一、图片处理的原理
首先我们知道数码照片只要是存储在计算机上的内容都是二进制码组成,而图片RGB值是由三组byte组成的( 255.0.0(红色)),所以它可以看成一个整数,红色即为:16711680。
图片数据用int类型二维数组表示。
电脑屏幕显示的图片是由一个个带颜色的小正方形组成的,每个小正方形只有一种颜色(它的值一般是0-16777215之间的一个整数),这样的小正方形就可以说是一个像素点,而我们平时所说的分辨率实际上就是 长 乘 宽 计算出一共能显示多少个像素点(比如1980*1080p 1376*720p)。
所以一张图片要设置一个二维数组,像素值就是其中的元素,值在0-16777215之间,这样每一个小方块都能独立的显示一个颜色,拼起来就是一张图片。也就是说,我们的重点是理解:将一张照片转为一个int类型的二维数组。
二、代码实现
1、想要写一个界面(具体参照之前的界面文章(4条消息) 用java实现界面设计和监听_m0_52346261的博客-CSDN博客)
package test5;import javax.swing.JFrame;
import java.awt.*;public class ImagePad extends JFrame{public static void main(String[] args){ImagePad imgpad = new ImagePad ();imgpad.initUI ();}public void initUI(){this.setTitle ("图像处理");this.setSize (800, 800);this.setDefaultCloseOperation (JFrame.EXIT_ON_CLOSE);this.setVisible (true);}@Overridepublic void paint(Graphics g){super.paint (g);// 此处用来绘制 绘制的代码都写在这里就可以 }
}
界面的效果:

2、我们尝试画一个200*200的图像,像素点的值我们让它随机,并且让它变暗画出变暗的图形。
Random random = new Random();int[][] imgarr = new int[200][200];int[] arr = imgarr[0];imgarr[1][0] = 10;// 第二个一维数组的第一个数存储一个10for (int i = 0; i < 200; i++) {for (int j = 0; j < 200; j++) {// 随机一个(0-16777214)范围的整数int randomRGB = random.nextInt(16777215);imgarr[i][j] = randomRGB;// 如何绘制一个像素点Color color = new Color(randomRGB);g.setColor(color);g.fillRect(100 + i, 100 + j, 1, 1);}}// 遍历数组 取出所有的数设置为颜色再绘制出来for (int i = 0; i < 200; i++) {for (int j = 0; j < 200; j++) {int rgb = imgarr[i][j];//将数组中的值取出来,定义为rgb,这是一个一个(0-16777214)范围的整数Color color = new Color(rgb);//赋予Color类一个值
// int blue = (rgb>>0)&0xFF;// 获取RGB三原色int red = color.getRed();int green = color.getGreen();int blue = color.getBlue();Color nColor = new Color(red / 2, green / 2, blue / 2);g.setColor(nColor);g.fillRect(350 + i, 100 + j, 1, 1);}}界面效果:

3、显然,只随机生成是不够的,我们要编写一个能直接根据本机路径获取图片的函数并将图片显示在界面上。
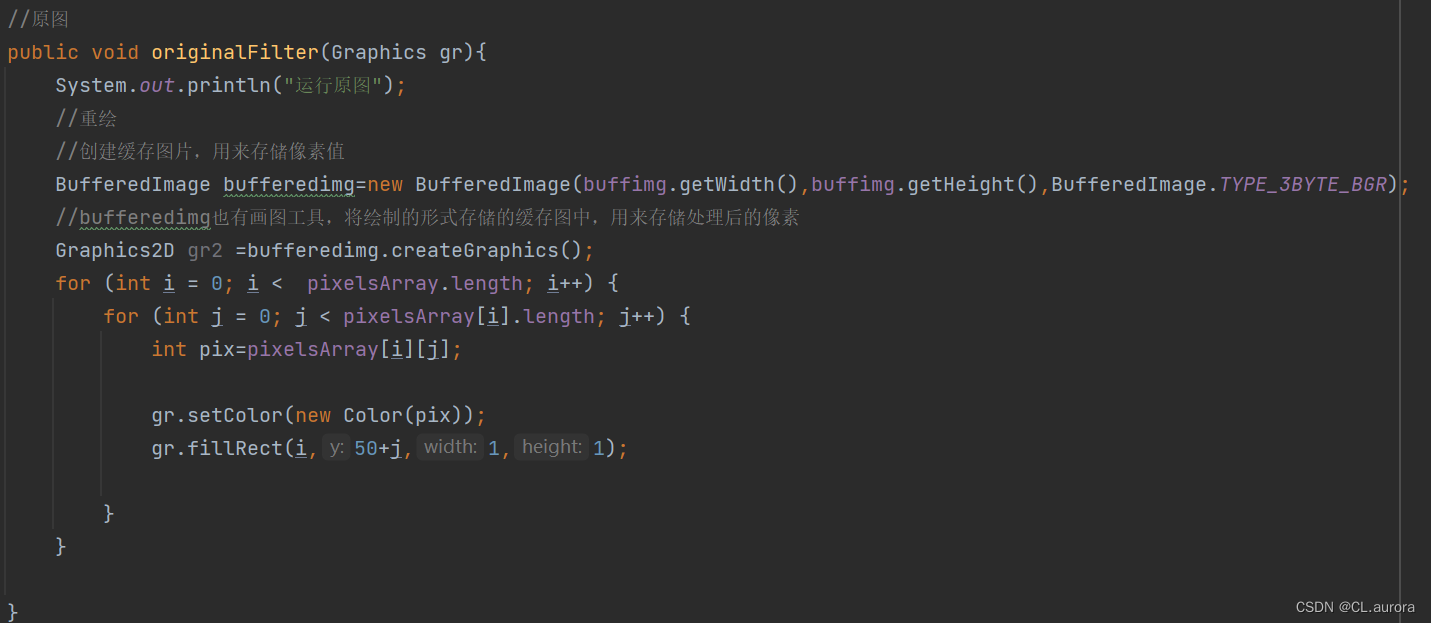
//下接绘制的代码int [][] imgarr = getPixelArray("C:\\Users\\LENOVO\\Desktop\\蓝杰\\wxy.jpg");int w = imgarr.length;int h = imgarr[0].length;for(int i = 0 ; i < w ; i++){for(int j = 0 ; j < h ; j++){int rgb = imgarr[i][j];Color color = new Color(rgb);g.setColor(color);g.fillRect(50+i,50+j,1,1);}}}public int[][] getPixelArray(String imgPath){File file = new File(imgPath);BufferedImage buffimg = null;try{buffimg = ImageIO.read(file);}catch(IOException e){e.printStackTrace();}int w = buffimg.getWidth();int h = buffimg.getHeight();int[][] imgarr = new int[w][h];for(int i = 0 ; i < w ; i++){for(int j = 0 ; j < h ; j++){imgarr[i][j] = buffimg.getRGB(i,j);}}return imgarr;界面效果:

4、通过代码对上传的图像进行各种图像的操作(重点)
①灰度处理
//下接绘制的代码int [][] imgarr = getPixelArray("C:\\Users\\LENOVO\\Desktop\\蓝杰\\wxy.jpg");int w = imgarr.length;int h = imgarr[0].length;for(int i = 0 ; i < w ; i++){for(int j = 0 ; j < h ; j++){int rgb = imgarr[i][j];Color color = new Color(rgb);// 获取RGB三原色int red = color.getRed();int green = color.getGreen();int blue = color.getBlue();//灰度int gray = (red + green + blue) / 3;// red=green=blue 则照片颜色只剩下灰阶色彩Color nColor = new Color (gray, gray, gray);//0-255g.setColor(nColor);g.fillRect(50+i,50+j,1,1);}}界面效果:

②黑白二值化(没有灰色)
//下接绘制的代码int [][] imgarr = getPixelArray("C:\\Users\\LENOVO\\Desktop\\蓝杰\\wxy.jpg");int w = imgarr.length;int h = imgarr[0].length;for(int i = 0 ; i < w ; i++){for(int j = 0 ; j < h ; j++){int rgb = imgarr[i][j];Color color = new Color(rgb);// 获取RGB三原色int red = color.getRed();int green = color.getGreen();int blue = color.getBlue();//灰度int gray = (red + green + blue) / 3;// red=green=blue 则照片颜色只剩下灰阶色彩Color nColor = new Color (gray, gray, gray);//0-255// 二值化 在灰度的基础上 通过灰度值来判断if(gray < 85){g.setColor (Color.BLACK);} else{g.setColor (Color.WHITE);}g.fillRect(50+i,50+j,1,1);}}界面效果:

③反转颜色
//下接绘制的代码int [][] imgarr = getPixelArray("C:\\Users\\LENOVO\\Desktop\\蓝杰\\wxy.jpg");int w = imgarr.length;int h = imgarr[0].length;for(int i = 0 ; i < w ; i++){for(int j = 0 ; j < h ; j++){int rgb = imgarr[i][j];Color color = new Color(rgb);// 获取RGB三原色int red = color.getRed();int green = color.getGreen();int blue = color.getBlue();//灰度int gray = (red + green + blue) / 3;// red=green=blue 则照片颜色只剩下灰阶色彩Color nColor = new Color (255-red, 255-green, 255-blue);//0-255g.setColor(nColor);g.fillRect(50+i,50+j,1,1);}}界面效果;

④冷色调与暖色调
冷色调Color nColor = new Color (red/2, green/2, blue);//0-255
暖色调Color nColor = new Color (red, green/2, blue/2);//0-255


初学者,谢谢大家!