JS 实现复制粘贴功能
目前没有做过多的测试,只是测试了几个手机,介绍:
支持情况
(1)移动端:
- chrome(版本 58.0.3029.96 (64-bit))、
- 猎豹(V6.0.114.14559)、
- QQ浏览器(Chromium53.022785.104 \ IE11.0.9600.18665)、
- 火狐(版本 53.02)
(2)App端
- 苹果6(版本:10.3.1)、
- 华为 (版本:6.0.1) 、
- 锤子 YQ601(版本:5.1.1)、
- 红米 Redmi Note 2(版本:5.0.2)
- android 4.2三星(WebView、QQ浏览器可以实现)
不支持
android 4.2三星 UC浏览器
LenovoA5800-D (版本:4.4.4,内核版本:3.10.48)
使用方式
接下来,介绍他的使用方式,前提条件,下载clipboard.min.js插件,下载地址:在这里
两种使用方式:
方式1:
<body><p>通过text参数来进行复制操作</p><button class="btn">复制</button></body>
<script src="js/version/clipboard.min.js"></script>
<script>var clipboard = new Clipboard('.btn', {text: function() {return '这里是text参数返回的内容 - Hello yubai8';}});clipboard.on('success', function(e) {alert("文字已复制到剪贴板中");console.log(e);});clipboard.on('error', function(e) {alert("异常错误: " + JSON.stringify(e.message));console.log(e);});
</script>
方式2:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"></head><body><div>欢迎光临 yubai9</div><button class="btn" data-clipboard-action="copy" data-clipboard-target="div">Copy</button><script src="js/version/clipboard.min.js"></script><script>var clipboard = new Clipboard('.btn');clipboard.on('success', function(e) {alert("文字已复制到剪贴板中");console.log(e);});clipboard.on('error', function(e) {alert("异常错误: " + JSON.stringify(e));console.log(e);});</script></body></html>>
>
PS:其实, clipboard.min.js只是做了下封装兼容,主要==核心代码==还是这个,
document.ExecCommand("copy")==浏览器支持返回 true,不支持或者没启用返回 false==
!!!==下面为我简单封装功能:==!!!
看情况来定是否采用,体积小,我认为我的功能够用就可以了!
下面是关键JS,压缩完2K,如果不需要做amd/cmd 去掉没用的JS只有1K,是不是完美
我的index.js
(function(f) {if(typeof exports === "object" && typeof module !== "undefined") {module.exports = f()} else if(typeof define === "function" && define.amd) {define([], f)} else {var g;if(typeof window !== "undefined") {g = window} else if(typeof global !== "undefined") {g = global} else if(typeof self !== "undefined") {g = self} else {g = this}g.Clipboard = f()}
})(function() {var copy = {};copy.coptText = function(copybtn, cb) {copybtn = event || document.querySelector(copybtn)copybtn.addEventListener('click', function() { var copyTextarea = document.querySelector(copybtn.getAttribute("data-copy")); //要拷贝的文本 (copyTextarea.nodeName === 'INPUT' || copyTextarea.nodeName === 'TEXTAREA') ? copyTextarea.select(): copy.selectText(copyTextarea); copyTextarea.focus() try { var successful = document.execCommand('copy'); cb(successful); } catch(err) { console.log('哎呀,无法复制'); cb(false); } });}copy.selectText = function(copyTextarea) { if(copyTextarea.hasAttribute('contenteditable')) {copyTextarea.focus();}if(document.selection) { var range = document.body.createTextRange(); range.moveToElementText(copyTextarea); range.select(); } else if(window.getSelection) { var selection = window.getSelection();var range = document.createRange();range.selectNodeContents(copyTextarea);selection.removeAllRanges();selection.addRange(range);selectedText = selection.toString();}}this.copy = copy;
})使用介绍:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"></head><body><p align="center">复制操作</p><p><div class="js-copyText">你好,我是文本125</div></p><p><button class="js-textareacopybtn" data-copy=".js-copyText">文本复制</button><!--data-copy表示你要拷贝的class或者是ID例如:data-copy=".js-copyText" 或者 data-copy="#js-copyText"--></p><p><textarea rows="5"></textarea></p><script src="js/index.js"></script><script type="text/javascript">/*** 复制粘贴功能* 2017-05-25* 参数一:表示复制功能按钮btn 可为id,可为class* 参数二:表示回调* yb*/copy.coptText(".js-textareacopybtn", function(flag) {/*** flag 为true的时候,表示赋值成功,false表示赋值失败,自行处理*/return flag ? alert("文字已复制到剪贴板中") : alert("请长按选中复制")});</script></body></html>注:
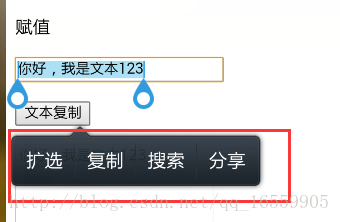
对了,如果想实现低版本浏览器的复制,类似于这种情况:
可以清晰的看到,这个功能是我点击按钮(文本复制)之后,出现的复制提示框,并不是我手动直接选中的,
是input 输入框可以达到这个效果,但是有个问题是,你使用了input之后如果你打算 disabled="disabled" 或者 readonly="readonly"这样的话,那么就达不到你想要的效果了!
最后,document.ExecCommand的使用介绍:(最后有官网链接)
document.execCommand("2D-Position","false","true");
下面列出的是指令参数及意义2D-Position 允许通过拖曳移动绝对定位的对象。
AbsolutePosition 设定元素的 position 属性为“absolute”(绝对)。
BackColor 设置或获取当前选中区的背景颜色。
BlockDirLTR 目前尚未支持。
BlockDirRTL 目前尚未支持。
Bold 切换当前选中区的粗体显示与否。
BrowseMode 目前尚未支持。
Copy 将当前选中区复制到剪贴板。
CreateBookmark 创建一个书签锚或获取当前选中区或插入点的书签锚的名称。
CreateLink 在当前选中区上插入超级链接,或显示一个对话框允许用户指定要为当前选中区插入的超级链接的 URL。
Cut 将当前选中区复制到剪贴板并删除之。
Delete 删除当前选中区。
DirLTR 目前尚未支持。
DirRTL 目前尚未支持。
EditMode 目前尚未支持。
FontName 设置或获取当前选中区的字体。
FontSize 设置或获取当前选中区的字体大小。
ForeColor 设置或获取当前选中区的前景(文本)颜色。
FormatBlock 设置当前块格式化标签。
Indent 增加选中文本的缩进。
InlineDirLTR 目前尚未支持。
InlineDirRTL 目前尚未支持。
InsertButton 用按钮控件覆盖当前选中区。
InsertFieldset 用方框覆盖当前选中区。
InsertHorizontalRule 用水平线覆盖当前选中区。
InsertIFrame 用内嵌框架覆盖当前选中区。
InsertImage 用图像覆盖当前选中区。
InsertInputButton 用按钮控件覆盖当前选中区。
InsertInputCheckbox 用复选框控件覆盖当前选中区。
InsertInputFileUpload 用文件上载控件覆盖当前选中区。
InsertInputHidden 插入隐藏控件覆盖当前选中区。
InsertInputImage 用图像控件覆盖当前选中区。
InsertInputPassword 用密码控件覆盖当前选中区。
InsertInputRadio 用单选钮控件覆盖当前选中区。
InsertInputReset 用重置控件覆盖当前选中区。
InsertInputSubmit 用提交控件覆盖当前选中区。
InsertInputText 用文本控件覆盖当前选中区。
InsertMarquee 用空字幕覆盖当前选中区。
InsertOrderedList 切换当前选中区是编号列表还是常规格式化块。
InsertParagraph 用换行覆盖当前选中区。
InsertSelectDropdown 用下拉框控件覆盖当前选中区。
InsertSelectListbox 用列表框控件覆盖当前选中区。
InsertTextArea 用多行文本输入控件覆盖当前选中区。
InsertUnorderedList 切换当前选中区是项目符号列表还是常规格式化块。
Italic 切换当前选中区斜体显示与否。
JustifyCenter 将当前选中区在所在格式化块置中。
JustifyFull 目前尚未支持。
JustifyLeft 将当前选中区所在格式化块左对齐。
JustifyNone 目前尚未支持。
JustifyRight 将当前选中区所在格式化块右对齐。
LiveResize 迫使 MSHTML 编辑器在缩放或移动过程中持续更新元素外观,而不是只在移动或缩放完成后更新。
MultipleSelection 允许当用户按住 Shift 或 Ctrl 键时一次选中多于一个站点可选元素。
Open 目前尚未支持。
Outdent 减少选中区所在格式化块的缩进。
OverWrite 切换文本状态的插入和覆盖。
Paste 用剪贴板内容覆盖当前选中区。
PlayImage 目前尚未支持。
Print 打开打印对话框以便用户可以打印当前页。
Redo 目前尚未支持。
Refresh 刷新当前文档。
RemoveFormat 从当前选中区中删除格式化标签。
RemoveParaFormat 目前尚未支持。
SaveAs 将当前 Web 页面保存为文件。
SelectAll 选中整个文档。
SizeToControl 目前尚未支持。
SizeToControlHeight 目前尚未支持。
SizeToControlWidth 目前尚未支持。
Stop 目前尚未支持。
StopImage 目前尚未支持。
StrikeThrough 目前尚未支持。
Subscript 目前尚未支持。
Superscript 目前尚未支持。
UnBookmark 从当前选中区中删除全部书签。
Underline 切换当前选中区的下划线显示与否。
Undo 目前尚未支持。
Unlink 从当前选中区中删除全部超级链接。
Unselect 清除当前选中区的选中状态。详见官方文档:官方