本项目的应用场景描述如下:为减少学生等待校车的时间,合理安排校车调度,设计并开发一个校车预约系统,系统由手机端、服务器端、车载刷卡端三部分组成。学生通过手机应用(或微信应用)查看校车运行时段,并提交某时段的校车预约;服务端收到预约信息后从学生一卡通中扣减乘车费用(爽约不退费),根据预约量决定某时段发车数,并于发车前10分钟短信通知学生在哪个乘车点乘坐哪辆车(车牌号);车载刷卡端在学生上车时匹配该校园卡是否预约了本时段并且被安排到该辆车,若不是则语音提示该同学没有预约或者是坐错了车。
前端技术:nodejs+vue+elementui
前端:HTML5,CSS3、JavaScript、VUE
学校是一个人员密集的地方,并且因为高校每年都会不同的活动等事务发生,所以如何能够批量的对人员进行运输是当前很多高校关心的问题,一般情况下校园内部都会有自己的车辆和司机,为了能够更好的对校园内的车辆,司机和乘坐的信息做好记录,我们通过Python语言开发了本次的校园用车管理系统,以方便高校的人管理人员更好的对这一信息进行管理
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
本系统主要实现了用户登录,首页,个人中心,学生信息管理,校车信息管理,教师信息管理,司机信息管理,里校车记录管理,学生乘坐管理,学生乘坐,教师乘坐管理,
打开系统之后首先是登录界面,在登录界面输入账号和密码即可完成登录



本界面为学生用车信息的添加界面
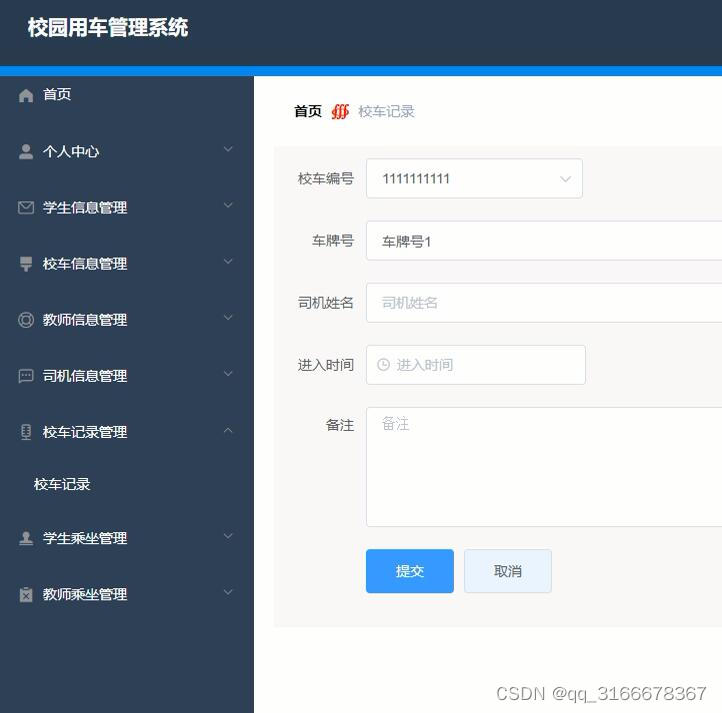
本界面是校园车辆的使用记录信息,包括校车的编号,校车的名称,车牌号,司机工号,司机姓名。离开时间,进入时间以及乘坐人数。
下图是校车的管理界面,主要包括校车的编号,校车的名称,车牌,乘坐人数和图片等内容