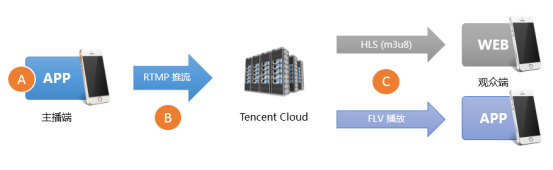
视频为什么会卡顿,看看腾讯云如何解决这个问题的。

卡顿的原因无外乎三种情况:
· 原因 1:帧率太低 如果主播端手机性能较差,或者有很占 CPU 的后台程序在运行,可能导致视频的帧率太低。正常情况下每秒15FPS以上的视频流才能保证观看的流畅度,如果 FPS 低于10帧,可以判定为帧率太低,这会导致全部观众的观看体验都很卡顿。
· 原因 2:上传阻塞 主播的手机在推流时会源源不断地产生音视频数据,但如果手机的上传网速太小,那么产生的音视频数据都会被堆积在主播的手机里传不出去,上传阻塞会导致全部观众的观看体验都很卡顿。 国内运营商 提供的宽带上网套餐中,下载网速虽然已经达到了10Mbps,20Mbps甚至是100Mbps,但上传网速却还一直限制的比较小,很多小城市的上行网速最快是512Kbps(也就是每秒最多上传64KB的数据)。 Wi-Fi 上网 遵循 IEEE 802.11 规定的载波多路侦听和冲突避免标准,简言之就是一个 Wi-Fi 热点同时只能跟一个手机通讯,其它手机在跟热点通讯前都要先探测或询问自己是否能够通讯,所以一个 Wi-Fi 热点使用的人越多就越慢。同时 Wi-Fi 信号受建筑墙体的屏蔽干扰很严重,而一般的中国普通家庭很少在装修时考虑好 Wi-Fi 路由器和各个房间的信号衰减问题,可能主播本人也不清楚自己做直播的房间离家里的路由器究竟穿了几堵墙。
· 原因 3:下行不佳 就是观众的下载带宽跟不上或者网络很波动,比如直播流的码率是1Mbps的,也就是每秒钟有1M比特的数据流要下载下来,但如果观众端的带宽不够,就会导致观众端体验非常卡顿。 下行不佳只会影响当前网络环境下的观众。 2. 发现问题的“眼睛” 推流 SDK 提供了一种状态反馈机制,每隔1秒 - 2秒就会将内部各种状态参数反馈出来,我们可以通过注册 TXLivePushListener 监听器来获取这些状态。


3. 帧率太低
3.1 帧率太低的评判
通过 TXLivePushListener 的 VIDEO_FPS 的状态数据,我们可以获得当前推流的视频帧率。正常来说每秒15FPS以上的视频流才能保证观看的流畅度,如果 FPS 在10帧以下,观众就会明显的感到画面卡顿。
3.2 针对性优化方案
- 3.2.1 观察 CPU_USAGE 的大小
通过 TXLivePushListener 的 CPU_USAGE 的状态数据,我们可以获得当前推流 SDK 的 CPU 占用情况和当前系统的 CPU 占用情况。如果当前系统的整体 CPU 使用率超过80%,那么视频的采集和编码都会受到影响,无法正常发挥作用;如果 CPU 使用率达到100%,那么主播端本身就已经很卡,观众端要有流畅的观看体验显然是不可能的。 - 3.2.2 确认谁在消耗 CPU
一款直播 App 中使用 CPU 的不可能只有 RTMP SDK,弹幕、飘星、文本消息互动等都有可能会消耗一定的 CPU,这些都是不可避免的。如果单纯要测试推流 SDK 的 CPU 占用情况,可以使用我们的 简单版 DEMO 来观察和评估。 - 3.2.3 不盲目追高分辨率
过高的视频分辨率并不一定能带来清晰的画质:首先,较高的分辨率要配合较高的码率才能发挥效果,低码率高分辨的清晰度很多时候比不上高码率低分辨率。其次,像1280 x 720这样的分辨率在平均5寸左右的手机屏幕上并不能看出优势,要像跟960 x 540的分辨率拉开差距,只有在 PC 上全屏观看才能有明显的感官差异。但较高的分辨率会显著提升 SDK 的 CPU 使用率,因此常规情况下推荐使用 TXLivePush 的 setVideoQuality 设置 高清 档即可,盲目追高分辨率有可能达不到预期的目标。 - 3.3.4 适当使用硬件加速
现在的智能手机都支持硬件编码来降低视频编码对 CPU 的依赖,如果您发现您的 App 的 CPU 使用率过高,可以开启硬件编码来降低 CPU 使用率。TXLivePush 的 setVideoQuality 的高清档默认使用的是软件编码(硬件编码在部分 Android 手机上的编码效果不佳,马赛克感很强是个硬伤),如果要使用硬件编码,可以使用 TXLivePushConfig 的 enableHWAcceleration 选项开启。
4. 上传阻塞
据统计,视频云客户群80%以上的直播间卡顿问题,均是由于主播端上传阻塞所致。
4.1 上传阻塞的评判
- 4.1.1:BITRATE 与 NET_SPEED 的关系
BITRATE( = VIDEO_BITRATE + AUDIO_BITRATE ) 指的是编码器每秒产生了多少音视频数据要推出去,NET_SPEED 指的是每秒钟实际推出了多少数据,所以如果 BITRATE == NET_SPEED 的情况是常态,则推流质量会非常良好;而如果 BITRATE >= NET_SPEED 这种情况的持续时间比较长,推流质量就很难有什么保障。
4.1.2:CACHE_SIZE 和 DROP_CNT 的数值
BITRATE >= NET_SPEED 的情况一旦出现,编码器产生的音视频数据就会在主播的手机上积压起来,积压的严重程度以 CACHE_SIZE 这个状态值展示出来,如果 CACHE_SIZE 超过警戒线,SDK 会主动丢弃一些音视频数据,从而触发 DROP_CNT 的增长。下图所示就是一个典型的上行阻塞,途中 CACHE_SIZE 始终在红色警戒线以上,说明上行网络不足以满足数据的传输需求,也就是上行阻塞严重:


4.2 针对性优化方案
- 4.2.1 主动提示主播
对于注重清晰度的场景下,通过合适的 UI 交互提示主播 “当前网络质量很糟糕,建议您拉近离路由器的距离,避免 Wi-Fi 穿墙” 是最好的选择。
RTMP SDK 的推流功能文档中有涉及 事件处理 的介绍,您可以利用它来做到这一点,推荐的做法是:如果 App 在短时间内连续收到 RTMP SDK 的多个 PUSH_WARNING_NET_BUSY 事件,则提示主播网络关注一下当前网络质量,因为对于上行阻塞这种情况而言,主播本人是没办法通过视频的表现感知到的,只能通过观众的提醒或者 App 的提醒来了解。 - 4.2.2 合理的编码设置
如下是我们推荐的编码设置(适合美女秀场,更多信息请参考 如何实现更好的画质?),可以通过 TXLivePush 里的 setVideoQuality 接口进行相应档位的设置: 
- 5. 播放端的优化

-
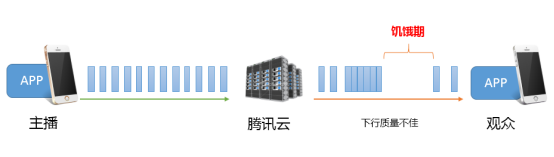
5.1 卡顿 & 延迟
如上图,下行网络的波动或者下行带宽不沟通,都会导致在播放过程中出现一段段的饥饿期——App 这段时间内拿不到可以播放的音视频数据。如果想要让观看端的视频卡顿尽量少,就要尽可能地让 App 缓存足够多的视频数据,以保证它能平安度过这些“饥饿期”,但是 App 缓存太多的音视频数据会引入一个新的问题 —— 高延迟,这对互动性要求高的场景是很坏的消息,同时如果不做延迟修正和控制,卡顿引起的延迟会有累积效应,就是播放时间越久,延迟越高,延迟修正做得好不好是衡量一款播放器是否足够优秀的关键指标。所以延迟和流畅是一架天平的两端,如果过分强调低延迟,就会导致轻微的网络波动即产生明显的播放端卡顿。反之,如果过分强调流畅,就意味着引入大量的延迟(典型的案例就是 HLS(m3u8) 通过引入10秒 - 30秒的延迟来实现流畅的播放体验)。
5.2 针对性优化方案
为了能够让您无需了解过多流控处理知识就能优化出较好的播放体验,腾讯云 RTMP SDK 经过多个版本的改进,优化出一套自动调节技术,并在其基础上推出了三种比较优秀的 延迟控制方案:
-
自动模式:如果您不太确定您的主要场景是什么,可以直接选择这个模式。
-