1,标签选择器(以标签名命名的选择器)
结构:
标签名{CSS属性名:属性值;}

注:选中所有的这个标签都生效CSS。
2,类选择器
结构:
.类名{CSS属性名:属性值;}作用:通过类名,找到页面中所有带有这个类名的标签,设置样式。
注:
①所有标签上都有class属性,class属性值称为类名。
②类名不能由数字或中划线开头。
③一个标签可以同时有多个类名,类名之间空格隔开。
④类名可以重复,一个类选择器可以同时选中多个标签。
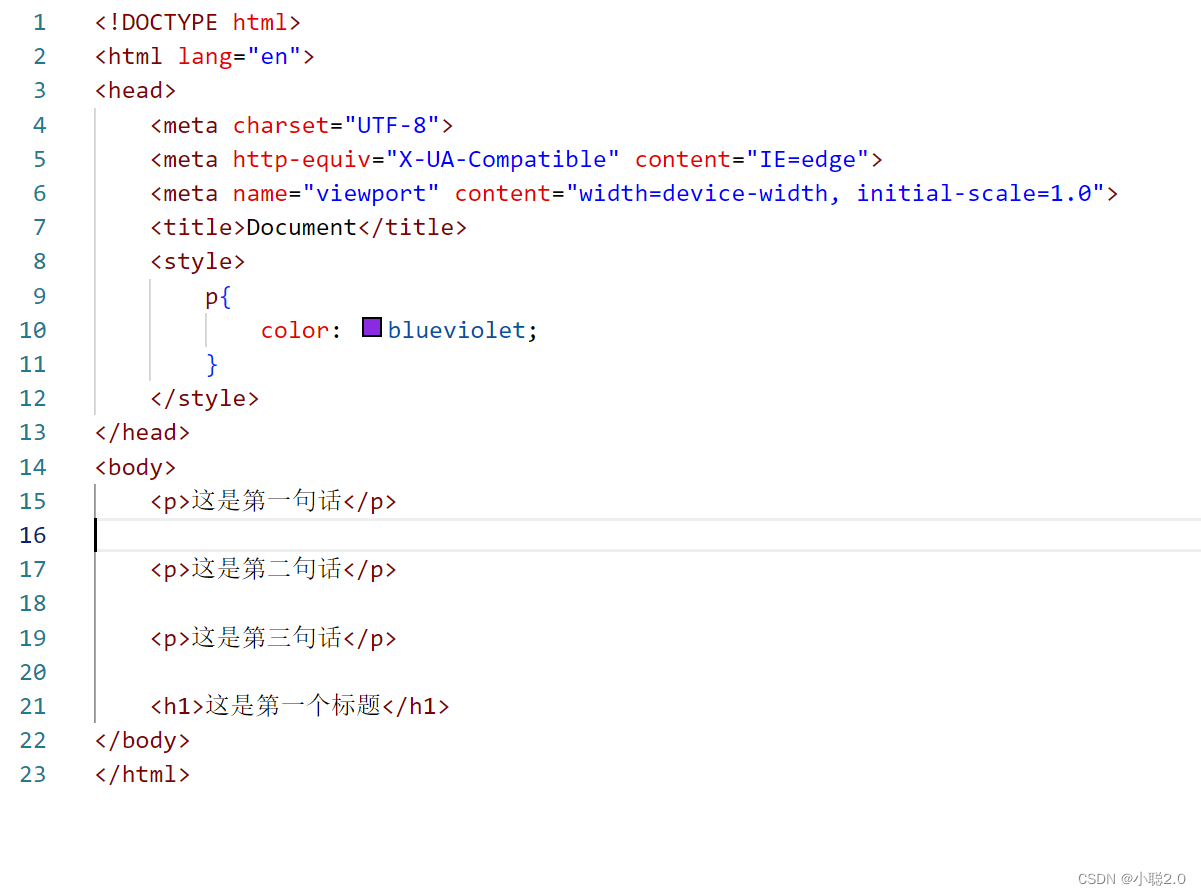
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.color{color: purple;}</style>
</head>
<body><p class="color">这是第一句话</p><p>这是第二句话</p><p>这是第三句话</p><h1 class="color">这是第一个标题</h1>
</body>
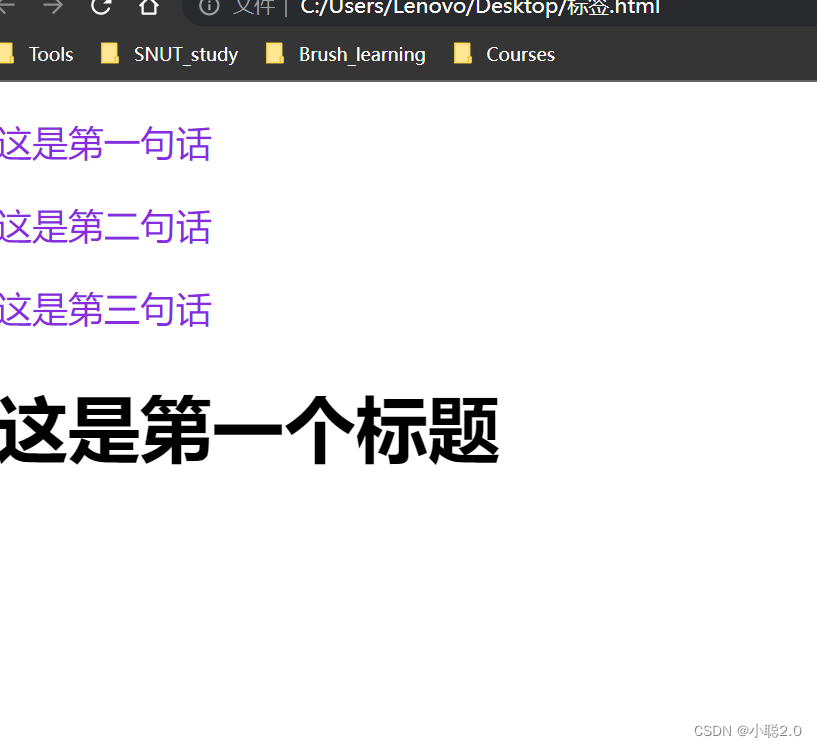
</html>页面效果展示:

3,id选择器(配合Javascript找标签使用)
结构:
#id属性值{CSS属性名:属性值;}注:
①所有标签都有id属性。
②id属性值类似于身份证号,在一个页面中是唯一的,不可重复。
③一个标签上只能有一个id属性值。
④一个id选择器只能选中一个标签。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#color{color: red;}</style>
</head>
<body><p id="color">这是第一句话</p><p>这是第二句话</p><p>这是第三句话</p><h1 id="color">这是第一个标题</h1>
</body>
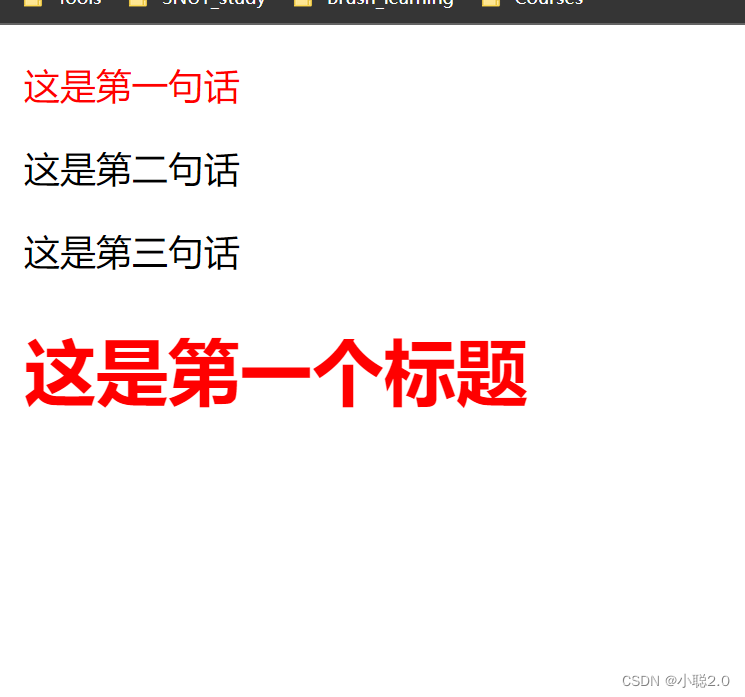
</html>页面效果展示:

4,通配符选择器
结构:
*{CSS属性名:属性值;}作用:找到页面中所有标签,设置样式。
注:
①开发中使用极少,只会在极特殊情况下用到。
②可能会用于去除标签默认margin和padding(清除标签默认间距)
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{color: red;}</style>
</head>
<body><p>这是第一句话</p><p>这是第二句话</p><p>这是第三句话</p><h1>这是第一个标题</h1>
</body>
</html> 页面效果展示: