前言
上一篇简单介绍了它的基本使用,这一篇就粗略说明一下如何在项目中实际应用
1、核心代码
1.1 认证微服务
当你进行了授权之后,跳转到一个新的地址。这个地址应该是你访问接口的地址。在这个接口中完成相应的access_token获取,以及调用远程服务接口实现新用户注册
@GetMapping(value = "/oauth2.0/weibo/success")public String weibo(@RequestParam("code") String code, HttpSession session) throws Exception {Map<String, String> map = new HashMap<>();map.put("client_id","你的");map.put("client_secret","你的");map.put("grant_type","authorization_code");map.put("redirect_uri","你的");map.put("code",code);//1、根据用户授权返回的code换取access_tokenHttpResponse response = HttpUtils.doPost("https://api.weibo.com", "/oauth2/access_token", "post", new HashMap<>(), map, new HashMap<>());System.out.println("数据响应是:"+response.getStatusLine().getStatusCode());//2、处理if (response.getStatusLine().getStatusCode() == 200) {//获取到了access_token,转为通用社交登录对象String json = EntityUtils.toString(response.getEntity());//String json = JSON.toJSONString(response.getEntity());SocialUser socialUser = JSON.parseObject(json, SocialUser.class);//知道了哪个社交用户//1)、当前用户如果是第一次进网站,自动注册进来(为当前社交用户生成一个会员信息,以后这个社交账号就对应指定的会员)//登录或者注册这个社交用户System.out.println(socialUser.getAccess_token());//调用远程服务R oauthLogin = memberFeignService.oauthLogin(socialUser);if (oauthLogin.getCode() == 0) {MemberResponseVo data = oauthLogin.getData("data", new TypeReference<MemberResponseVo>() {});log.info("登录成功:用户信息:{}",data.toString());//1、第一次使用session,命令浏览器保存卡号,JSESSIONID这个cookie//以后浏览器访问哪个网站就会带上这个网站的cookie//TODO 1、默认发的令牌。当前域(解决子域session共享问题)//TODO 2、使用JSON的序列化方式来序列化对象到Redis中session.setAttribute(LOGIN_USER,data);//2、登录成功跳回首页return "redirect:http://zyz.com";} else {return "redirect:http://auth.zyz.com/login.html";}} else {return "redirect:http://auth.zyz.com/login.html";}}1.2 用户管理微服务
具体业务实现
@Overridepublic MemberEntity login(SocialUser socialUser) throws Exception {//具有登录和注册逻辑String uid = socialUser.getUid();//1、判断当前社交用户是否已经登录过系统MemberEntity memberEntity = this.baseMapper.selectOne(new QueryWrapper<MemberEntity>().eq("social_uid", uid));if (memberEntity != null) {//这个用户已经注册过//更新用户的访问令牌的时间和access_tokenMemberEntity update = new MemberEntity();update.setId(memberEntity.getId());update.setAccessToken(socialUser.getAccess_token());update.setExpiresIn(socialUser.getExpires_in());this.baseMapper.updateById(update);memberEntity.setAccessToken(socialUser.getAccess_token());memberEntity.setExpiresIn(socialUser.getExpires_in());return memberEntity;} else {//2、没有查到当前社交用户对应的记录我们就需要注册一个MemberEntity register = new MemberEntity();//3、查询当前社交用户的社交账号信息(昵称、性别等)Map<String,String> query = new HashMap<>();query.put("access_token",socialUser.getAccess_token());query.put("uid",socialUser.getUid());HttpResponse response = HttpUtils.doGet("https://api.weibo.com", "/2/users/show.json", "get", new HashMap<String, String>(), query);if (response.getStatusLine().getStatusCode() == 200) {//查询成功String json = EntityUtils.toString(response.getEntity());JSONObject jsonObject = JSON.parseObject(json);String name = jsonObject.getString("name");String gender = jsonObject.getString("gender");String profileImageUrl = jsonObject.getString("profile_image_url");register.setNickname(name);register.setGender("m".equals(gender)?1:0);register.setHeader(profileImageUrl);register.setCreateTime(new Date());register.setSocialUid(socialUser.getUid());register.setAccessToken(socialUser.getAccess_token());register.setExpiresIn(socialUser.getExpires_in());//把用户信息插入到数据库中this.baseMapper.insert(register);}return register;}}2、实现的效果
1、选择登录方式,点击微博图片,然后跳转到授权页面

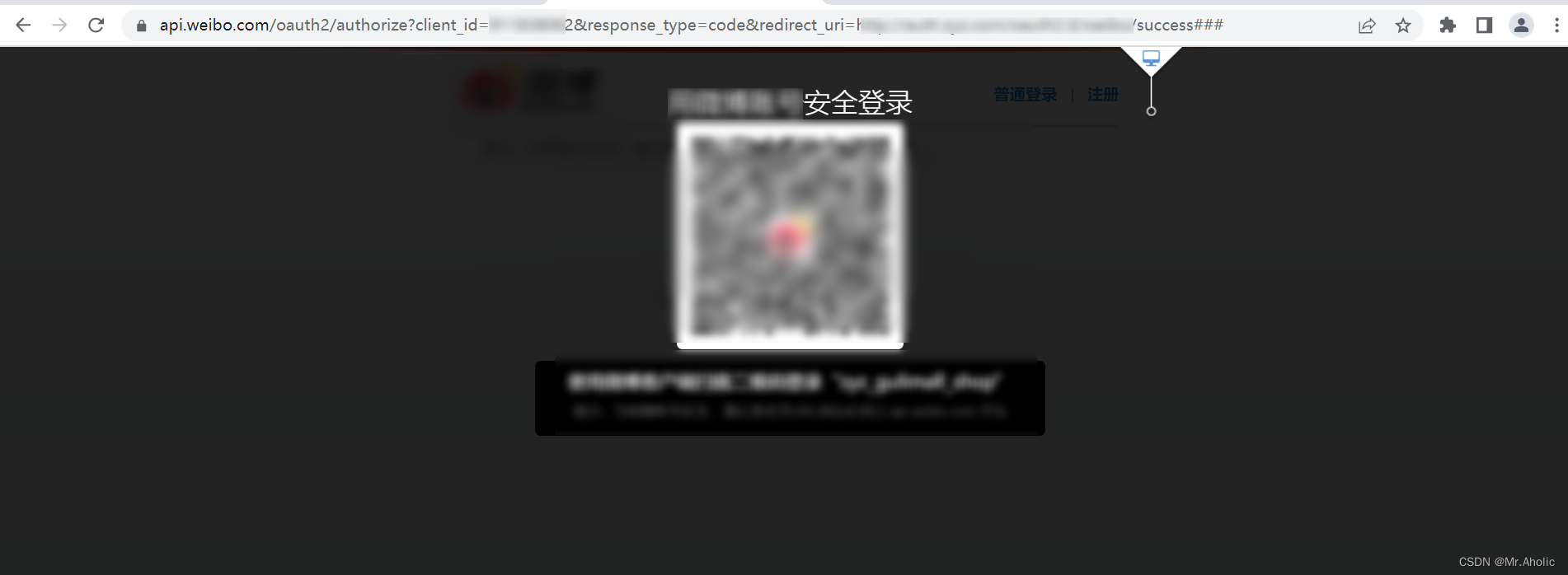
2、授权页面
在这个页面进行授权,授权成功后,会返回一个code,然后跳转到指定的地址,这个时候可以编写一个接口,让这个地址直接调用接口。将获取到的code,换取access_token。拿到了access_token,就可以访问微博服务器提供的接口,然后可以将查询到的用户信息,注册到本软件的用户管理列表中。
提示:一定要确保跳转的地址和自己的接口能对应上。分布式下,要确定能访问到对应微服务接口

也有输入账号密码的形式

3、确定授权

其中代码经过远程服务调用,注册等一系列过程。我不想Debug给你们看。自己可以尝试一波
4、成功后,跳转到执行页面

3、数据库保存

4、提示
1、授权回调页在应用中的地址和代码中的要保持一致,如果修改了授权回调页的地址。你可能会发现,在跳转授权的时候,报授权回调页不匹配。这个时候你需要清楚浏览器缓存,重新编译代码,猛刷新页面。
2、一定要确保授权回调页,那个跳转的接口能够访问到你的微服务的地址。不同的微服务访问的接口不一样,一定要确保整个地址能够访问到授权服务接口。
3、远程服务调用,如果远程服务调用失败,前边也能正常跳转
4、确保手机上的微博已经授权,有些时候安全机制,需要你二次确认授权。整个是以信息的形式到你的微博账号。