今天,给大家带来一个python很棒的应用,那就用python技术进行数据分析,通过python获取网页信息,并将得到的信息整理成表格,保存在本地。这个有什么用呢?举个栗子:比如你想买个手表,你想快速的对比各个款式的一些信息,那么这篇文章就能帮到你解决这个问题。
简单讲下过程,首先我们需要拿到电商网站的数据,然后过滤,获取我们需要的内容,然后把创建一个excel表格,把内容填进去,并保存在本地。
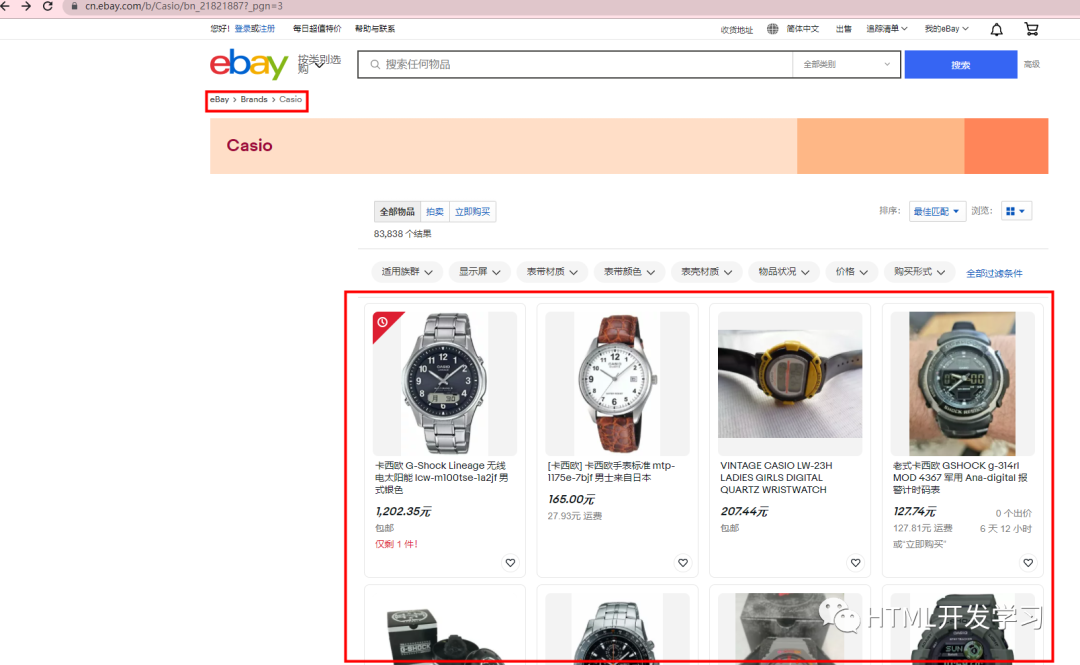
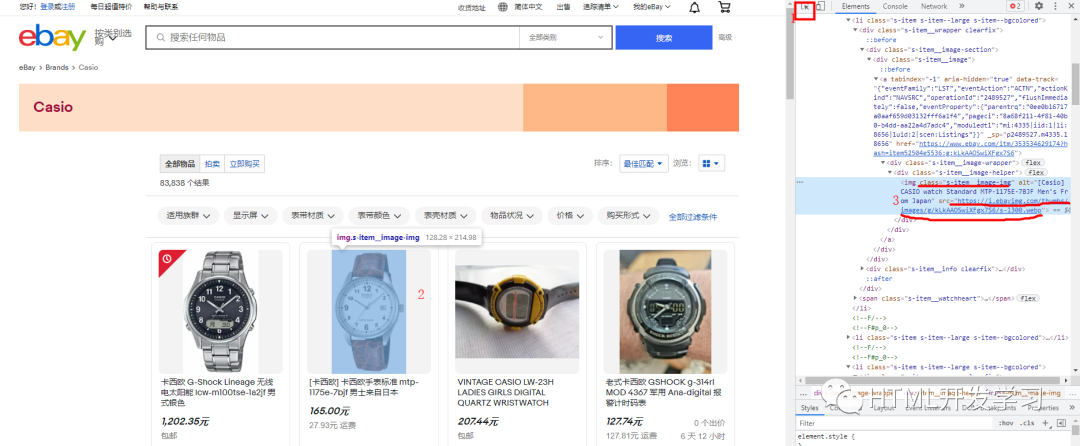
以易贝网为例,我们查询卡西欧手表,可以看到下面的页面,圈出部分就是产品的展示列表,

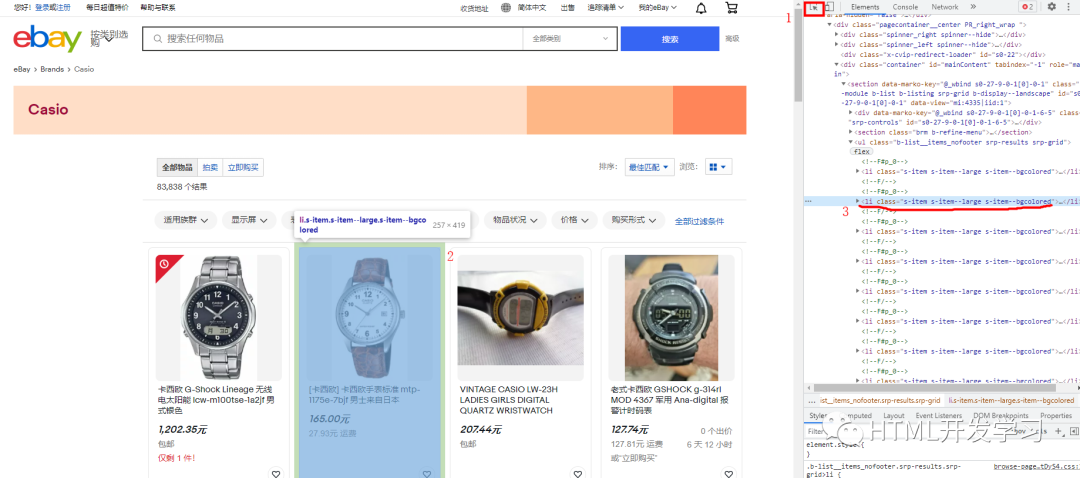
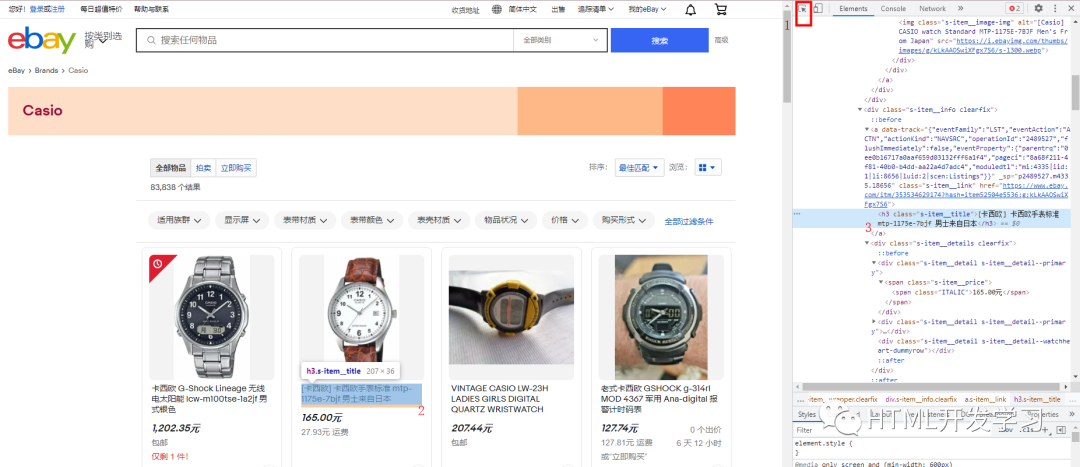
我们再按F12,点击箭头再点击一个产品查看对应的HTML结构,

同样,查看图片的标签,这样我们可以找到图片的标签和图片的地址,

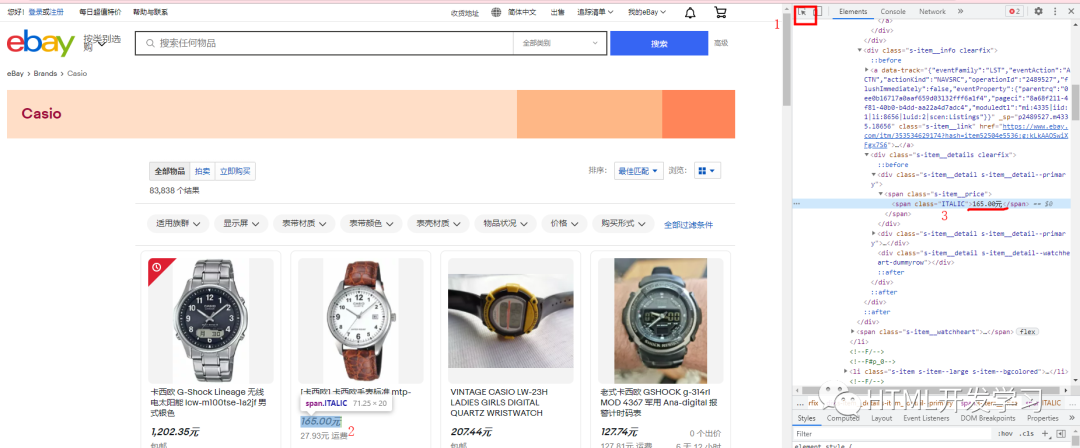
然后同样的方法查找产品的价格和描述,


以上,就是我们需要的数据,接下来我们通过python,把数据整合到表格,
import引入的模块需要自己安装下,命令行进入到代码保存的路径下,然后执行下面的安装命令,
pip install Beautifulsoup4
pip install xlsxwriter
from bs4 import BeautifulSoupimport requestsimport os#创建路径d='./Casio/'if not os.path.exists(d):os.mkdir(d)#xlwt处理表格插件import xlsxwriter# 文件对象book = xlsxwriter.Workbook(d+'casio3.xls')# 新建一个切页sheet1 = book.add_worksheet("Casio3")# 往切页中插入数据# sheet1.write(横座标,纵座标,内容)sheet1.write(0,0,'图片')sheet1.write(0,1,'url')sheet1.write(0,2,'价格')sheet1.write(0,3,'描述')#获取页面内容r = requests.get('https://cn.ebay.com/b/Casio/bn_21821887?_pgn=3')demo = r.textsoup = BeautifulSoup(demo,"html.parser")soup.prettify()#获取产品列表部分items = soup.find_all('li',class_='s-item--large')#print(items)#创建列表arr = []for item in items:#创建子列表arr1 = []#获取图片imgDom = item.find('img',class_='s-item__image-img')if 'data-src' in imgDom.attrs:arr1.append(imgDom['data-src'])else:arr1.append(imgDom['src'])#添加价格priceDom1 = item.find(class_='s-item__price')arr1.append(priceDom1.text)#添加描述msg = item.find(class_='s-item__title')arr1.append(msg.text)arr.append(arr1)#打印出数据列表print(arr)import io# 使用add_fromat方法设置单元格的格式bold = book.add_format({'bold': True}) # 添加粗体格式money = book.add_format({'num_format': '$#,##0'}) # 添加数字格式#遍历列表并生成表格for line in arr:row_num = arr.index(line)+1for value in line:col_num = line.index(value)#print(col_num)if col_num == 0:m = requests.get(value)#创建二进制流image = io.BytesIO( m.content)#表格中插入图片,并缩小图片sheet1.insert_image(row_num, col_num,value,{'image_data':image,'x_scale': 0.3, 'y_scale': 0.3})#添加图片地址sheet1.write(row_num,col_num+1,value)else:#表格添加其他数据sheet1.write(row_num,col_num+1,value,bold)# 保存数据,保存文档book.close()
命令行进到代码路径,执行python + 代码文件名,等待代码执行完毕即可。

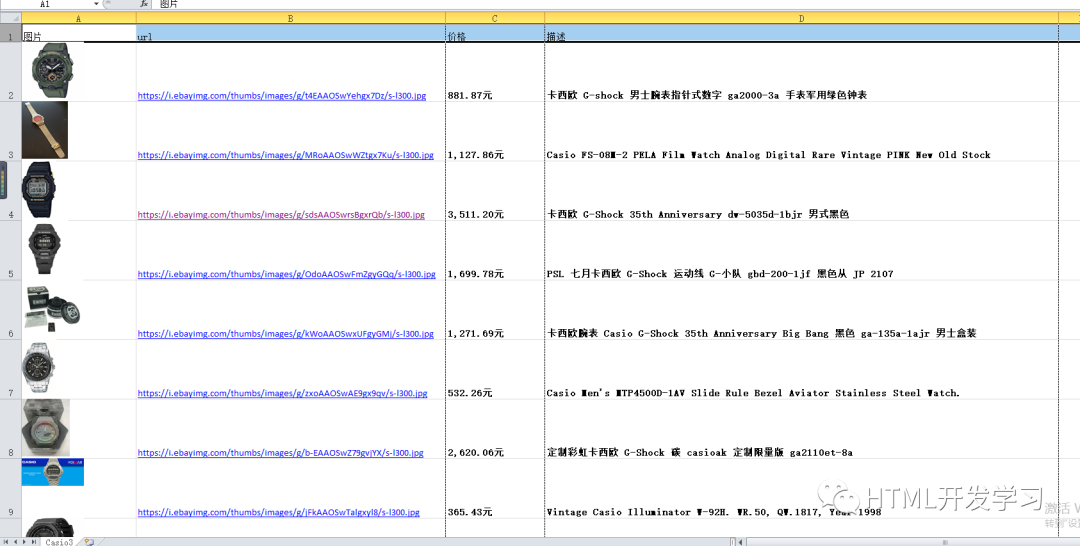
代码执行完毕后,我们进入到代码所在的文件夹下,找到Casio文件夹,可以看到已经生成的excel文件,点击打开

表格已经生成,很方便的就可以查看。
以上内容来自微信公众号 ‘HTML开发学习’,会分享一些前端的学习心得及总结,欢迎大家关注。