文章目录
- 一、简介
- 总结
一、简介
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
-
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
-
JavaScript:直接写入 HTML 输出流
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落。</p>"); 您只能在 HTML 输出中使用 document.write。如果您在文档加载后使用该方法,会覆盖整个文档。
您只能在 HTML 输出中使用 document.write。如果您在文档加载后使用该方法,会覆盖整个文档。
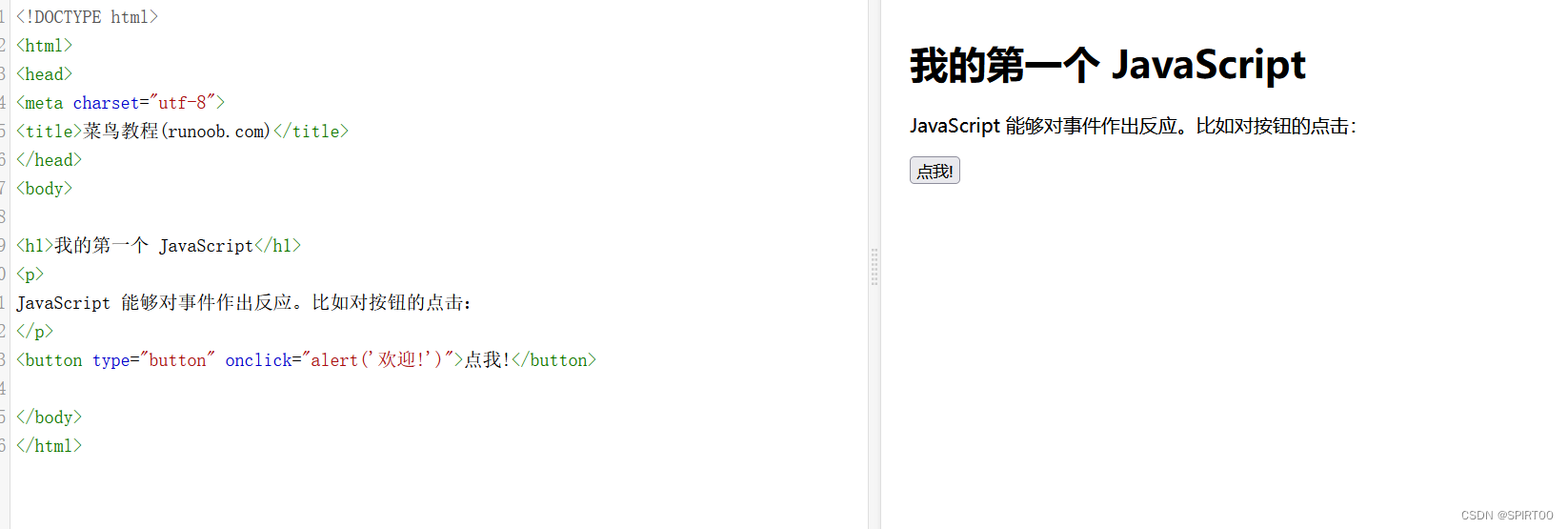
- JavaScript:对事件的反应
<button type="button" onclick="alert('欢迎!')">点我!</button>alert() 函数在 JavaScript 中并不常用,但它对于代码测试非常方便。
onclick 事件只是您即将在本教程中学到的众多事件之一。

- JavaScript:改变 HTML 内容
使用 JavaScript 来处理 HTML 内容是非常强大的功能。
x=document.getElementById("demo"); //查找元素
x.innerHTML="Hello JavaScript"; //改变内容
您会经常看到 document.getElementById(“some id”)。这个方法是 HTML DOM 中定义的。
DOM (Document Object Model)(文档对象模型)是用于访问 HTML 元素的正式 W3C 标准。

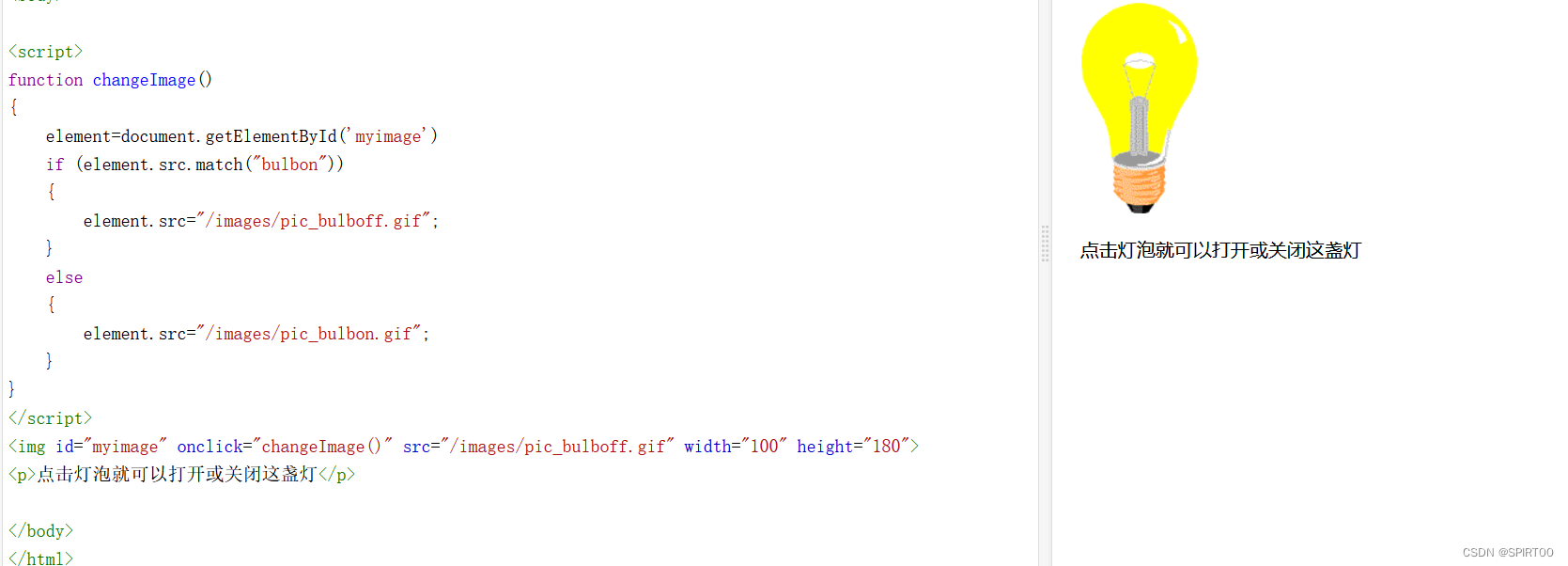
- JavaScript:改变 HTML 图像
本例会动态地改变 HTML 的来源(src):
<script>
function changeImage()
{element=document.getElementById('myimage')if (element.src.match("bulbon")){element.src="/images/pic_bulboff.gif";}else{element.src="/images/pic_bulbon.gif";}
}
</script>
<img decoding="async" loading="lazy" id="myimage" onclick="changeImage()" src="/images/pic_bulboff.gif" width="100" height="180">
以上实例中代码 element.src.match(“bulbon”) 的作用意思是:检索  里面 src 属性的值有没有包含 bulbon 这个字符串,如果存在字符串 bulbon,图片 src 更新为 bulboff.gif,若匹配不到 bulbon 字符串,src 则更新为 bulbon.gif
里面 src 属性的值有没有包含 bulbon 这个字符串,如果存在字符串 bulbon,图片 src 更新为 bulboff.gif,若匹配不到 bulbon 字符串,src 则更新为 bulbon.gif
JavaScript 能够改变任意 HTML 元素的大多数属性,而不仅仅是图片。

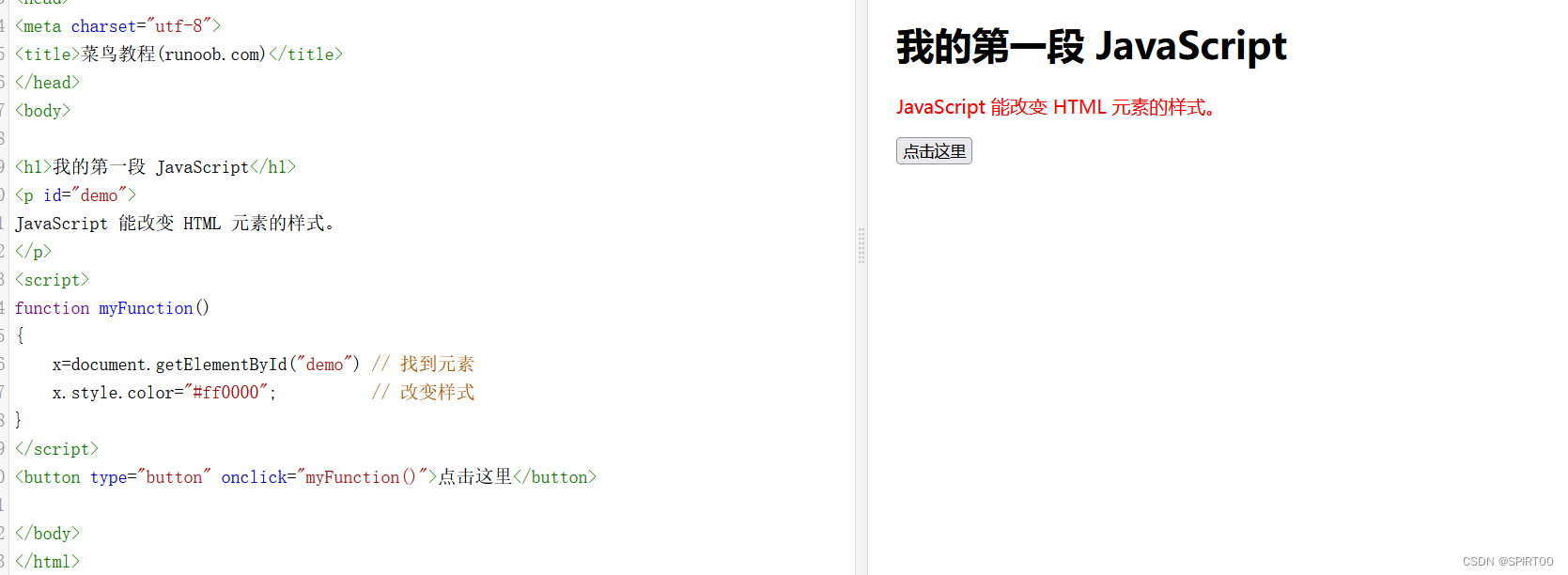
- JavaScript:改变 HTML 样式
改变 HTML 元素的样式,属于改变 HTML 属性的变种。
x=document.getElementById("demo") //找到元素
x.style.color="#ff0000"; //改变样式

- JavaScript:验证输入
JavaScript 常用于验证用户的输入。
if isNaN(x) {alert("不是数字");
}isNaN() 函数用于检查其参数是否是非数字值。如果参数值为 NaN 或字符串、对象、undefined等非数字值则返回 true, 否则返回 false。
以上实例只是普通的验证,如果要在生产环境中使用,需要严格判断,如果输入的空格,或者连续空格 isNaN 是判别不出来的。可以添加正则来判断
if(isNaN(x)||x.replace(/(^\s*)|(\s*$)/g,"")==""){alert("不是数字");
}总结来自“https://www.runoob.com/js/js-intro.html”
总结
我们常常不去想,自己拥有的东西,却对得不到的东西念念不忘。