umi4使用小tips
umi4控权
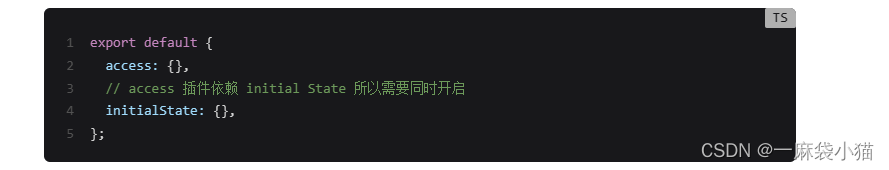
umi4提供了控权的方法,但是大多数博客都说直接创建access.ts文件就可以使用,而官网文档又加了这么一段配置

但如果直接配置,可能会报错,项目会直接停掉。
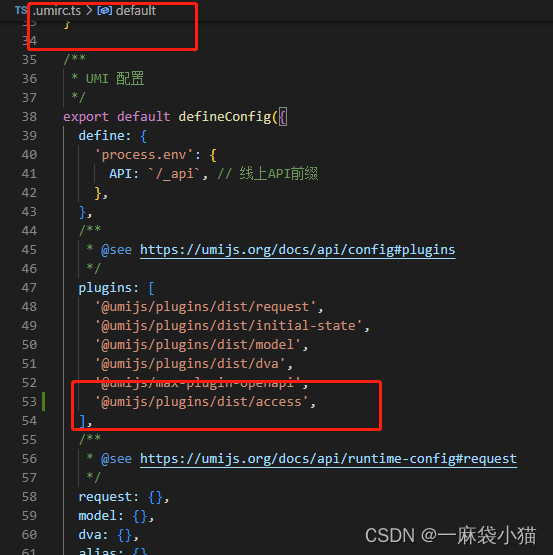
【解决办法】: 出现这种问题可能是因为没有引入插件,或者之前删掉了插件的引入,这时候不需要重新install,直接加进去就ok~

动态配置路由
需求背景:某一个模块,需要根据上一个某块请求的数据,动态生成菜单
在app.ts中
import configroutes from ‘…/config/routes’;
这是为了改变路由的默认配置的,但是光改变这个配置还是不行,需要生成对应组件,这里就用到了umi的运行时配置
export function patchClientRoutes({ routes }) {if (getStorage('history')) {getStorage('history').map((t: any) => {configroutes?.[2]?.routes?.[1]?.routes?.push({ // 此处更改默认配置title: t?.label,path: '/help/history/' + t?.key,component: <History wdid={t?.key} />,});routes?.[2].children.push({ // 此处的routes?.[2].children是为了添加动态路由到某一个路由下面,生成父子格式path: '/help/history/' + t?.key, // 此处是动态的路由element: <History wdid={t?.key} />, // 此处是引入组件,因为用的是同一个组件,且组件用memo包裹,所以通过id props传参判断组件是否需要更新});});}
}
// 重新渲染路由
export function render(oldRender) {oldRender();
}