目录
- 应用场景
- 实现目标
- 分析技术难点
- 解决方法
- 另附:自动登录判断跳转页面
- ps2 这个案例的实际简单的解决方法
应用场景
建立一个自动登录的中间页,如果自动登录,则自动跳转到内部应用。如果自动登录失败,则显示用户名密码输入页。
发现用户点击后退时,后退到了中间页,由于自动登录在created里面,所以没有执行,直接自动登录失败。
实现目标
判断用户是否是点击后退按钮进入的此页面,如果是,则自动执行后退到主页面。
分析技术难点
需要分辨页面是跳转来的还是后退来的
如果是后退来的,则跳转到其他页面
解决方法
奇葩思想
pages.json当中加入
“meta”:{
“keepAlive”: true
}
内容:
,{"path" : "pages/pc/common/detail","style" : {"navigationBarTitleText": "","enablePullDownRefresh": false},"meta":{"keepAlive": true}}
vue页面中加入activated()
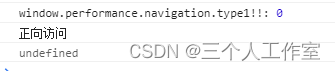
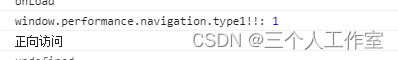
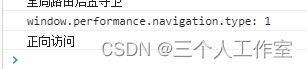
activated() {console.log("window.performance.navigation.type:", window.performance.navigation.type);if (window.performance.navigation.type === 2) {console.log('User navigated back to this page');} else {console.log("正向访问");}},created(e) {console.log("window.performance.navigation.type1!!:", window.performance.navigation.type);if (window.performance.navigation.type === 2) {console.log('User navigated back to this page1!!');} else {console.log("正向访问");}//监听自定义事件,该事件由左侧列表页的点击触发 console.log(e);uni.$on('detail', (e) => {console.log(e);// 执行 detailPage组件,即:/pages/detail/detail.vue 页面的load方法 // this.$refs.detail.load(e.detail);})}
实测发现:
-
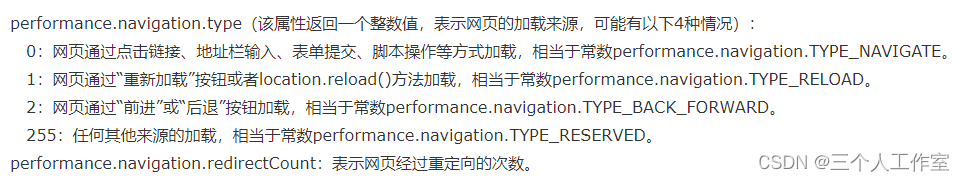
正常跳转进入时,window.performance.navigation.type =0,activated()不执行,created()执行

-
刷新或者从浏览器中直接打回车刷新:window.performance.navigation.type =1,activated()不执行,created()执行

-
点击跳转回来此页面时,window.performance.navigation.type =1,activated()执行,created()执行

-
点击后退重新进入此页面时,window.performance.navigation.type =1,activated()执行,created()不执行

参考:

另附:自动登录判断跳转页面
LoginOauthToken(token) {// for移动应用平台console.log(this.op.from + '?userId=' + this.op.username + "&oauth_token=" + this.op.oauth_token);this.$http.post('/otp/loginWithToken', {refresh_token: token}).then(res => {console.log("res.data.result");console.log(res.data.result);// let t = JSON.parse(res.data.result)let t = res.data.result//uni.showToast({// icon: 'none',// title: t,// duration: 200000//})console.log("this.op");console.log(this.op);console.log(this.op.from + '?userId=' + t.username + "&oauth_token=" + t.oauth_token);// 在这里进行跳转,如果有oauth_token,则直接对————使用oauth_token进行跳转//双保险setTimeout(() => {window.location.href = this.op.from + '?userId=' + t.username + "&oauth_token=" + t.oauth_token}, 300)window.location.href = this.op.from + '?userId=' + t.username + "&oauth_token=" + t.oauth_token}).catch(err => {uni.showToast({icon: 'none',title: '发起失败,请联系管理员!' + err,duration: 20000})console.log(err);// 临时报错解决措施// window.location.href = window.location.href})
ps2 这个案例的实际简单的解决方法
直接使用以下代码跳转,不留历史记录。
location.replace(this.href);