目录
前言
一、Qgis插件库
1、插件库简介
2、QMetaTiles介绍
二、QMetaTiles插件安装
1、在线安装
2、离线安装
三、瓦片下载
1、打开QmeaTiles插件
2、Leaflet加载下载的瓦片
总结
前言
电子地图是地图类应用的基石,作为整个系统的基础。其它的图层要素都构建在底图之上,不管是google、高德或者百度,他们的底图都是一块一块的瓦片构成的。形如下面的组织方式,关于瓦片的相关知识在这里不再赘述,可参看这篇博客,Qgis加载在线XYZ瓦片影像服务的实践操作。在互联网模式下,加载瓦片的方式已经做了简单的介绍。
在很多情况下,我们的应用系统需要在离线的环境下进行访问,比如在内网环境中。而要想在内网中访问这些离线瓦片,需要采用什么方式进行发布呢?如果在平时工作和学习的过程中,你也会遇到这种问题,不妨一起来学习在Qgis中利用QMetaTiles插件进行瓦片下载。本文将简单介绍QMetaTiles插件,并利用QMetaTiles插件进行瓦片离线化,将下载后的瓦片在nginx中发布,最后采用Leaflet加载下载的离线瓦片。
一、Qgis插件库
1、插件库简介
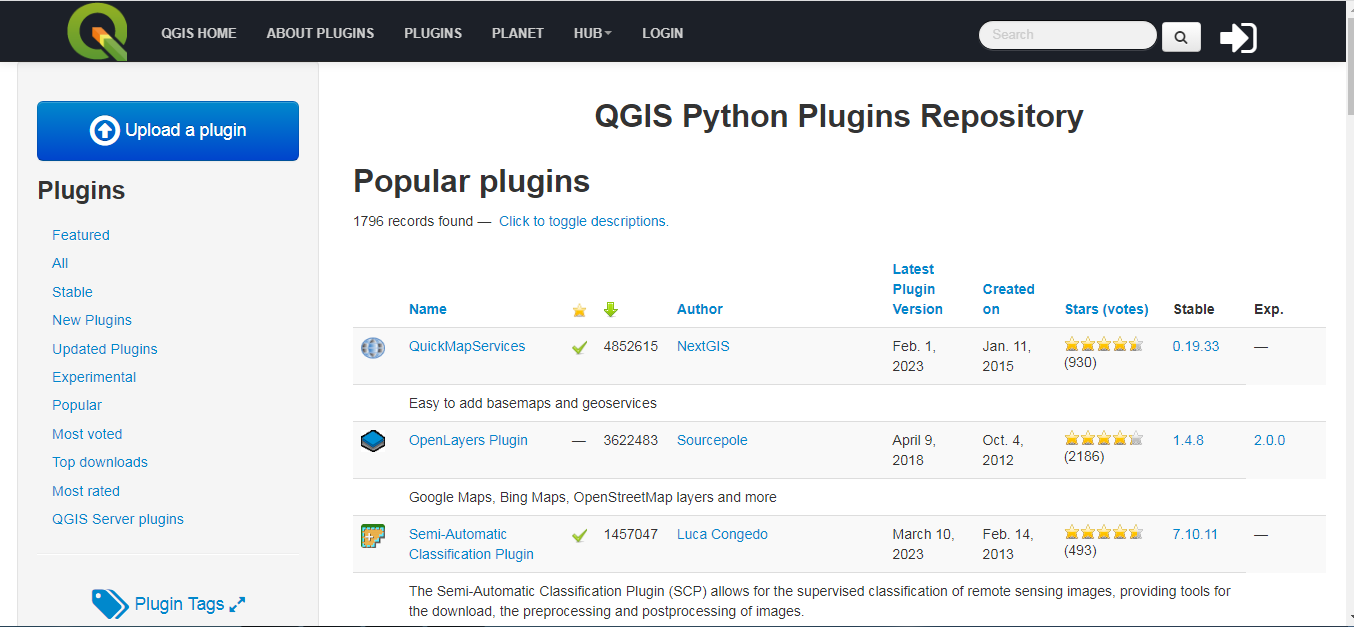
Qgis除了本身的软件功能非常丰富,插件作为Qgis的扩展生态,极大的丰富和扩展了Qgis的功能,为他添砖加瓦,同时也方便大家更好的使用Qgis软件。插件库地址为:qgis插件库。

可以看到Qgis的插件库还是非常丰富的,您可以根据需要下载相应的插件,让您的工作如虎添翼。
2、QMetaTiles介绍
Generates MetaTiles for export to the LatLonGO mobile solution.Generate tiles (using metatiling) from your QGIS project. Provides a QGIS export for LatLonGO. Can save metatile files in MapBox and Zip formats. Based on QTiles plugin.
上述是官网上关于QMetaTiles的相关介绍。可以看到,使用QMetaTiles插件可以完成瓦片的下载功能。它的开发作者是wedoit,开发者所在团队是we-do-it Development Team。详情如下表所示:
| 序号 | 名称 | 说明 |
| 1 | Author | we-do-IT Development Team |
| 2 | Maintainer | wedoit |
| 3 | Tags | raster , tiles , mbtiles , zip , mapbox , latlongo |
| 4 | Plugin home page | Bitbucket |
| 5 | Tracker | Browse and report bugs |
| 6 | Latest stable version | 1.5 |
| 7 | Latest experimental vesion | 1.0 |
当然,作为Qgis的插件,QMetaTiles的版本与Qgis的版本也是存在一个对应关系的。这也是软件版本适配的问题,各位小伙伴在使用软件的时候,一定要注意软件的版本。否则极有可能发生报错的现况,甚至软件不可用。下面来看下QMetaTiles和Qgis的版本对应关系,有了版本对应关系,您在选择版本的时候就有了更多的选择。

二、QMetaTiles插件安装
1、在线安装
打开Qgis软件,在上面的菜单栏中点击插件按钮,打开插件弹出窗口,如下图所示:


在搜索栏中搜索想要的插件,按照提示安装即可。我的电脑上因为网络原因,在Qgis中打开插件库非常缓慢,因此我们改成另外一种安装模式,离线安装。离线安装的模式,顾名思义就是在没有网络的情况下进行插件的安装。因此首先需要我们将插件下载到本地。
2、离线安装
在QMetaTiles的插件下载页面,点击下载按钮跳转到相应的下载窗口。然后将插件下载到本地等待安装。

下载好的插件压缩包如下图所示:

在Qgis中采用zip离线安装的方式进行插件安装,详情如下图所示:

完成后点击安装插件,安装成功后关闭窗口即可。安装成功后,在菜单栏可以看到QMetaTiles插件的菜单入口。

三、瓦片下载
这里将利用QMetaTiles插件下载星图地球的标注瓦片,本示例供参考,在实际生产环境下,对地图的使用需要慎之又慎,要经过有资质单位的审核才可以。
1、打开QmeaTiles插件
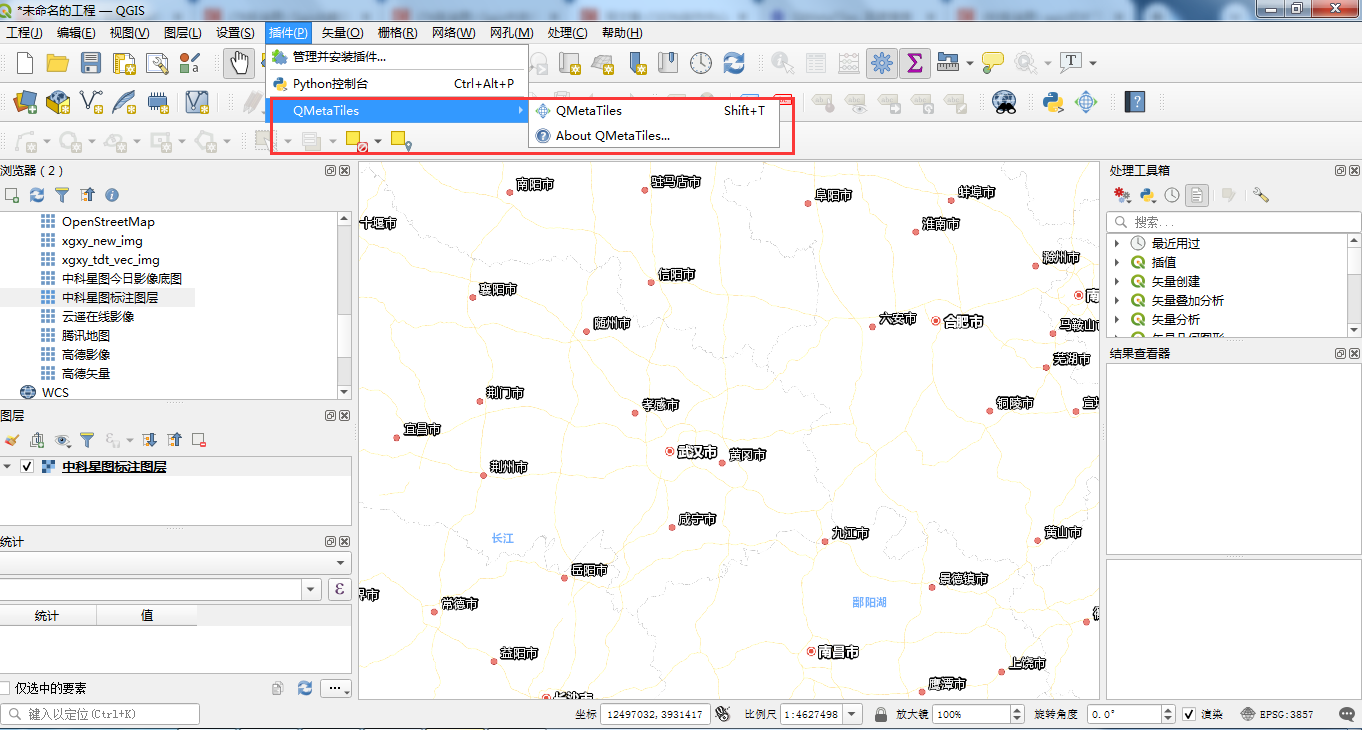
在Qgis上方的插件菜单中,选择QMetaTiles,点击进入主程序页面,详情如下图所示:

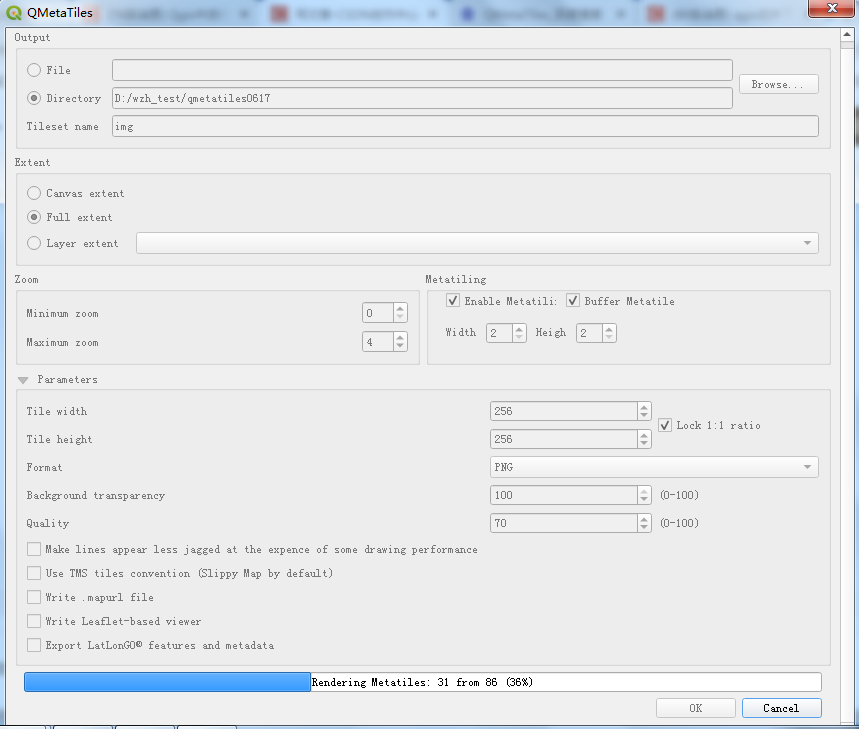
瓦片下载的时候的重点参数的设置说明:
| 1 | 参数 | 说明 |
| 2 | File | 压缩文件生成,支持zip或者rar |
| 3 | Directory | 文件目录生成 |
| 4 | tileset name | 瓦片集名称,相当于文件夹名称 |
| 5 | extent | 下载瓦片的四至,一般默认下载所有 |
| 6 | minzoom | 最小下载层级 |
| 7 | maxzoom | 最大下载层级 |
| 8 | tile width | 瓦片宽度 |
| 8 | tile height | 瓦片高度 |
| 10 | format | 瓦片格式 |
其它的参数感兴趣的朋友可以在Qgis中进行不同的测试。这里为了减少数据展示,仅下载3-
4级瓦片(标注图层太小的话几乎没有)。参数设置完毕后,点击Ok按钮可以进行瓦片下载。

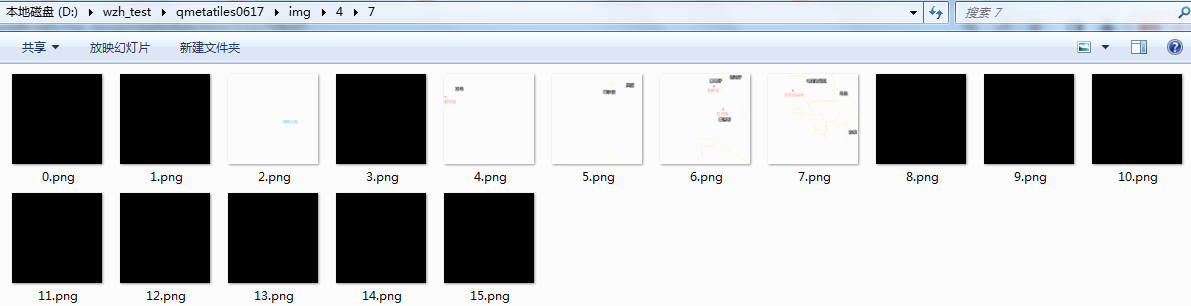
点击完成后可以看到在文件夹中已经有了对应的瓦片数据。

会有一些黑色的瓦片,因为在当前层级下无数据导致的(可以暂时不用管)。
2、Leaflet加载下载的瓦片
关于如何在Leaflet中如何展示瓦片信息,在此不再赘述,这里贴出具体的代码,供大家参考。
<!DOCTYPE html>
<html>
<head><title>Leaflet 本地瓦块Preview</title><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="https://unpkg.com/leaflet@1.5.1/dist/leaflet.css"integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="crossorigin=""/><script src="https://unpkg.com/leaflet@1.5.1/dist/leaflet.js"integrity="sha512-GffPMF3RvMeYyc1LWMHtK8EbPv0iNZ8/oTtHPx9/cc2ILxQ+u905qIwdpULaqDkyBKgOaB57QTMg7ztg8Jm2Og=="crossorigin=""></script><style type="text/css">body {margin: 0;padding: 0;}html, body, #map{width: 100%;height: 100%;}</style>
</head>
<body><div id="map"></div><script>var map = L.map('map').setView([1.4210854715202004e-14, 8.526512829121202e-14], 3.5);L.tileLayer('file:///D%3A/wzh_test/qmetatiles0617/img/{z}/{x}/{y}.png', {minZoom: 3,maxZoom: 4,tms: false,attribution: '加载xyz瓦片'}).addTo(map);</script>
</body>
</html>
请注意:这里的Leaflet的js和css采用的在线方式,在离线环境下,可以将leaflet下载到本地,代码是一样。为了简单起见,这里的图层加载服务采用的是file协议而不是常见的http协议(将瓦片放到nginx或者apache等服务器中间件后的服务形式),在测试的时候,是可以这么使用的。最终的效果如下图所示:

总结
以上就是本文的主要内容,本文将简单介绍QMetaTiles插件,并利用QMetaTiles插件进行瓦片离线化,将下载后的瓦片在nginx中发布,最后采用Leaflet加载下载的离线瓦片。文章行文仓促,如有问题,欢迎广大朋友批评指正。



