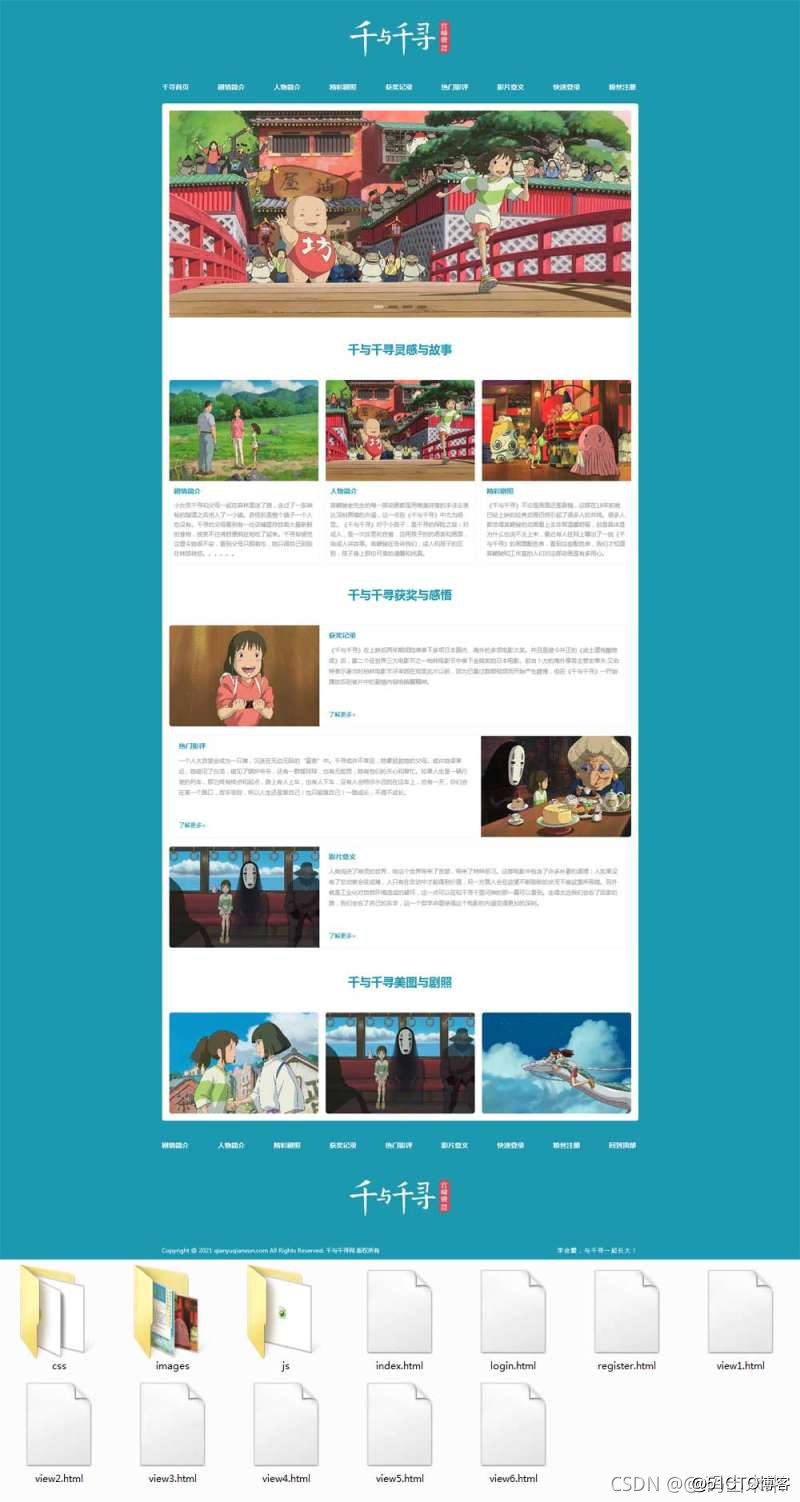
关于电影主题HTM5网页设计作业成品——千与千寻在线电影(9个页面) HTML+CSS+JavaScript 期末作业HTML代码
四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
👇🏻👇🏻👇🏻更多源码👇🏻👇🏻👇🏻
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍1.网页作品简介方面 :一款适合多种场景的电影故事片图文介绍展示html模板,主要有:首页、剧情简介、人物简介、精彩剧照、获奖记录、热门影评、影片意义、快速登录、粉丝注册等9个页面。
2.网页作品编辑方面:此作品为学生个人主页网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
3.网页作品布局方面:网页布局整体为LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术方面:使用CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。 首页制作了留言表单,同时简单使用JavaScript制作了表单判断(提交时表单不能为空)
文章目录
- 关于电影主题HTM5网页设计作业成品——千与千寻在线电影(9个页面) HTML+CSS+JavaScript 期末作业HTML代码
- 作品介绍
- 一、作品演示
- 二、代码目录
- 三、代码实现
- 四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
- 五、源码获取
- 六、更多HTML期末大作业(成品下载)


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>千与千寻网</title>
<link rel="stylesheet" type="text/css" href="css/view.css"/>
</head><body><!--container start-->
<div class="container"><!--header start--><div class="header" id="header"><a href="index.html"><img src="images/header.jpg"></a></div><!--header end--><!--nav start--><div class="nav"><a href="index.html">千寻首页</a><a href="view1.html">剧情简介</a><a href="view2.html">人物简介</a><a href="view3.html">精彩剧照</a><a href="view4.html">获奖记录</a><a href="view5.html">热门影评</a><a href="view6.html">影片意义</a><a href="login.html">快速登录</a><a href="register.html">粉丝注册</a></div><!--nav end--><!--wrapper start--><div class="wrapper"><!--plot start--><div class="plot"><div class="plot_title">基本信息</div><div class="plot_image"><img src="images/plot.jpg"/></div><div class="plot_info"><dl><dt>中文名称</dt><dd>千与千寻、神隐少女(台湾)</dd><dt>原版名称</dt><dd>千と千尋の神隠し</dd><dt>其他名称</dt><dd>Spirited Away(美国)</dd><dt>类型</dt><dd>剧情、动画、奇幻</dd><dt>制片地区</dt><dd>本</dd><dt>对白语言</dt><dd>语</dd><dt>片长</dt><dd>125分钟</dd><dt>等级</dt><dd>PG级</dd><dt>出品年份</dt><dd>2001年</dd><dt>出品方</dt><dd>东宝映画</dd><dt>原作</dt><dd>宫崎骏</dd><dt>导演</dt><dd>宫崎骏</dd></dl><dl><dt>制片人</dt><dd>铃木敏夫</dd><dt>编剧</dt><dd>宫崎骏</dd><dt>主演</dt><dd>柊瑠美,入野自由,中村彰男,夏木真理</dd><dt>配乐</dt><dd>久石让</dd><dt>动画制作</dt><dd>吉卜力工作室</dd><dt>制作成本</dt><dd>19亿日元</dd><dt>影片发行</dt><dd>东宝株式会社</dd><dt>上映日期</dt><dd>2001年7月20日(本)</dd><dt>票房</dt><dd>30058915500(日)</dd><dt></dt><dd>254600000美元(海外)</dd><dt>主要奖项</dt><dd>第75届奥斯卡最佳动画长片奖</dd><dt></dt><dd>第52届柏林电影节金熊奖</dd></dl></div><div class="plot_title">剧情简介</div><div class="plot_content"><p>小女孩千寻和父母一起在森林里迷了路,走过了一条神bai秘的隧道之后进入了一小镇。奇怪的是整个镇子一个人也没有。千寻的父母看到有一处店铺里存放着大量新鲜的食物,按奈不住诱惑便疯狂地吃了起来。千寻却感觉这里令她很不安,看到父母只顾着吃,她只得自己到别处转悠转悠。</p><p>天色渐暗,千寻忽然看到镇子里有很多幽灵和妖怪出现,吓得赶紧去找她的父母,一到父母身边更令她吃惊的是他们都已经变成了猪。无助的千寻只能逃跑,而此时她的身体正在慢慢消失。幸好途中遇到少年白龙,白龙告诉千寻这里是神灵之镇,只接待各路的妖怪神仙,人类是不能进来的,如果不幸进来的话,唯一能生存的办法就是要在这里工作,并且要得到魔女“汤婆婆”的允许。</p><p>千寻好不容易才让恐怖的汤婆婆答应给她工作,但是按照惯例被汤婆婆用魔法剥夺了名字,成为小镇里的一员,名为“千”。在千寻工作期间,因为她天真善良的个性而结交了铃、无脸男等朋友,他们都帮助过千寻度过难关。</p><p>一天,千寻撞见一条受了重伤的小白龙,并发现它其实是少年白龙的化身。因为他受汤婆婆的指使,偷了汤婆婆的死对头兼孪生姐姐钱婆婆的宝物而遭钱婆婆追杀。钱婆婆为此还一气之下把汤婆婆宠爱的孩子变成了小白鼠。为了救白龙,千寻答应帮汤婆婆救回儿子,并要求汤婆婆把她的父母变回人类。汤婆婆答应后,千寻便拿着白龙偷来的宝物去找钱婆婆,并归还了宝物,白龙也向钱婆婆道了歉。实际上钱婆婆也远不像别人想象中那么可怕,反倒是个通情达理的老太太,所以一切都很顺利。</p><p>最后,汤婆婆终于放他们父女三人终于离开了小镇。千寻的父母还不知道到底发生了些什么事情,全然忘了小镇的事情,而千寻却还若有所思地回过头去,看看身后,回想着不久前那些惊险离奇的事情。</p></div></div><!--plot end--></div><!--wrapper end--><!--footer start--><div class="footer"><!--footer_nav start--><div class="footer_nav"><a href="view1.html">剧情简介</a><a href="view2.html">人物简介</a><a href="view3.html">精彩剧照</a><a href="view4.html">获奖记录</a><a href="view5.html">热门影评</a><a href="view6.html">影片意义</a><a href="login.html">快速登录</a><a href="register.html">粉丝注册</a><a href="#header">回到顶部</a></div><!--footer_nav end--><!--footer_logo start--><div class="footer_logo"><img src="images/header.jpg"></div><!--footer_logo end--><!--footer_copyright start--><div class="footer_copyright"><span>Copyright @ 2021 qianyuqianxun.com All Rights Reserved. 千与千寻网 版权所有</span><span>学会<b>爱</b>,与千寻一起长大!</span></div><!--footer_copyright end--></div><!--footer end--></div>
<!--container end--></body>
</html>四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
👇🏻👇🏻👇🏻更多源码👇🏻👇🏻👇🏻




