如何测试一个杯子
这类的面试题目,是考察面试者是否熟悉各种软件测试方法, 设计test case的能力, 以及test sense。
首先应该反问下面试官, 需求是什么样的,比如大概是个什么样的杯子。
如果让我回答这个问题, 我会从软件测试的各种不同方法来联想, 具体如下:
功能测试
能否装水,
除了装水, 能否装其他液体。比如可乐,酒精
能装多少ML的水
杯子是否有刻度表
杯子能否泡茶,跑咖啡
杯子是否能放冰箱,做冰块
杯子的材质是什么(玻璃,塑料,黄金做的)
界面测试
外观好不好看。
什么颜色
杯子的形状是怎么样的。
杯子的重量是多少
杯子是否有异味
杯子的图案是否合理
性能测试
能否装100度的开水
能否装0度冰水
装满水,放几天后,是否会漏水
杯子内壁上的涂料是否容易脱落。
杯子上的颜色是否容易褪色或者脱落
被一个大人压下,是否会碎
安全性测试
制作杯子的材料,是否有毒
放微波炉里转的时候,是否会爆炸, 或者杯子是否会熔化。
从桌子上掉到水泥地上是否会摔碎。
杯子是否容易长细菌
杯子是否有缺口,会划坏嘴巴
杯子内壁上的材料,是否会溶解到水中
杯子破碎后,是否会对使用者造成伤害
可用性测试
杯子是否容易烫手
杯子是否好端,好拿
杯子的水是否容易喝到
杯子是否有防滑措施
总结:
如果下次碰到 “如何测试一台自动售货机” 这样的问题, 按照相同的思路, 也能容易的回答出来。
一个身份证号码输入框,怎么设计用例?
校验身份证号规则的有效性(包括地址码、生日期码、顺序码和校验码校验15位身份证号和18位身份正好都是可用的校验末位是X的情况校验不足15位、16-17位和大于18位的情况如果是必输项
校验不输入的时候会不会有正确的提示如果不是必输项,则要校验不输入的时候流程能否正常进行校验输入非数字的情况,是否会有正确提示信息(包括大小写字母、汉字、特殊字符和标点符号)
校验输入全角的数字的时候,系统是否会识别(这个得根据需求确定是否可以使用全角的数字)
登录功能怎么设计测试用例?
具体需求:
有一个登录页面,有一个账号和一个密码输入框,一个提交按钮。
此题的考察目的:
1、了解需求(测什么都是从了解需求开始);
2、是否有设计Test Case的能力;
3、是否熟悉各种测试方法;
4、是否有丰富的Web测试经验;
5、是否了解Web开发;
了解需求:
1、登录界面应该是弹出窗口式的,还是直接在网页里面;
2、账号长度和密码的强度(比如需要多少位、大小写敏感、特殊字符混搭等);
3、界面美观是否有特殊要求?(即是否要进行UI测试);
用例设计:
测试需求分析完成后,开始用例设计,主要可以从以下几个方面考虑:
功能测试(Function Test)
1、输入正确的账号和密码,点击提交按钮,验证是否能正确登录。(正常输入)
2、输入错误的账号或者密码,验证登录会失败,并且提示相应的错误信息。(错误校验)
3、登录成功后能否跳转到正确的页面(低)
4、账号和密码,如果太短或者太长,应该怎么处理(安全性,密码太短时是否有提示)
5、账号和密码,中有特殊字符(比如空格),和其他非英文的情况(是否做了过滤)
6、记住账号的功能
7、登录失败后,不能记录密码的功能
8、账号和密码前后有空格的处理
9、密码是否加密显示(星号圆点等)
10、牵扯到验证码的,还要考虑文字是否扭曲过度导致辨认难度大,考虑颜色(色盲使用者),刷新或换一个按钮是否好用
11、登录页面中的注册、忘记密码,登出用另一帐号登录等链接是否正确
12、输入密码的时候,大写键盘开启的时候要有提示信息。
13、什么都不输入,点击提交按钮,看提示信息。(非空检查)
界面测试(UI Test)
1、布局是否合理,2个Testbox和一个按钮是否对齐
2、Testbox和按钮的长度,高度是否符合要求
3、界面的设计风格是否与Ul的设计风格统一
4、界面中的文字简洁易懂,没有错别字。
性能测试(Performance Test)
1、打开登录页面,需要几秒
2、输入正确的账号和密码后,登录成功跳转到新页面,不超过5秒
安全性测试(Security Test)
1、登录成功后生成的Cookie是否有HttpOnly(降低脚本盗取风险)
2、账号和密码是否通过加密的方式,发送给Web服务器
3、账号和密码的验证,应该是用服务器端验证,而不能单单是在客户端用javaScript验证
4、账号和密码的输入框,应该屏蔽SQL注入攻击
5、账号和密码的输入框,应该禁止输入脚本(防止XSS攻击)
6、错误登录的次数限制(防止暴力破解)
7、考虑是否支持多用户在同一机器上登录;
8、考虑一用户在多台机器上登录
可用性测试(Usability Test)
1、是否可以全用键盘操作,是否有快捷键
2、输入账号,密码后按回车,是否可以登录
3、输入框是否可以以Tab键切换
兼容性测试(Compatibility Test)
1、主流的浏览器下能否显示正常已经功能正常(IE6-11,FireFox.Chrome,Safari等)
2、不同的平台是否能正常工作,比如Windows,Mac
3、移动设备上是否正常工作,比如iPhone,Android
4、不同的分辨率
本地化测试(Localization Test)
1、不同语言环境下,页面的显示是否正确。
软件辅助性测试(Accessibility Test)
软件辅助功能测试是指测试软件是否向残疾用户提供足够的辅助功能
1、高对比度下能否显示正常(视力不好的人使用)
测试一个电梯设计测试用例
套用万能公式(也就是质量模型,也叫软件质量的6大特性)
界面测试:
查看电梯外观,按钮位设计是否合理、大方、美观,是否有温馨提示的标语。
是否有检修标牌和紧急求助联系方式。
功能测试:
1.测试电梯能否实现正常的上升和下降功能。
2.电梯的按钮是否都可以使用。
3.电梯门的打开,关闭是否正常。
4.报警装置是否可用。
5.与其他电梯之间是否协作良好。
6.通风状况如何。
7.突然停电时的情况。
8.上升途中的响应。
1)电梯本来在1楼,如果有人按18楼,那么电梯在上升到5楼的时候,有人按了10楼,这时候是否会在10楼先停下来;
2)电梯下降到10层时显示满员,此时若8层有人等待电梯,是否在8层停。
可靠性(安全性):
1.门关上的一刹那出现障碍物。
2.同时按关门和开门按钮。
3.点击当前楼层号码。
4.多次点击同一楼层的号码等等。
5.同时按上键和下键会怎样。
易用性:
1.电梯的按钮的设计符合一般人使用的习惯吗.
效率(性能方面、压力测试方面):
1.看电梯运行速度是否在符合需求(既快又安全)
2.看电梯的最大限度的承受重量.在负载过重时是否有提醒。
3.在一时间内不断的让电梯上升,下降。
4.最大负载下平稳运行的最长时间。
维护:
一旦出现故障,是否有很好的维修机制
可移植:
是否可以拆卸,用于新房子的安装
测试一个网上购物的购物车
界面测试:
打开页面后,页面的布局是否合理,显示是否完整;
.鼠标浮动在购物车按钮,迷你购物车界面显示是否正常;
不同卖家的商品在不同的table区域显示,区分明显;
.页面的tooltips能正常显示;
功能测试:
所有页面链接功能正常,可以点击到正确页面;
·页面关联本地软件阿里旺旺的icon点击后,能打开软件;
从商品信息页面添加的商品能显示在购物车中;
购物车页面打开的同时,在其他页面添加了商品,购物车页面刷新后,新的商品能显示;
若未登录,点击购物车,则提示用户输入用户名和密码,或者提示其他的非注册用户购物方式;
·商品未勾选的状态下,结算按钮是灰色无法点击的;
勾选商品后,已选商品的总价会显示,结算按钮变高亮可点击工作;
勾选商品,点击结算按钮后,进入确认订单信息页面;
购物车页面中,可以对添加的商品信息做信息的修改,并自动保存成功;
卖家在线的时候,旺旺icon高亮,反之,灰色;
购物车有商品降价或者库存告急的,那么点击对应的tab,降价或者告急商品会归类后显示;
购物车能添加的商品种类是有数量上限的;
不要的商品,可以删除;
(其他特有的功能不做赘述,只讨论常见通用功能)
若商品已经失效,购物车的商品是否可以继续结算
已进入支付界面但支付未成功,重新进入购物车,又重新添加了一些物品,则原有的物品是否能正确保留;
(感觉这个还挺关键,经常是没完成支付,又添加了一些物品,最后再一起支付)
性能测试
打开购物车页面要多久;
可用性测试:
快捷键功能是否支持
兼容测试:
不同浏览器上的测试功能是否正常;
app上测试
桌子
需求测试:查看国家相关标准。
功能:桌子是办公,或者放置用的,首先考虑桌子的面积大小是否适度.
界面:桌子的版面是否平滑,桌子有没有凹凸不平的地方
安全:桌子肯定有它的支撑点,若支撑点不稳,容易摔坏物品,使用起来也不方便.
易用:桌子的移动性好不.它的重量是否合适
可靠性:将桌子推倒后,再检查桌子是否很容易被损坏.
**性能:**将很重的物品放在桌子上,看它最大承受的重量是多少…
洗衣机
**功能测试:**该洗衣机是否能正常的洗衣服
**需求测试:**查看洗衣机的使用说明书和安全说明书等
**性能测试:**使用时用电量如何,是否满足用户需求
**界面测试:**洗衣机的外观是否满足客户的需求
**易用测试:**该洗衣机是否容易操作
**兼用性测试:**该洗衣机除了能洗衣服以外还能洗别的吗
**安全性测试:**该洗衣机通电以后人接触以后是否有电
**负载测试:**通过逐步增加系统负载,最终确定在什么负载条件下系统性能将处于崩溃状态,以此获得系统能提供的最大服务
**压力测试:**通过逐步增加系统负载,最终确定在什么负载条件下系统性能将处于崩溃状态,以此获得系统能提供的最大服务级别的测试。
**稳定性测试:**加到一定的衣服然后过一段时间看洗衣机是否正常洗
移动端和web端测试有什么区别
单纯从功能测试的层面上来讲的话,APP测试、web测试在流程和功能测试上是没有区别的。
根据两者载体不一样,则区别如下:
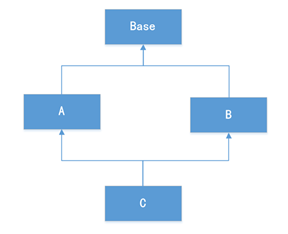
系统结构方面
web项目,b/s架构,基于浏览器的;web测试只要更新了服务器端,客户端就会同步会更新。
app项目,c/s结构的,必须要有客户端;app修改了服务端,则客户端用户所有核心版本都需要进行回归测试一遍。
性能方面
web项目需监测响应时间、CPU、Memoryapp项目除了监测响应时间、CPU、Memory外,还需监测流量、电量等兼容方面
(1)web项目:
1.浏览器(火狐、谷歌、E等)
2.操作系统(Windows7、Windows10、Linux等)
(2)app项目:
1.设备系统iOS(ipad、iphone)、Android(三星、华为、联想等)、Windows(Win7、Win8)、OSX(Mac)
2.手机设备可根据手机型号、分辨率不同
相对于Wed项目,APP有专项测试
1.**干扰测试:**中断,来电,短信,关机,重启等
2.弱网络测试(模拟2g、3g、4g,wifi网络状态以及丢包情况);网络切换测试(网络断开后重连、3g切换到4g/wifi等)
3.**安装、更新、卸载安装:**需考虑安装时的中断、弱网、安装后删除安装文件等情况卸载:需考虑卸载后是否删除app相关的文件更新:分强制更新、非强制更新、增量包更新、断点续传、弱网状态下更新
4.**界面操作:**关于手机端测试,需注意手势,横竖屏切换,多点触控,前后台切换
5.**安全测试:**安装包是否可反编译代码、安装包是否签名、权限设置,例如访问通讯录等
6.**边界测试:**可用存储空间少、没有SD卡/双SD卡、飞行模式、系统时间有误、第三方依赖(QQ、微信登录)等
7.**权限测试:**设置某个App是否可以获取该权限,例如是否可访问通讯录、相册、照相机等