户信息到客服后台,数据的 name 、referrer 必须填写。
name 为用户名称
referrer 为来源渠道号,该值通过“客服管理后台 - IM 客服管理 - 渠道 - App”渠道号列表中获取。
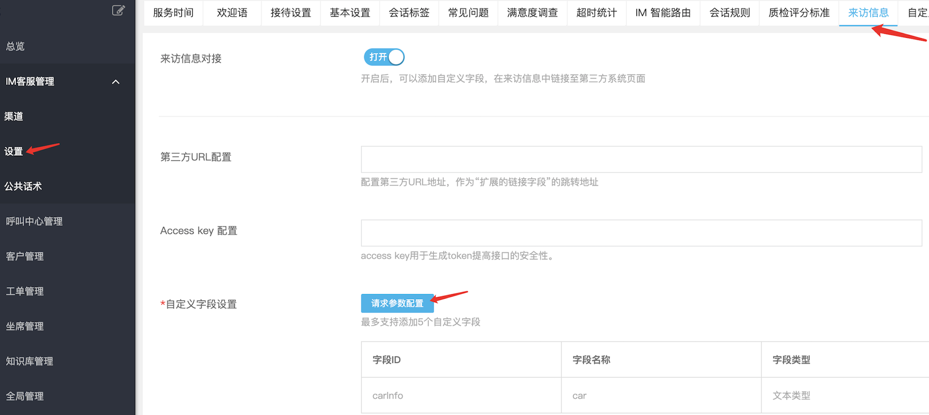
define 为自定义信息,可自定义传输到后台的内容,JSON 格式如:“{carInfo:'宝马车系',userId:'user11',quInfo:'xxx'}”,自定义此属性的 JSON 结构后,需要在“客服后台 - IM 客服管理 - 设置 - 来访信息 - 自定义字段设置”中,设置其字段 ID,字段 ID 为 JSON 结构中 Key 值,否则无法在后台显示。
Android 接入指南
IMKit 中提供封装好的客服功能和 UI 界面,轻松的几行代码就能完成集成,为应用中用户提供优质的客服服务。
前提条件:
RongIM.init(this),接口已经执行。
RongIM.connect(....),接口已经执行且 onSuccess() 被回调。
会话 Activity 已经在 AndroidManifest.xml 文件中,配置了对应的 intent-filter,详见配置说明文档。
已获取客服 ID,通过“客服管理后台 - 坐席管理 - 技能组”,对应为技能组列表中的技能组 ID。
打开客服聊天界面:
//首先需要构造使用客服者的用户信息
CSCustomServiceInfo.Builder csBuilder = new CSCustomServiceInfo.Builder();
CSCustomServiceInfo csInfo = csBuilder.nickName("融云").build();
/**
* 启动客户服聊天界面。
*
* @param context 应用上下文。
* @param customerServiceId 要与之聊天的客服 Id。
* @param title 聊天的标题,开发者可以在聊天界面通过 intent.getData().getQueryParameter("title") 获取该值, 再手动设置为标题。
* @param customServiceInfo 当前使用客服者的用户信息。{@link io.rong.imlib.model.CSCustomServiceInfo}
*/
RongIM.getInstance().startCustomerServiceChat(getActivity(), id, "在线客服",csInfo);
注:代码示例中参数 csInfo 为用户的详细信息,此数据用于上传用户信息到客服后台,数据的 name 、referrer 必须填写。
name 为用户名称
referrer 为来源渠道号,该值通过“客服后台 - IM 客服管理 - 渠道 - App”渠道号列表中获取。
define 为自定义信息,可自定义传输到后台的内容,JSON 格式如:“{carInfo:'宝马车系',userId:'user11',quInfo:'xxx'}”,自定义此属性的 JSON 结构后,需要在“客服后台 - IM 客服管理 - 设置 - 来访信息 - 自定义字段设置”中,设置其字段 ID,字段 ID 为 JSON 结构中 Key 值,否则无法在后台显示。
使用我们的客服需要集成 ConversationFragment 到 Activity 中 ,当您退出这个 Activity 的时候调用如下代码:
@Override
public void onBackPressed() {
ConversationFragment fragment = (ConversationFragment) getSupportFragmentManager().findFragmentById(R.id.conversation);
if(!fragment.onBackPressed()) {
finish();
}
}
当触发 onKeyDown 事件的时候,做以下处理:
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
return super.onKeyDown(keyCode, event);
}
目的就是为了让我们的 ConversationFragment 捕捉到 back 事件,然后弹出 Dialog。
Web 接入指南
1、 下载客服插件
下载融云客服插件包(项目源码 dist 目录),放在自己项目目录中,在页面中引入以下资源:
2、 初始化客服插件
RCS.init({
appKey: "x4vkb1qpv6hzk",// 应用 appkey
token: "xu3bupPl1BfQ6zuh4dt+XgjhgbU7wkXey1sSyxbY7BWzkNfuprj0izKgSClenbiWt6Co1VyMgB0maYIAzQF0S6Ua0Rxnr/45B1H0MUHEn6w=",// 当前游客或登录用户 token
upload: {
fileServer: "http://upload.qiniu.com",// 文件服务器地址
isPrivate: false // 是否是私有云
},//非必填
target: document.getElementById("rcs-app"),// 要插入到的页面节点
customerServiceId: "KEFUxiaoqiaoPrestaShop1"// 通过“客服管理后台 - 坐席管理 - 技能组”,对应为技能组列表中的技能组 ID。
userIcon: 'http://7xo1cb.com1.z0.glb.clouddn.com/rongcloudkefu2.png',//用户默认头像,在用户没有头像的时候显示
csIcon: 'http://fsprodrcx.cn.ronghub.com/UQRxDVEHcD6_gHENUQRxDUs9XOZRBH25PGECfjBjFA/base64.png',//客服默认头像,在客服没有头像的时候显示,建议线上地址
showButton: true,
//是否需要按钮主动发起,设为false的时候,init()方法直接唤起聊天窗口,需客户自己编写按钮,点击之后调用init(),templates中的button模板不可用;设为true的时候,init()首先唤起客服咨询按钮,点击之后才连接客服,唤起聊天窗口,在进入页面之后就需调用init()方法。此参数是为了方便客户在点击客服按钮后自行获取token,在获取到token之后,执行init()即可。
connectingCallback: function(){
console.log('连接中');
},//连接中的执行的方法,例如显示加载页面,可不传
connectedCallback: function(){},//连接成功之后的方法,例如关闭加载页面,可不传
disconnectedCallback: function(){
alert('连接断开');
},//断开连接之后的操作,可不传
extraInfo: {
"userInfo": {
"name": ""//为用户名称
},
"requestInfo": {
"referrer": "", //为来源渠道号,该值通过“客服后台 - IM 客服管理 - 渠道 - App”渠道号列表中获取。
"define": ""//自定义信息,如:{carInfo:'宝马车系',userId:'user11',quInfo:'xxx'}
}
}//客服携带信息
});
客服移动端支持 H5 适配,支持各大主流浏览器包括:IOS Safari:3.2 以上,Android Browser:2.1 以上,Chrome for Android:12 以上,Firefox for Android:55,IE Mobile:10 以上, QQ 浏览器主流版本,微信浏览器主流版本。
注:代码示例中参数 extraInfo 为用户的详细信息,此数据用于上传用户信息到客服后台,数据的 name 、portraitUrl 和 referrer 必须填写。
name 为用户名称
referrer 为来源渠道号,该值通过“客服后台 - IM 客服管理 - 渠道 - App”渠道号列表中获取。
define 自定义此属性的 JSON 结构后,需要在“客服后台 - IM 客服管理 - 设置 - 来访信息 - 自定义字段设置”中,设置其字段 ID,字段 ID 为 JSON 结构中 Key 值,否则无法在后台显示。
3、目录结构说明
dist
发布-合并压缩后的代码cs.html
示例页面
templates
HTML模板
cs.css
样式表
cs.html
开发测试页面
cs.js
客服核心代码
emoji.js
表情库调用封装
upload.js
上传插件
utils.js
工具类
4、合并压缩发布代码
安装依赖包
npm install
合并压缩代码
grunt dist
自定义信息设置
初始化客服功能时,如需要携带自定义信息在客户后台显示时,可通地初始化时 extraInfo.requestInfo.define 参数进行设置。
define 自定义此属性的 JSON 结构后,需要在“客服后台 - IM 客服管理 - 设置 - 来访信息 - 自定义字段设置”中,设置其字段 ID,字段 ID 为 JSON 结构中 Key 值,否则无法在后台显示。

设置来访信息
商品信息消息
打开客服会话时,如果需要发送商品信息,可通过融云自定义消息的方式实现,消息格式如下:
ObjentName 为 JX:ProductInfo
自定义消息结构:
{
"title" : "红米Note2 移动4G手机 双卡双待",//商品标题
"content" : "¥799 16G",//商品信息描述
"url" : "http://www.jiaxincloud.com"//商品url,
"remoteurl":"http:///xxx.jpg"//商品图片
}
自定义消息开发文档:
常见问题
常见问题请参见知识库-客服平台。