关于此文章能看懂的条件:对使用微信开发工具熟悉一点即可
- 在微信开发工具中,用小程序方式新建或打卡项目,
注意:如果是下载来的项目,解压后,要选
小程序打开,选错是打不开的哦~
如图
- 项目源代码里可看到,打开文件再pages/index/index.js,里面有开始实现的,从
onLoad()加载方法中写初始化逻辑代码,定义好需要处理数据
onLoad() {//...//这里实现了初始化逻辑方法,调用执行this.initData();//...
}
/**
* 实现方法
*/
initData: function(){var data = this.data;//定义所有棋子集合,先空着,后面画出来就有data.allPieces = [];//定义选中的棋子,默认null就当没选data.selectedPiece = null;//定义状态的,看甲乙哪一方棋手先手了,再赋值,data.flag = null;//定义游戏是未开始data.playing = false;//定义目的棋子存的数据,用于判断是否可吃data.piece = null;//定义棋盘坐标的,棋子位置数据data.site = null;//定义游戏是未结束data.gameover = false;//...
}
- 准备一个画布
Canvas,画一个棋盘,需要用到strokeRect()画矩形 - 接着画纵横线相连,用
moveTo()和lineTo()画线,最后用stroke()在棋盘上画出方格效果
onLoad() {//...//这里实现画棋盘的逻辑方法,调用执行this.initChessboard();//...
}
/**
* 实现方法
*/
initChessboard: function(){var canvA = wx.createCanvasContext('chess_a');canvA.strokeRect(padding, padding, data.canvMaxW - 2 * padding, data.canvMaxH - 2 * padding);//...for (var i = 1, index = 0, w = data.canvMaxW - padding; i < 9; i++) {index = padding + cH * i;canvA.moveTo(padding, index);canvA.lineTo(w, index);}//...canvA.stroke();canvA.draw();
}
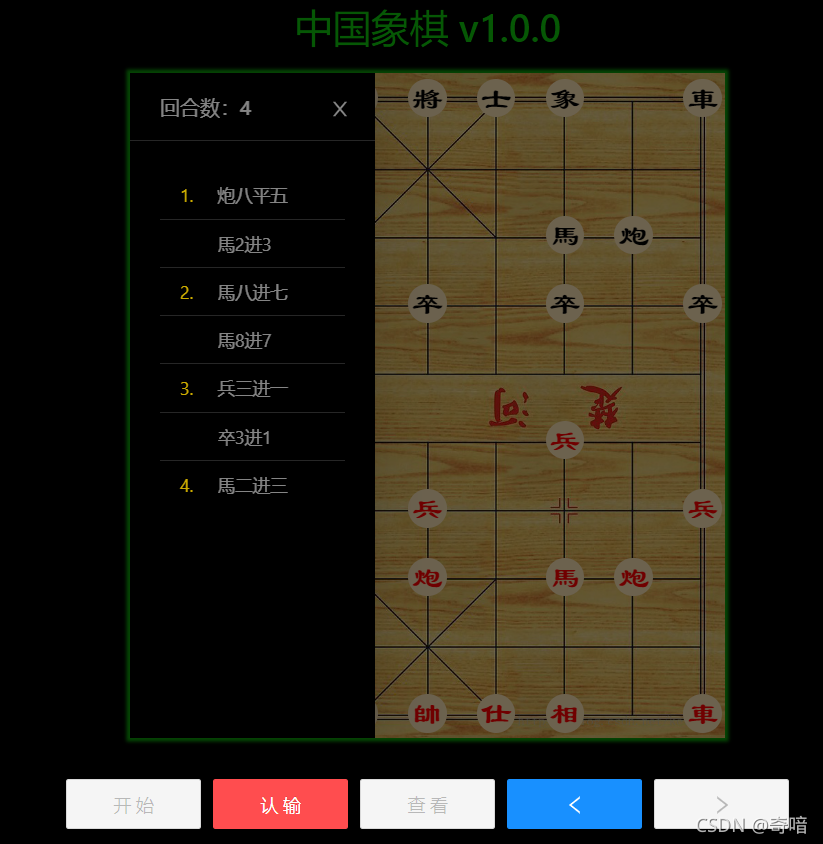
如图
-
想到棋盘是固定且不会动的特点,棋盘就放在一个新建视图层中,文件在/pages/index/index.wxml,把这图层作为游戏背景,
PS:如果不想画棋盘,嫌麻烦的❀,就网上找个类似棋盘的背景图来代替,用笔者上面的截图做背景图也可以😀 -
接下来,就是画棋子🚩了,需要提供每一个棋子的标识以及位置等一些相关数据,这样棋子动了以后,更新数据才能重新去画,实现棋子变动效果
onLoad() {//...//这里是画所有棋子的方法,调用执行this.initAllChessmen();//...
}
/**
* 实现方法
*/
initAllChessmen: function(){//...for (var i = 0; i < data.allPieces.length; i++) {this.drawPiece(data, data.canvB, data.allPieces[i]);}//...
}
/**
* 实现画棋子方法
*/
drawPiece: function(data, canv, piece, isSelect, isClear, site){//...
}
如图
- 接下来是操作棋子的实现,这时还需要在 pages/index/index.wxml 里面加一层画布
canvas在最下面(也许有同学会问Why?放在一些canvas同级最下面的会被UI渲染系统放在最上层显示),绑定一个触摸的方法 bindtouchstart="touchChess",这就可以捕捉到用户的触摸操作了
<view style='height:{{canvMaxH}}px;'><!-- canvas canvas-id='chess_a' --><!-- canvas canvas-id='chess_b' --><canvas canvas-id='chess_c' style='width:{{canvMaxW}}px;height:{{canvMaxH}}px;' bindtouchstart='touchChess'></canvas>
</view>
- 下面就是对触摸处理的实现方法
touchChess(),仔细看的话还有调用了一些方法,这些方法实现逻辑会复杂一些, 若读者是新手的话,这里可不要被吓到哦,相信自己,有勇气就会有奇迹~ O(∩_∩)O
温馨提示:如果不懂,建议看看JavaScript基础,还有JavaScript ES
/**
* 处理用户触摸时的方法
*/
touchChess: function(event){var data = this.data;if (data.playing) return;if (data.gameover) return;var site = this.pickupChess(data, event);var piece = this.identifyPiece(data, site);//判断之前有没有拾起棋子if (!data.selectedPiece) {//触摸的位置是否是棋子,如果不是,此时piece=nullif (piece) {//此处省略...this.drawPiece(data, data.canvC, piece, true, true);}return;}//如果有拾起棋子的话,就执行下面的判断if (piece) {//此处省略...this.drawPiece(data, data.canvC, piece, true, true);//此处省略...} else {//如果触摸位置下没有识别到棋子,就判断棋子走位if (this.movePiece(data, site)) {this.offensive(data, data.selectedPiece.piece.flag);//此处省略...this.playChess(data);}}},/**
* 实现移动棋子方法
*/
movePiece(){//...
}/**
* 实现触摸位置的坐标方法
*/
pickupChess(){//...
}/**
* 实现识别棋子方法
*/
identifyPiece(){//...
}/**
* 实现判断并吃棋方法
*/
offensive(){//...
}/**
* 实现棋子走位动画方法
*/
playChess(){//...
}
- 大致实现思路已讲明了,推荐收藏记下来,后面的实现细节请查看项目例子,全部源码已打包上传到
CSDN下载,CSDN下载地址点这里 中国象棋-单机游戏-微信小程序源码

有下载或赞赏的,TA远方 作者在此谢过,您的支持是作者继续写原创的动力!