一、查看项目设计图
二、确定项目开发技术栈
vue-cli3 + element-ui + axios + vuex
三、页面布局
四、查看接口文档
五、开始开发
(五).搭建项目结构
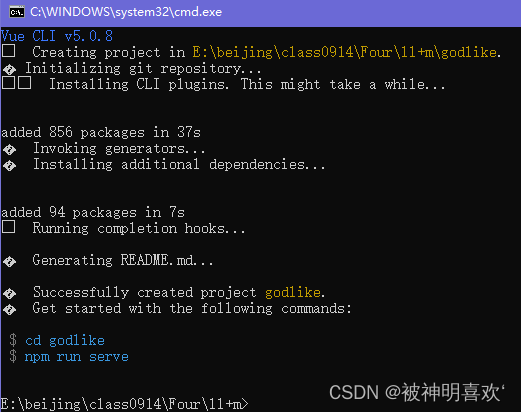
1.创建项目 vue create godlike
创建项目的文章在:Vue自主搭建项目:Manually select features_被神明喜欢‘的博客-CSDN博客

创建完成之后,可以选择创建个git仓库,也可以跳过此步骤。
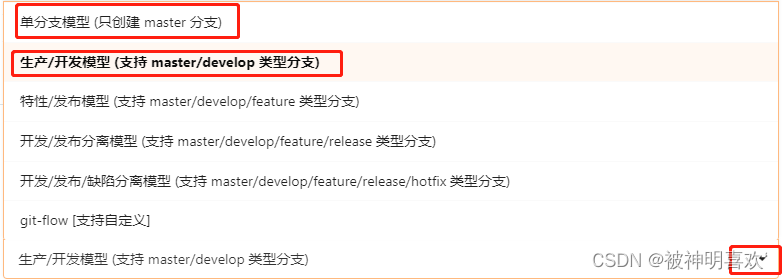
2.在git中创建仓库。

分支模型如果自己一个人开发项目,就选择单分支模型,如果是两人及以上,建议选择生产/开发模型。

仓库创建成功如下图:

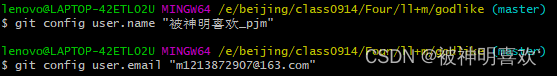
进入项目目录内,点击Git Bash Here,进行Git全局设置


建议删除--global 不过,不删除也没关系。

这步之后有可能会弹出弹框让你输入账号名和密码,输入即可。成功如下图:

此时再刷新gitee页面即可得到:

此时发现分支为1,那么如果想要增加分支,点击管理新建分支即可。


在本地创建分支。develop和线上的develop进行同步,selfdevelop是自己开发的分支。

3.搭建结构
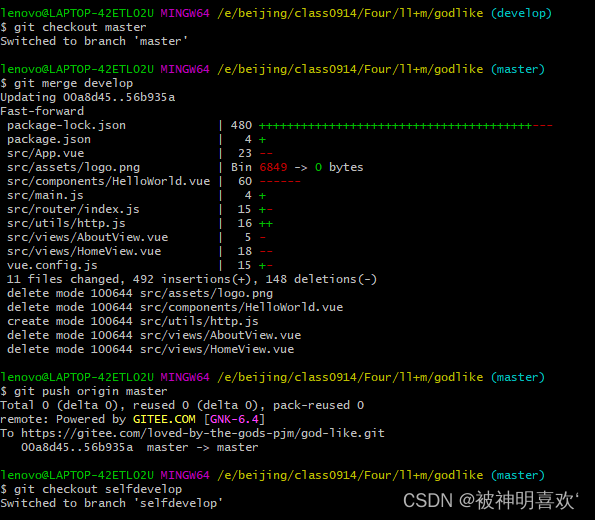
先在Git Bash Here中切换到自己的分支上。

(1) 在vscode中打开项目,并删除默认的设置。(默认的组件、默认的路由、App.vue的默认样式和内容,保留router-view)
(2)安装插件:axios
在终端中(或cmd中)输入npm i axios -S
在src中创建utils文件夹,其中创建http.js文件,并写入:
import Vue from 'vue'
import axios from 'axios'Vue.use(axios)axios.defaults.baseURL="/api" //跨域模式
//axios.defaults.baseURL="http://127.0.0.1:3000/api" //不跨域模式axios.interceptors.response.use(function (response) {return response.data //根据axios接口惯例,过滤多余的内容}
)export default axios跨域:在vue.config.js中粘贴以下代码
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,//设置代理请求devServer: {proxy: {"/api": {target: "http://localhost:3000",//目标地址ws: true,//websocket长连接 keep-alivechangeOrigin: true,//允许跨域pathRewrite: {//路径重写"^/api": "http://localhost:3000"}}}}
})
(3)安装插件:element-ui
在终端中(或cmd中)输入npm i element-ui -S
在 main.js 中写入以下内容引入element:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);(4)将代码提交到git仓库