意义
懒加载或者可以说是延迟加载,针对非首屏或者用户"看不到"的地方延迟加载,有利于页面首屏加载速度快、节约了流量,用户体验好
实现方式
传统H5的懒加载方式都是通过监听页面的scroll事件来实现的,结合viewport的高度来判断。
小程序也类似,通过监听页面onPageScroll事件获取当前滚动的数据,结合getSystemInfo获取设备信息来判断。由于scroll事件密集发生,计算量很大,经常会造成FPS降低、页面卡顿等问题。
这里说的是通过另外一种方式来实现
createIntersectionObserver
小程序基础库 1.9.3 开始支持,了解下
节点布局交叉状态API可用于监听两个或多个组件节点在布局位置上的相交状态。这一组API常常可以用于推断某些节点是否可以被用户看见、有多大比例可以被用户看见。
API涉及到的概念总共有5个
参照节点:监听的参照节点,取它的布局区域作为参照区域。如果有多个参照节点,则会取它们布局区域的 交集 作为参照区域。页面显示区域也可作为参照区域之一。
目标节点:监听的目标,默认只能是一个节点(使用 selectAll 选项时,可以同时监听多个节点)。
相交区域:目标节点的布局区域与参照区域的相交区域。
相交比例:相交区域占参照区域的比例。
阈值:相交比例如果达到阈值,则会触发监听器的回调函数。阈值可以有多个。
通过以上API和概念的了解,可以获取到图片是否可以被用户看见或者即将被看见,通过回调将图片加载显示出来,然后监听下一组即将被显示的图片,这样就可以达到懒加载图片的方式,以下是代码展示
//index.js
//获取应用实例
const app = getApp()
let lazyload;
Page({
data: {
classNote: 'item-', //循环节点前缀
count: 0, //总共加载到多少张
img: [] //图片列表
},
onReady: function () {
//可以先初始化首屏需要展示的图片
that.setData({
count: 5
})
//开始监听节点,注意需要在onReady才能监听,此时节点才渲染
lazyload.observe();
},
viewPort: function () {
const that = this;
var intersectionObserver = wx.createIntersectionObserver();
//这里bottom:100,是指显示区域以下 100px 时,就会触发回调函数。
intersectionObserver.relativeToViewport({bottom: 100}).observe(this.data.classNote + this.data.count, (res) => {
if(res.boundingClientRect.top > 0){
intersectionObserver.disconnect()
that.setData({
count: that.data.count + 5
})
that.viewPort();
}
})
}
})
//page.wxml
这里有2点需要注意的
监听的节点需要先渲染,也就是说监听这个动作需要在onReady的时候
上述示例监听是依赖循环节点的class,最少需要先渲染一个节点才能监听
每次监听完一个循环节点后,结束监听,然后继续监听下一个节点结果

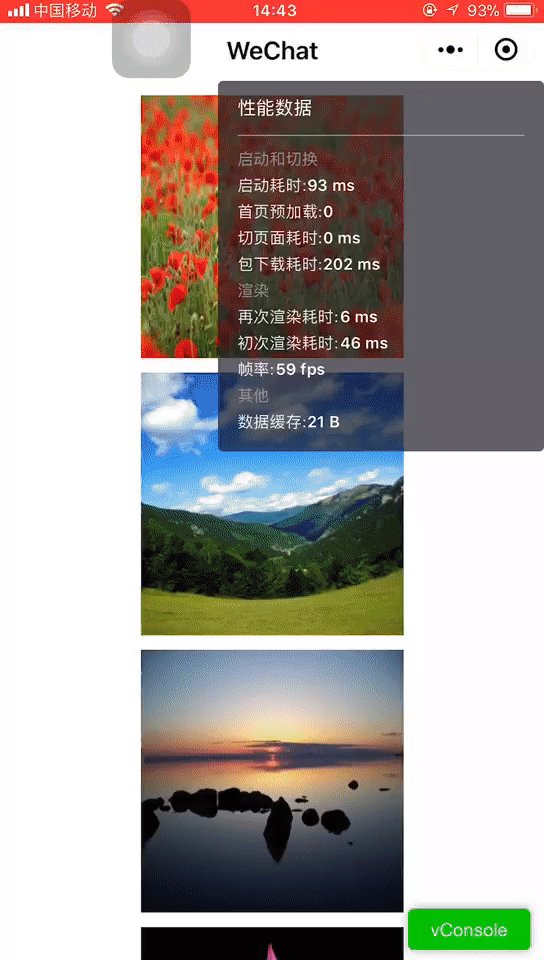
无论怎么快速滚动,FPS都能保持在60
总结
H5其实也有一个类似的API,小程序的使用方式跟H5也是很类似,有很多东西都可以参考。针对上述监听的方式,我这边简单封装了一个库来调用,欢迎star。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。