CSS实现旋转风车
使用css实现旋转风车主要是运用border和css动画来实现的,效果图如下:

一、制作风车
首先观察风车是由8个相等形状大小的三角形旋转组成的,可以发现都是围绕一个中心点旋转组成的,所以我们可以先用border画出一个中心点。代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 不同浏览器对html标签的默认外边距和内边距的值不同,为了统一布局,重置浏览器样式 */* {padding: 0;margin: 0;}body {/* 当前屏幕可见高度的1% */height: 100vh; } /* 父盒子 box 设置水平垂直居中 */.box {width:10px;height:10px;background-color: red;/* 设置了相对定位,默认居中 */position:relative;/* 以左上角为原点 */top:50%;left:50%;/* 往上(x轴),左(y轴)移动自身长宽的 50%,以使其居于中心位置 */transform:translate(-50%,-50%); }</style>
</head><body><div class="box"></div>
</body></html>
这样就实现了中心点水平垂直居中在页面,效果如下:

接下来实现三角形,同样是利用border,先在box父盒子下面设置1个子盒子。
<div class="box"><div class="triangle"></div></div>
然后先用border画出一个等边的正方形,上下左右边框颜色不同。
.triangle {border-top: 50px solid red;border-right: 50px solid blue;border-bottom: 50px solid yellow;border-left: 50px solid green;}
效果如下:

border-top:简写属性,用于把上边框的所有属性设置到一个声明中。
border-right:简写属性,用于把右边框的所有属性设置到一个声明中。
border-bottom:简写属性,用于把下边框的所有属性设置到一个声明中。
border-left:简写属性,用于把左边框的所有属性设置到一个声明中。
其他具体的border属性可以在菜鸟教程了解学习。
接下来调整上下左右边框来实现一个三角形。
.triangle {/* 画三角形 transparent:设置透明*/border-top: 150px solid transparent;border-right: 50px solid blue;border-bottom: 50px solid transparent;border-left: 50px solid transparent;}
效果如下:

然后调整三角形的位置到中心点
.triangle {width: 0;height: 0;position: absolute;/* 移动到中心点(top和left值打开F12来调整) */top: -195px;left: -95px;/* 画三角形 transparent:设置透明*/border-top: 150px solid transparent;border-right: 50px solid blue;border-bottom: 50px solid transparent;border-left: 50px solid transparent;}
在box父盒子下再添加7个子盒子,一共有8个,class名都一致。
<div class="box"><div class="triangle"></div><div class="triangle"></div><div class="triangle"></div><div class="triangle"></div><div class="triangle"></div><div class="triangle"></div><div class="triangle"></div><div class="triangle"></div>
</div>
这样可以看到页面上有8个一样的三角形(重叠在一起,调整top和left可以发现),接下来给每一个三角形设置属性,由于还有7个需要调整,为了简化代码,可以使用css 伪类选择器。
这里都是用的div标签,可以使用 :nth-of-type() 选择器,指定box父元素后的子元素。
:nth-of-type() :选择器匹配同类型中的第n个同级兄弟元素。n可以是一个数字,一个关键字,或者一个公式。
使用其他选择器可以参考菜鸟教程中罗列的选择器。
https://www.runoob.com/cssref/css-selectors.html
调整第二个三角形(第一象限橙色三角形)。
.box div:nth-of-type(1) {top: -201px;left: -10px;border-right: 50px solid orange;/* 旋转 */transform: rotate(45deg);}
效果如下:

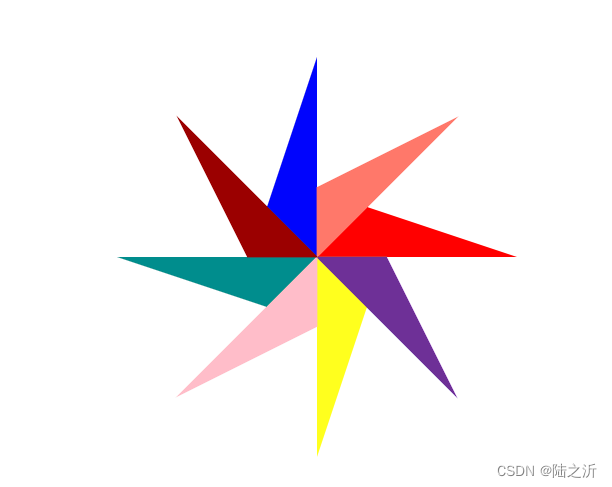
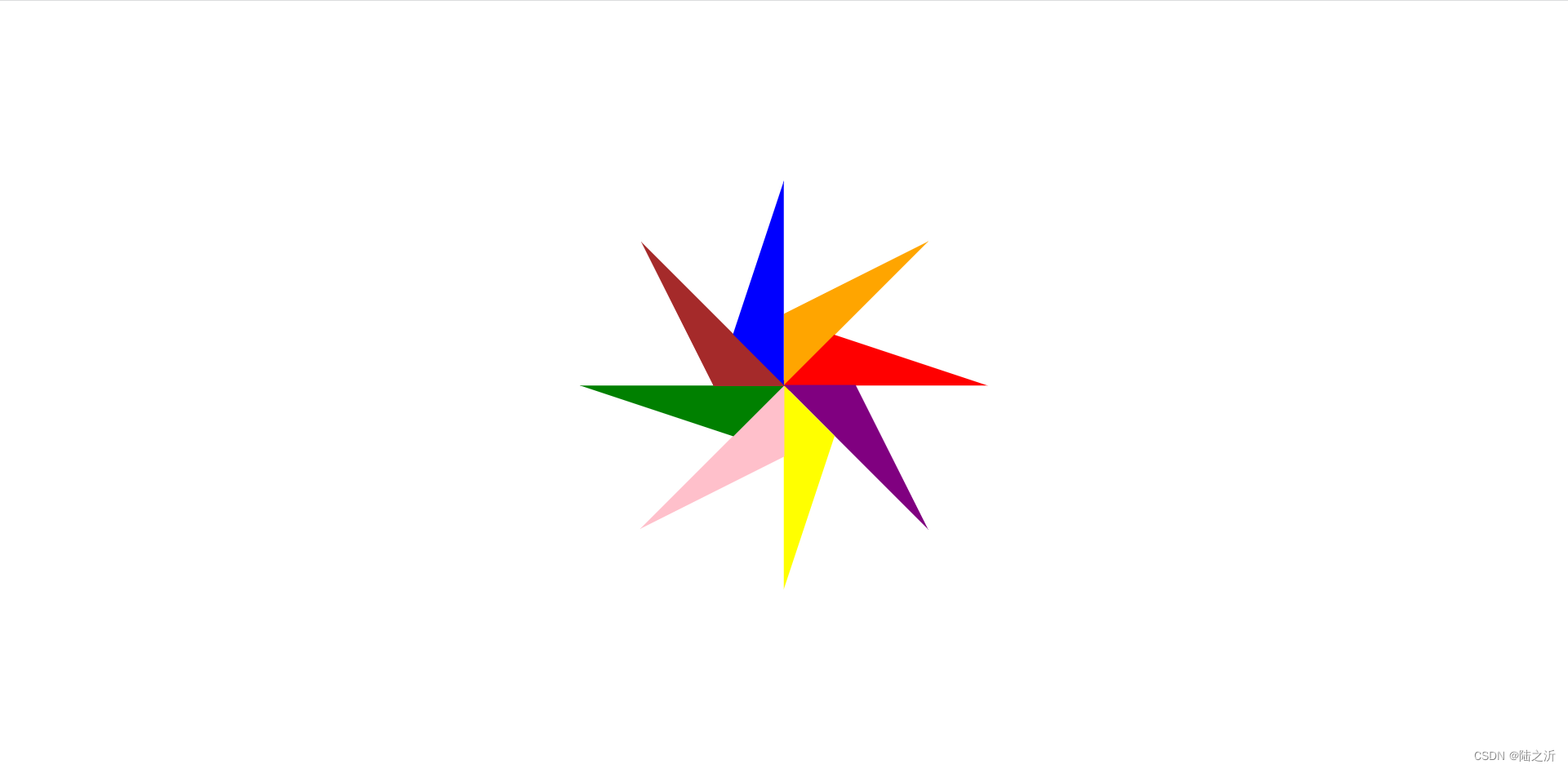
剩下的三角形也是类似的操作,完整的代码和效果如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 不同浏览器对html标签的默认外边距和内边距的值不同,为了统一布局,重置浏览器样式 */* {padding: 0;margin: 0;}body {/* 当前屏幕可见高度的1% */height: 100vh;}/* 父盒子 box 设置水平垂直居中 */.box {width: 10px;height: 10px;background-color: red;/* 设置了相对定位,默认居中 */position: relative;/* 以左上角为原点 */top: 50%;left: 50%;/* 往上(x轴),左(y轴)移动自身长宽的 50%,以使其居于中心位置 */transform: translate(-50%, -50%);}.triangle {width: 0;height: 0;position: absolute;/* 移动到中心点(top和left值打开F12来调整) */top: -195px;left: -95px;/* 画三角形 transparent:设置透明*/border-top: 150px solid transparent;border-right: 50px solid blue;border-bottom: 50px solid transparent;border-left: 50px solid transparent;}.box div:nth-of-type(1) {top: -201px;left: -10px;border-right: 50px solid orange;/* 旋转 */transform: rotate(45deg);}.box div:nth-of-type(2) {top: -145px;left: 54px;border-right: 50px solid red;transform: rotate(90deg);}.box div:nth-of-type(3) {top: -60px;left: 61px;border-right: 50px solid purple;transform: rotate(135deg);}.box div:nth-of-type(4) {top: 5px;left: 5px;border-right: 50px solid yellow;transform: rotate(180deg);}.box div:nth-of-type(5) {top: 10px;left: -80px;border-right: 50px solid pink;transform: rotate(225deg);}.box div:nth-of-type(6) {top: -45px;left: -145px;border-right: 50px solid green;transform: rotate(270deg);}.box div:nth-of-type(7) {top: -130px;left: -150px;border-right: 50px solid brown;transform: rotate(315deg);}</style>
</head><body><div class="box"><div class="triangle"></div><div class="triangle"></div><div class="triangle"></div><div class="triangle"></div><div class="triangle"></div><div class="triangle"></div><div class="triangle"></div><div class="triangle"></div></div>
</body></html>

二、旋转风车
因为这个风车是以box为中心点,要让整个风车旋转起来就可以通过css3动画让box旋转,整个风车也就会实现旋转的效果。
CSS3 可以创建动画,它可以取代许多网页动画图像、Flash 动画和 JavaScript 实现的效果。
要创建 CSS3 动画,你需要了解 @keyframes 规则。
@keyframes 规则是创建动画。
@keyframes 规则内指定一个 CSS 样式和动画将逐步从目前的样式更改为新的样式。
下面制定一个动画run,
@keyframes run{0%{transform: rotate(0deg);}50%{transform: rotate(180deg);}100%{transform: rotate(360deg);}}
再给box添加animation属性,实现风车3s完成匀速旋转,
animation: run 3s linear ; /* linear:动画从头到尾的速度是相同的。 */
效果如下:
CSS旋转风车(匀速旋转)
css3还有其他动画属性,大家可以在菜鸟教程上了解学习,这里就不一一展示了,如有错误,请大家指正,谢谢大家。