1、注册并登录高德开放平台
1、首先,注册开发者账号,成为高德开放平台开发者
2、登陆之后,在进入「应用管理」 页面「创建新应用」
3、为应用添加 Key
4、添加成功后,可获取到key值和安全密钥jscode(自2021年12月02日升级,升级之后所申请的 key 必须配备安全密钥 jscode 一起使用;
2、安装依赖
npm install vue-amap3、在项目中引入,该项目为vue项目,在main.js先引入初始化
import VueAMap from 'vue-amap';
Vue.use(VueAMap);
VueAMap.initAMapApiLoader({key: AMAP_KEY,// plugin: ['AMap.Geolocation','AMap.Scale', 'AMap.OverView'],plugin: ['AMap.ToolBar', 'AMap.MapType', 'AMap.Geolocation','AMap.Geocoder','AMap.AMapManager', 'AMap.Marker'],v: '1.4.4'
});4、在定位页面使用
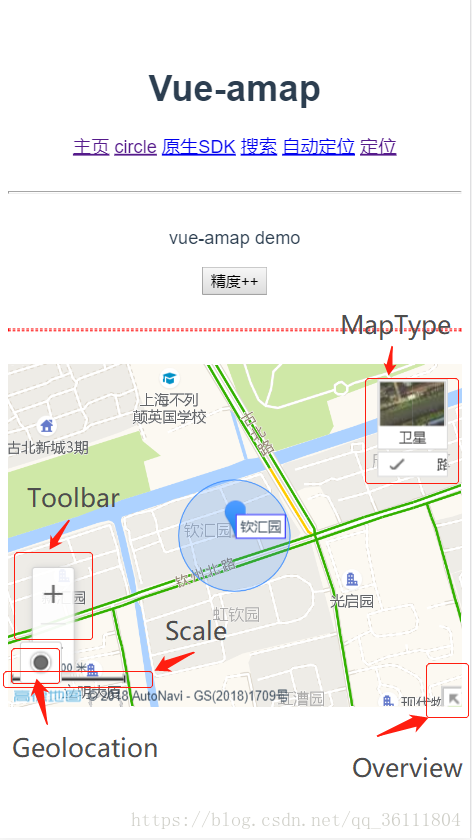
<template><div class="amap-page-container"><el-amap vid="amapDemo" ref="map" :center="center" :zoom="zoom" :plugin="plugin" :events="events"class="amap-demo" ><el-amap-circle:radius="radius":center="companyPosition"stroke-color="#8896FF"fill-color="#8896FF"stroke-weight="1":fill-opacity="0.1"></el-amap-circle><el-amap-marker vid="company-marker1" :position="companyPosition"></el-amap-marker><el-amap-marker vid="company-marker2" :position="companyTextPosition" :content-render="companyRender"></el-amap-marker><el-amap-marker v-if="!inCircle" vid="own-marker" :position="ownPosition" :content-render="tipRender"></el-amap-marker><el-amap-circle-marker :center="center" :radius="10" fill-color="#1890ff" :fill-opacity="1" stroke-color="#FFFFFF" :stroke-weight="5" :stroke-opacity="1"></el-amap-circle-marker></el-amap></div>
</template>//设置经纬度和打卡范围
const COMPANY_LNG = map_obj.COMPANY_LNG
const COMPANY_LAT = map_obj.COMPANY_LAT
const Location_radius = map_obj.Location_radiusdata(){return {zoom: 15,center: [COMPANY_LNG, COMPANY_LAT],companyPosition:[COMPANY_LNG, COMPANY_LAT],lng: 0,lat: 0,events:{init:(o)=>{//设置中心点let getCenter = o.getCenter()console.log('getCenter',o.getCenter())self.set_location_center_point(getCenter.lng,getCenter.lat)}},plugin:['ToolBar',{//调用定位工具开始定位,该定位需要配置服务请看第五点pName:'Geolocation',events:{init(o){console.log('Geolocation init ',o)if(o.getCurrentPosition){o.getCurrentPosition((status, result) => {console.log('getCurrentPosition',result)if (result && result.position) {var lng = result.position.lng;var lat = result.position.lat;var formattedAddress = result.formattedAddressif(formattedAddress){self.$emit('update_address',formattedAddress)}self.set_location_center_point(lng,lat)self.get_address();//请求获取具体地址}});}}}}]}
},
methods:{set_location_center_point(lng,lat){this.lng = lng;this.lat = lat;this.center = [lng, lat]console.log('geoDistance',geoDistance(COMPANY_LNG, COMPANY_LAT, this.lng, this.lat ))this.distance = geoDistance(COMPANY_LNG, COMPANY_LAT, this.lng, this.lat )},get_address(){//需要使用get请求https://restapi.amap.com/v3/geocode/regeo,获取当前位置中文地址//参数为var params = {output:"JSON",location:this.center.join(','),key:'map_key',//申请的应用keyradius:1000,//radius取值范围在0~3000,默认是1000。单位:米,搜索半径extensions:'all'}}
}5、设置定位服务,在全局设置定位变量,然后通过nginx代理
window._AMapSecurityConfig = {serviceHost:"服务器地址",//例如https://xxx.xxx.xxx/_AMapService//securityJsCode:'安全密钥',//此处也可以填写安全密钥,但是会造成密钥泄漏
}location ^~ /_AMapService/ {set $args "$args&jscode=此处填写高德申请的安全密钥securityJsCode";proxy_pass https://restapi.amap.com/;
}6、其他扩展的请看vue-map官网 https://www.wenjiangs.com/doc/mdxkhhtr
7、因为vue-map支持1.4.4,不满足需求可使用插件@amap/amap-jsapi-loader