1.背景图片的插入方法
- 行内样式插入背景图:< div style=“background-image: url(./imges/boluo.PNG);”>
- 在css样式表中引入背景图
注意:设置背景图片的元素一定要有具体的宽度和高度,否则会导致背景图片无法显示
2.背景图相关属性的设置
2.1 background-size属性
background-size:设置背景图大小,它的属性值有:cover、contain和具体的宽度和高度值
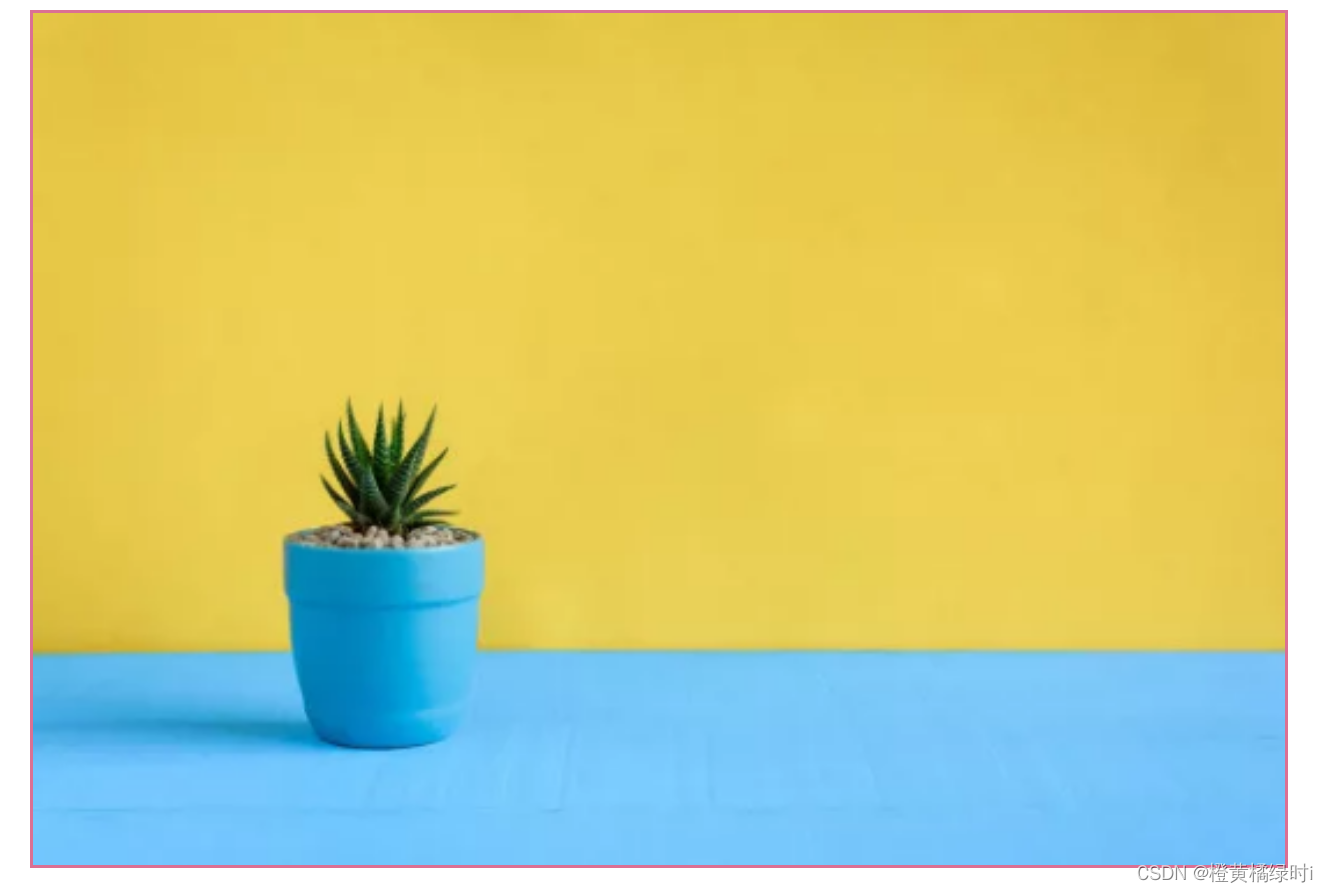
(1)cover:浏览器将使图像足够大,使它完全覆盖了盒子区,同时仍然保持其高宽比。在这种情况下,有些图像可能会跳出盒子外,也就是说图像铺满了盒子,但是会有一部分被剪切了
div{width: 1000px;height: 680px;border: palevioletred 3px solid;margin: auto;background-image: url(./imges/boluo.PNG);background-size: cover;}
代码展示效果:

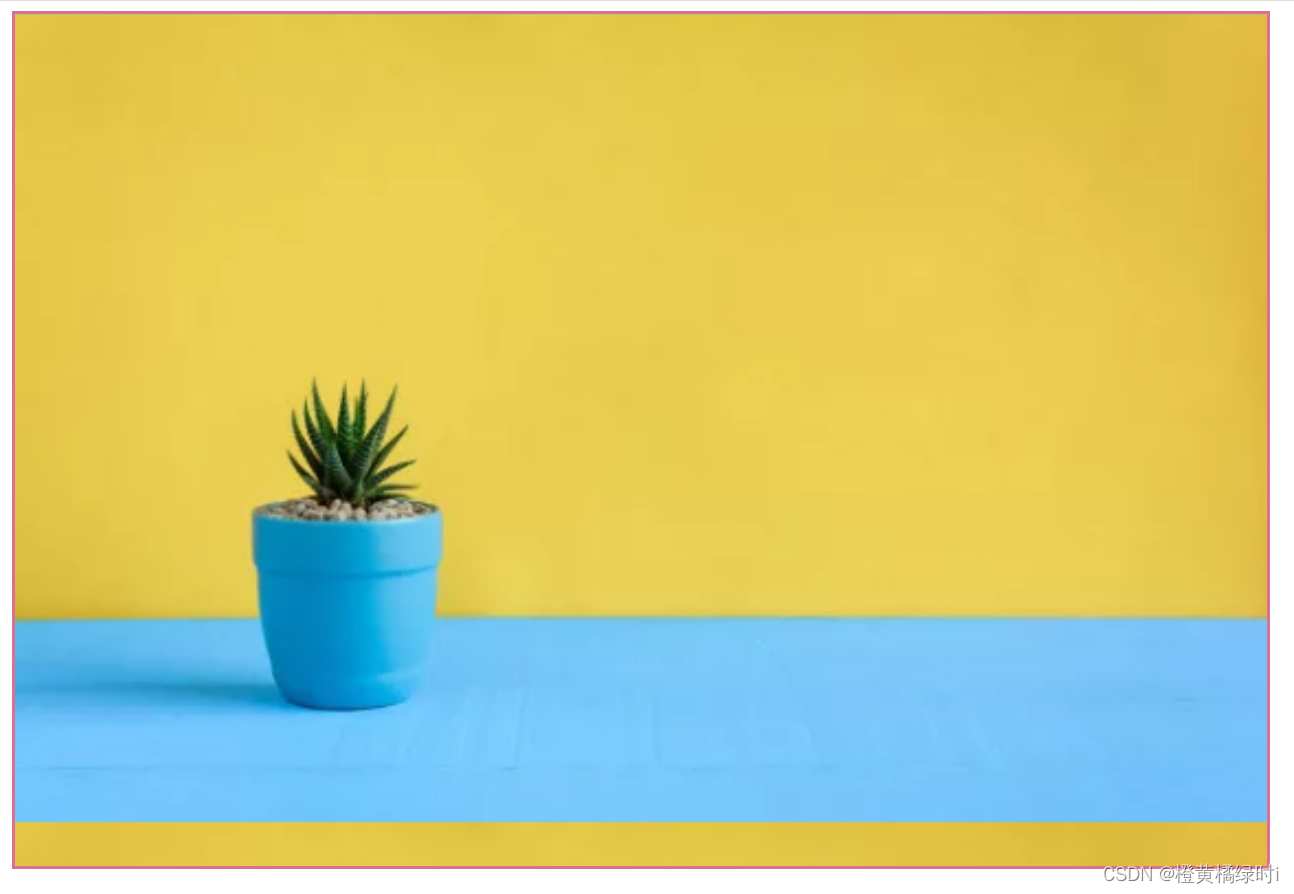
(2)contain:浏览器将使图像的大小适合盒子内。在这种情况下,如果图像的长宽比与盒子的长宽比不同,则可能在图像的任何一边或顶部和底部出现间隙。
div{width: 1000px;height: 680px;border: palevioletred 3px solid;margin: auto;background-image: url(./imges/boluo.PNG);background-size: contain;}

通过contain和cover的展示效果可以明显看出来两者的差距
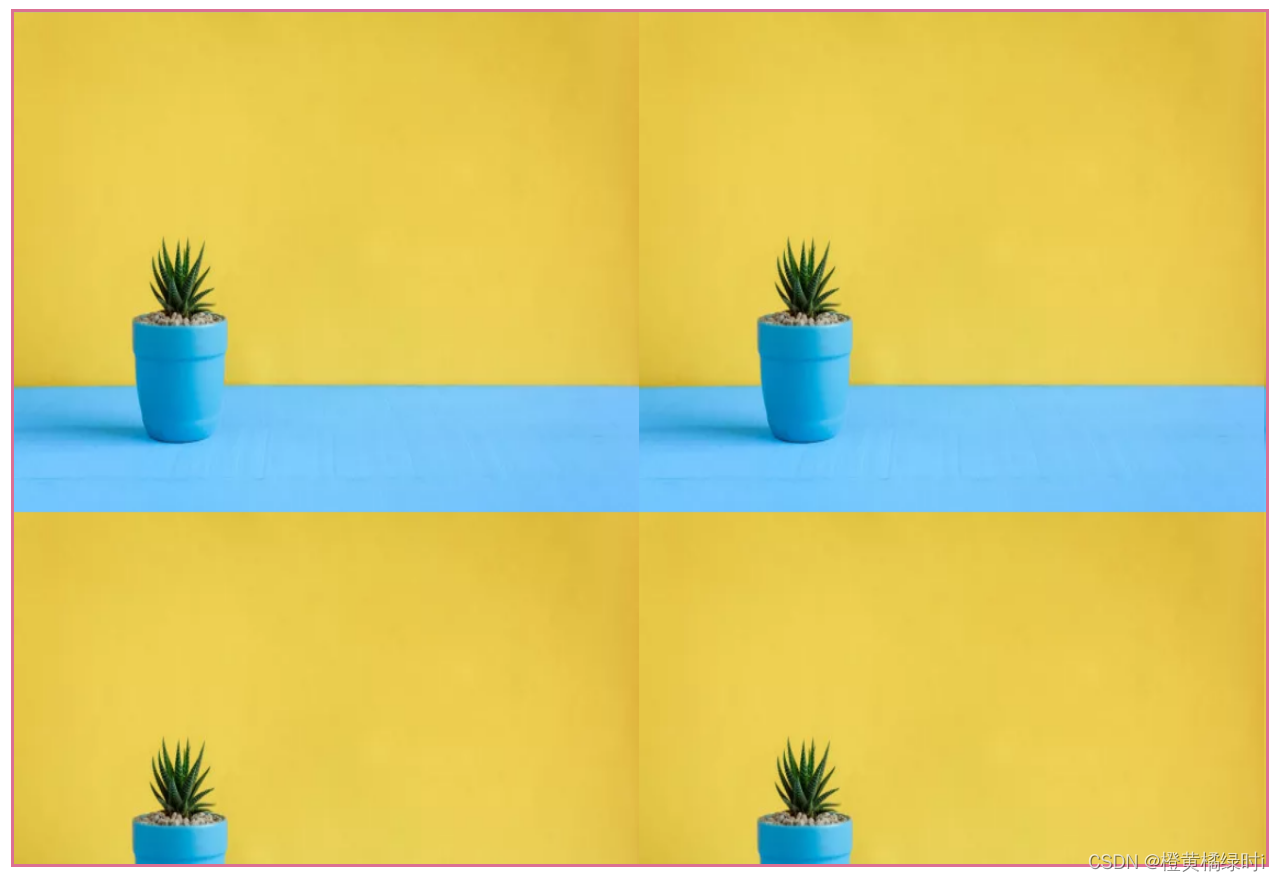
(3)设置具体值:根据自己的需要设置具体的宽和高的值
div{width: 1000px;height: 680px;border: palevioletred 3px solid;margin: auto;background-image: url(./imges/boluo.PNG);background-size:500px 400px;}

2.2 background-repeat属性
background-repeat:设置背景图片是否需要重复,我们可以看一下上图,设置具体值以后,会默认将图片重复平铺满整个盒子。
该属性取值有:repeat-x、repeat-y、repeat、space、round、no-repeat
(1)repeat(默认值):重复铺满整个盒子
div{width: 1000px;height: 680px;border: palevioletred 3px solid;margin: auto;background-image: url(./imges/boluo.PNG);background-size:500px 400px;background-repeat: repeat;}

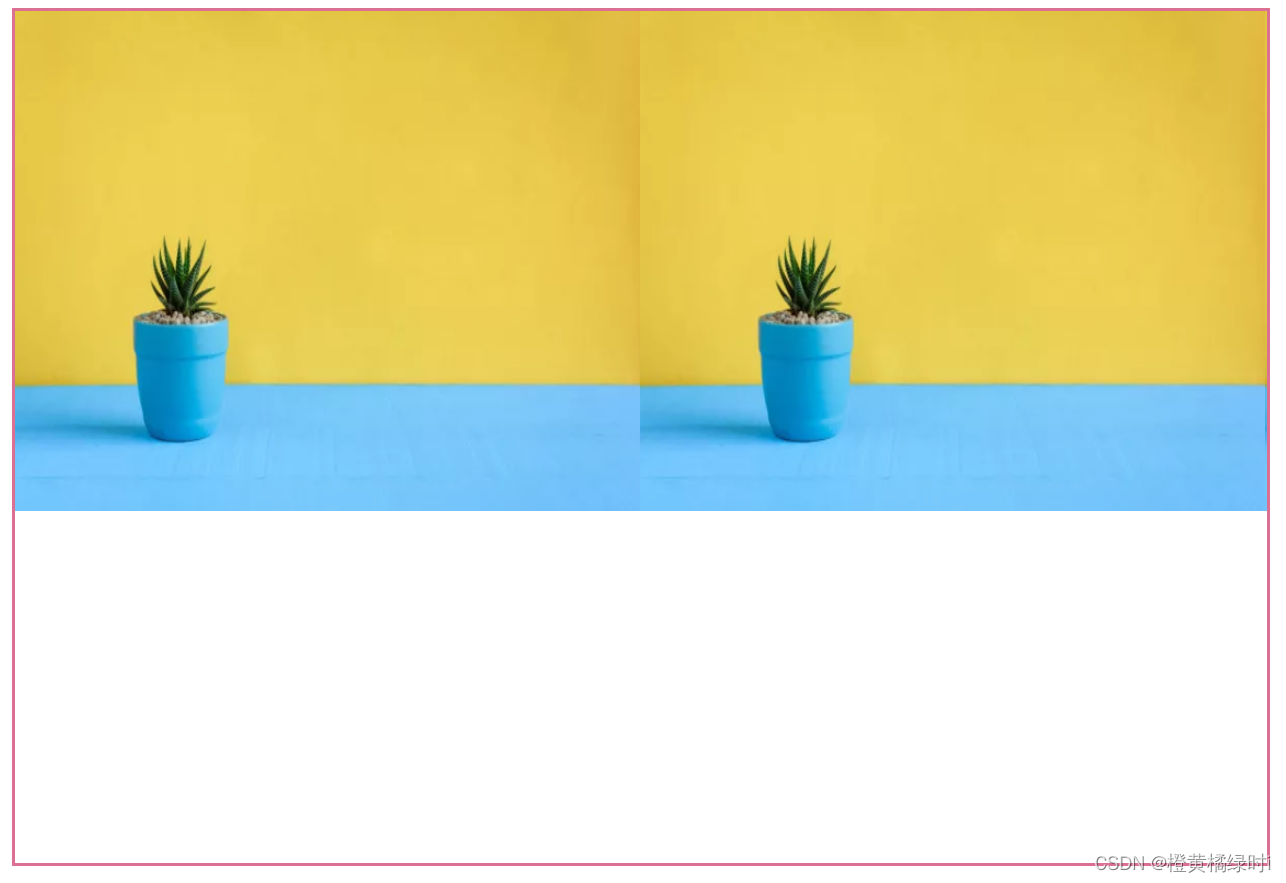
(2)repeat-x:x轴重复铺满盒子
div{width: 1000px;height: 680px;border: palevioletred 3px solid;margin: auto;background-image: url(./imges/boluo.PNG);background-size:500px 400px;background-repeat: repeat-x;}

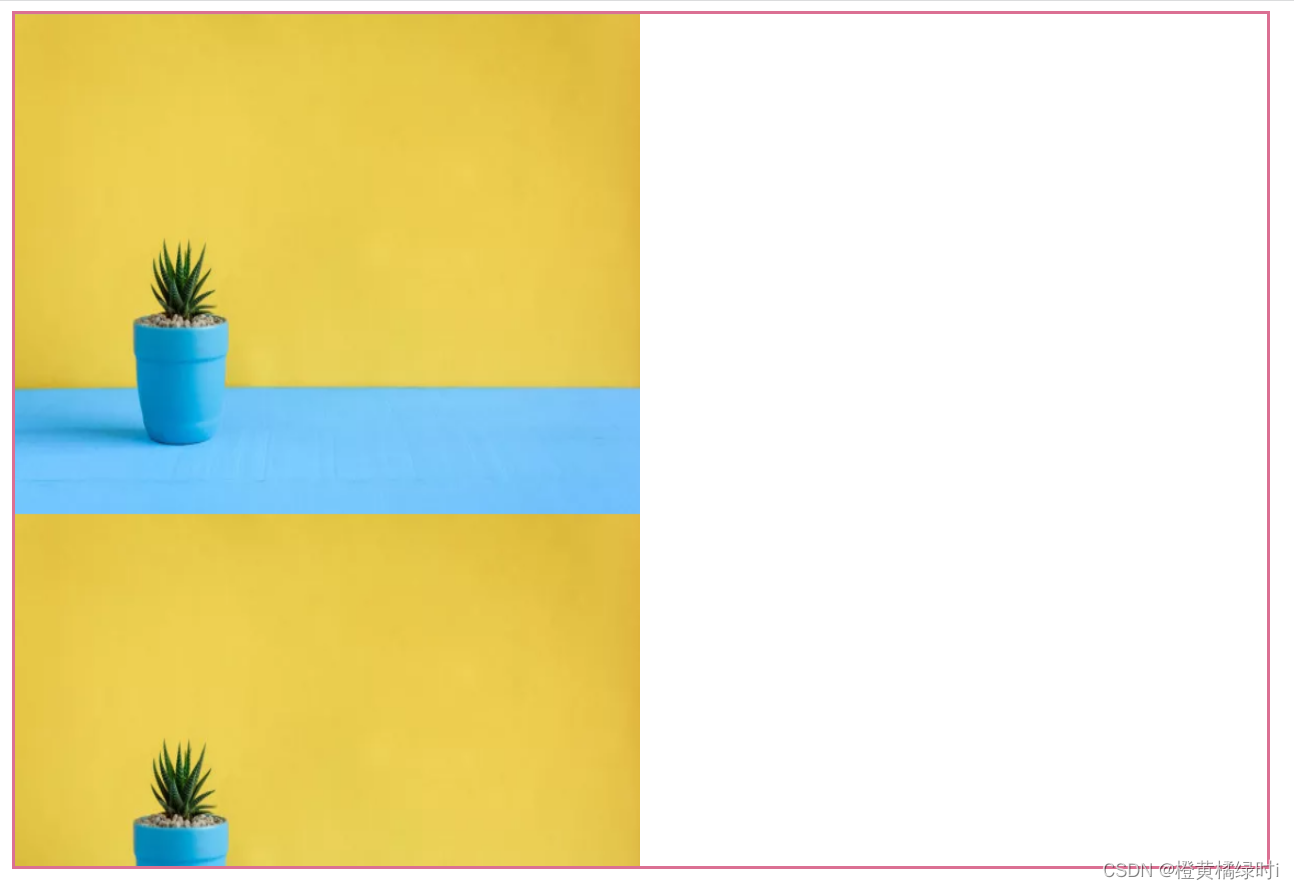
(3)repeat-y:y轴铺满盒子
div{width: 1000px;height: 680px;border: palevioletred 3px solid;margin: auto;background-image: url(./imges/boluo.PNG);background-size:500px 400px;background-repeat: repeat-y;}

(4)space:
- 容器空间小于图片时,背景图不会产生缩放,会被裁切
- 容器空间大于图片时,在不缩放的前提下尽可能多的重复图片
当容器空间大于图片时:
div{width: 1000px;height: 680px;border: palevioletred 3px solid;margin: auto;background-image: url(./imges/boluo.PNG);background-size:500px 400px;background-repeat: space;}

当容器空间小于图片大小时:
div{width: 400px;height: 500px;border: palevioletred 3px solid;margin: auto;background-image: url(./imges/boluo.PNG);background-size:500px 400px;background-repeat: space;}

(5)round:
- 容器空间小于图片时,缩放背景图至容器大小(非等比例缩放)
- 容器空间大于图片时,随着允许的空间在尺寸上的增长, 被重复的图像将会伸展(没有空隙), 直到有足够的空间来添加一个图像. 当下一个图像被添加后, 所有的当前的图像会被压缩来腾出空间。
当容器空间小于图片时:
div{width: 400px;height: 500px;border: palevioletred 3px solid;margin: auto;background-image: url(./imges/boluo.PNG);background-size:500px 400px;background-repeat: round;}

当容器大于图片大小时:
div{width: 1000px;height: 700px;border: palevioletred 3px solid;margin: auto;background-image: url(./imges/boluo.PNG);background-size:500px 400px;background-repeat: round;}
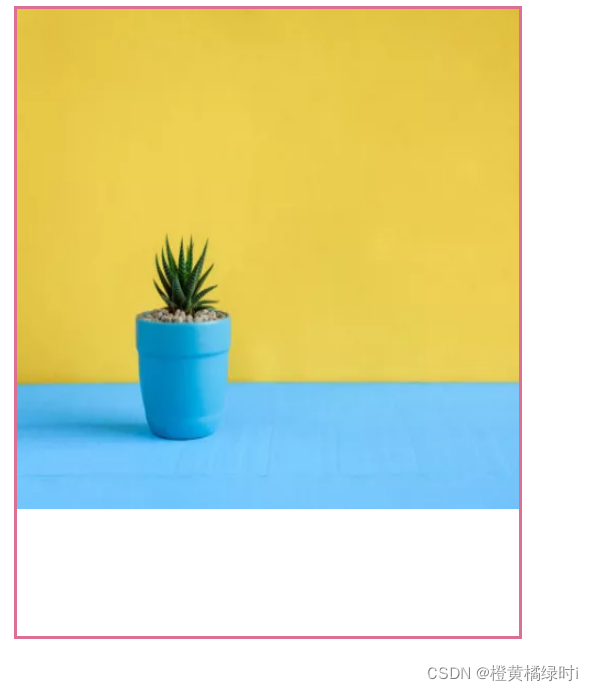
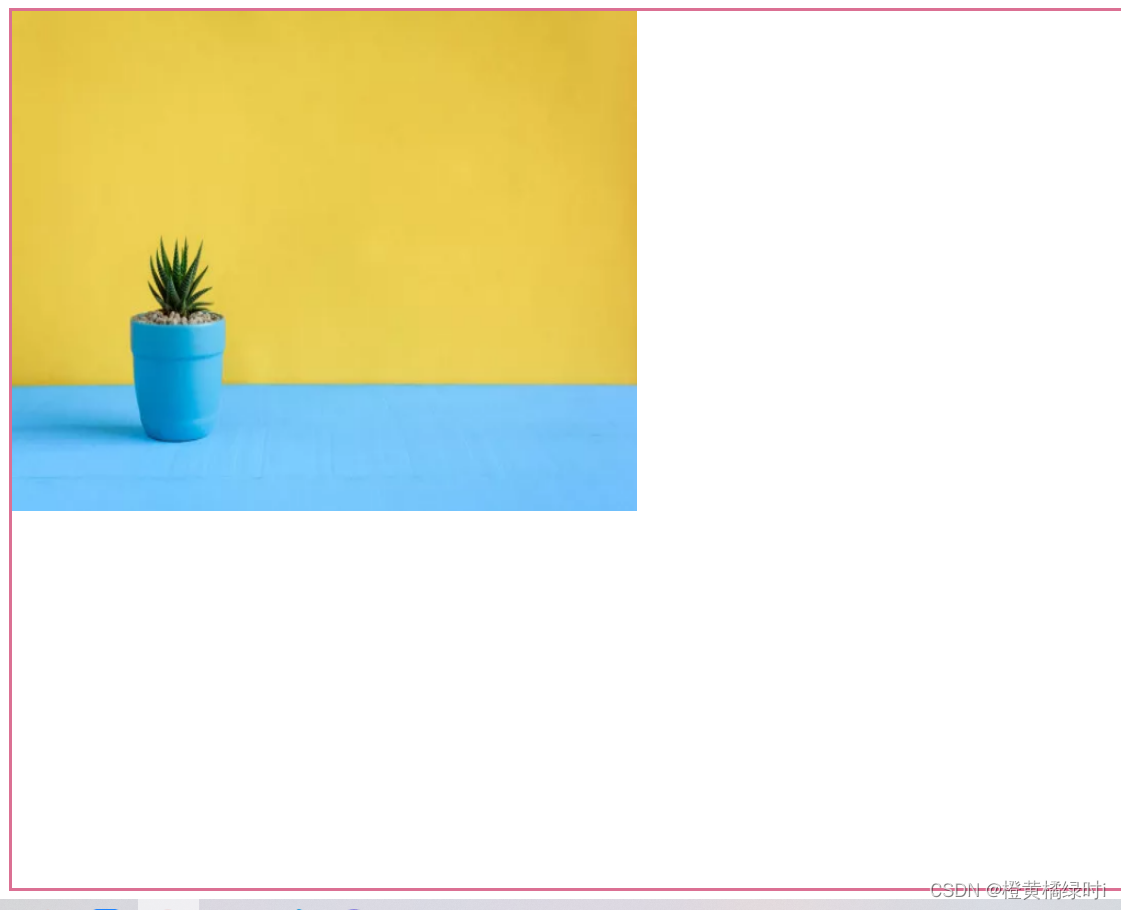
(6)no-repeat:不重复
div{width: 1000px;height: 700px;border: palevioletred 3px solid;margin: auto;background-image: url(./imges/boluo.PNG);background-size:500px 400px;background-repeat: no-repeat;}

2.3 background-position属性
background-position:设置背景图的位置,它的属性取值有left、right、center、bottom、top、 < length-percentage>
2.4 background-origin属性
background-origin:规定了指定背景图片background-image 属性的原点位置的背景相对区域。它的属性取值有:border-box、padding-box、content-box
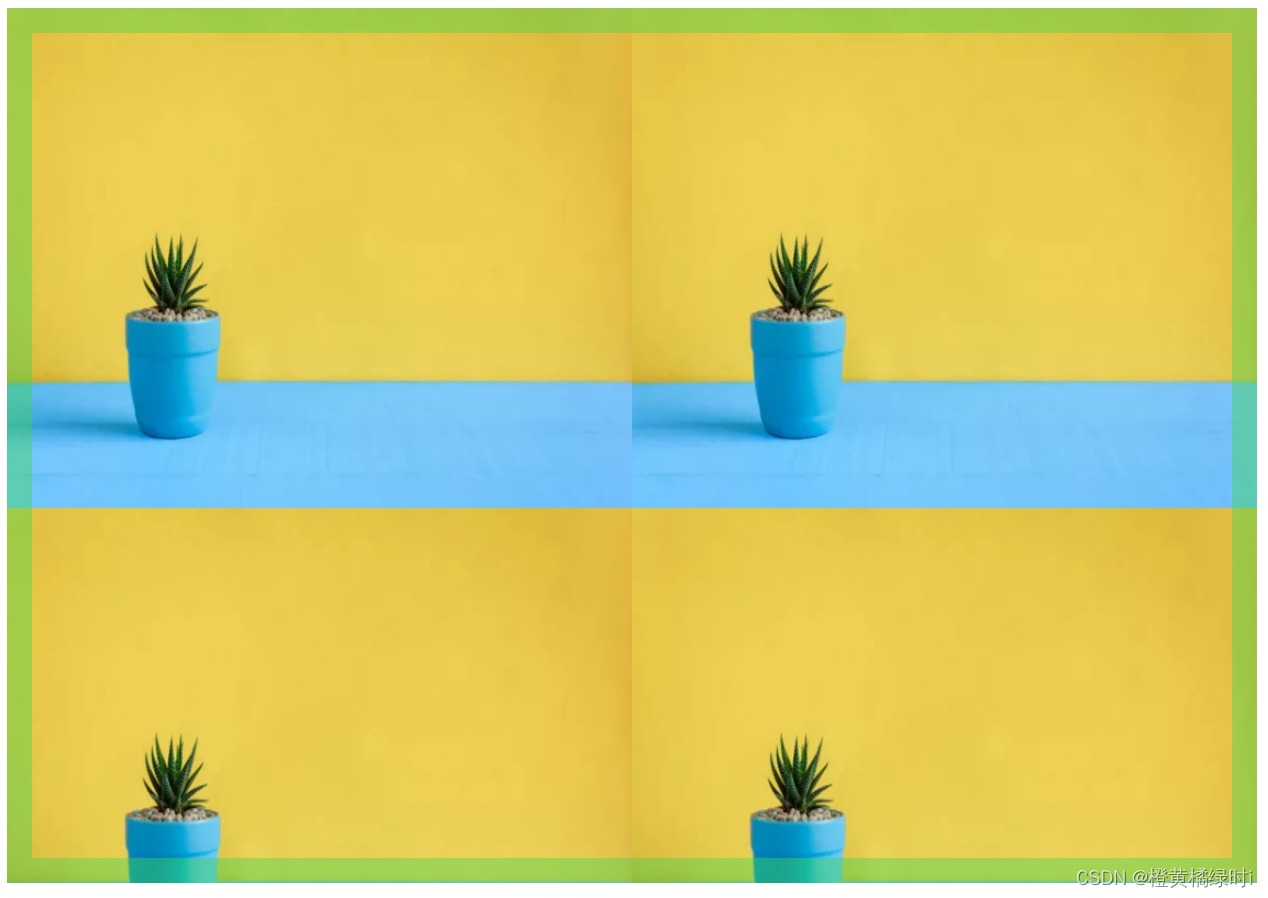
(1)border-box:背景图片的摆放以border区域为参考
div{width: 1000px;height: 700px;border: rgba(63, 214, 75, 0.411) 20px solid;margin: auto;background-image: url(./imges/boluo.PNG);background-size:500px 400px;background-origin: border-box;padding: 50px;box-sizing: border-box;}

通过上述效果图可以看出来,边框下是有背景图的。
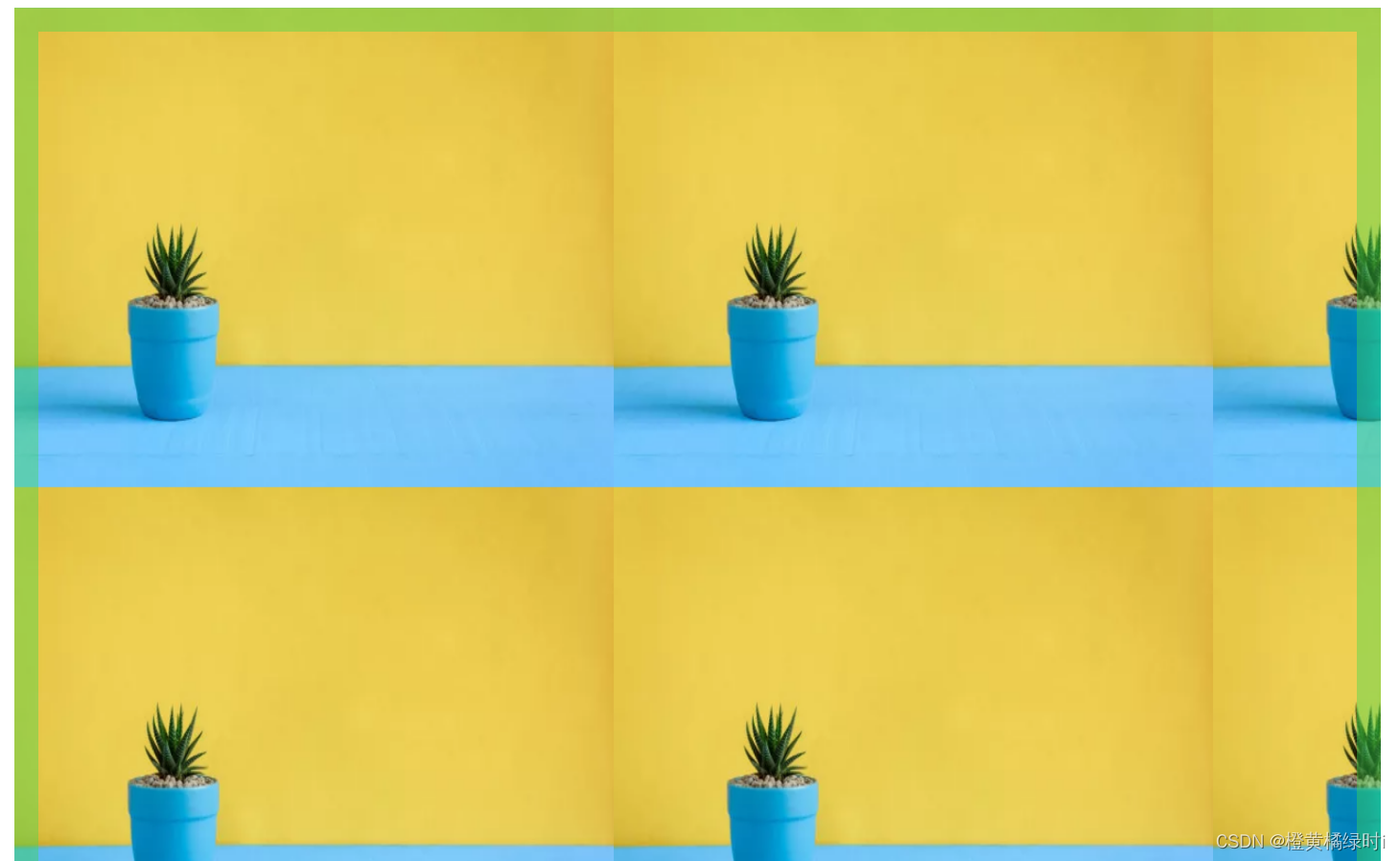
(2)padding-box:背景图片的摆放以padding区域为参考
div{width: 1000px;height: 700px;border: rgba(63, 214, 75, 0.411) 20px solid;margin: auto;background-image: url(./imges/boluo.PNG);background-size:500px 400px;background-origin: border-box;padding: 50px;box-sizing: padding-box;}

(3)content-box:背景图片的摆放以content区域为参考
div{width: 1000px;height: 700px;border: rgb(63, 214, 75) 20px solid;margin: auto;background-image: url(./imges/boluo.PNG);background-size:500px 400px;background-origin: border-box;padding: 50px;box-sizing: content-box;}

2.5 background-attachment属性
background-attachment:定义了背景图片的附着点。它的属性值取值有:scroll、fixed、local。
(1)scroll:使元素的背景在页面滚动时滚动。如果滚动了元素内容,则背景不会移动。实际上,背景被固定在页面的相同位置,所以它会随着页面的滚动而滚动。
(2)fixed: 使元素的背景固定在视图端口上,这样当页面或元素内容滚动时,它就不会滚动它将始终保持在屏幕上相同的位置。
(3)local: 当你滚动元素时,背景也随之滚动。