文章目录
- 1.元素水平垂直居中的方法有哪些?
- 2.flex布局
- 3.position定位
- 4.display:none与visibility:hidden的区别
1.元素水平垂直居中的方法有哪些?
- 利用定位+margin:auto
- 利用定位+margin:负值
- 利用定位+transform
- table布局
- flex布局
- grid布局
其中2,4两种方案需要知道居中元素宽高的才能实现
具体的实现方式由于篇幅限制,请移步至☞我的另一篇文章,点击跳转☞。
2.flex布局
Flex布局有两个重要的概念:容器和项目。容器是指应用了Flex布局的父元素,项目是指容器内被布局的子元素。
Flex布局的实现,主要通过在容器上应用display:flex 或者 display:inline-flex属性,以及通过在容器上设置justify-content、align-items等属性来控制项目的排列。
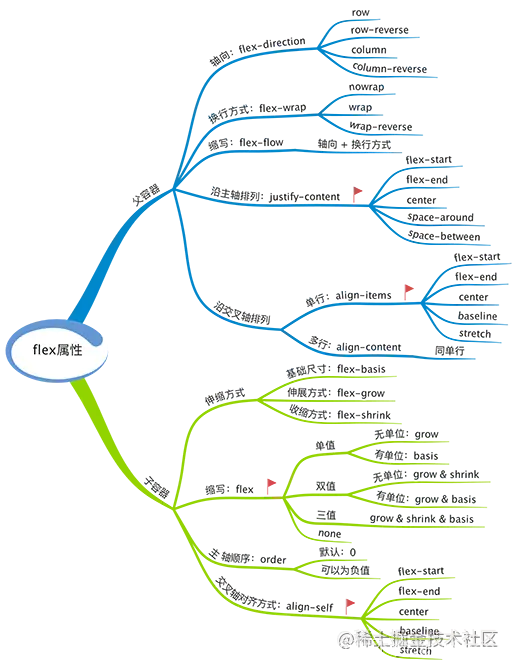
容器属性有:
- flex-direction:决定主轴的方向(即项目的排列方向)
- flex-wrap:弹性元素永远沿主轴排列,那么如果主轴排不下,通过flex-wrap决定容器内项目是否可换行
- flex-flow:是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
- justify-content:定义了项目在主轴上的对齐方式
- align-items:定义项目在交叉轴上如何对齐
- align-content:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
容器成员属性如下:
- order:定义项目的排列顺序。数值越小,排列越靠前,默认为0
- flex-grow:定义项目的放大比例(容器宽度>元素总宽度时如何伸展)
- flex-shrink:定义了项目的缩小比例(容器宽度<元素总宽度时如何收缩)
- flex-basis:设置的是元素在主轴上的初始尺寸
- flex:flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto
- align-self:允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性
总的来说,Flex布局非常灵活,能够满足不同的排列需求,同时也比传统的布局方式更加方便和易用

3.position定位
由于篇幅限制,查看更详细解释请移步至☞我的另一篇文章,点击跳转☞
1.relative定位
相对于元素原本的位置进行定位,相对定位的特点是不会影响其他元素的位置
2.absolute 定位
相对于其最近的已定位父元素进行定位,如果没有已定位的父元素,则相对于body元素进行定位。
是会影响其他元素的位置,使元素的位置与文档流无关,因此不占据空间。
3.fixed 定位
元素相对于浏览器窗口进行定位,特点是在滚动页面时元素位置不变。使元素的位置与文档流无关,因此不占据空间,和其他元素重叠。
3.sticky 定位
粘性定位:基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
4.display:none与visibility:hidden的区别
一、display:none
这个属性会让元素从文档流中完全消失,即该元素原来所占的空间也会被释放。这意味着,如果你使用 display:none 来隐藏一个元素,那么它将不再占用任何空间,其他元素会自动移动来填补它的位置。这种方式可以完全隐藏元素,但是会影响页面布局。
二、visibility:hidden
这个属性会让元素隐藏,但元素的占位空间不会被释放,即元素原来所占的空间仍然被保留。这意味着,如果你使用 visibility:hidden 来隐藏一个元素,那么它将不再显示,但是其他元素不会自动移动来填补它的位置,因为该元素的占位空间还存在。这种方式不会影响页面布局,但是可能会导致页面出现空白区域。
总结
因此,如果你需要完全隐藏元素并影响页面布局,可以使用 display:none。如果你只需要隐藏元素但不影响页面布局,可以使用 visibility:hidden。