目 录
第一章 绪论 1
1.1. 课题研究背景 1
1.2. 国内外浏览器翻译插件的现状 1
1.3. 研究目的和意义 3
1.4. 论文内容和结构 3
第二章 课题关键技术 4
2.1. VC++简介 4
2.2. MFC简介 4
2.3. C++简介及语言特点 8
2.4. 屏幕取词技术介绍 8
第三章 需求分析 10
3.1. 项目名称 10
3.2. 可行性分析 10
3.3. 界面需求 10
3.4. 功能需求 11
3.5. 用例分析 12
3.6. 系统非功能性需求分析 14
第四章 系统设计 16
4.1. 系统总体设计 16
4.2. 系统设计目标 17
4.3. 系统详细设计 17
4.3.1. 屏幕取词模块详细设计 17
4.3.2. 屏幕取词技术解决方案的设计 19
4.3.3. 单词查询模块详细设计 23
4.3.4. 词库管理模块 24
4.4. 用户界面设计 26
4.4.1. Chrome浏览器翻译插件主界面设计 26
4.4.2. 词库管理界面 26
4.5. 数据库设计 26
4.5.1. 编写目的 27
4.5.2. 概念设计 27
4.5.3. 逻辑设计 28
4.5.4. 物理设计 28
第五章 系统实现 30
5.1. 用户界面 30
5.2. 屏幕取词模块实现 32
5.2.1. 百度API调用 32
5.2.2. 获取鼠标位置 34
5.3. 单词查询模块实现 34
5.4. 词库管理模块实现 36
5.4.1. 添加和修改功能的实现 36
5.4.2. 删除功能的实现 39
第六章 系统测试 41
6.1. 软件测试简介 41
6.2. 功能测试 41
6.3. 测试总结 49
第七章 总结与展望 50
参考文献 51
致谢 52
第三章 需求分析
3.1.项目名称
Chrome浏览器翻译插件系统开发。
3.2.可行性分析
3.2.1.1.技术可行性分析
本系统主要是对屏幕取词技术进行研究和实现,其重点为对于Windows API技术的使用和研究,针对Windows API技术,有着成熟的机制和技术流程。因此在技术操作是有着较高的可行性。
3.2.1.2.操作可行性分析
本系统采用可视化图形界面,对于用户,只需要具有基础性计算机知识即可轻松上手。而且整个系统采用最简洁明了的交互界面,简单的操作流程。因此,该系统的操作是可行的。
3.2.1.3.社会效益可行性分析
本系统的开发主要功能是为用户提供快捷方便的单词检索翻译模式。由于在日常生活中此类软件的使用率非常高,提供一个更好的操作模式将带来非常好的社会效益。因此,在社会效益方面,也是可行的。
该系统通过以上的可行性分析可知,Chrome浏览器翻译插件无论是在技术还是在社会效益等方面都是可行的。
3.3.界面需求
Chrome浏览器翻译插件是一个常用工具,所以在设计其界面的时候就要充分考虑到其美观性。而对于此类软件,简单明了的界面便是一个非常好的设计,如果让用户看到就不能接受的话,就很难有用户去使用。总结了以下界面的设计需求,主要有以下两点:
首先,要满足大众的审美需求。艺术是人类以感情和想象作为特性的把握世界的一种特殊方式,即通过审美创造活动再现现实和表现情感理想,在想象中实现审美主体和审美客体的互相对象化。具体说,他们是人们现实生活和精神世界的形象反映,也是艺术家知觉、情感、理想、意念综合心理活动的有机产物(1999年版《辞海》)。虽然只是工具类软件,如果不仅能需要满足人类基本审美的基本需求,而且能在一定程度上达到界面艺术化的效果的话,那么这个软件的价值就更显卓越了。
其次便是软件本身菜单设置的易理解性和易用性。作为工具类软件,其本身的特点就直接要求其菜单设置的简单明了,试想如果一个工具类软件用上复杂繁琐的菜单设置,用户要改变一个设置就要进行很多步骤的操作,那么这个软件的最终结局必然不会尽如人意。而一个简单明了的操作也是对于用户体验的一个良好保证。
3.4.功能需求
Chrome浏览器翻译插件,作为一个工具类软件,其最主要的需求便是实现即指即译的功能。通过对相关用户的调查访问,和对于课题的研究,得出以下具体功能需求:快速从屏幕获取文字信息;自动判断单词的正确性;根据提取的单词,在所连接的数据库中进行查找,然后通过界面显示出来;具有一定的词库管理功能,方便用户选择或者更新私有词库。
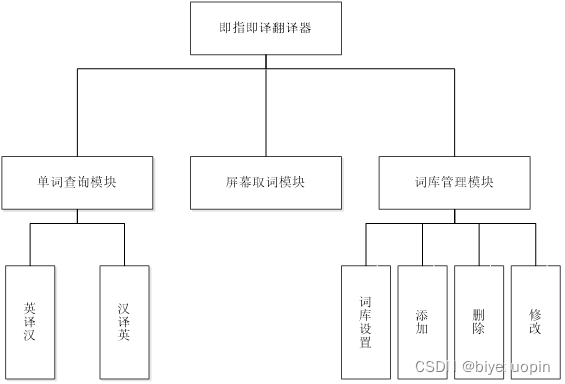
通过对用户需求定位,可以得出本系统需要包含以下具体功能模块:单词查询模块、屏幕取词模块、词库管理模块。如图3-1所示:

图3-1 系统模块结构图
各模块主要功能分析如下:
(1)单词查询模块:
单词查询模块是整个系统最重要的功能模块之一,主要实现英汉单词之间的互译,用户可以根据自己的需要查询单词的含义,从数据库中得到单词的基本信息。
(2)屏幕取词模块:
屏幕取词模块是本系统同的精髓,一切的功能都是围绕其展开的,主要实现从屏幕上获取文字信息,匹配单词,将结果传递给查询模块。屏幕取词的性能要求主要为:稳定、准确、快速。
(3)词库管理模块:
词库管理模块用来实现对单词的管理,它包括以下几项。
①添加单词:用户能够添加单词到词库。
②修改单词:用户能够修改所添加的单词。
③删除单词:用户能够删除所添加的单词。
④词库设置:选择不同的词库,浏览其中的单词。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>在线翻译</title><script src="./jquery.js"></script><style>#all{text-align: center;}.button-box{width: 250px;margin: 50px auto;}.button-box button{width: 200px;height: 40px;font-size: 18px;}#auto-pronunciation{margin-top: 5px;background-color: rgb(50, 226, 203);}#translate{background-color: #03A9F4;}#input, #output{width: 90%;font-size: 18px;margin-top: 10px;}@media screen and (max-width: 500px){#input, #output{padding: 10px;font-size: 16px;}#translate{left: calc(50% - 100px);}}</style>
</head>
<body><div id="all"><textarea id="input" autofocus cols="30" rows="6" placeholder="请输入你要翻译的内容:" ></textarea><textarea id="output" cols="30" rows="6"></textarea><div class="button-box"><button id="translate">翻译</button><button id="auto-pronunciation" >自动发音: 开</button></div></div><script src="./index.js"></script>
</body>
</html>