前言
我们现在开发网页基本上都是会开发成“响应式”的,而为了减少麻烦我们经常会在PC端直接进行测试手机端效果。(注,虽然前期会在PC端测试手机端样式,但是后期还是会在真机上进行测试的,比较模拟环境和真实环境还是有一定偏差的。)
在Chrome浏览器上添加特定机型
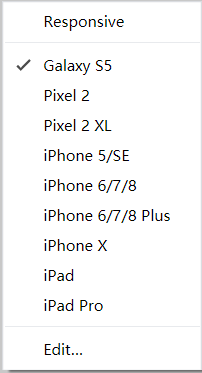
现在调试前端比较流行的浏览器是Chrome和火狐,如何适配多种机型是个麻烦事,主要是屏幕的适配问题。在Chrome中默认有这些机型(见下图),但是为了更加准确一点,需要添加具体的机型,但是没有具体的选项,只能自己配置。

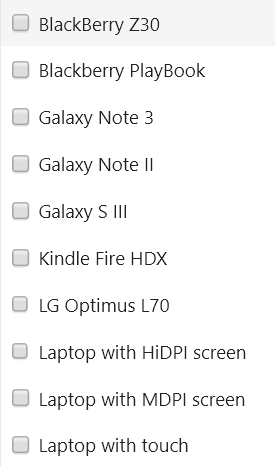
备选机型还有以下几种(可以直接勾选的,不需要自行配置):


步骤
- F12打开调试模式–>选择手机端–>左边机型–>Edit(见上图)
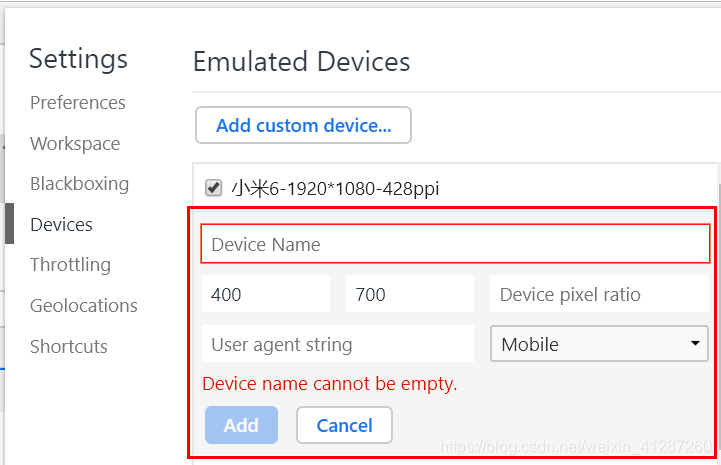
- 添加模拟器(Add custom devices)

- 模拟机配置参数,这个配置主要是中间那行的数据。
参数:
- 设备名:随意(我写的是手机型号)
- 中间那行:需要计算“设备独立像素”和“Device pixel ratio(设备像素比)”,详见下面说明。
- 用户代理(User agent string),简单的方法是打开手机某浏览器,在地址栏输入javascript:alert(navigator.userAgent),弹出user agent string,再手敲到模拟器user agent string 输入框中。(也可以不填)
- 最后面的一般默认Mobile。

Device pixel ratio(设备像素比)
它是设备上物理像素和设备独立像素( device-independent pixels (dips) )的比例,即
devicePixelRatio = 屏幕物理像素/设备独立像素例如iPhone4S,分辨率为:960×640,取屏幕宽度计算,物理像素640px,设备独立像素320px,那么,devicePixelRatio
值为 640px / 320px = 2,又如iPhone3,计算出来的 devicePixelRatio 值为 320px / 320px = 1
我们也可以这样理解,由于160ppi(ppi:平面位置指示 (plain position indication))是一个标准像素,那么283ppi约为1.77,即设备像素比约为1.77.
这里还有几个数据,可供参考:
- ipone5s,1136*640像素分辨率,326ppi:设备像素比= 326/160 约等于 2.03
- ipone6,1334*750像素分辨率,326ppi:设备像素比= 326/160 约等于 2.03
- ipone5 Plus,1920*1080像素分辨率,401ppi::设备像素比= 326/160 约等于 2.51
这就是设备像素比一般是1,1.5,2,2.5,3的由来。。。 ————————————————
版权声明:本文为CSDN博主「蜗牛ha」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/tan9374/article/details/101352416
我看了这个解释就测试计算了下:小米6的值:
## 以下两个值可以查到(手机官方介绍,或者百度):
分辨率:1920x1080
像素密度:428PPI## 以下的值需要计算:
设备像素比= 428PPI/160PPI 约等于 2.675屏幕物理像素/设备独立像素 = 设备像素比
设备独立像素-长= 屏幕物理像素/设备像素比 = 1920/2.675 = 717
设备独立像素-宽= 屏幕物理像素/设备像素比 = 1080/2.675 = 403
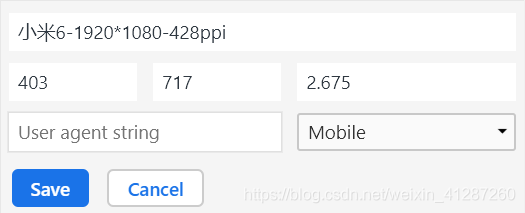
配置如下:

OK,完事,Start Debugging……🐛🐛🐛
参考:
- 如何在chrome浏览器上调试特定机型的屏幕效果
- 在chrome模拟器中添加手机型号
- 前端chrome浏览器调试总结